編輯導語:交互設計本質上就是設計產品的使用方式的過程,“如何才能做出合理的B端交互決策”是很多人都在思考的問題。在這篇文章里,作者聚焦具體的實戰場景,分享了一些自己做B端交互設計的經驗,一起看看吧。
這陣子想了想關于交互知識的分享,還是應該要拓展成一整個系列的內容,包含各類組件、控件和行為的解析。
基于我的分享習慣,我會盡量避免使用太過理論還是空泛的方式進行講解,而是聚焦具體的實戰場景,幫助大家理解如何做出合理的交互決策。
一、交互的全局框架是什么
交互設計本質上就是設計產品的使用方式的過程,賬號怎么填寫,表單怎么導出,數據怎么篩選,列表怎么排序等等……針對每個功能的使用方式,都可以花很長的時間去考慮其合理性。一個項目的交互,就是這個項目所有功能使用方式的總和。
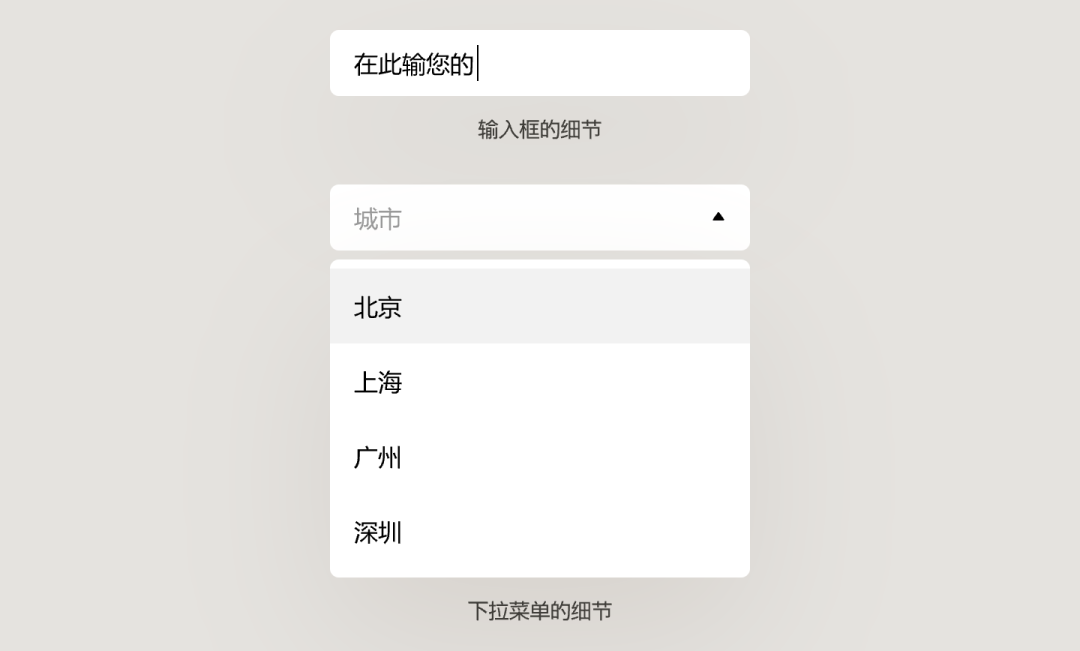
那設計師如何開始項目的交互設計?直接進入細節,開始跟著原型制定輸入框的狀態,下拉菜單的展開邏輯嗎?

這樣肯定是不行的,項目的交互內容又多又雜,設計師會很快陷入這些細枝末節中疲于奔命。頭疼醫頭腳疼醫腳,容易造成項目細節缺乏統一性,前后矛盾,體驗割裂。
所以,理解項目交互設計的正確思路,就要知道在項目中有哪些交互內容,它們對應的層級和設計對象是什么。
在這里,我把需要設計的交互對象拆分成4個種類,它們從大到小依次為:
- 全局框架:項目的主要模塊排版和布局,產品使用的主要依據和步驟
- 功能流程:需要較多操作步驟才可以完成的一個完整的用戶使用目標
- 組件操作:一些復雜模塊、業務組件的完整操作方法和狀態
- 控件使用:基礎控件元素的操作方法和狀態
我們先圍繞在全局框架這個類型進行解釋,什么是項目的主要模塊排版和布局,以及為什么全局框架可以決定產品的主要使用依據和步驟。
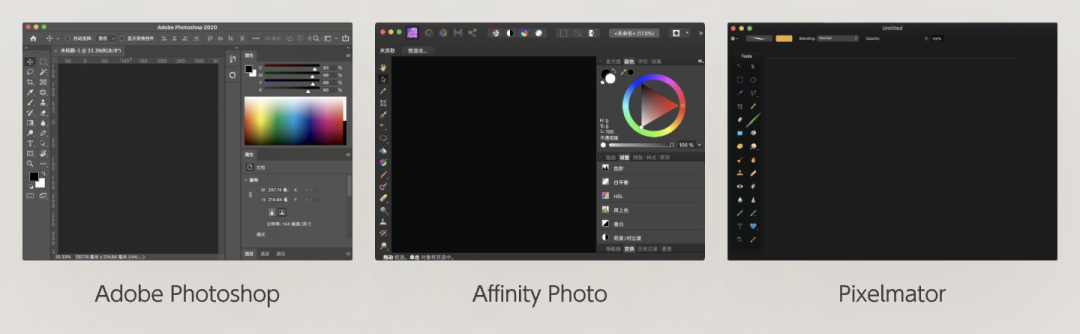
比如大家都用過 Adobe 的軟件,應該會有個感覺,就是熟悉了其中一款后用下一個,立馬就能上手,完成一些最基本的操作。而如果不是 Adobe 系列的軟件,用起來感覺就感覺非常別扭,往往要從頭開始學起,比如對標 PS 的 Affinity Photo、Pixelmator。

為什么會出現這樣的反差?就是因為 Adobe 盡可能統一了自己生態內的軟件全局框架,操作方式,讓全家桶用戶可以用最快的方法適應不同的軟件。
包括頂部的屬性欄,左側的工具欄,中間的標簽欄、創作區域,右側的不同工作窗口排列形式。

除了主要界面的布局框架外,還包含一些二級窗口的框架結構也是統一和固定的。比如打開 PS 內的首選項設置和屬性設置窗口,和其它幾個軟件的屬性設置窗口幾乎一致。

而在 Affinity 中,軟件首選項設置就沒有使用左側導航,而是類似 Mac 通用設置的快速入口分層模式,用慣了 Adobe 再換這個就會有股說不出的別扭。

可能有同學有疑問,Photoshop 并不是只有這幾種窗口,其它窗口不就樣式和上面這類不一樣嘛?那是因為窗口的框架肯定是要考慮功能和場景的,即使使用了多種窗口類型,那也是有規律的應用在操作方式相近的場景中。


再回想一下 PhotoShop 的基本操作流程,就是在創建文件以后,通過左側工具添加圖層元素到中間畫布區域進行排版,再在右側屬性欄中調節畫布對象的圖層順序、屬性。
PhotoShop 作為平面領域中的獨角獸,直接影響了絕大多數同類設計軟件的框架結構和布局方法。因為絕大多數設計師學習設計的入門軟件都是 PS,想要讓用戶更快上手自己的軟件,那就應該順著他們已經習慣的方式來。
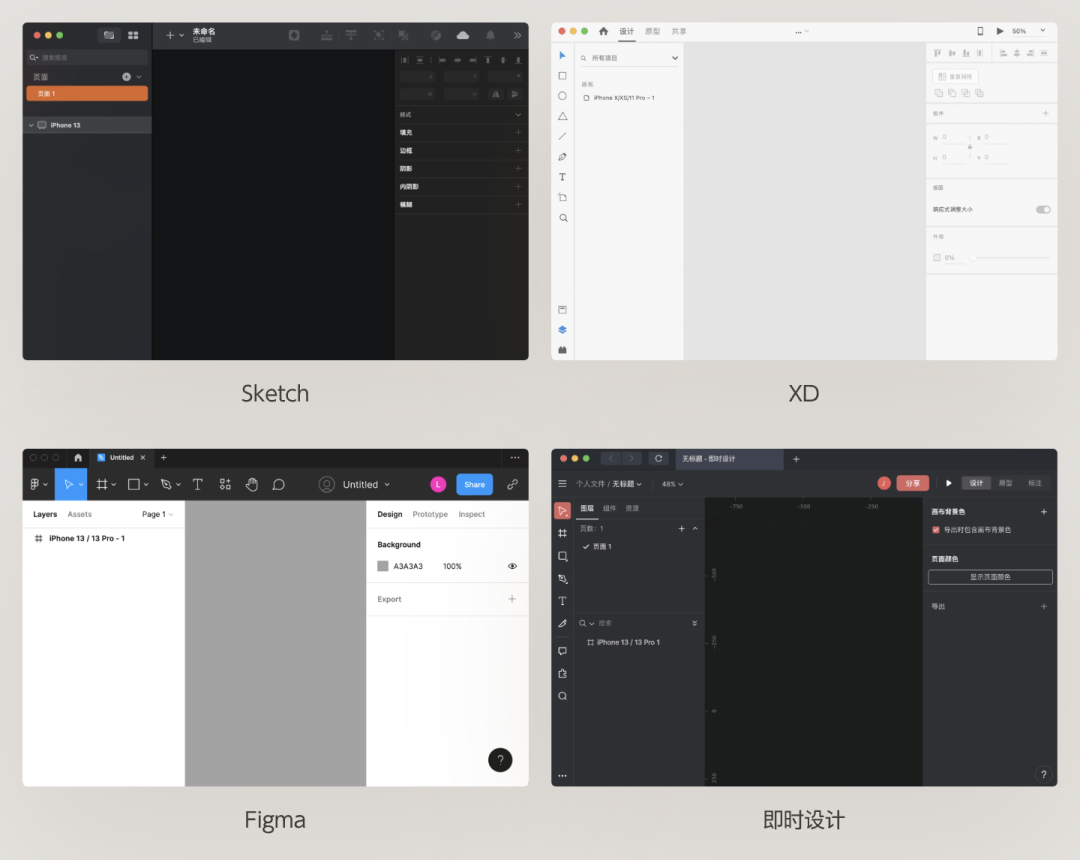
所以,從 Sketch 開始,它的框架和操作流程都和 PhotoShop 高度相似,再之后的 Adobe XD、Figma、即時設計等,都應用了幾乎相同的全局框架,所以你只要掌握其中一個就能立馬熟悉其它軟件的使用。

而當實際功能和 UI 設計軟件高度相似的其它幾個 “辦公應用” 結構框架不同時,上手就變得異常的困難和別扭。比如 Axure、Keynote、PowerPoint,先學了設計軟件再去學這幾個軟件的同學一定深有感觸。

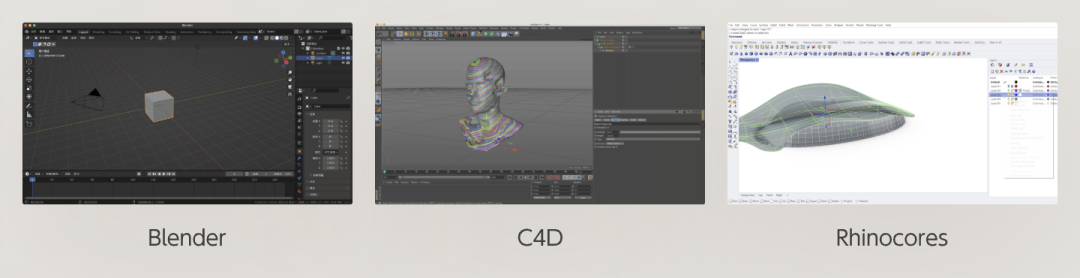
而其它行業的軟件,如果沒有一個具備絕對主導性的產品作為標桿,那么每家公司的產品框架就各不相同。比如 3D 建模軟件中的 C4D、Blender、犀牛,視頻剪輯工具中的 Pr、Finalcut、達芬奇,你就是熟練掌握其中一款,對專業術語和必要功能邏輯了如指掌,也需要通過基本教學才能掌握其它同類軟件。


這就是框架帶來的作用,它是軟件使用方式和操作流程的主要依據,其它細節的交互和操作都是附著于全局框架下的子集內容。之所以交互設計要從全局框架開始,原因就是設計師要:
先確定產品整體操作的方式,再去考慮按鈕和表單那些細節的處理。
二、B端產品的全局框架拆解
雖然前面舉例的都是軟件案例,但只要仔細留意,你們就會發現網頁端管理系統的操作框架和一般軟件別無二致。只不過相比較五花八門的專業軟件來說,B 端管理系統的操作框架模式經過了長期的演化形成了固定的幾種套路。所以網上找到的管理界面案例,看起來只是圍繞幾個固定的布局翻來覆去的改顏色和圖標。

