在科技飛速發(fā)展的當(dāng)下,AI 技術(shù)正以前所未有的態(tài)勢滲透到各個領(lǐng)域,設(shè)計行業(yè)也迎來了重大變革。MasterGo AI 作為一款創(chuàng)新型在線設(shè)計工具,為產(chǎn)品經(jīng)理和設(shè)計師帶來了全新的工作模式,重新定義了界面設(shè)計的邊界。下面,讓我們通過圖文結(jié)合的方式,深入了解這款工具的魅力。
 蘭亭妙微(藍藍設(shè)計)m.z1277.cn 是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進群請加藍小助微信ben_lanlan。
蘭亭妙微(藍藍設(shè)計)m.z1277.cn 是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進群請加藍小助微信ben_lanlan。

關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司、銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
在設(shè)計領(lǐng)域,有些原則雖然我們經(jīng)常使用,卻可能并不熟悉其背后的理論。馮·雷斯托夫效應(yīng)(Von Restorff Effect)就是這樣一種現(xiàn)象,它解釋了為何在一系列相似元素中,獨特的那個更容易被記住。

在我們的日常生活中,心理學(xué)的影響無處不在。它像一把神奇的鑰匙,能打開人們內(nèi)心深處的秘密。作為設(shè)計師,我們更應(yīng)該掌握并運用心理學(xué),將其融入我們的設(shè)計中,從而創(chuàng)造出更具有吸引力和影響力的作品。
設(shè)計并不僅僅是形狀、顏色和布局的組合,更是對人類心理的探索和解讀。我們的每一個設(shè)計決策,都與用戶的心理狀態(tài)和認知過程息息相關(guān)。如何抓住用戶的眼球、引發(fā)他們的興趣、引導(dǎo)他們的行為,這些都是我們需要深入研究的課題。
在眾多的心理學(xué)原理中,馮·雷斯托夫效應(yīng)(Von Restorff Effect)是一個值得設(shè)計師們關(guān)注的設(shè)計法則。這個效應(yīng)揭示了一個有趣的現(xiàn)象:特殊的東西往往比普通的東西更容易被人記住。這就意味著,在設(shè)計中,我們要制造一些“特殊”的元素,使它們能夠從眾多的信息中脫穎而出,成為用戶關(guān)注的焦點。今天筆者就帶大家了解一下設(shè)計中常用的心理學(xué)之一馮·雷斯托夫效應(yīng)。
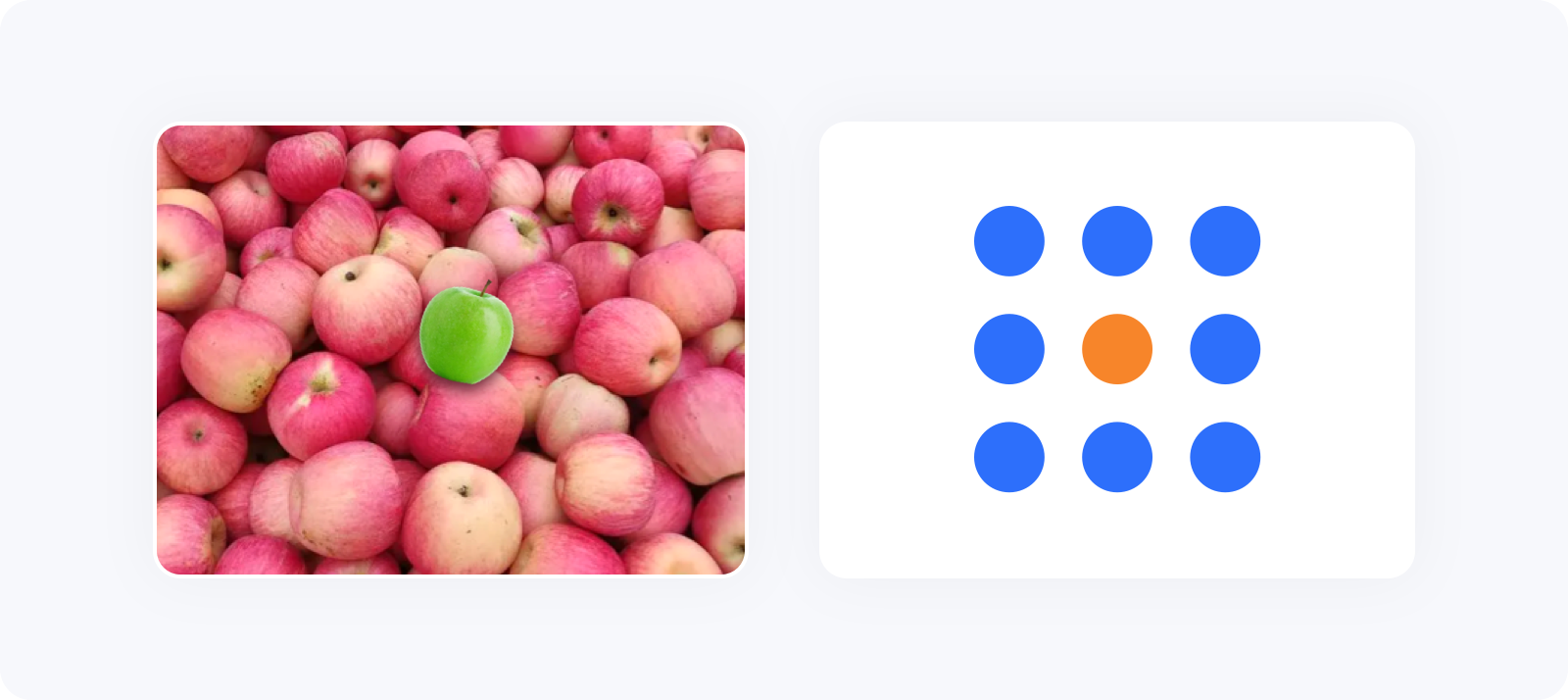
在1933年的德國,一個名叫海德維希·馮·雷斯托夫的醫(yī)生開啟了一項改變我們對人類記憶理解的實驗。她深入探索了當(dāng)人們面對一系列物品時,他們的記憶是如何運作的。通過精心設(shè)計的對比實驗,她發(fā)現(xiàn)了一個令人驚奇的現(xiàn)象:在一組物品中,那個最特別的物品總是更容易被人們記住。

這一發(fā)現(xiàn)為我們揭示了一個核心事實:特別的事物更能吸引我們的注意力,并在我們的記憶中留下深刻的印記。想象一下,在一組物品中,如果有一個被聚光燈照亮,那么相比其他未被照亮的物品,它無疑會成為人們關(guān)注的焦點,從而在記憶中留下更深的痕跡。
這個人類行為和記憶的規(guī)律后來被命名為“馮·雷斯托夫效應(yīng)”。這一效應(yīng)不僅僅是一個簡單的觀察,它實際上是人類行為學(xué)和心理學(xué)領(lǐng)域的一項重要研究成果。隨著時間的推移,這一效應(yīng)逐漸被應(yīng)用于美學(xué)和設(shè)計領(lǐng)域,為設(shè)計師們提供了全新的視角和工具,以創(chuàng)造出更具吸引力和影響力的作品。
自馮·雷斯托夫效應(yīng)被正式確立命名以來,眾多科研學(xué)者在此基礎(chǔ)上進行了更深入的研究,他們不僅剖析了這一效應(yīng)的內(nèi)在機制和影響因素,還探討了其在不同情境下的應(yīng)用。隨著研究的深入,對于這一效應(yīng)的理解也在不斷加深,并衍生出了許多其他的理論和學(xué)術(shù)觀點。
馮·雷斯托夫效應(yīng)為我們提供了一個獨特的視角,幫助我們更好地理解人類記憶的運作方式。通過運用這一原理,我們可以在設(shè)計中有意識地創(chuàng)造出令人難忘的元素,從而與觀眾建立更深刻的聯(lián)系。無論是在廣告、品牌推廣還是產(chǎn)品設(shè)計中,突出特別的元素都是一種有效的策略,可以幫助我們更好地吸引觀眾的注意力并留下深刻的印象。

馮·雷斯托夫效應(yīng),又被稱為隔離效應(yīng)或新奇效應(yīng),揭示了人們在記憶中的偏好。當(dāng)情境或經(jīng)歷中出現(xiàn)與眾不同的刺激時,這種效應(yīng)尤為明顯。
在當(dāng)今信息爆炸的時代,用戶往往沒有耐心去仔細查找信息,而是快速掃視。因此,設(shè)計師需要巧妙地運用萊斯托夫效應(yīng),使關(guān)鍵內(nèi)容從繁雜的信息中脫穎而出,吸引用戶的目光。
統(tǒng)一性是設(shè)計的基礎(chǔ),但只有差異化的元素才能讓信息從頁面中脫穎而出。通過巧妙運用顏色、形狀、布局等元素,我們可以創(chuàng)造出與眾不同的視覺效果,引導(dǎo)用戶的視線。通過巧妙地突出關(guān)鍵內(nèi)容,我們能夠更好地與用戶溝通,引領(lǐng)他們的注意力,為業(yè)務(wù)創(chuàng)造更大的價值。
在界面設(shè)計中,我們常常會遇到這樣的情況:在同類型的元素中,某一元素與其他元素存在顯著差異,這種現(xiàn)象我們稱之為“背景不同”。為了使某個模塊或元素在用戶心中留下深刻印象,我們可以利用環(huán)境差異來提高其識別度和記憶度。這種手法在UI設(shè)計中被廣泛應(yīng)用,它利用了馮·雷斯托夫效應(yīng),能有效吸引用戶點擊。
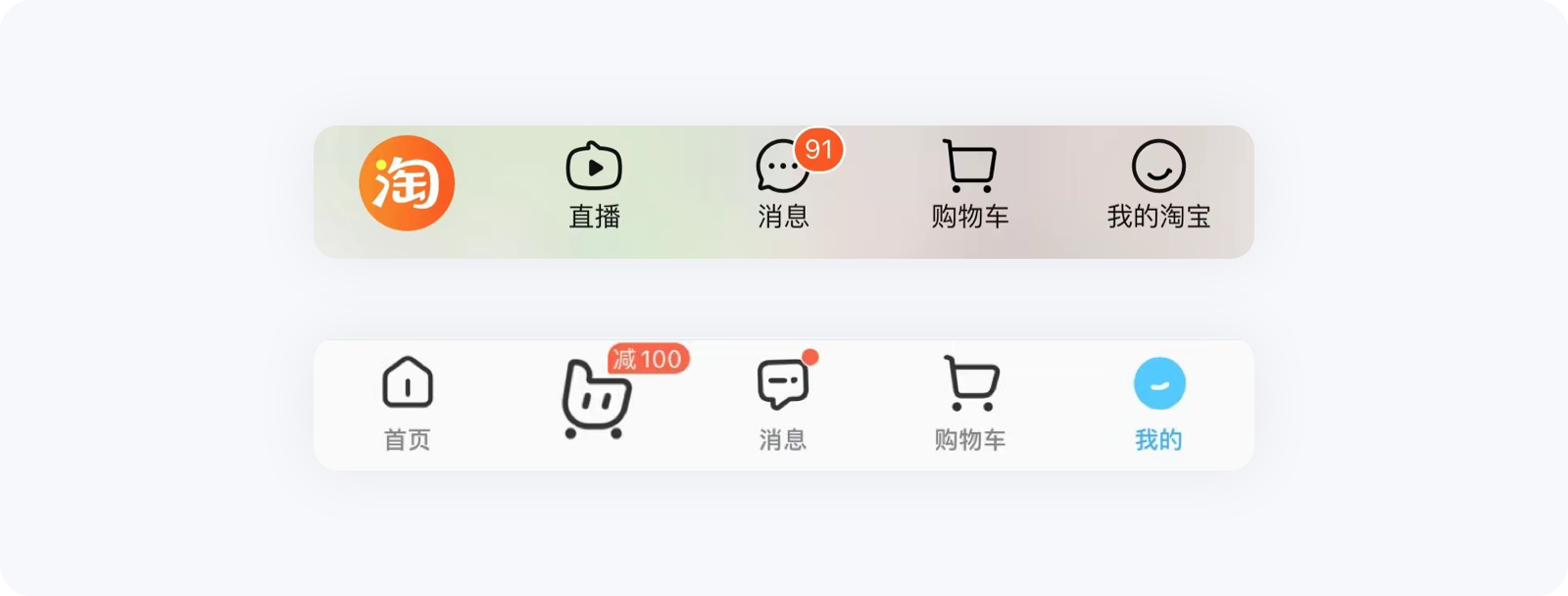
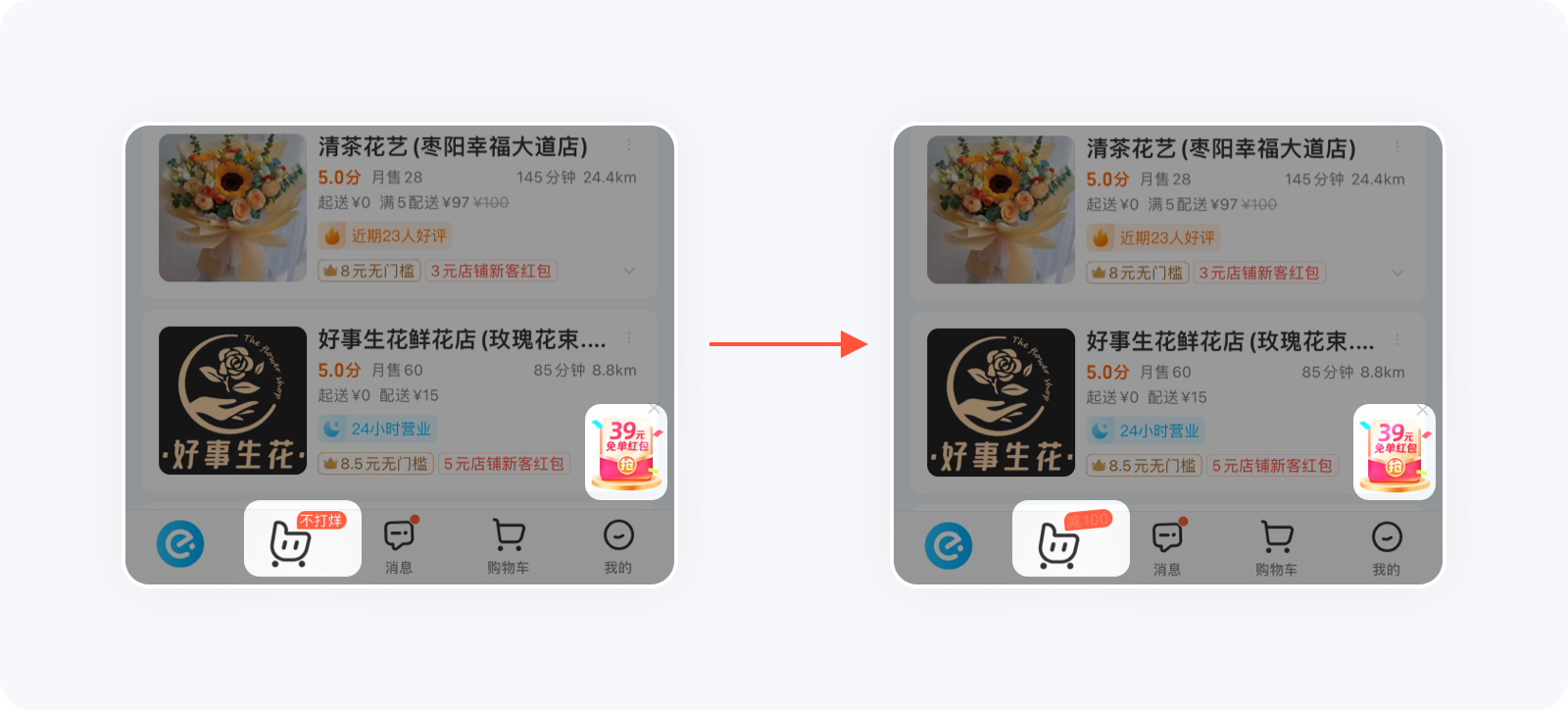
例如淘寶底部標(biāo)簽欄中的四個ICON,唯獨首頁的第一個ICON(品牌logo)風(fēng)格與眾不同。即使離開了該頁面,這個特殊的ICON依然讓人印象深刻,餓了么第二的圖標(biāo)也是如此。因此,我們在設(shè)計界面時,若想吸引用戶的注意或提高點擊量,可以打破常規(guī),讓特定元素在同背景下脫穎而出。

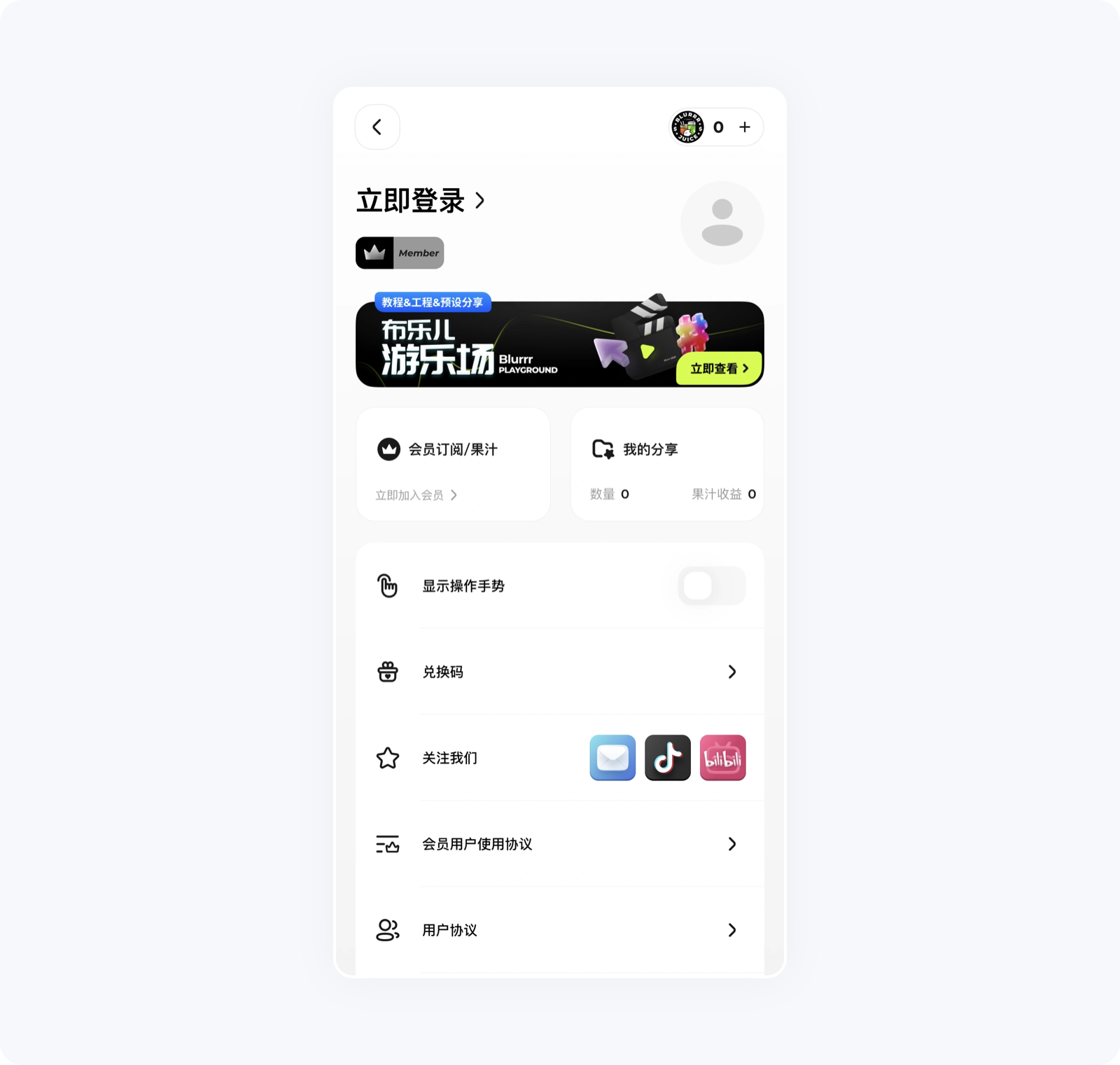
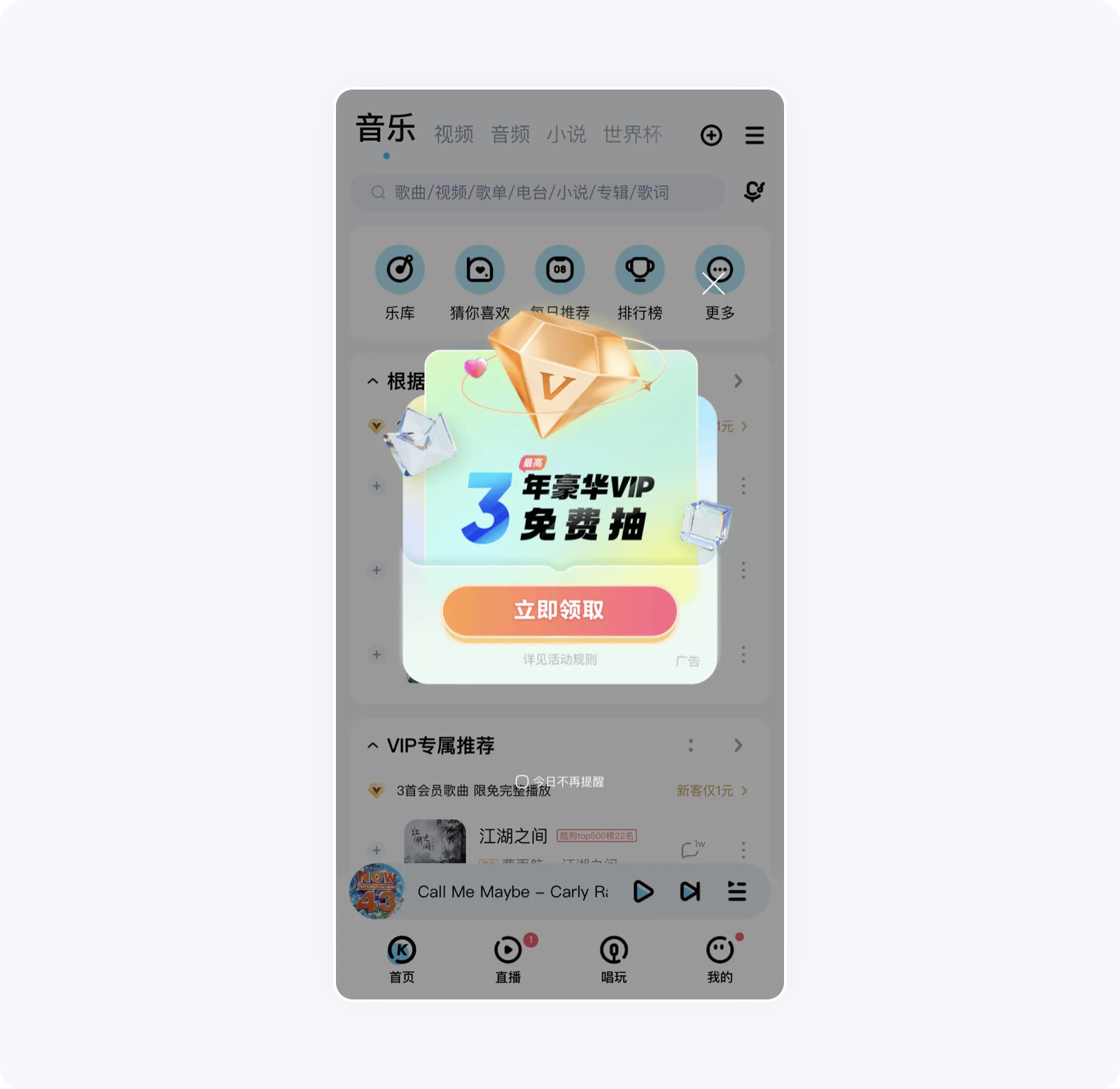
再比如下圖的個人中心界面,功能入口模塊均采用ICON展示,而游樂場模塊卻采用了特殊的布局和設(shè)計。因此,當(dāng)用戶進入個人中心時,最先映入眼簾的便是游樂場模塊。這也解釋了為什么我們在進行廣告和活動投放時,需要特別設(shè)計的原因。

當(dāng)遇到與過去經(jīng)驗顯著不同的情況時,我們的大腦會產(chǎn)生一種特殊的效應(yīng),這種效應(yīng)被稱為“經(jīng)驗不同”的效應(yīng)。例如,在騎自行車的過程中,我們通常習(xí)慣于左手控制左把手,右手控制右把手。但是,如果我們嘗試用雙手交叉的方式來騎車,結(jié)果很可能會摔倒。從此以后,每當(dāng)我們聽到或描述有關(guān)騎車摔倒的事情時,我們都會立刻想起那次“經(jīng)驗不同”的嘗試。
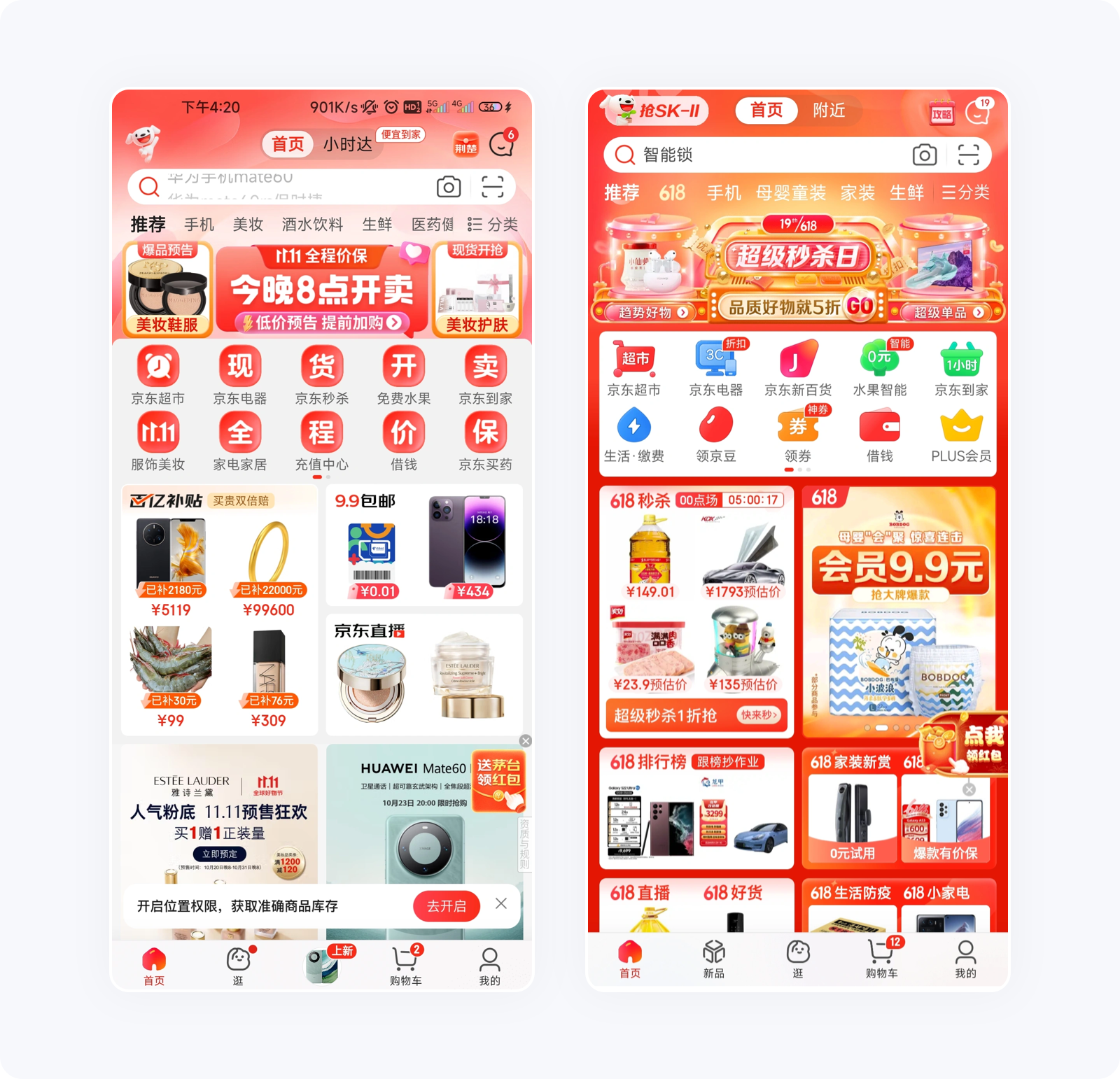
同樣地,淘寶和京東在618、雙十一等大型促銷活動時,會選擇重新設(shè)計他們的首頁。與往常的設(shè)計相比,這些新的首頁設(shè)計通常會增加更多的促銷入口,甚至改變ICON的風(fēng)格。從馮·雷斯托夫效應(yīng)的角度來看,這種與以往不同的設(shè)計能夠更好地吸引用戶的注意力,加深用戶的記憶,并擴大活動對用戶的影響力。

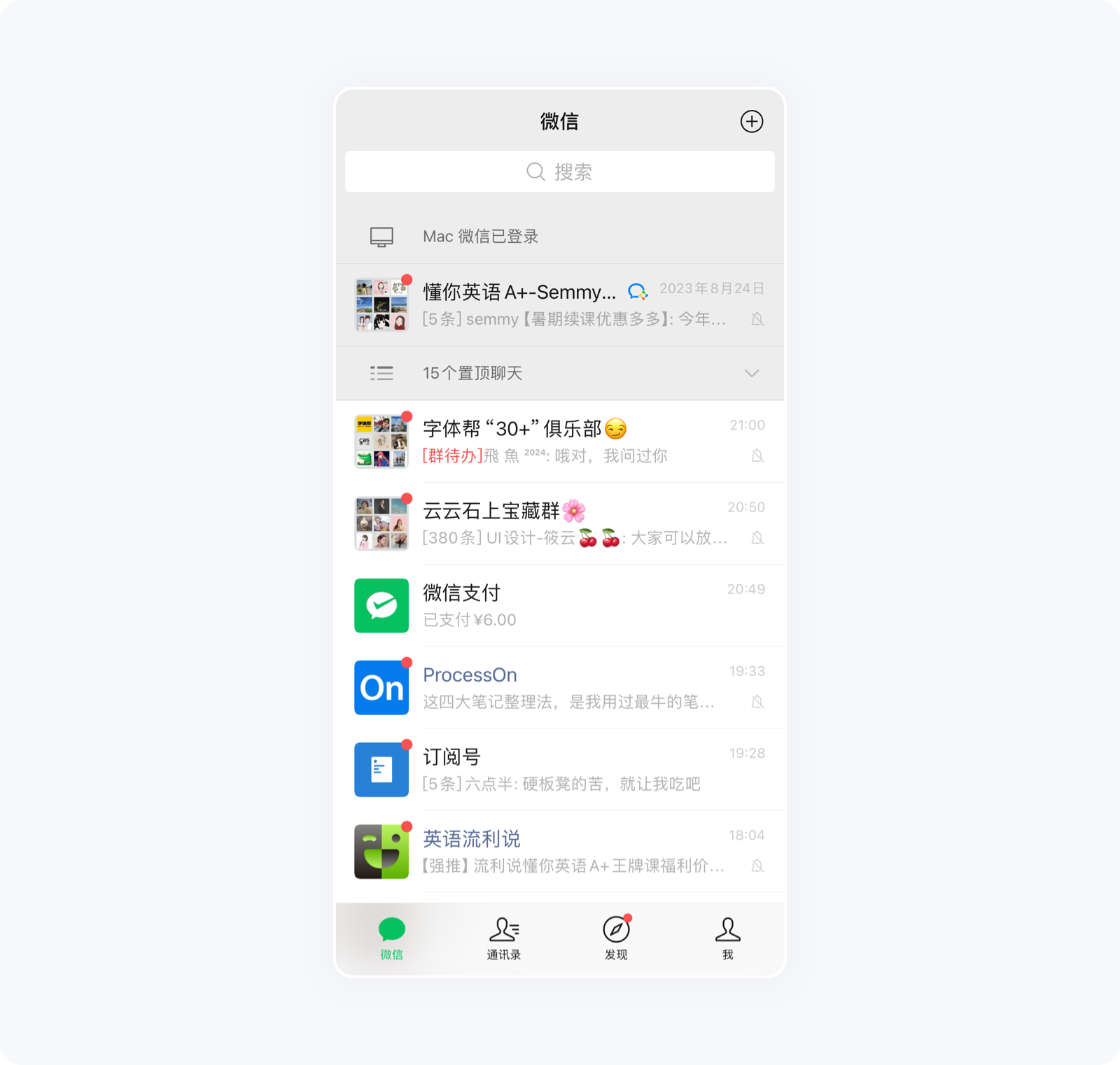
在視覺層面難以實現(xiàn)強烈差異化時,我們可以通過功能來實現(xiàn)有效的隔離。以微信為例,其置頂功能允許用戶將好友或群聊消息置于頂部,從而與其他信息區(qū)分開來。這種設(shè)計確保了關(guān)鍵信息的優(yōu)先級,使用戶能夠更快速地找到和關(guān)注所需內(nèi)容。通過巧妙地運用功能,我們可以輕松地解決視覺上的一致性與差異化之間的矛盾,為用戶提供更加流暢和個性化的體驗。

靜態(tài)頁面容易讓人視覺疲勞,動效能夠更加生動有趣地展示內(nèi)容,引導(dǎo)用戶更加關(guān)注頁面。相較于被動接受信息,動效能夠更加有效地吸引用戶注意。

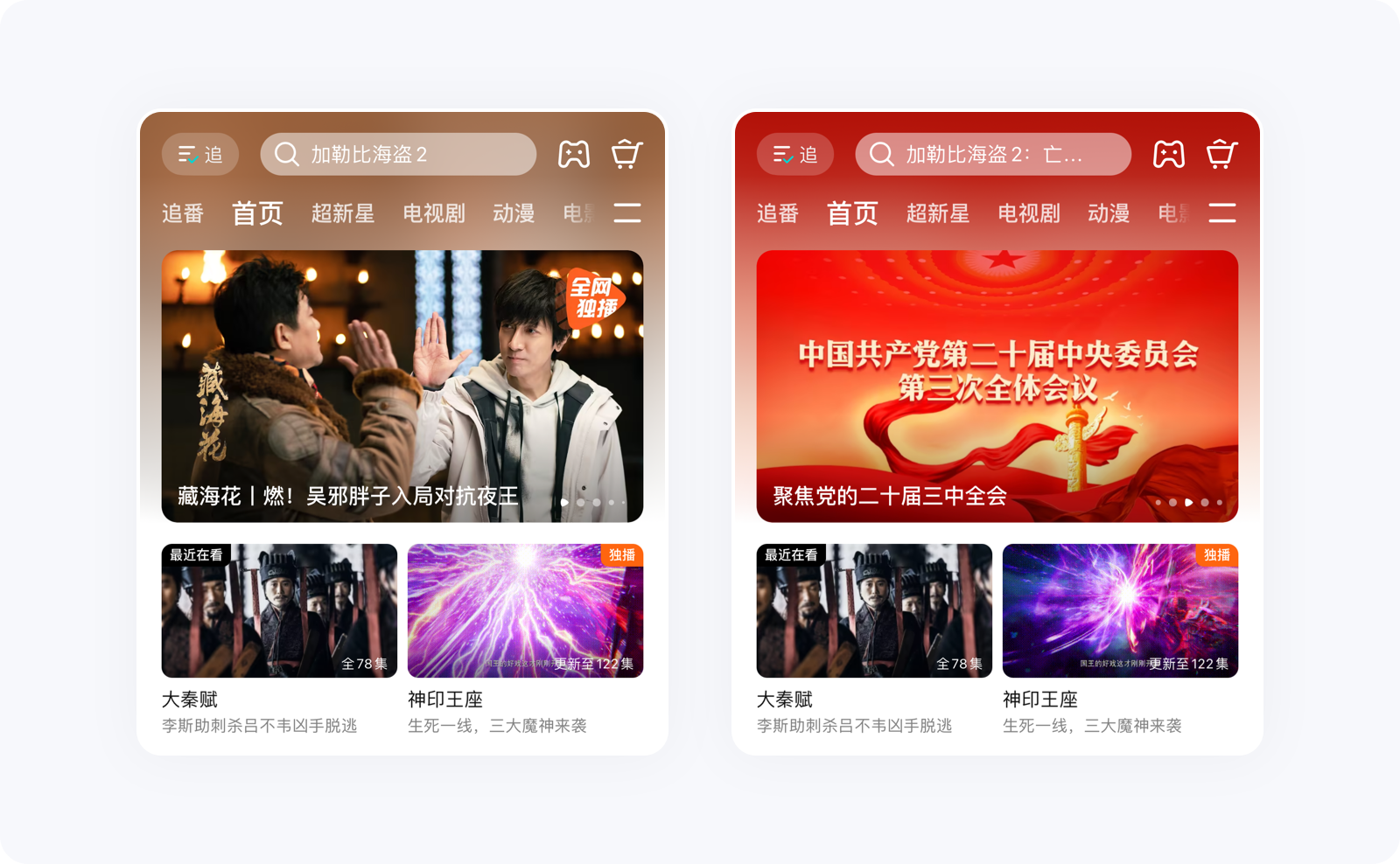
隨著Banner自動輪播的普及,用戶對其的吸引力逐漸降低。面對不斷變化的廣告,用戶不再耐心地逐個瀏覽。當(dāng)無法獲取所需信息時,他們的視線會迅速轉(zhuǎn)向其他區(qū)域。
為了應(yīng)對這一挑戰(zhàn),騰訊視頻首頁的Banner采用了背景聯(lián)動的形式。這意味著頭部背景色會根據(jù)Banner圖片的色調(diào)進行變化,從而擴大了內(nèi)容的變化空間。這種設(shè)計不僅使廣告更加引人注目,還使用戶更容易被吸引并保持關(guān)注。

頻道頁的入口方式多種多樣,金剛區(qū)icon無疑是最優(yōu)選擇。若要突出展示某些業(yè)務(wù)功能,單一的icon配合動效可有效吸引用戶關(guān)注。此策略簡單高效,有助于用戶快速找到所需內(nèi)容。

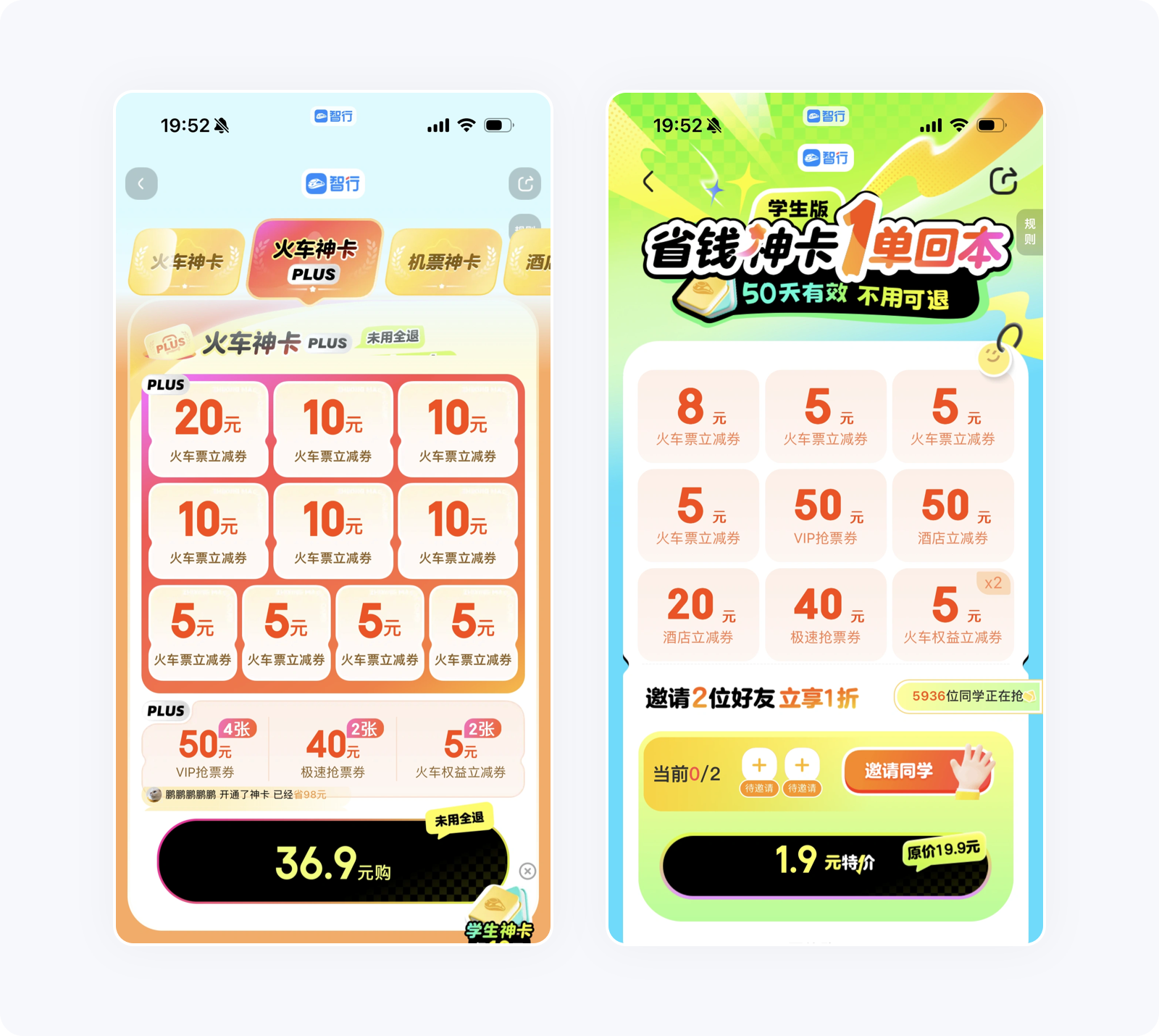
在設(shè)計界面時,我們追求的是在有限的空間內(nèi)展示更多的有效信息,避免信息的無效重復(fù)。但在電商平臺中,尤其是涉及到利益點時,我們需要確保信息具有足夠的價值感和吸引力。
以智行APP開通會員為例,領(lǐng)神卡作為核心賣點被突出展示,采用了平鋪展開的方式,從而突顯其價值。相對其他權(quán)益則相應(yīng)地進行了弱化處理,以保持整體信息的清晰度和重點。這樣的設(shè)計既充分利用了屏幕空間,又確保了用戶能夠快速了解到核心的利益點。

頁面信息層次分明,信息層級越高,用戶感知越強烈,越能吸引注意。例如,模態(tài)彈窗處于最上層,與內(nèi)容層完全隔離,用戶無法忽視。其次是非模態(tài)懸浮層,與內(nèi)容層隔離,但不影響用戶操作。還有側(cè)邊懸浮按鈕、頂部或底部懸浮橫條等。

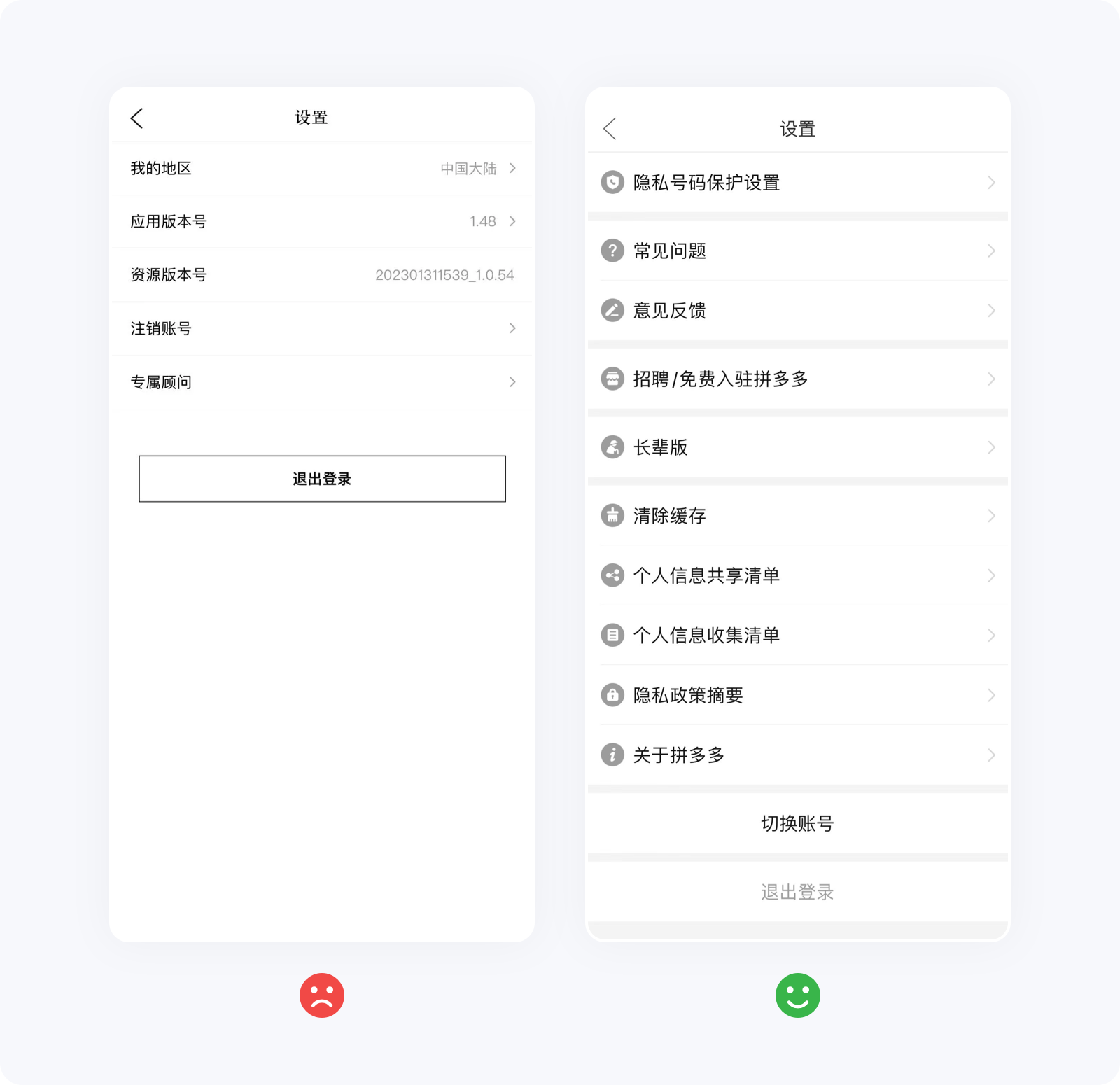
受“危險按鈕”的影響,過去設(shè)計師常常給予負向情緒操作很高的視覺層級,例如退出登錄。這樣的設(shè)計意圖是警示用戶操作危險,但視覺上卻過于強調(diào),甚至有些“喧賓奪主”。近年來,移動端設(shè)計中這種矛盾逐漸減少,但仍然存在。與其強調(diào)操作的難度和危險性,不如考慮如何讓用戶自然地忽視這些操作,減少不必要的干擾。從馮·雷斯托夫效應(yīng)來看,這種設(shè)計方式有本末倒置之嫌,應(yīng)盡量避免。

新手設(shè)計師常常會遇到想要突出所有元素,但最終無法突出任何一項的問題。頁面中的特異點應(yīng)該屬于少數(shù),如果所有元素都想做得不一樣,都會讓頁面整體視覺效果崩潰。因此,在設(shè)計中要學(xué)會取舍,選擇最重要的元素進行突出,才能達到最佳的視覺效果。
總的來說,將馮·雷斯托夫效應(yīng)運用到設(shè)計中,能幫助我們創(chuàng)造出更具吸引力、更容易被記住的設(shè)計。但請記住,任何設(shè)計決策都應(yīng)以用戶為中心,了解他們的需求和心理是關(guān)鍵。只有這樣,我們才能真正創(chuàng)造出打動人心的設(shè)計。
專欄作家
大漠飛鷹;人人都是產(chǎn)品經(jīng)理專欄作家。致力于產(chǎn)品需求的驅(qū)動、產(chǎn)品體驗的挖掘,利用設(shè)計的手段為受眾用戶帶來更好的體驗,即好看、好用。
本文原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自 Unsplash,基于 CC0 協(xié)議。
該文觀點僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進群請加藍小助微信ben_lanlan
大腦在處理和組織看到的信息時會使用一套快捷方法,了解這些方法是設(shè)計成功的關(guān)鍵要素。本文介紹了十一條有效的設(shè)計準(zhǔn)則,用形象的圖解幫助讀者更好地理解設(shè)計準(zhǔn)則在設(shè)計工作中的運用,幫助你利用這些方法更快捷地開展設(shè)計。適合關(guān)注產(chǎn)品設(shè)計的小伙伴閱讀。

感知力是大腦將不同的信息連接和組織成一個連貫整體的機制。例如我們將相似的對象分組并連接起來,能夠輕松地區(qū)分出不屬于該組的對象。
大腦在處理和組織看到的信息時會使用一套快捷方法,了解這些方法是設(shè)計成功的關(guān)鍵要素。
在UI設(shè)計時,我們應(yīng)該有意識地運用感知力,用足夠的事實來驗證設(shè)計,有依有據(jù)地解釋為什么這個圖形元素要這樣設(shè)計?背后的原因是什么?
提升感知力有助于清晰地解釋設(shè)計方案,避免常見的設(shè)計錯誤,引導(dǎo)我們將設(shè)計做得更好、更容易理解!
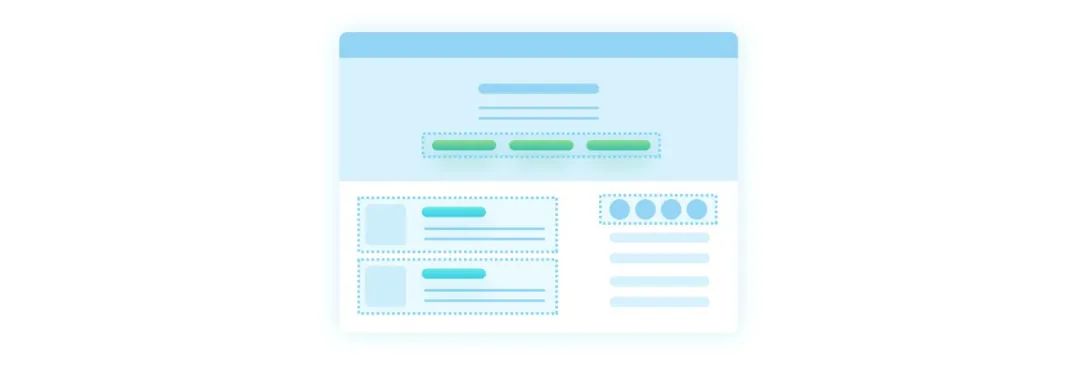
彼此靠近的元素會被自動理解為一組。把它們的位置放得更遠,會給人一種這些元素是完全獨立的個體的印象。

在UI設(shè)計中,可以利用鄰近原則將相似的界面元素組合在一起,把控總體布局。
鄰近規(guī)則適用于主導(dǎo)航、卡片、按鈕、內(nèi)容和圖標(biāo)等。我們還可以使用適當(dāng)?shù)牧舭讓⒉煌脑剡M一步分開,創(chuàng)建一個層級更清晰的界面結(jié)構(gòu),以此來幫助用戶瀏覽和理解不同類型的信息。

鄰近原則是直接影響界面可用性的基本規(guī)則之一。如果隨意控制元素的位置和間距,有可能會讓整個產(chǎn)品變得混亂和難以理解。
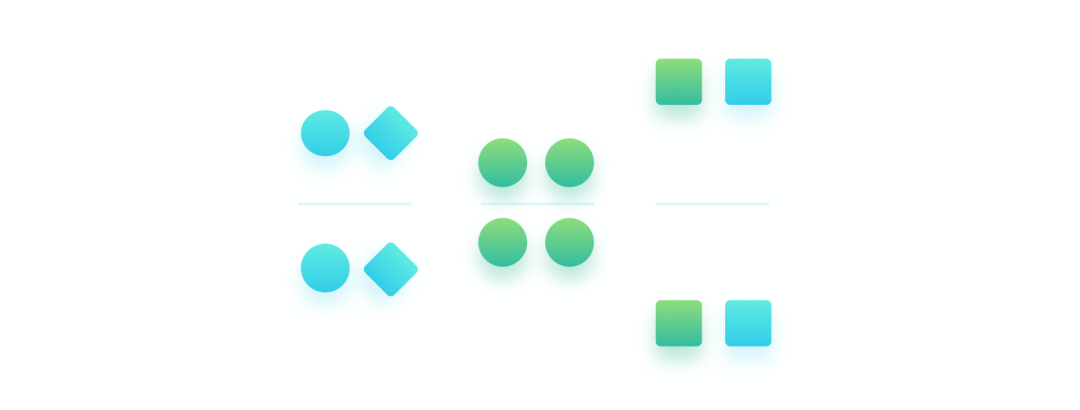
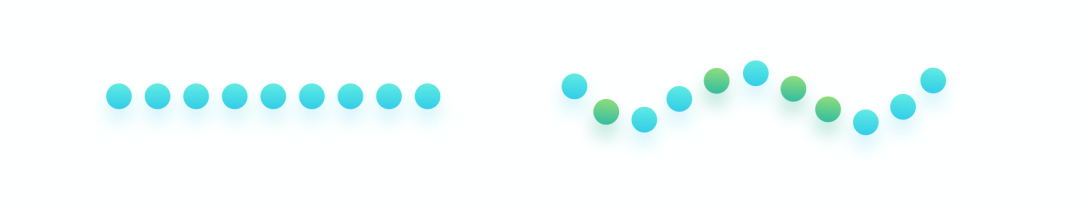
視覺上相似的元素會被視為同一組,視覺上不同的元素,大腦會下意識將其視為單獨的元素。

利用相似性可以來定義界面的特征,例如顏色、形狀、尺寸、紋理或空間位置等。最容易區(qū)分的是顏色相似,其次是尺寸和形狀相似。

如果一個元素和界面中其他的元素都不同,無法融入到其他元素組中,那么這個元素就會變得非常顯眼。
我們可以利用這種差異化的效果來突出一些具有引導(dǎo)性或者功能性的元素,例如登錄按鈕或者加入購物車按鈕等。
一組不相連的元素組合在一起,我們會下意識地自動補充這些元素之間的空白,得到一個完整的、可識別的形狀。

閉合原則有多種不同的用法。例如一個虛線箭頭,我們會填補空白并把這些點連接在一起,得到一條完整的線段。

閉合原則還有助于識別抽象的圖標(biāo)形狀并賦予更多的含義。在圖標(biāo)設(shè)計中,為了避免信息過載,大多數(shù)圖標(biāo)的設(shè)計都很簡潔,更方便用戶理解。

運用閉合原則的經(jīng)典案例包括用不同虛線構(gòu)成的IBM標(biāo)志、利用正負形空間組合而成的WWF熊貓標(biāo)志。

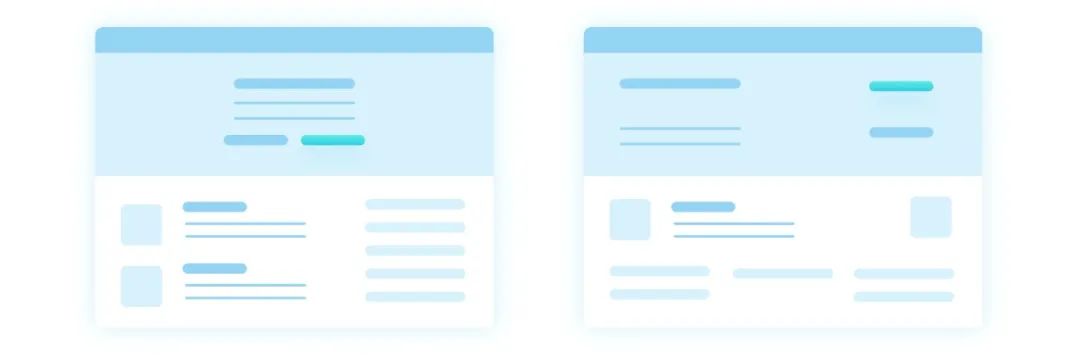
UI界面中的元素一旦有對稱性,就會產(chǎn)生秩序感,我們很快就能看到并理解這種形式。

我們天生喜歡對稱的物體。對稱排列的元素在視覺上更令人舒服,也更美觀。
可能有人覺得對稱設(shè)計過于呆板,這種想法在平面廣告或視覺設(shè)計中可能正確,但在UI設(shè)計中對稱布局是相當(dāng)重要且實用的界面排版形式。

對稱布局讓設(shè)計更容易理解,也更友好,缺乏對稱會導(dǎo)致界面混亂,不知道該關(guān)注哪個元素。當(dāng)然,如果想讓某個模塊突出展示,也可以嘗試打破對稱性,這樣不對稱的元素就能在界面中脫穎而出。
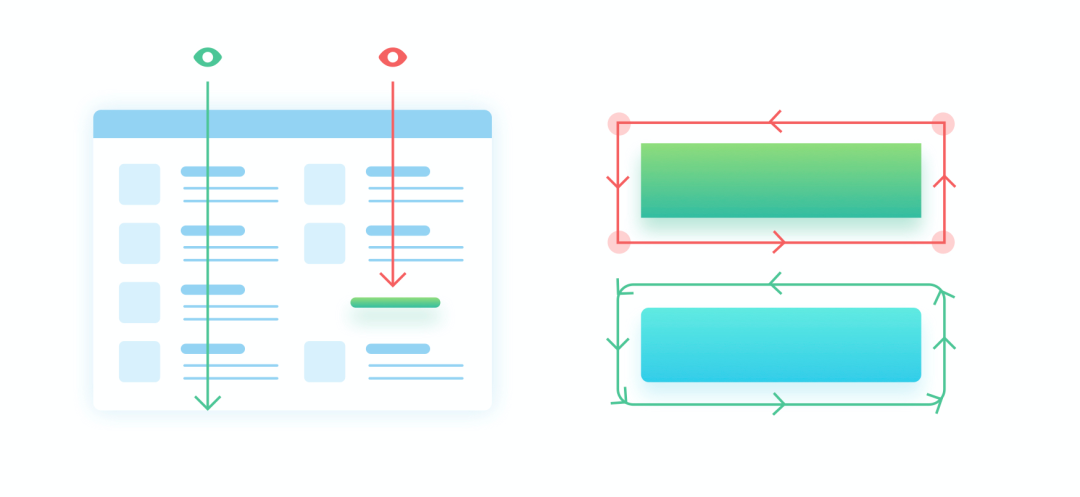
界面中沿著同一條線對齊的元素會被認為屬于同一組。
在瀏覽界面時,視線會第一時間尋找最順暢的視覺動線。這也解釋了為什么在使用連續(xù)性原則時,需要確保直線(或曲線)是均勻和可預(yù)測的。
線條越均勻,生成的形狀越容易被用戶正確識別。

連續(xù)性有助于界面保持上下垂直滾動時的節(jié)奏,相似的內(nèi)容應(yīng)始終保持對齊。如果某個元素打破了這種連續(xù)性,我們的瀏覽節(jié)奏會被打亂,瀏覽速度也會變慢。

當(dāng)下的UI設(shè)計中,流行帶有圓角的卡片和按鈕效果。其中的一個原因是我們對于直角的處理速度稍慢,視線需要停頓并旋轉(zhuǎn)90度,而更圓滑的導(dǎo)角效果能幫助我們的視線更快地轉(zhuǎn)換。
按相同方向、以相同速度運動的元素被認為是一組。

在設(shè)計輪播、下拉列表、過渡動畫等場景時,共同命運原則會很有幫助。例如我們的視線既跟隨輪播圖水平移動,還跟隨下拉列表向下展開。


根據(jù)希克定律,可供的選擇數(shù)量應(yīng)該有限制。有太多東西可供選擇可能會導(dǎo)致用戶迷失方向,做出判斷的時間加長,甚至?xí)械綁毫Α?/p>
米勒定律提到,大腦處理信息的能力與認知負荷有直接的關(guān)系。我們大腦一次能處理的信息量大約是7個對象。對象數(shù)量越多,處理它們所需的時間就越長。
在設(shè)計時,盡量不要超過七個選項,為了獲得最好的體驗,應(yīng)盡量將選項保持在4-5個。這意味著需要控制主導(dǎo)航數(shù)量、按鈕數(shù)量、下拉選項和輪播圖數(shù)量等。
當(dāng)需要用戶做選擇時,最好能突出顯示最受歡迎或最推薦的選項,幫助用戶更快做出決策。
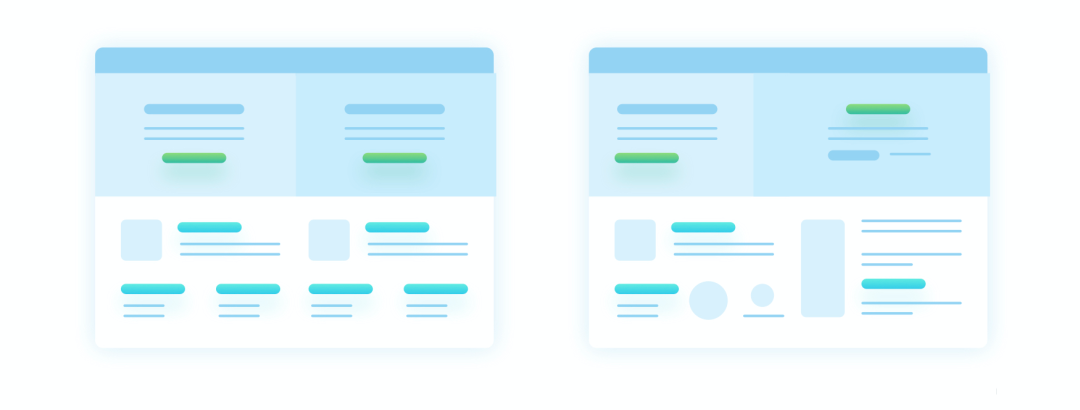
我們能夠本能地區(qū)分界面中的圖形元素和背景。

界面由不同類型和樣式的圖層組成,每個圖層都有不同的層次結(jié)構(gòu)。
為了避免層次結(jié)構(gòu)混淆,我們需要清楚地定義界面的所有元素。背景不需要設(shè)計設(shè)計的太花哨,有可能會搶奪用戶對主要內(nèi)容的注意力。
輔助內(nèi)容和功能不需要太明顯,并且需要與主要內(nèi)容在設(shè)計上做出區(qū)分。

可以使用對比關(guān)系、位置關(guān)系和陰影等方法幫助用戶區(qū)分內(nèi)容和背景。
用戶通常認為具有視覺吸引力(美觀)的產(chǎn)品更實用。

根據(jù)這個原則,流行、對稱、美觀的界面會對用戶產(chǎn)生更積極的影響。如果視覺效果給人足夠好的第一印象,用戶可能會忽略一些可用性問題。
審美可用性的基礎(chǔ)在于具有一定的可用性,之后才會起作用。如果產(chǎn)品本身的功能就很糟糕,那么再美觀的界面也無濟于事。
高質(zhì)量、美觀的界面有助于建立用戶信任。相反一個看起來混亂的設(shè)計會讓用戶感到不靠譜。即使用戶不能確切說出界面視覺的問題,但他們也會覺得這個產(chǎn)品有風(fēng)險或者不正規(guī)。
高質(zhì)量的UI設(shè)計對于銀行類、金融類和醫(yī)療類產(chǎn)品來說尤為重要,尤其是在需要用戶提供個人信息或涉及交易的使用場景中。
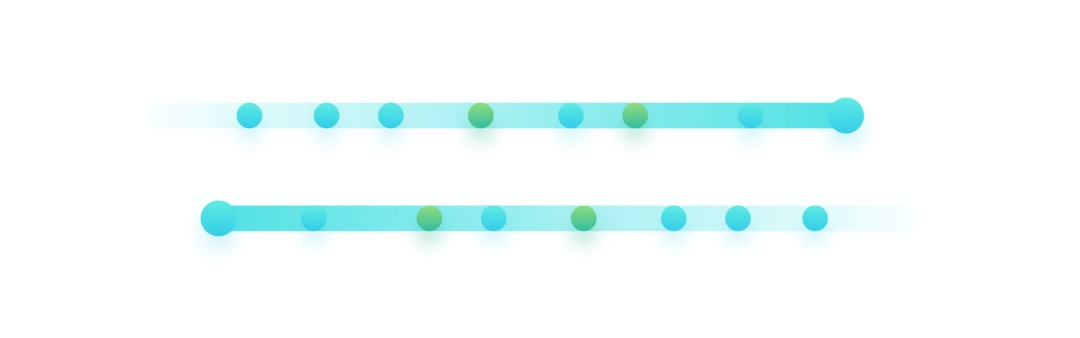
我們最容易記住一組當(dāng)中的第一個和最后一個元素。

將最重要的內(nèi)容或元素放在每組的第一個或最后一個,吸引用戶注意力,方便高頻操作。而次要的內(nèi)容操作頻率相對較低,則放到中間位置。
例如在構(gòu)建導(dǎo)航、下拉列表等場景中,將重要的操作放到首位。
在一組看起來相似的元素中,我們總是會記住與其余元素不匹配的那個元素。

在UI設(shè)計中,隔離效應(yīng)意味著將界面中重要的內(nèi)容或關(guān)鍵的操作在視覺上與眾不同。
最典型案例是界面中的CTA(號召性用語)按鈕。通過改變CTA按鈕的顏色、尺寸等,與界面中的其他按鈕區(qū)分開來,第一時間引起用戶的注意。
專欄作家
作者:Clippp,每周精選設(shè)計文章,專注分享關(guān)于產(chǎn)品、交互、UI視覺上的設(shè)計思考。
本文原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)作者許可,禁止轉(zhuǎn)載。
題圖來自 Unsplash,基于CC0協(xié)議。
該文觀點僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。






















這次全面的改版,針對UI與UE不統(tǒng)一的問題,邁出了關(guān)鍵的一步——首次構(gòu)建組件庫
盡管在初期階段,面臨諸多挑戰(zhàn)和困難,但堅持不懈的努力使得組件庫逐漸成形。組件庫基本完善后,對工作效率的提升效果簡直令人興奮。組件的靈活變體和自動化的布局功能,不僅極大地提升了設(shè)計效率,也確保了界面的一致性和用戶體驗的連貫性。這一嘗試不僅解決了我們面臨的問題,更為未來的設(shè)計和開發(fā)工作奠定了堅實的基礎(chǔ),期待未來更多的挑戰(zhàn)與進步。
判斷 UI 設(shè)計公司的收費是否合理,可以從以下多個方面著手:
考量設(shè)計公司的專業(yè)水平與資質(zhì)
團隊專業(yè)背景:查看設(shè)計團隊成員的學(xué)歷、畢業(yè)院校以及所學(xué)專業(yè)等情況,若團隊成員大多來自知名設(shè)計院校,具備扎實的專業(yè)基礎(chǔ),例如有專業(yè)的視覺傳達、交互設(shè)計等相關(guān)專業(yè)背景,往往意味著能產(chǎn)出高質(zhì)量的設(shè)計成果,相應(yīng)收費可能會偏高,但也更具合理性。
行業(yè)經(jīng)驗:了解其在 UI 設(shè)計領(lǐng)域的從業(yè)年限以及過往參與過的項目類型和數(shù)量。有豐富行業(yè)經(jīng)驗的公司,經(jīng)歷過各種不同客戶需求和復(fù)雜項目的打磨,在處理問題、把握設(shè)計方向上更有優(yōu)勢,對于復(fù)雜項目合理收取較高費用是正常的,比如長期服務(wù)大型企業(yè)、完成過多個行業(yè)標(biāo)桿性 UI 設(shè)計項目的公司,其報價高些可能是基于深厚的實踐積累。
所獲榮譽與資質(zhì)認證:關(guān)注該公司是否獲得過一些權(quán)威的 UI 設(shè)計相關(guān)獎項,或者具備如紅點獎等。這些榮譽和認證是對其設(shè)計實力與服務(wù)質(zhì)量的一種認可,收費相對高些如果匹配其專業(yè)形象,也是合理的體現(xiàn)。
蘭亭妙微一直秉持著 “設(shè)計優(yōu)秀,不斷超越” 的理念。誠信敬業(yè)、專業(yè)耐心是他們工作作風(fēng)的真實寫照。在設(shè)計服務(wù)方面,他們不斷創(chuàng)新,與時俱進。公司深知,只有幫助企業(yè)提升軟件和互聯(lián)網(wǎng)產(chǎn)品的界面設(shè)計水平,進行開發(fā)升級,才能為企業(yè)帶來更多的價值。
設(shè)計的審美大多數(shù)是依照市場的改變而變化的,市場選擇的東西要試著去相信,可以參考,不表示要一比一的模仿,加入自己的想法和理解,也許能有新的東西出來。接到委托之后先具體化的溝通,理解需求,復(fù)述你的理解,讓對方同屏,之后再進行更具體的論述,能減少之后的許多麻煩。
藍藍設(shè)計( m.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
藍藍設(shè)計的小編 http://m.z1277.cn