藍(lán)藍(lán)設(shè)計(jì)的小編 大數(shù)據(jù)可視化設(shè)計(jì)文章及欣賞
編輯導(dǎo)語:我們?cè)诠ぷ髦薪?jīng)常會(huì)用到一些數(shù)據(jù),數(shù)據(jù)可視化可以幫助我們更好的理清數(shù)據(jù),動(dòng)效的設(shè)計(jì)也更加能體現(xiàn)多維展現(xiàn)數(shù)據(jù);本文作者分享了關(guān)于交互動(dòng)效的數(shù)據(jù)可視化,我們一起來看一下。

數(shù)據(jù)可視化把相對(duì)復(fù)雜、抽象的數(shù)據(jù)通過可視化的手段表達(dá)出其內(nèi)里的信息和規(guī)律,促進(jìn)數(shù)據(jù)信息的傳播和應(yīng)用,更加直觀地傳達(dá)圖表信息;通過可視化,我們的大腦能夠更好地抓取和理解有效信息,增加信息的印象。
然而,如果數(shù)據(jù)可視化設(shè)計(jì)做的不合理,反而會(huì)帶來負(fù)面影響,影響信息的傳播,誤導(dǎo)用戶的認(rèn)知;所以在設(shè)計(jì)的時(shí)候需要我們多維展現(xiàn)數(shù)據(jù),不僅僅局限于單一層面,這時(shí)候動(dòng)效設(shè)計(jì)就是很重要的一環(huán)了。
我們希望的數(shù)據(jù)可視化設(shè)計(jì)是可以讓數(shù)據(jù)通過視覺形式,使信息更容易被接受,讓數(shù)據(jù)內(nèi)容更容易被理解,讓數(shù)據(jù)信息更容易被記憶。
在一個(gè)數(shù)據(jù)項(xiàng)目中,有許多的數(shù)據(jù)通常都是實(shí)時(shí)變化的,為了減少數(shù)據(jù)變化刷新時(shí)的突然性以及需要告知用戶數(shù)據(jù)更新,那么動(dòng)效設(shè)計(jì)就是必不可少的。
此外,數(shù)據(jù)可視化大屏服務(wù)的主要是B端用戶,我們?cè)谠O(shè)計(jì)過程中要做到:讓設(shè)計(jì)服務(wù)于數(shù)據(jù)內(nèi)容,給用戶以最為清晰明確迅捷的數(shù)據(jù)展示。
針對(duì)數(shù)據(jù)可視化大屏的特點(diǎn),來具體談?wù)勎覀優(yōu)槭裁葱枰鰟?dòng)效設(shè)計(jì):
與B端產(chǎn)品一樣,可視化大屏的信息體量相對(duì)龐大,且更注重用戶在單位面積內(nèi)獲取信息的效率,因此我們需要在有限的大屏內(nèi)盡可能展示多的有效信息。
但是,如果我們僅僅是一味地往數(shù)字大屏里“塞”信息,沒有對(duì)信息結(jié)構(gòu)、展現(xiàn)方式做一個(gè)很好的規(guī)劃,往往龐大的數(shù)據(jù)量會(huì)造成信息堆砌,給用戶接受并處理信息帶來一定的干擾。
這時(shí)候,動(dòng)效就可以很好的解決這個(gè)問題;利用動(dòng)效,構(gòu)建出數(shù)據(jù)大屏的層次,將數(shù)據(jù)存放在不同的層級(jí)頁面內(nèi),為用戶帶來更好的數(shù)據(jù)信息服務(wù)體驗(yàn)。
從目標(biāo)用戶來看,可視化大屏主要面向的是具有一定專業(yè)知識(shí)的用戶,因此產(chǎn)品需要做到專業(yè)性高、邏輯嚴(yán)謹(jǐn)、規(guī)范性強(qiáng),用戶在使用時(shí)按照已有的一套規(guī)范流程進(jìn)行操作,大大提高工作效率。
但專業(yè)的操作流程,往往會(huì)帶來操作鏈路過長的問題;因此我們需要進(jìn)行動(dòng)效設(shè)計(jì),一個(gè)好的動(dòng)效可以引導(dǎo)用戶更快、更簡的熟悉流程、上手操作、完成任務(wù)。
可視化大屏往往需要解決一些專業(yè)性的問題,同時(shí)傳達(dá)出來的概念多而復(fù)雜,如果僅僅靠文字、數(shù)據(jù)來進(jìn)行展現(xiàn),往往會(huì)增加用戶的認(rèn)知成本;同時(shí),可視化大屏在幫助業(yè)務(wù)人員理解以及幫助領(lǐng)導(dǎo)做出決策中起到了很大的作用,我們?nèi)绾螌?fù)雜的專業(yè)概念快速傳達(dá)呢?
這時(shí)候“動(dòng)效”就產(chǎn)生了很大的作用——大數(shù)據(jù)時(shí)代,文字和數(shù)據(jù)實(shí)在會(huì)讓人感到疲憊,但將其轉(zhuǎn)化為圖片甚至是動(dòng)畫,通過概念物化可以幫助用戶更快的理解、更好的記憶。
根據(jù)可視化大屏的這三個(gè)特點(diǎn),具體來說說我們可以制作怎樣的動(dòng)效讓可視化大屏動(dòng)起來:
(以下案例均來源于EasyV數(shù)據(jù)可視化)
信息排布可以解決好信息體量大的問題,在有效的面積內(nèi)盡可能的展示更多的信息,這就需要設(shè)計(jì)師在信息展示上進(jìn)行布局優(yōu)化。

當(dāng)出現(xiàn)同一類指標(biāo)需要應(yīng)用于不同的場景時(shí),可以利用交互按鈕進(jìn)行指標(biāo)主體切換,將不同的場景數(shù)據(jù)存放在同一位置中。
比如,同屬于票務(wù)銷售指標(biāo)的公園門票與觀光車票,可以通過交互按鈕進(jìn)行主體切換,將不同數(shù)據(jù)的兩張圖表存放在同一區(qū)域塊內(nèi);既解決了空間存放問題,又讓用戶更好的理解數(shù)據(jù)主體,提升了用戶的交互體驗(yàn)。

當(dāng)需要了解更詳細(xì)的文字、數(shù)據(jù)信息時(shí),可以通過交互動(dòng)效進(jìn)行信息補(bǔ)充。
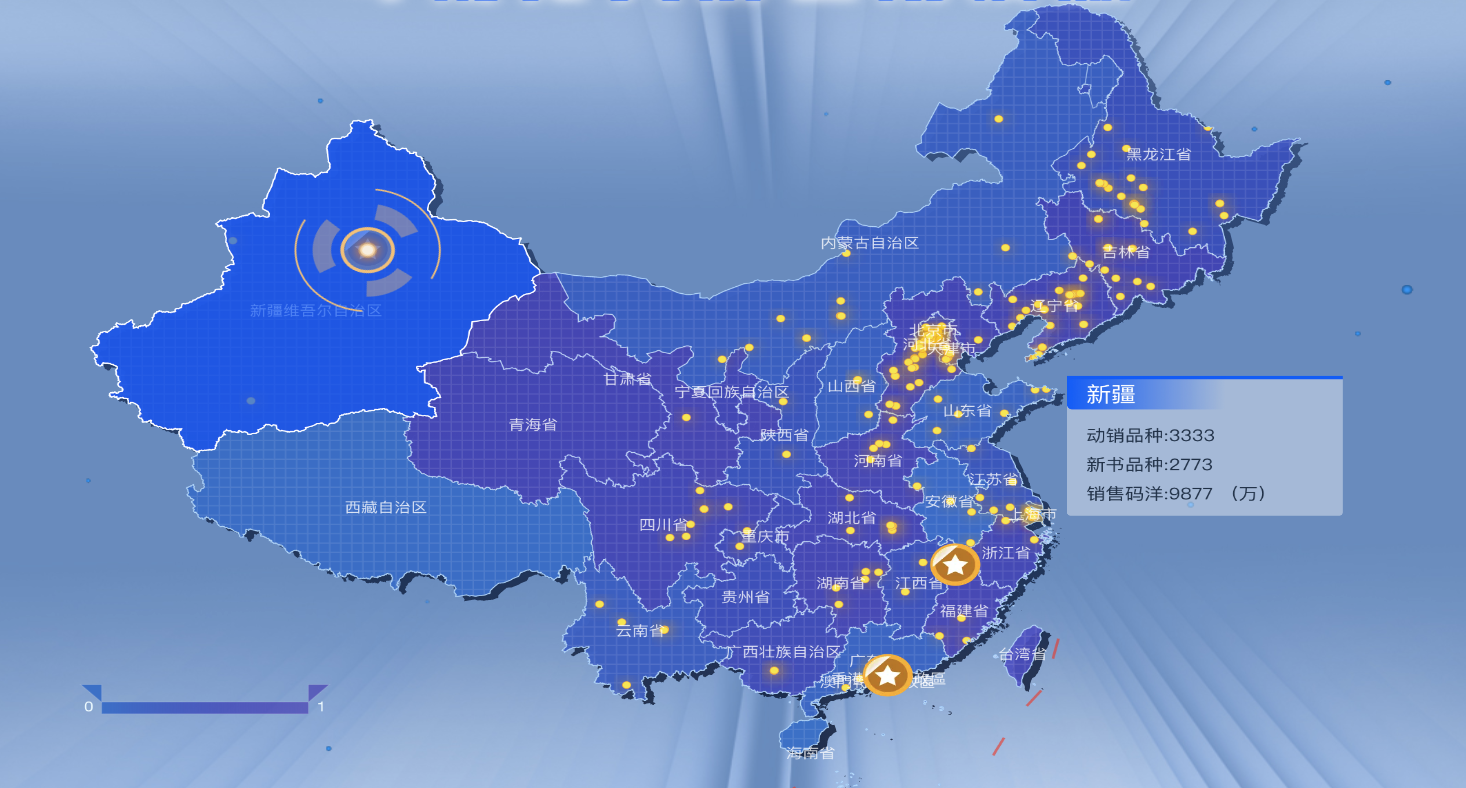
用戶在使用時(shí)可以通過總體信息概覽關(guān)注到整體數(shù)據(jù)的變化,并不需要時(shí)時(shí)刻刻知道每個(gè)區(qū)域具體的數(shù)據(jù)信息,但有時(shí)候需要關(guān)注到具體的業(yè)務(wù)時(shí)往往會(huì)需要知道更詳細(xì)的數(shù)據(jù);比如,用戶在點(diǎn)擊新疆區(qū)域時(shí)可以從大屏中獲取到新疆區(qū)域的動(dòng)銷品種、新書品種、銷售碼洋的信息。


將全局信息與局部信息區(qū)分開,通過動(dòng)效設(shè)計(jì)優(yōu)化信息的排布,可以幫助用戶獲得更好的交互體驗(yàn)。
在使用數(shù)據(jù)可視化大屏?xí)r,領(lǐng)導(dǎo)決策者會(huì)更關(guān)注全局?jǐn)?shù)據(jù),具體業(yè)務(wù)負(fù)責(zé)人會(huì)更關(guān)注局部數(shù)據(jù);比如,上圖模版中地球視角代表的就是全局?jǐn)?shù)據(jù),指標(biāo)視角代表的就是局部數(shù)據(jù),整個(gè)數(shù)據(jù)大屏中的數(shù)據(jù)被明確區(qū)分開,便于決策者與業(yè)務(wù)人員更好的使用并理解數(shù)據(jù)。
動(dòng)效設(shè)計(jì)可以引導(dǎo)用戶進(jìn)行交互,讓用戶每進(jìn)行一次操作就知道接下來該做什么或立刻明晰自己的操作得到了什么。
利用動(dòng)效進(jìn)行交互引導(dǎo),即使大屏操作鏈路過長,也可以讓用戶快速上手操作,減少流程學(xué)習(xí)時(shí)間。

比如,用戶的鼠標(biāo)滑過,字段會(huì)高亮響應(yīng)或者圖表塊會(huì)突出顯示,提示用戶此處可點(diǎn)擊,從而吸引用戶點(diǎn)擊查看下一層級(jí)數(shù)據(jù)。
進(jìn)入下一場景后,又會(huì)有對(duì)應(yīng)的區(qū)域提示用戶返回全局或查看其他場景;當(dāng)做到層層有響應(yīng),就能減少用戶在每一步操作上的困惑時(shí)間,幫助用戶快速上手操作流程,并且大大提升工作效率。
將抽象的概念利用動(dòng)效具象化,將會(huì)大大降低用戶的學(xué)習(xí)成本,利用動(dòng)效講好一個(gè)故事,無疑是為可視化大屏景上添花的。

比如,將整個(gè)流程通過動(dòng)效制作成模型展示出來,用戶便能直接清晰明了的找到某個(gè)環(huán)節(jié)的數(shù)據(jù);如今的數(shù)據(jù)可視化不再是一味的圖表堆砌,更多的設(shè)計(jì)師開始關(guān)注3D建模、動(dòng)效交互等等,將更逼真的場景搬上大屏,給用戶身臨其境的真實(shí)感。

在數(shù)據(jù)可視化大屏中,優(yōu)秀的動(dòng)效設(shè)計(jì)不僅僅是炫酷的場景、令人贊嘆的動(dòng)畫,更多的是要關(guān)注到用戶的體驗(yàn)感。
說到底,制作動(dòng)效還是為了更好的服務(wù)使用者,提供更好的交互體驗(yàn),有時(shí)候一個(gè)微小的動(dòng)效設(shè)計(jì)就能帶來用戶體驗(yàn)的大幅提升。
本文由 @可愛的數(shù)據(jù)控
原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載
原文鏈接:https://www.woshipm.com/pd/4217597.html
題圖來自u(píng)nsplash,基于 CC0 協(xié)議
 蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))m.z1277.cn 是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan。
蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))m.z1277.cn 是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan。

關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司、銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
藍(lán)藍(lán)設(shè)計(jì)的小編 大數(shù)據(jù)可視化設(shè)計(jì)文章及欣賞
 蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))m.z1277.cn 是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan。
蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))m.z1277.cn 是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan。

關(guān)鍵詞:UI咨詢、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司、銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
ui設(shè)計(jì)分享達(dá)人 大數(shù)據(jù)可視化設(shè)計(jì)文章及欣賞


























在數(shù)字化轉(zhuǎn)型的浪潮中,大屏數(shù)據(jù)展示已成為企業(yè)決策支持、運(yùn)營監(jiān)控及信息展示的重要窗口。一個(gè)精心設(shè)計(jì)的大屏數(shù)據(jù)界面,不僅能夠?qū)崟r(shí)匯聚海量數(shù)據(jù),以直觀、生動(dòng)的方式呈現(xiàn)關(guān)鍵信息,還能有效提升團(tuán)隊(duì)協(xié)作效率,助力管理層快速做出精準(zhǔn)決策。以下,我們將深入探討大屏數(shù)據(jù)界面設(shè)計(jì)的核心要素與實(shí)踐策略,為您解鎖數(shù)據(jù)可視化的新境界。
一、明確設(shè)計(jì)目標(biāo):以用戶為中心
(一)用戶需求分析
設(shè)計(jì)之初,首要任務(wù)是深入理解目標(biāo)用戶群體的需求與偏好。這包括但不限于他們的信息獲取習(xí)慣、決策關(guān)注點(diǎn)以及對(duì)于視覺效果的接受度。通過問卷調(diào)查、訪談或工作坊等形式,收集用戶反饋,確保設(shè)計(jì)貼合實(shí)際需求。
(一) 業(yè)務(wù)場景定位
大屏的應(yīng)用場景多樣,如控制中心、會(huì)議室展示、銷售業(yè)績分析等。明確應(yīng)用場景,有助于確定信息的優(yōu)先級(jí)展示、布局風(fēng)格及交互邏輯,使界面更加貼合業(yè)務(wù)場景,提升信息傳達(dá)效率。
二、數(shù)據(jù)可視化策略:直觀與深度并重
(一) 選擇合適的圖表類型
根據(jù)數(shù)據(jù)類型及展示目的,合理選擇圖表類型(如柱狀圖、折線圖、餅圖、熱力圖等)。優(yōu)秀的圖表設(shè)計(jì)應(yīng)能在第一眼吸引注意力,同時(shí)準(zhǔn)確傳達(dá)數(shù)據(jù)背后的故事。
(二)數(shù)據(jù)層次清晰展現(xiàn)
利用顏色、大小、位置等視覺元素區(qū)分?jǐn)?shù)據(jù)的重要性,構(gòu)建清晰的信息層次。重要數(shù)據(jù)應(yīng)突出顯示,輔助信息則以更柔和的方式呈現(xiàn),避免信息過載。
(三)動(dòng)態(tài)交互增強(qiáng)體驗(yàn)
加入動(dòng)態(tài)效果(如數(shù)據(jù)滾動(dòng)、實(shí)時(shí)更新、交互篩選等),使大屏界面更加生動(dòng),增強(qiáng)用戶體驗(yàn)。同時(shí),確保交互設(shè)計(jì)直觀易懂,降低學(xué)習(xí)成本。
三、美學(xué)與實(shí)用性并重:打造視覺盛宴
(一) 色彩與布局的藝術(shù)
色彩搭配需考慮品牌調(diào)性、情感表達(dá)及視覺舒適度。布局上,遵循“F型”或“Z型”閱讀模式,引導(dǎo)用戶視線流動(dòng),確保重要信息一目了然。
(二)字體與圖標(biāo)的選用
選用清晰易讀的字體,大小適中,確保在各種觀看距離下都能輕松閱讀。圖標(biāo)應(yīng)簡潔明了,符合國際通用標(biāo)準(zhǔn),輔助信息傳遞。
(三)響應(yīng)式設(shè)計(jì)
考慮到不同屏幕尺寸和分辨率的適配性,采用響應(yīng)式設(shè)計(jì)原則,確保大屏內(nèi)容在各種展示環(huán)境下都能保持最佳視覺效果。
四、持續(xù)優(yōu)化與迭代
(一) 數(shù)據(jù)反饋機(jī)制
建立數(shù)據(jù)反饋機(jī)制,收集用戶對(duì)界面布局、信息準(zhǔn)確性及交互體驗(yàn)等方面的反饋,作為后續(xù)優(yōu)化的依據(jù)。
(二)技術(shù)與內(nèi)容的同步更新
隨著業(yè)務(wù)發(fā)展和技術(shù)進(jìn)步,定期評(píng)估并更新大屏界面,引入新技術(shù)(如AR/VR、AI分析)和數(shù)據(jù)可視化工具,保持界面的先進(jìn)性和實(shí)用性。
大屏設(shè)計(jì)在當(dāng)下眾多領(lǐng)域中扮演著至關(guān)重要的角色,它不僅需要以視覺沖擊力吸引觀眾的目光,更承載著傳遞信息、輔助決策等實(shí)用功能。然而,在追求美觀與實(shí)用性的過程中,二者往往容易出現(xiàn)沖突。如何在設(shè)計(jì)大屏?xí)r巧妙平衡這兩者,成為設(shè)計(jì)師們面臨的一大挑戰(zhàn)。以下是一些分享,希望能為設(shè)計(jì)師們提供一些思路和方法。
大屏設(shè)計(jì)在UI設(shè)計(jì)領(lǐng)域中占據(jù)著越來越重要的地位,它不僅能夠展示海量的信息,還能通過直觀的視覺效果吸引用戶的注意力。然而,大屏設(shè)計(jì)并非簡單的放大版小屏設(shè)計(jì),它需要考慮更多的因素和細(xì)節(jié)。
數(shù)據(jù)驅(qū)動(dòng)下的可視化大屏 UI 架構(gòu)是一個(gè)融合數(shù)據(jù)處理、交互設(shè)計(jì)、安全保障與持續(xù)優(yōu)化的系統(tǒng)工程。深入理解數(shù)據(jù)本質(zhì),以用戶為中心精心雕琢每一個(gè)架構(gòu)細(xì)節(jié),方能打造出賦能業(yè)務(wù)騰飛、引領(lǐng)時(shí)代潮流的可視化大屏 UI 杰作。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.z1277.cn