雖然它們看起來都很像,但依舊包含很多交互細節是需要設計師留意和制定的,不是簡單照搬就能設計出符合項目需要的全局框架。
所以,交互的全局框架到底怎么設計?
它不是一個個體,而是一個由多個組件、頁面類型、適配方式組成的合集概念。想要有效制定,就需要先了解合集中包含的要素有哪些,以及它們的基本特點。
1. 全局框架中的組件
在全局框架的范疇中,包含的組件模塊類型可以分成兩個大類,全局組件和浮層元素。
全局組件是指在項目多數頁面中都會存在并進行交互的組件,功能往往和當前頁面沒有直接聯系,比如路徑跳轉、色彩切換、快捷操作等。
而包含的浮層元素,本質上也是全局組件,只是它們的共性是不會默認展示,需要被特定條件觸發才能被感知。比如斷網提示、刪除確認、側邊抽屜等都是全局化的浮層要素,也是需要在前期做好規劃的內容。
下面就針對這個兩種類型的組件一一展開解釋。
(1)全局組件
a. 導航欄
導航欄不僅僅是 B 端管理系統,也是網站設計中最重要的組件。優秀的導航欄可以清晰的展示項目的頁面層級結構,幫助用戶高效的訪問目標頁面。全局框架制定的一步,就是根據項目的具體情況,選擇合適的導航類型。
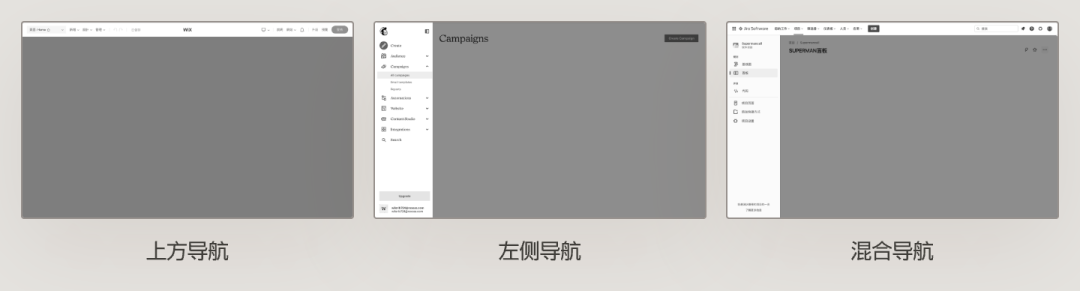
導航欄主要使用上方、左側、混合型三種布局形式:
- 上方導航:適合選項內容較少,預留更多橫向空間內容區域。
- 左側導航:適合選項、層級較多的情況,方便折疊和上下滾動。
- 混合導航:適合需要有效區分不同功能區塊的場景。

確定導航欄的類型,還需要確定導航的操作邏輯,包含幾級菜單,默認、展開、選中、關閉的交互。
b. 頂部欄
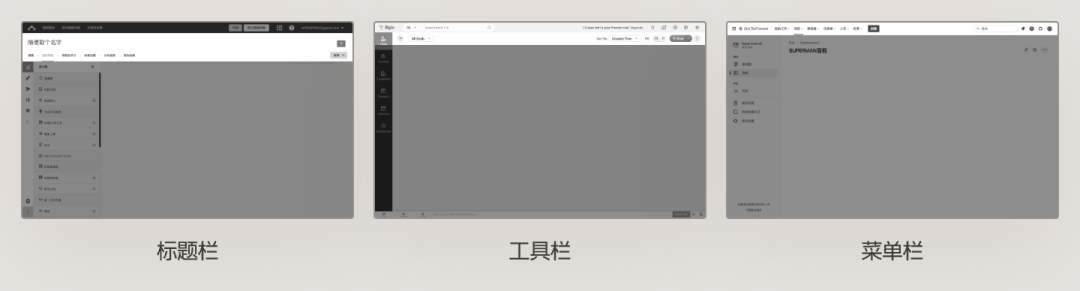
除了導航外,另一個基本必備的組件,就是頂部欄,除了放最基礎的用戶和設置選項外,它的角色定位要根據需求決定,最常見的包含下方幾種:
- 標題欄:主要用來展示頁面標題、副標題,或者面包屑控件。
- 工具欄:包含比較多的操作要素,如搜索、新增、邀請、消息管理等。
- 菜單欄:包含較多針對當前頁面/模塊的菜單選項和內容切換操作。

當然,以上幾種情況并不是絕對的。設計師需要根據項目的實際需求出發,去梳理項目包含哪些全局控件或操作,然后再決定如何分配到導航或者頂部菜單上,而不是先定義菜單的類型再往里面填內容和字段。
c. 頁面標簽欄
頁面標簽欄是一個類似瀏覽器標簽欄的組件,用來展示和關閉當前項目內打開的頁面。

標簽欄的使用在遠古時期的 B 端項目應用非常普遍,因為已經入土的 IE 瀏覽在那個年代是沒有頁面標簽功能的,導致開啟多個頁面的切換非常麻煩。
隨著瀏覽器標簽的普及,它已經不適用于多數 B 端項目,但依舊有一小部分項目是需要結合它的優勢才可以更好的提升操作效率。
在一些需要持續打開和來回切換頁面的項目,如客服系統、財務審核、合同審批,因為打開新頁面僅僅需要加載內容區域而不是全局,沒有新建窗口后的空白頁面加載過程,就能帶來更好的體驗。
d. 內容模塊
內容模塊是用來容納和顯示頁面相關內容的模塊,這是個被很多人忽略的組件類型,包含模塊標題欄和操作區域。
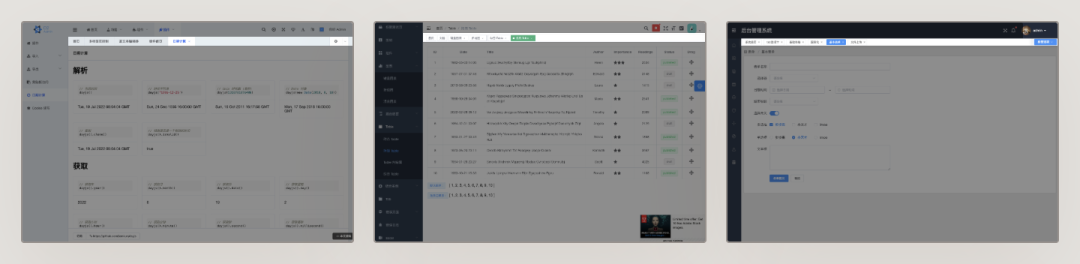
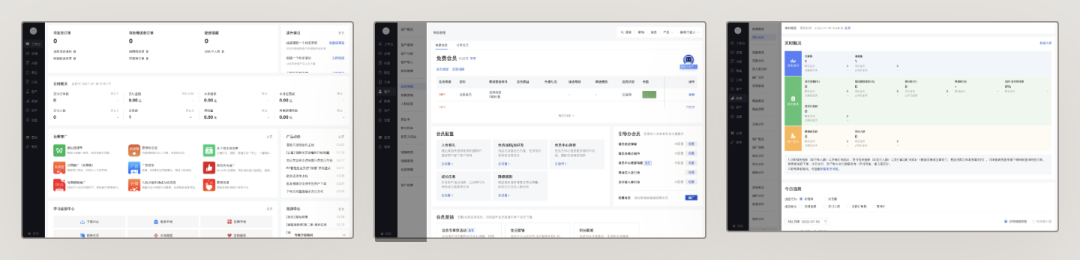
一個成熟的 B 端項目會統一制定內容模塊的組件結構,保證大量頁面和模塊之間樣式的統一性。比如下面的模塊案例。

如果只是簡單做個標題再統一間距參數,那么這個組件也就沒必要在這里提了,因為這僅僅是設計問題而不是交互問題。內容模塊的制定是為了盡可能考慮各種內容場景,并進行統一處理。
例如要應用一級分頁標簽、多層級分頁標簽、操作按鈕、內容折疊等。考慮的越全,后面處理起來越工整,否則就像下方淘寶賣家端千牛的案例一樣,損害用戶的體驗和操作效率。

內容模塊是很難在初期一口氣全部定完,不僅需要產品經理前期給出詳盡的需求和產品原型,還依賴設計師自身的經驗判斷。
所以,它的制定流程是在前期先根據掌握的信息制定出最初的版本,然后在完成后續的頁面中逐漸進行補充、優化并替換。
作者:酸梅干超人;
本文由 @超人的電話亭 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash ,基于 CC0 協議。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan