2025-4-8 天宇 移動端UI設計文章及欣賞
底部標簽欄的圖標風格在一定程度上決定了界面的風格。看起來相對簡單,但仍然有很多問題值得注意。作者通過標簽欄樣式分析、6個導航欄注意事項來總結底部標簽欄的設計,希望通過這些內容能幫助你對底部標簽欄有進一步的理解。
底部標簽欄(也稱導航欄)是移動端設計中必備的導航類型之一。底部標簽欄上通常會安排最重要且頻繁操作的功能,方便用戶隨時都能快速訪問。

雖然底部導航欄看起來相對簡單,但要做到精準設計,仍然有很多問題值得注意。
本次通過標簽欄樣式分析、六個導航欄注意事項來總結底部標簽欄的設計~
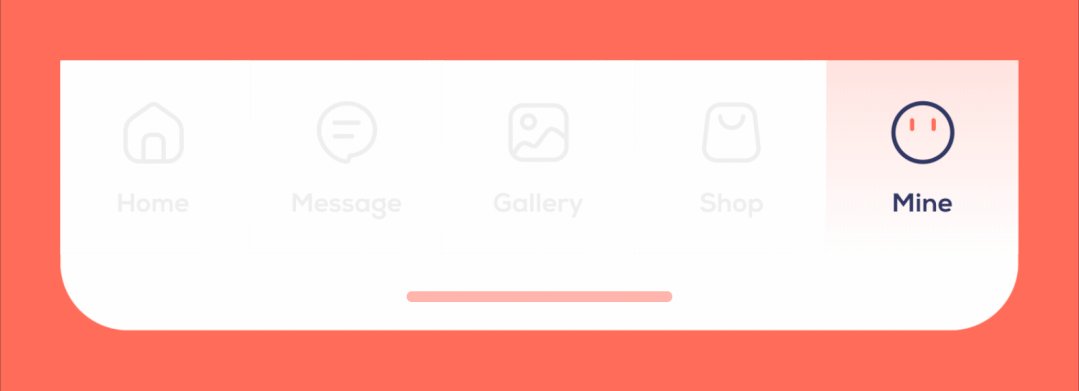
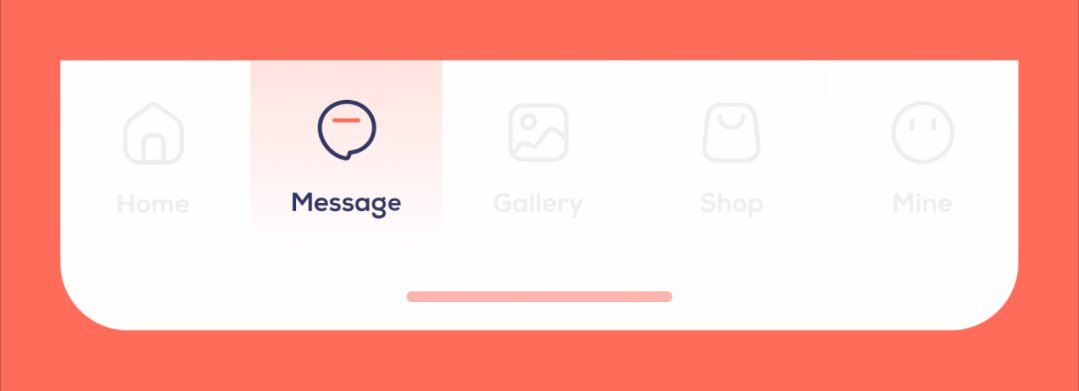
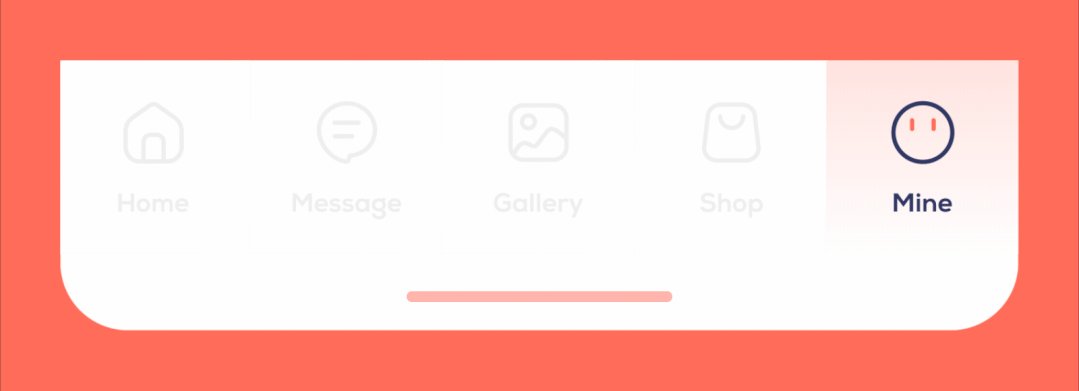
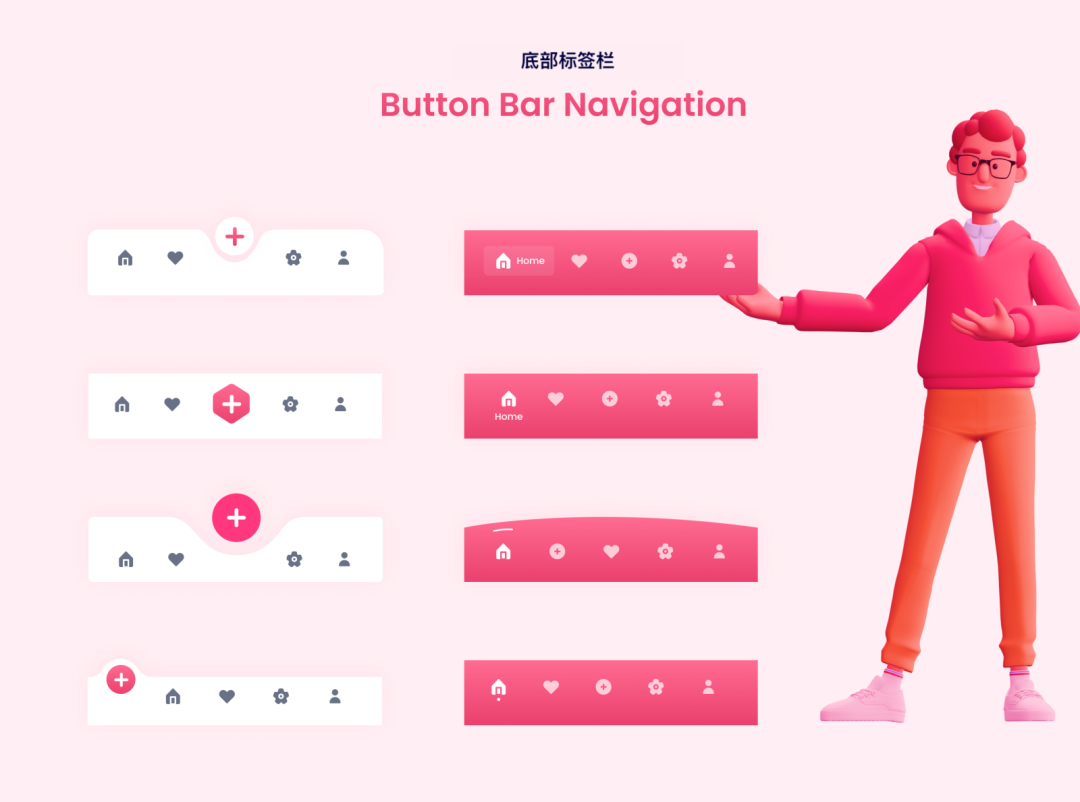
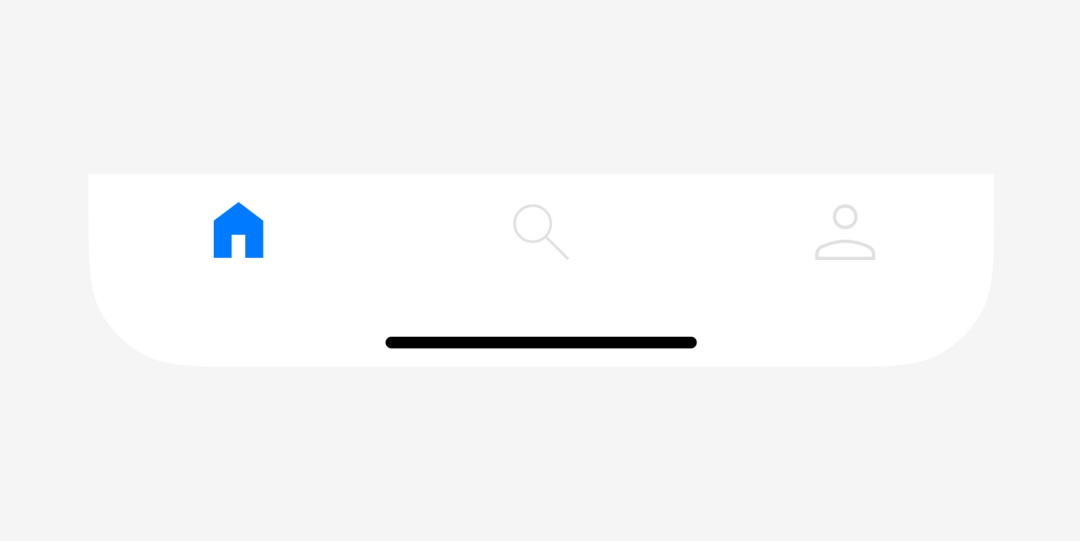
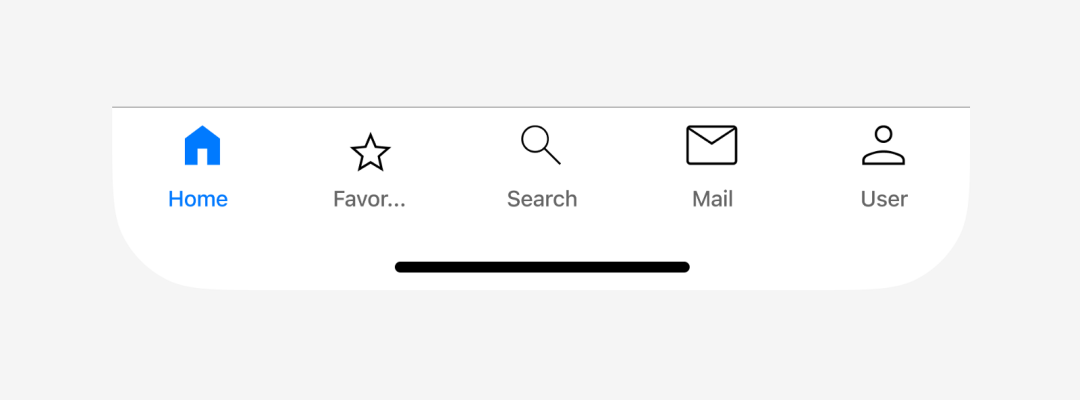
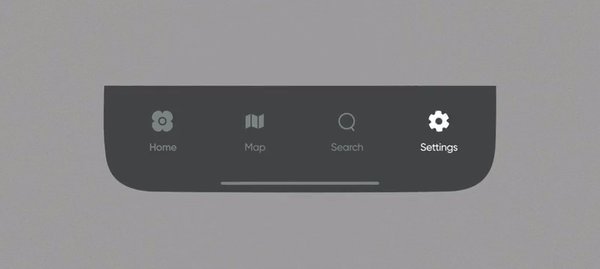
底部標簽欄可以是純圖標樣式,或者圖標與文本標簽搭配的樣式。

選中的標簽需要有不同的視覺風格,可以使用按鈕、文字、圓點等樣式來表示選中效果,幫助用戶一目了然地定位當前導航。
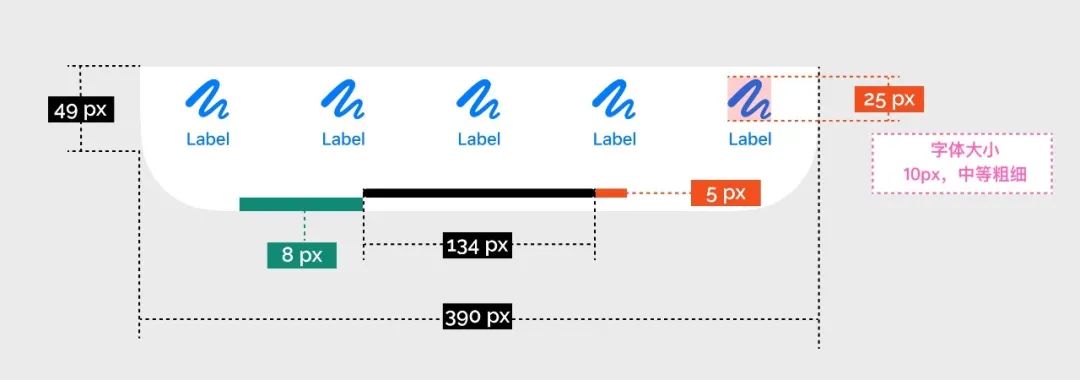
在Apple iOS底部標簽欄中,標簽欄的寬為390px,高為49px。

常規(guī)標簽欄的圖標大小為25x25px,緊湊型的標簽欄圖標為18x18px。
在iOS的底部標簽欄中,文字使用的字體為10px,中等粗細。
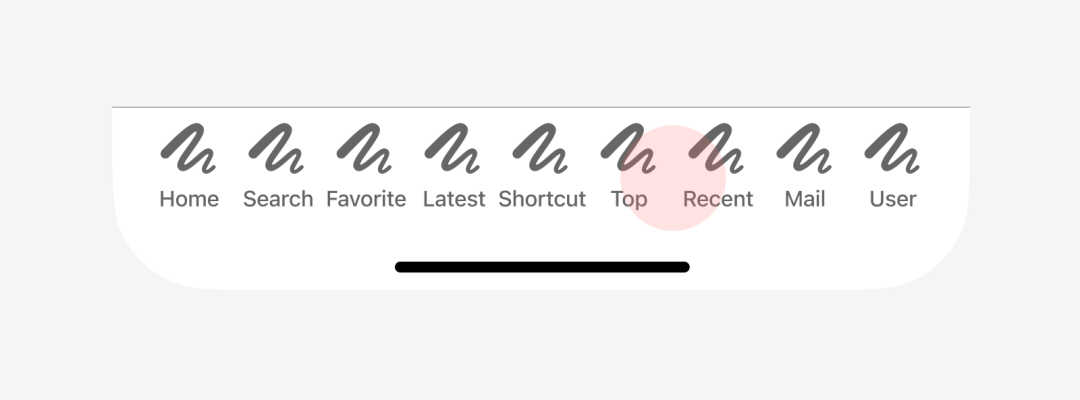
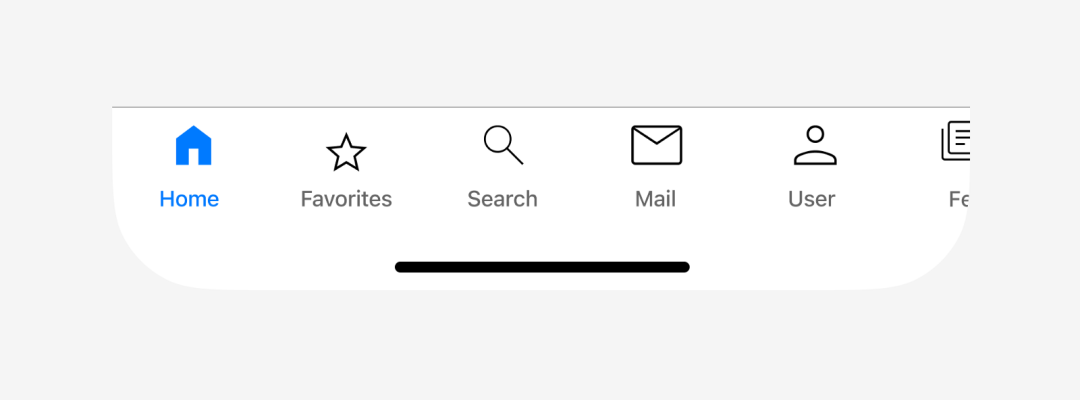
底部標簽欄最適合放置3-5個導航選項。移動端屏幕相對較小,使用五個以上的選項會讓導航擠在一起,并影響可用性。
另外導航選項太多,手指的觸摸面積(紅色圓圈)會比觸摸目標(導航選項)的面積大很多,用戶有可能會意外觸發(fā)錯誤的選項。

設計解析:
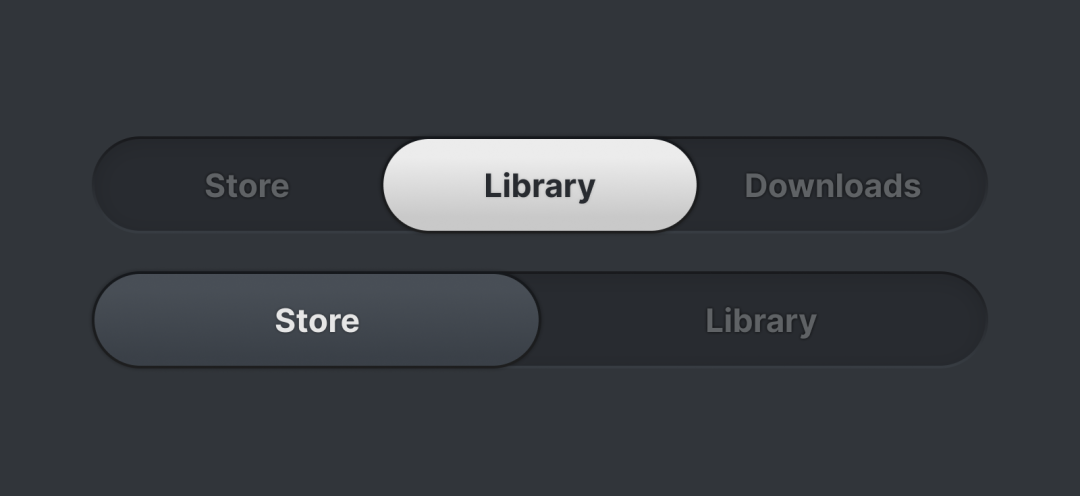
①如果選項很少,只有兩或三個時,可以考慮使用分段控件的設計樣式,將分段控件放在頁面上方作為導航。

② 如果選項很多,超過五個時,我們需要評估這些導航的優(yōu)先級,篩選出最重要的導航。如果必須要保留五個以上的導航選項,可以考慮使用類似漢堡菜單這樣的控件。

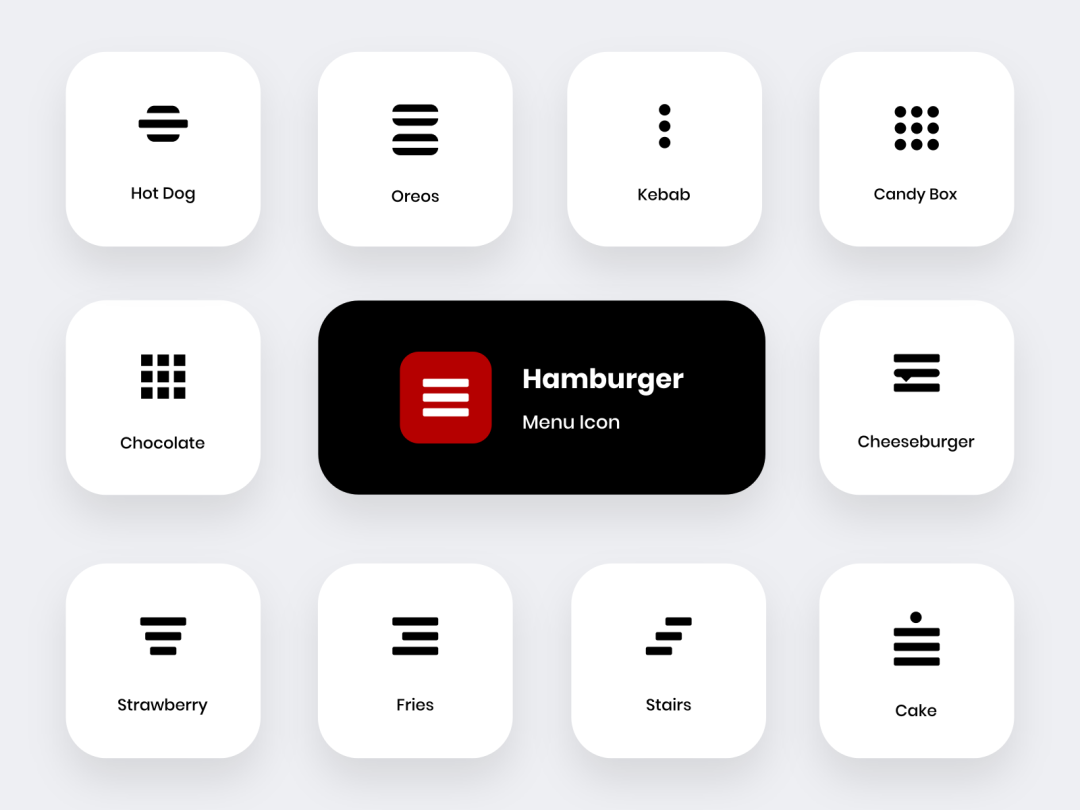
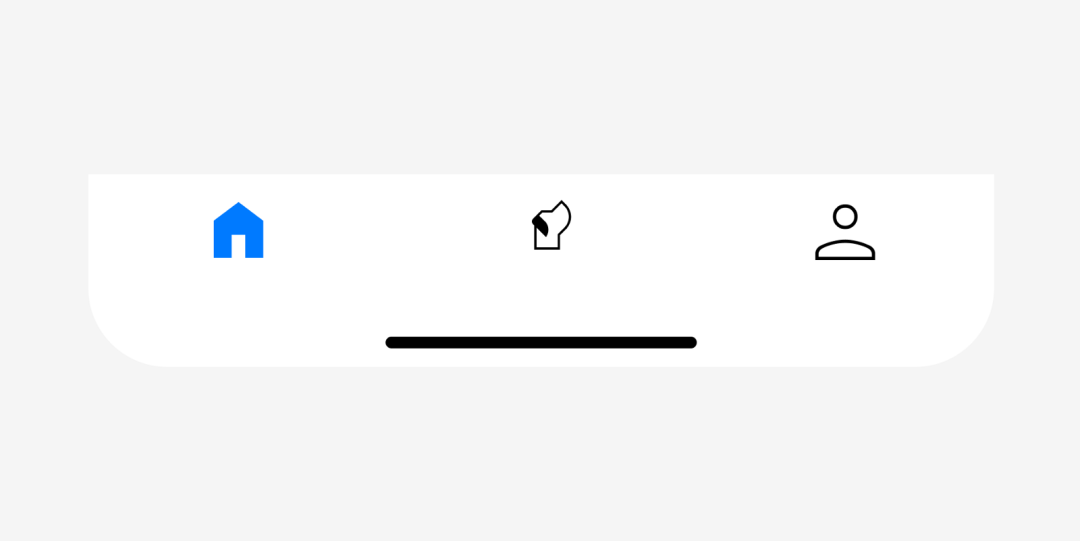
底部標簽欄是用戶使用頻率非常高的導航之一,這就需要確保目標受眾應該對標簽欄中的圖標非常清晰,避免讓用戶產(chǎn)生疑惑。

如果在設計的時候,覺得某個圖標的含義或者樣式對用戶來說不是特別明確,那么就需要將圖標與文字標簽一起使用,方便用戶快速準確地理解。
圖標的顏色對比度差、導航標簽的字體小是在底部標簽欄設計中兩個最常見問題。
在底部欄設計過程中,我們不僅要區(qū)分已選標簽和未選標簽的狀態(tài),保證已選標簽更突出,還要注意觀察圖標與文字之間、圖標與背景之間的顏色對比度,確保未選狀態(tài)的圖標和文字也能夠清晰易讀。

可滑動的標簽欄會對導航可見性產(chǎn)生影響,由于并非所有的導航選項都是一次可見,用戶可能很容易錯過后面的選項。
另外,當用戶左右滑動標簽欄時,前面已選的標簽可能會消失,影響使用體驗。

底部標簽欄的空間本身就很小,因此在導航中使用文字時,每個字符都顯得很重要。
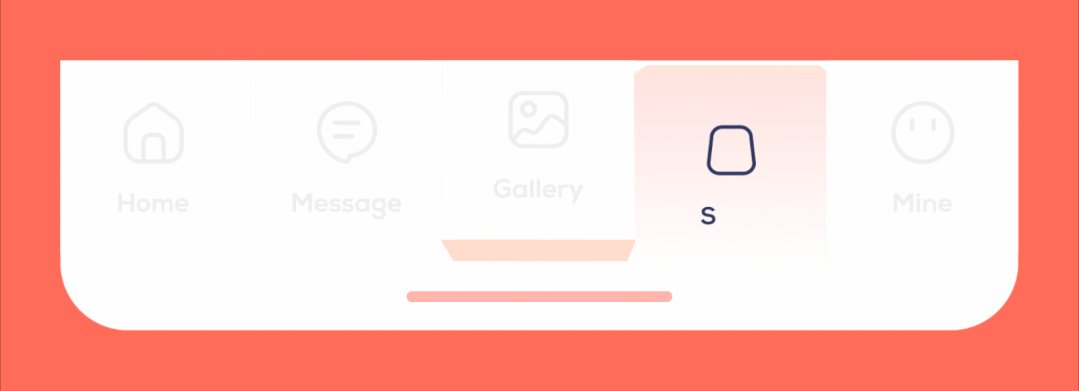
不要截斷標簽,這樣會造成用戶不清楚標簽的含義,可以嘗試使用更簡練的文字來清楚地傳達選項含義。

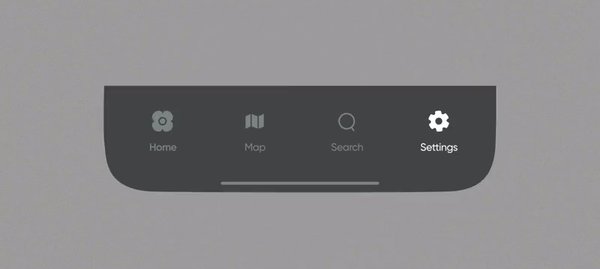
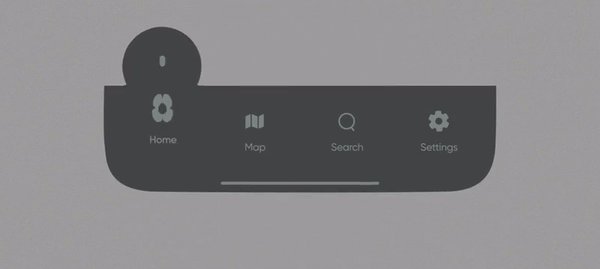
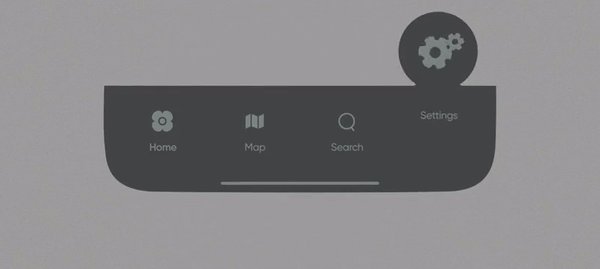
花哨復雜的切換動畫對于初次使用的用戶來說可能看起來很酷,但是一旦用戶熟悉了產(chǎn)品并頻繁使用導航時,這些復雜的切換動畫就會變得很煩人。
這些切換動畫雖然看起來很復雜,但卻沒有為產(chǎn)品或用戶帶來任何有用的價值或信息,因此這些動畫就會變成一種負擔,讓用戶感到沮喪。

底部標簽欄的切換動畫應該干脆利落,可以使用簡單的微動效作為輔助,切莫太復雜。
以上是APP底部標簽欄需要注意的6個設計點,希望通過這些內容能幫助你對Bottom Tab Bar有進一步的理解。
慢慢來比較快,希望對你有幫助!
參考:babch.biz/bottom-tab-bar-design
專欄作家
作者:Clippp,微信公眾號:Clip設計夾。每周精選設計文章,專注分享關于產(chǎn)品、交互、UI視覺上的設計思考。
本文原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)作者許可,禁止轉載。
題圖來自 Pixabay,基于CC0協(xié)議。
該文觀點僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網(wǎng)站設計、平面設計,以及相關的軟件開發(fā)服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優(yōu)秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan