編輯導(dǎo)語:在做UI設(shè)計時,定義并統(tǒng)一顏色規(guī)范對產(chǎn)品設(shè)計和團(tuán)隊整體推進(jìn)具有重要作用,本篇文章通過一個國外大廠真實的顏色組件升級案例為我們分享了統(tǒng)一顏色規(guī)范的好方法,一起來看。

Hi,我是彩云。咱們平時在做UI組件庫的時候,會遇到一個問題,定義了很多顏色但在團(tuán)隊合作的時候,卻依然還是會根據(jù)每個設(shè)計師自己的喜好來配色,很難將顏色規(guī)范很好的統(tǒng)一起來。這其中有一個很嚴(yán)重的問題就是對于顏色的命名和管理不夠清晰,那么今天這篇文章通過一個國外大廠真實的顏色組件升級案例,希望能幫你解決這個難題。

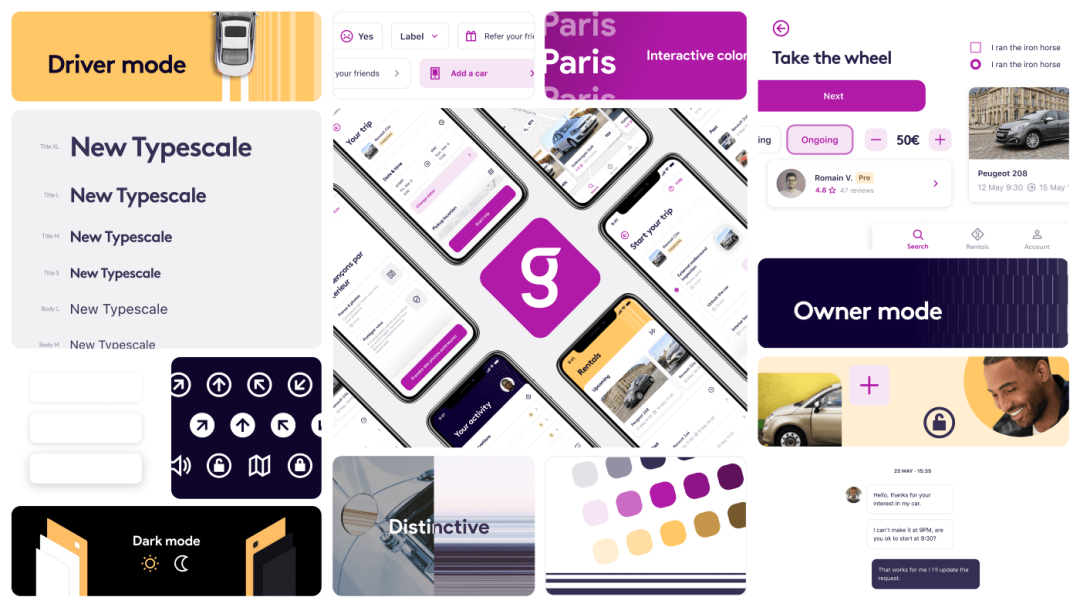
我們花了幾個月的時間改進(jìn)了設(shè)計系統(tǒng) Cobalt 中顏色的處理方式。顏色是 UI 的基本元素:它們構(gòu)成視覺語言,幫助定義品牌,并被開發(fā)和設(shè)計師每天用在產(chǎn)品設(shè)計中。
但如果我們在使用顏色上沒有明確的指導(dǎo)原則,如顏色被團(tuán)隊中的設(shè)計師按喜好使用時,將會導(dǎo)致產(chǎn)品看起來非常混亂。

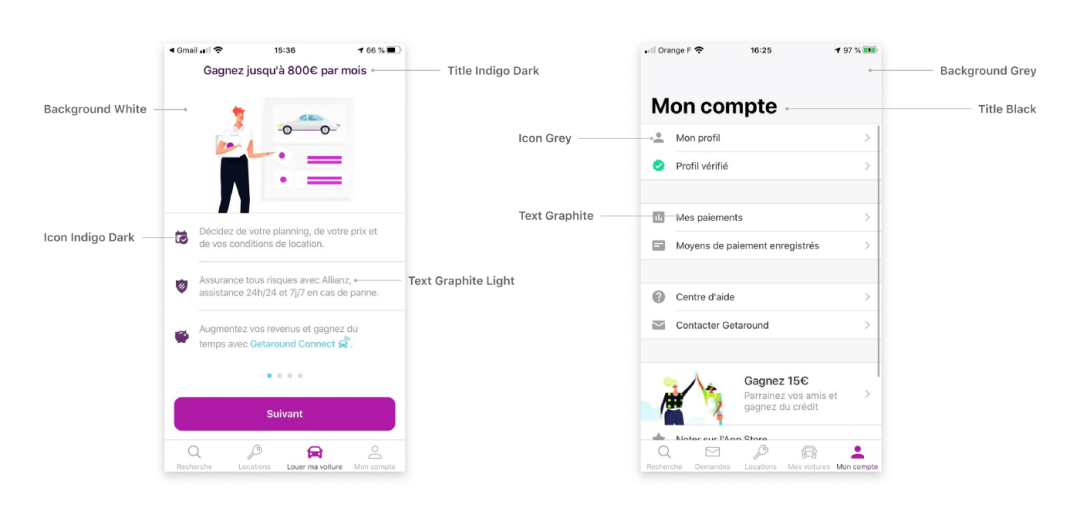
我們APP中的不一致例子
接下來我會告訴你,我們是如何做好顏色規(guī)范以及在整個項目中面臨的挑戰(zhàn),正如你將看到的,這個項目并不像看上去那么簡單:
如何通過 Getaround 在設(shè)計和技術(shù)方面管理顏色概述這個系統(tǒng)的局限性,并說明我們?nèi)绾胃倪M(jìn)它什么是語義顏色我們是如何實現(xiàn)它的,以及它帶來的優(yōu)勢!

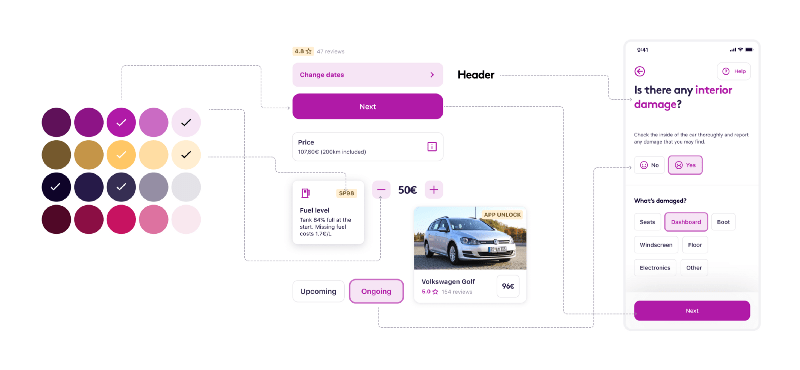
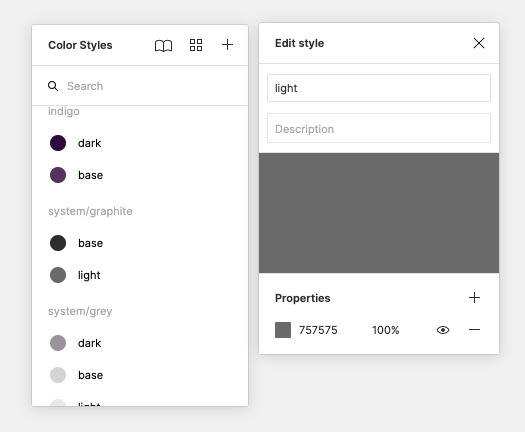
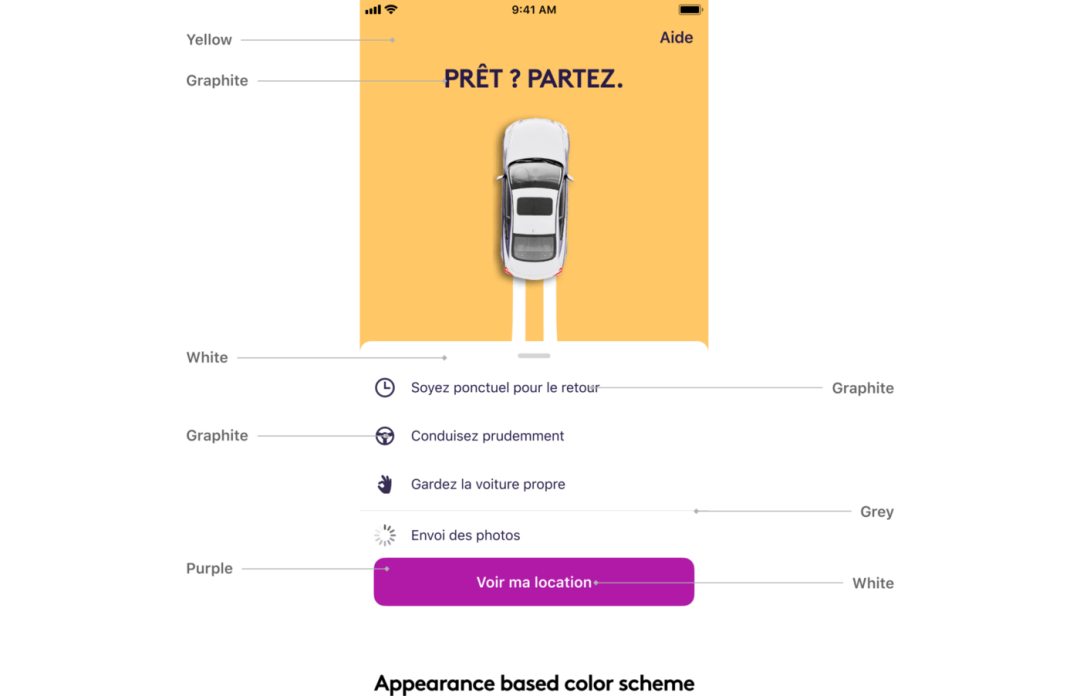
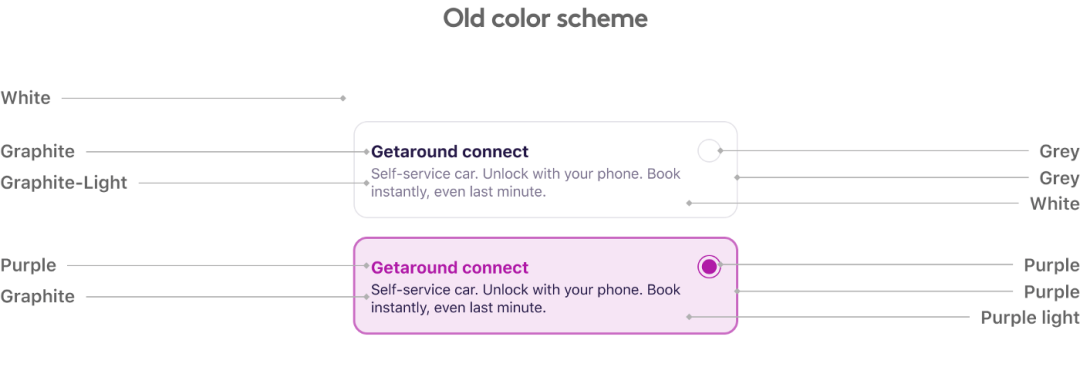
和許多設(shè)計團(tuán)隊一樣,我們使用 Figma 作為我們的主要設(shè)計工具。我們的顏色被放在“基礎(chǔ)”庫中,可以在其中找到我們在產(chǎn)品中使用的所有常見樣式,例如字體樣式、顏色、圖標(biāo)等。這個庫提供了我們每天使用的專用系統(tǒng)庫(iOS、Android、Web、電子郵件)。顏色名稱過去是基于它們的外觀。例如:紫色顏色是我們的主要顏色,而石墨色是基本文本的常規(guī)顏色。

在我們的APP中,曾經(jīng)會用相同的系統(tǒng)來管理顏色。此外,還有一些語義顏色,但僅限于 iOS,開發(fā)用的也不多。
在使用這個系統(tǒng)時,團(tuán)隊反復(fù)面臨同樣的問題:如何確保從一位設(shè)計師到另一位設(shè)計師以相同的方式使用顏色?如果沒有適當(dāng)?shù)闹笇?dǎo)原則,我們?nèi)绾未_保開發(fā)很好的還原?如果明天我們必須用全新的配色方案來改造我們的品牌,要怎么快速統(tǒng)一?讓我們試著找出我們是如何陷入這種境地的?
所有設(shè)計師都使用相同的色板,但自 2019 年 Getaround 品牌重塑以來,除了引入不一致之外,沒有明確關(guān)于如何使用它們的規(guī)范,所以設(shè)計師在選擇顏色時迷失了方向。然后他們將開始建立自己的參考資料,每個設(shè)計師都有不同的配色想法。

例如:設(shè)計師應(yīng)該在所有這些灰色陰影中為次級文本選擇哪種灰色?顏色命名在這里不是很有幫助
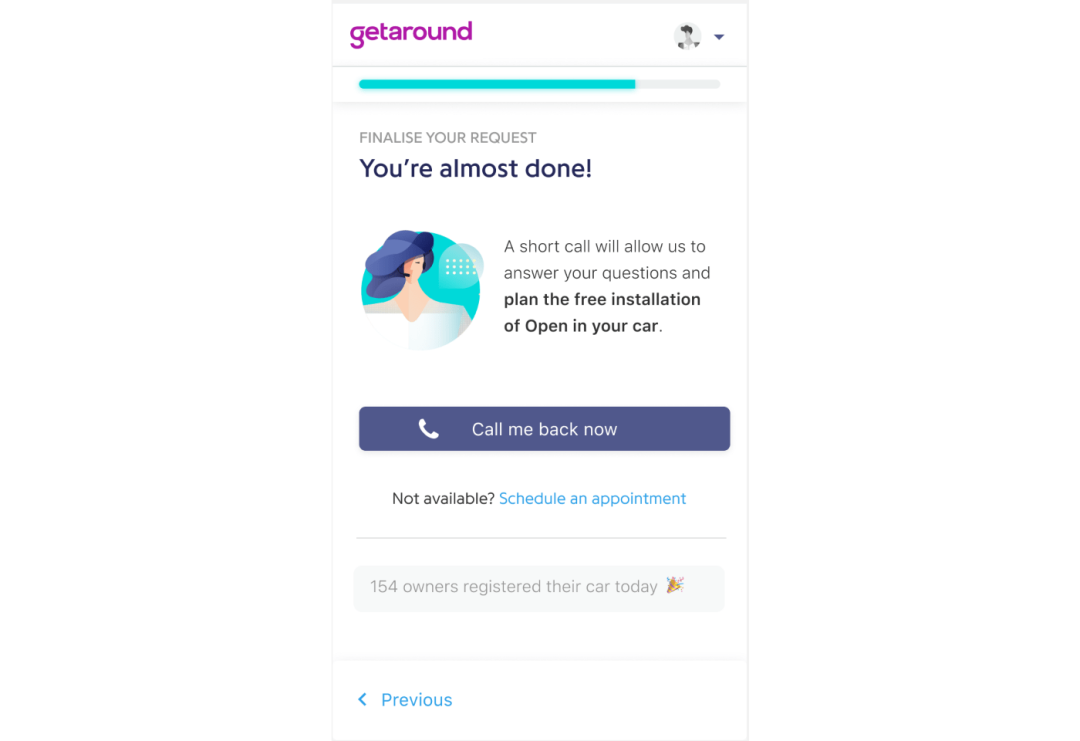
以前品牌的一些舊顏色仍在使用(按鈕上的藍(lán)色陰影,標(biāo)題……)。到現(xiàn)在也沒有真正的行動計劃來迭代它們。

舊驅(qū)動器品牌
在 2021 年初,我們有機(jī)會為我們的 iOS 和 Android APP來制定長期的 UI 規(guī)劃。我們問自己“5年后我們的APP會是什么樣的?”。我們會回顧, Getaround 品牌是如何成為我們視覺方法中心的。

以上是我們品牌和設(shè)計團(tuán)隊在 2020 年完成的全面工作的一小部分致力于設(shè)計系統(tǒng)的 Cobalt 團(tuán)隊借此機(jī)會重新考慮了顏色系統(tǒng)。然而,為了使這一目標(biāo)成為現(xiàn)實,我們面臨著一些挑戰(zhàn):
我們?nèi)绾未_保每個設(shè)計師都可以依賴易于理解和使用色彩系統(tǒng)?擁有一個簡單系統(tǒng)將加快使用速度。
我們?nèi)绾未_保從一開始就設(shè)計出易于使用的顏色?
我們?nèi)绾尾拍苁瓜到y(tǒng)易于維護(hù)并符合現(xiàn)在和未來的行業(yè)標(biāo)準(zhǔn)(例如:暗模式)
在我們的探索階段,在 Figma 的共享環(huán)境中工作促使我們保存和記錄我們所做的設(shè)計決策。就像我們應(yīng)該如何命名我們的強(qiáng)調(diào)色:(主要?強(qiáng)調(diào)?)我們還測試了APP界面在黑暗模式下的外觀,以及如何正確支持這一點(diǎn)。我們應(yīng)該創(chuàng)建一個單獨(dú)的調(diào)色板還是為每個組件都創(chuàng)建一個深色版本?
我們開始與開發(fā)討論這個問題,以了解他們有什么解決方案來處理這些問題。語義顏色的概念很快就被開發(fā)人員提出來,因為他們知道并且很好地使用了這個概念。但對于設(shè)計師來說,又要如何準(zhǔn)確理解呢?
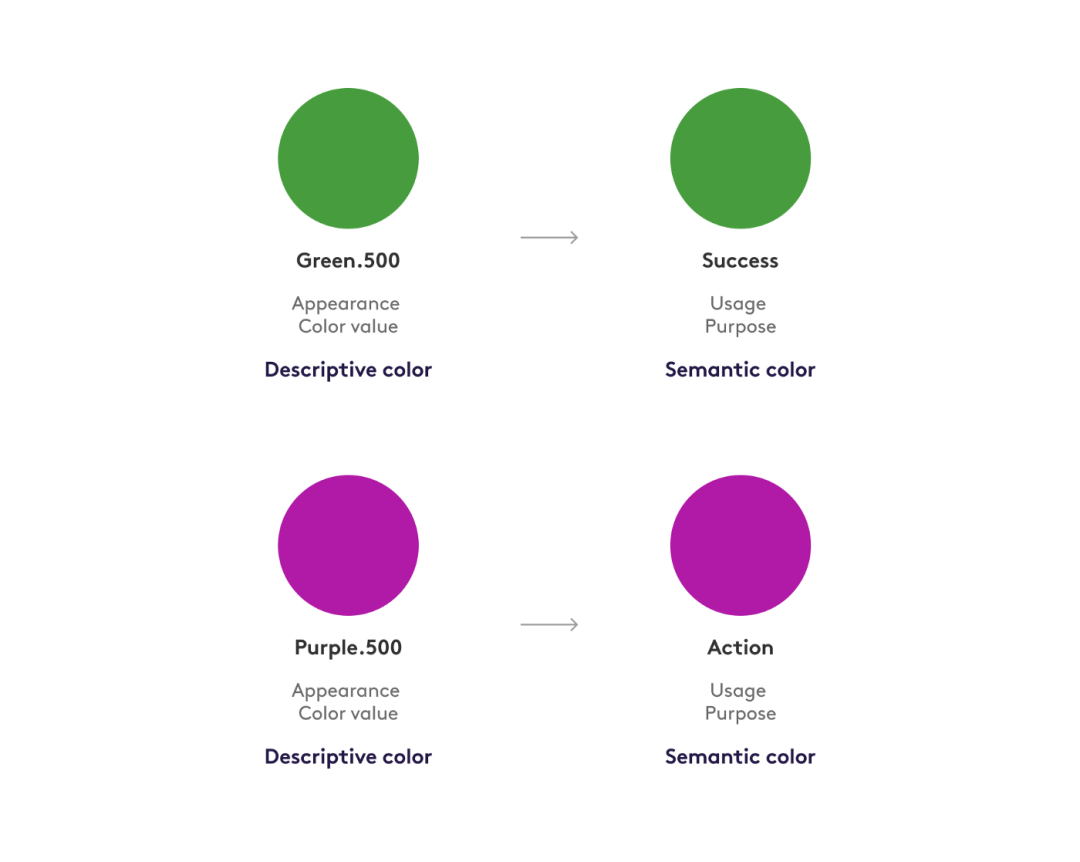
語義指的是根據(jù)顏色的使用方式而不是色調(diào)來命名顏色的方法。

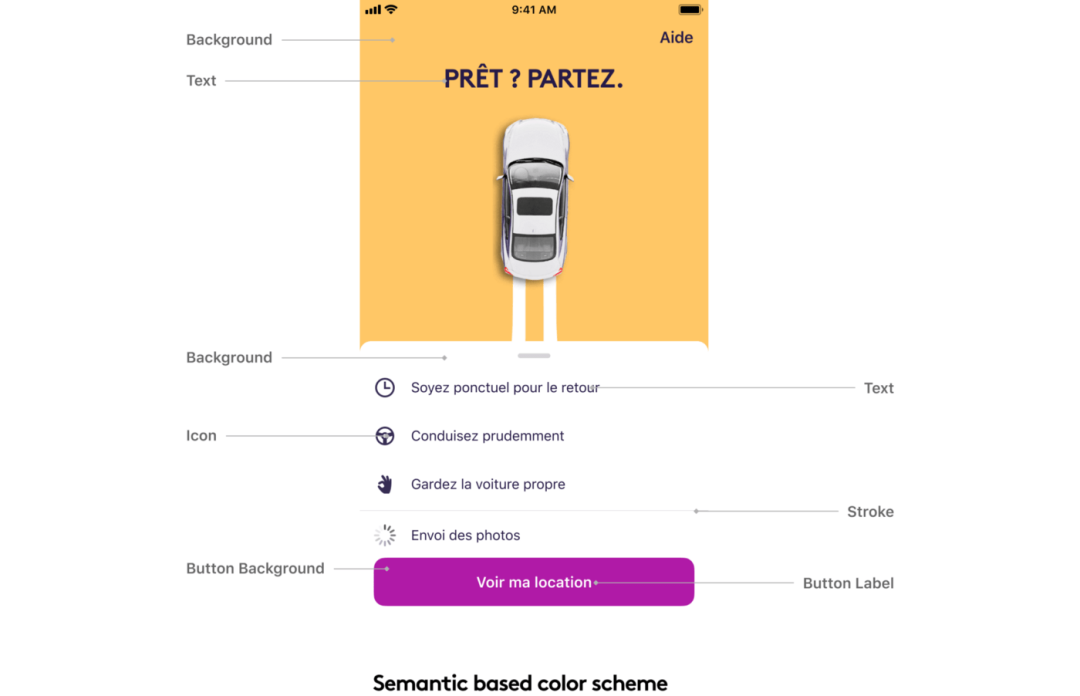
例如,你可以將顏色命名為“成功”或“積極”,因為它指的是含義,而不是“綠色”或“翡翠綠”。甚至可以根據(jù)顏色在屏幕上的應(yīng)用方式來命名顏色,例如背景顏色、按鈕背景顏色、文本顏色、圖標(biāo)顏色等……


語義顏色并不新鮮,越來越多的產(chǎn)品開始采用這種方式來定義顏色。我們可以從下面一些大廠的顏色規(guī)范來學(xué)習(xí)google
顯然,這種顏色系統(tǒng)有很多優(yōu)點(diǎn)。因此,現(xiàn)在讓我解釋一下我們?nèi)绾卧趯嵺`中將這個概念應(yīng)用到我們的產(chǎn)品中。
我們的新顏色系統(tǒng)由兩部分組成:

基礎(chǔ)調(diào)
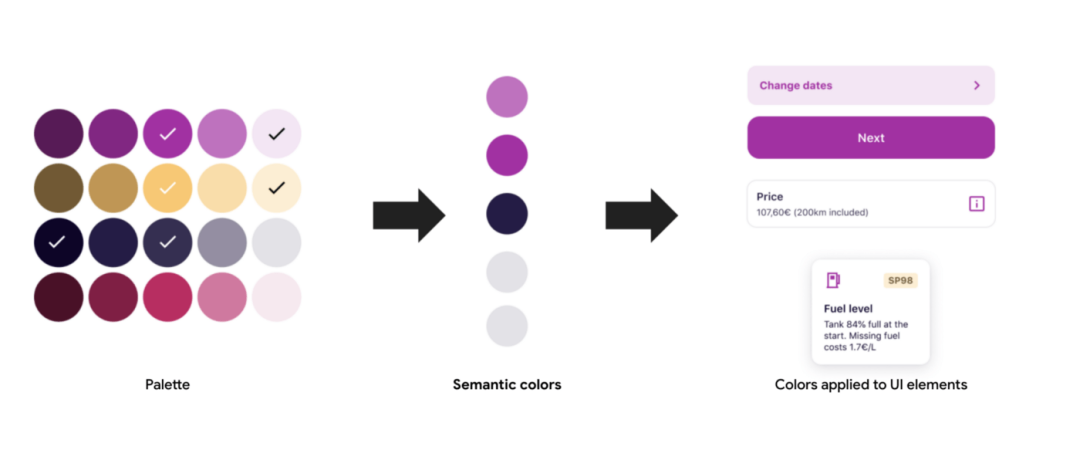
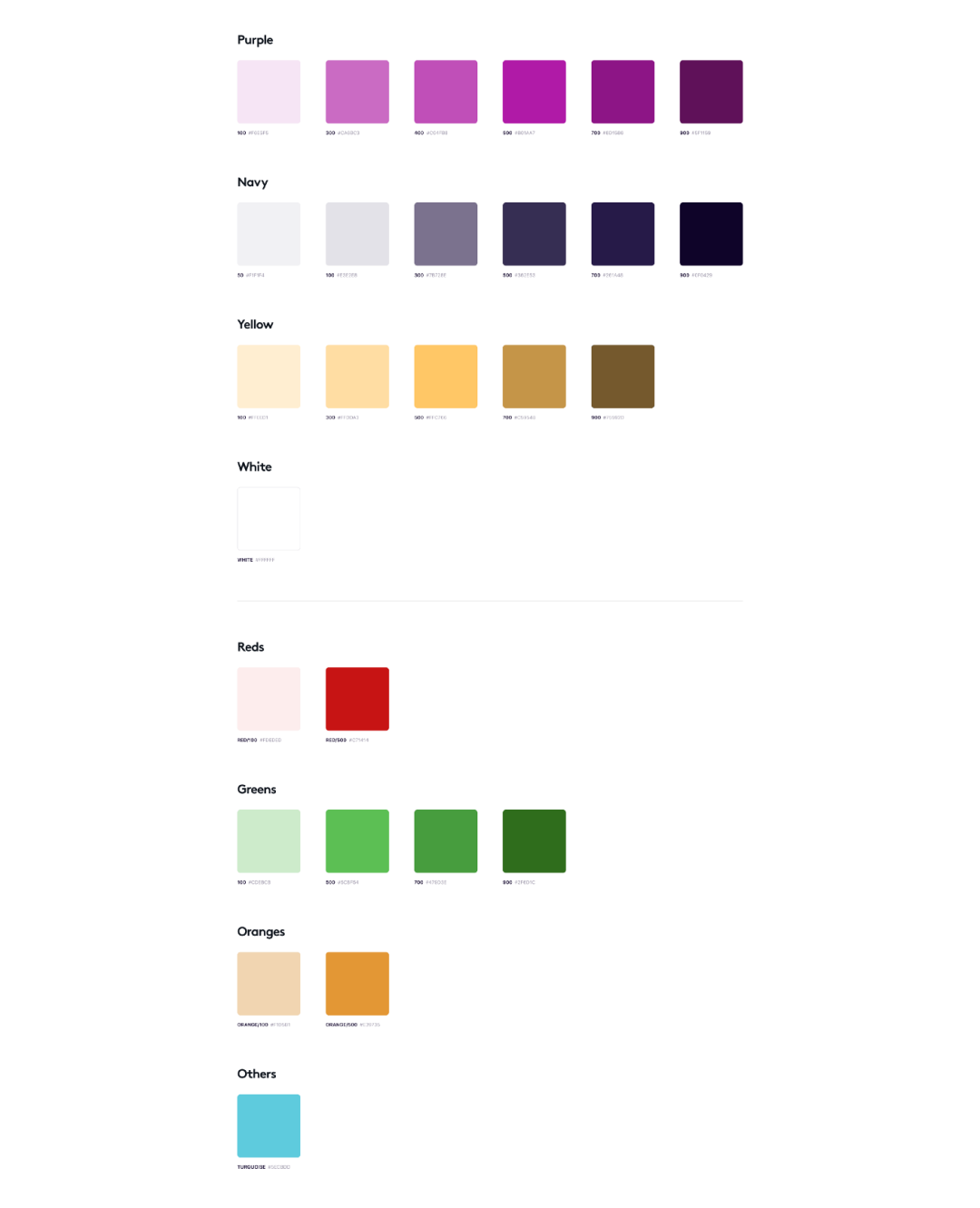
我們與品牌團(tuán)隊密切合作,他們定義了一個全新的品牌,我們在工作時會圍繞這個品牌考慮。該品牌的每種顏色都采用多種色調(diào)進(jìn)行調(diào)整,以創(chuàng)造更大的靈活性,一次構(gòu)建成為基礎(chǔ)調(diào)色板。它代表可以在產(chǎn)品中顯示的所有可能顏色。團(tuán)隊可能不會全部使用它們,但他們會選擇在產(chǎn)品中效果最好的那些。

基礎(chǔ)調(diào)色板
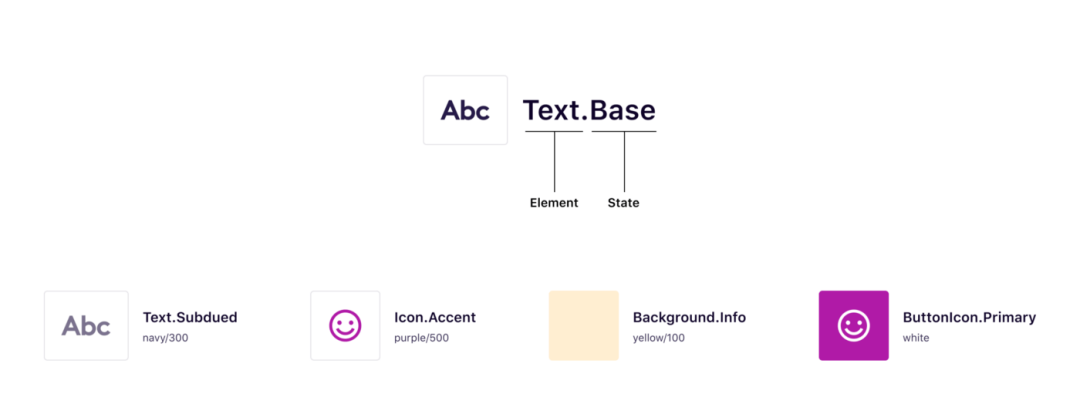
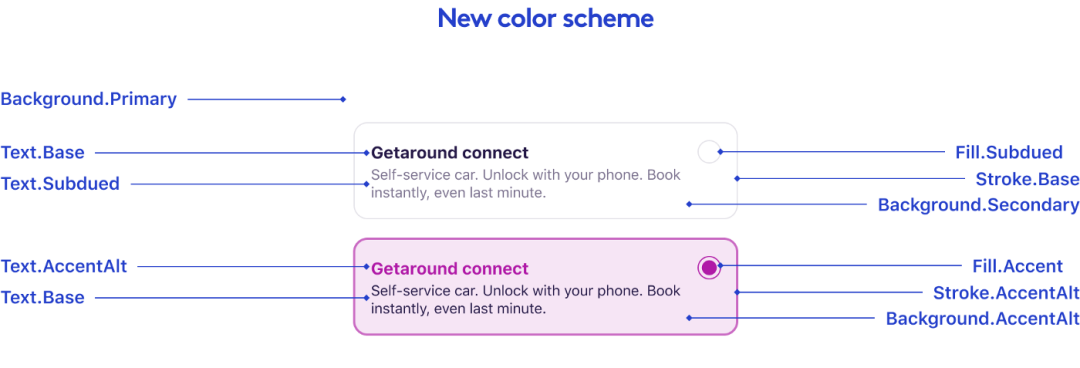
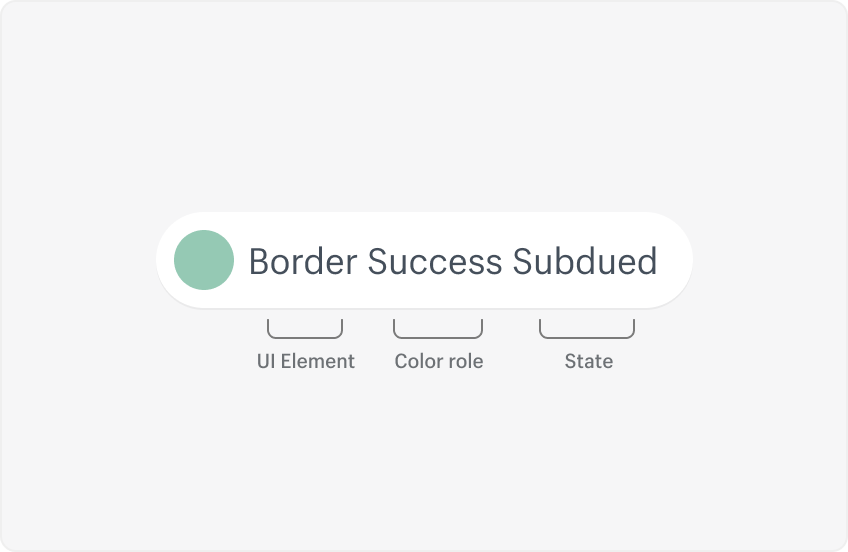
語義顏色建立在用作參考的基礎(chǔ)調(diào)色板之上。正如我之前解釋的,命名不再是指顏色的“外觀”(洋紅色、棕色、綠色……),而是指UI 元素它們被應(yīng)用于(文本、圖標(biāo)、按鈕、背景……)以及該元素的狀態(tài)(活動、非活動、成功……)。請參閱此處的命名法和一些示例:

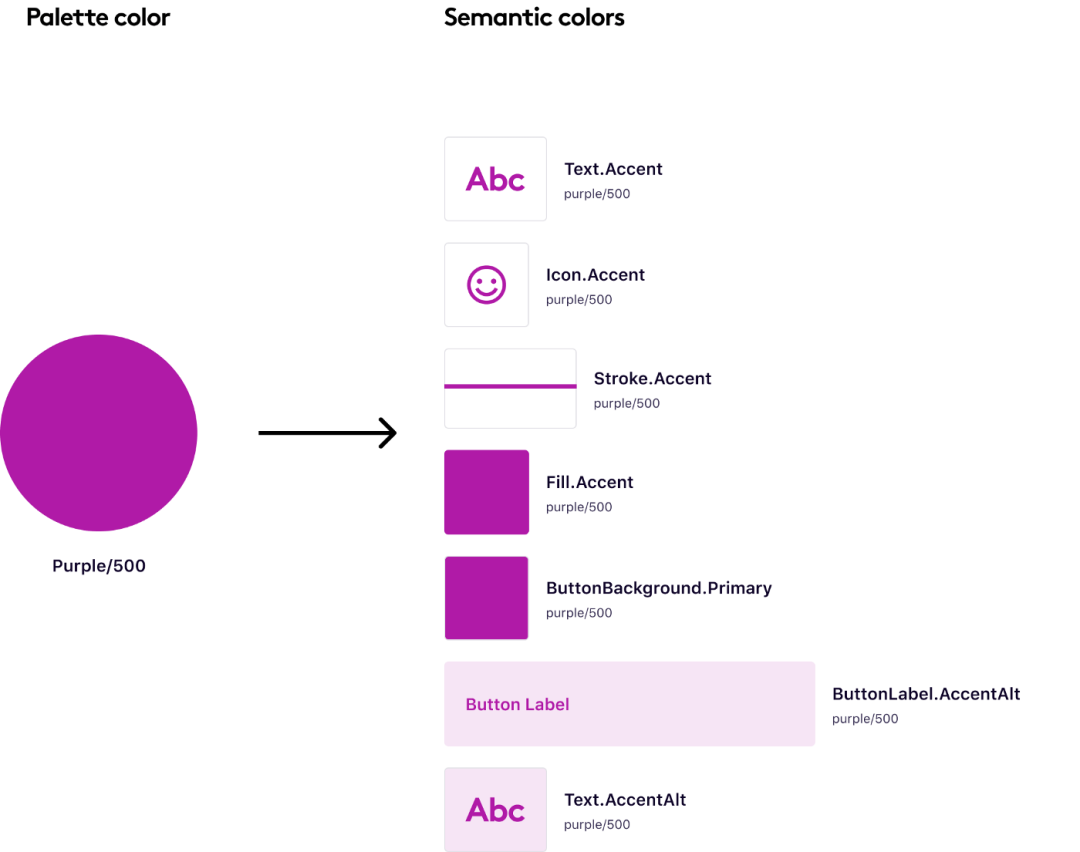
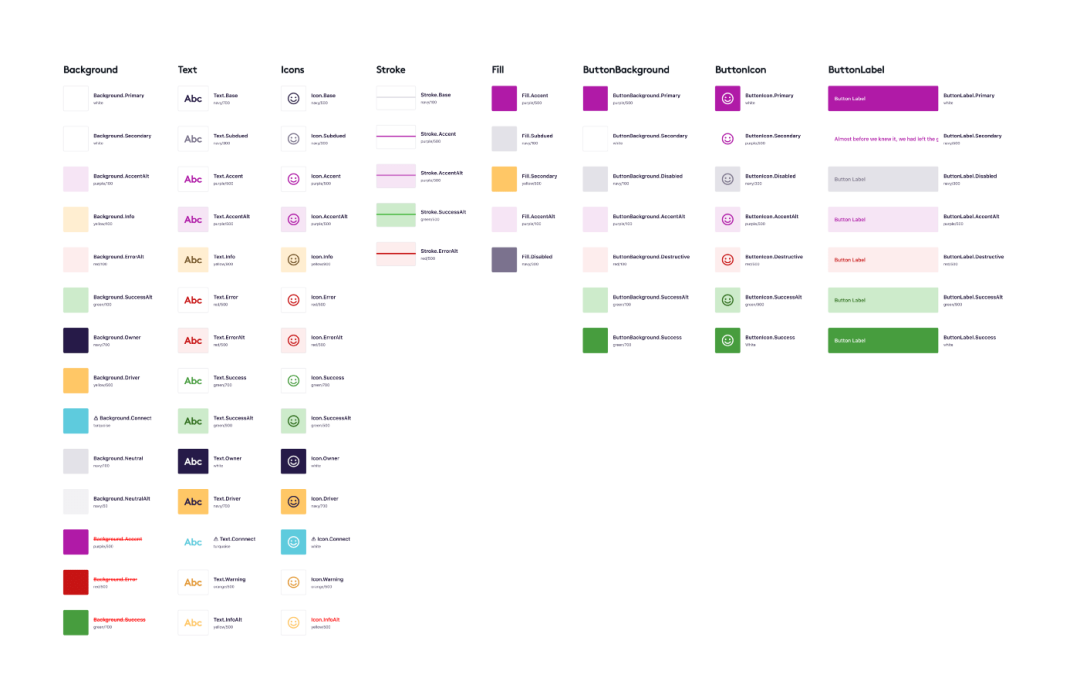
語義顏色結(jié)構(gòu)和示例這意味著來自基礎(chǔ)調(diào)色板的顏色可以用于多種語義顏色:

這就是我們根據(jù)這個新原則重新調(diào)整顏色命名的方式:


我們通過設(shè)計師和開發(fā)進(jìn)行了內(nèi)部用戶測試,以確定命名語義顏色的最佳方式。我們嘗試了很多不同的命名方法,發(fā)現(xiàn)過于詳細(xì)的命名系統(tǒng)對于我們的團(tuán)隊和產(chǎn)品的規(guī)模來說維護(hù)和使用太復(fù)雜了。我們決定做一些簡單的維護(hù),同時在命名方面有足夠的延展性。


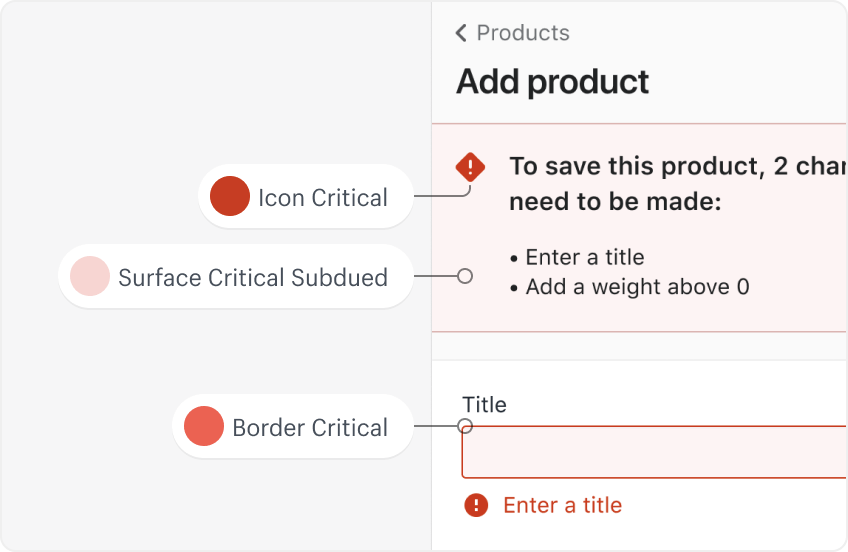
語義顏色側(cè)重于顏色的用途。它消除了設(shè)計師和開發(fā)對使用什么顏色的盲目猜測,因為視覺語言直接傳達(dá)了設(shè)計決策。

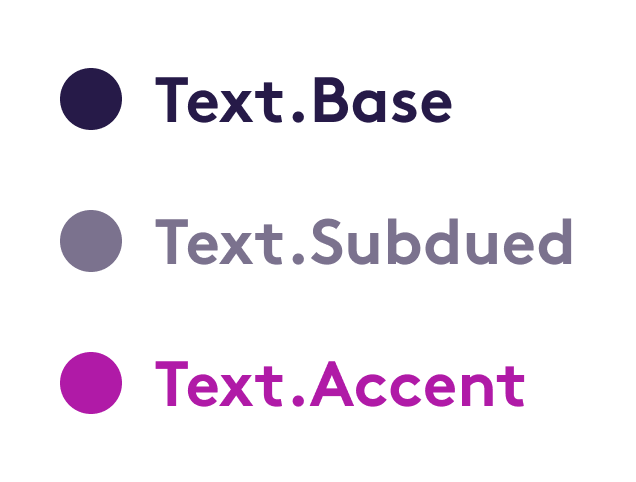
例如:在這里,顏色命名使設(shè)計師更容易做出正確的選擇。在我們的原則中, *Accent* state 用于交互元素。
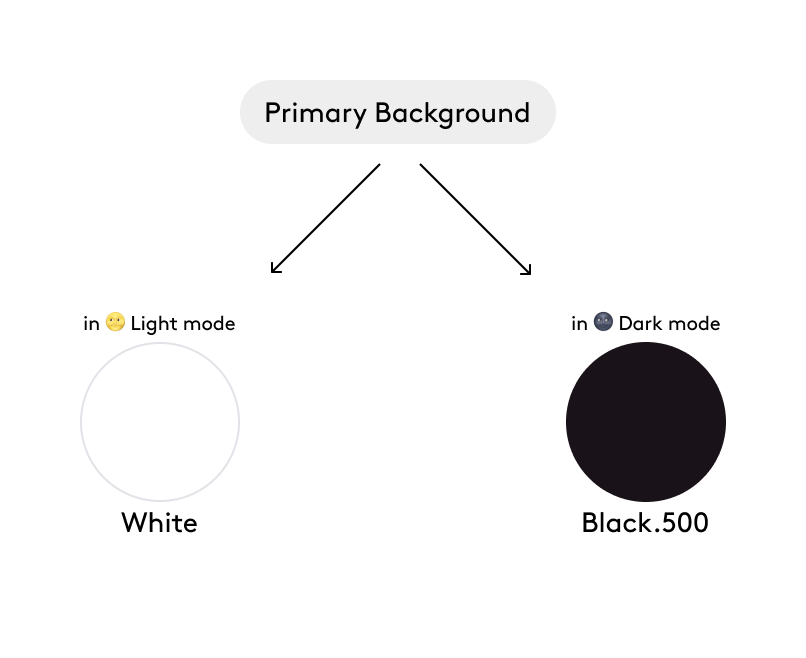
語義顏色可以適應(yīng)不同的主題。語義顏色的名稱始終相同,但它的外觀可能會根據(jù)所選模式而改變。例如,語義顏色“主背景”可以指淺模式下的“白色”和深色模式下的“黑色 500”。根據(jù)用戶選擇的模式,將自動顯示正確的顏色。這對我們的設(shè)計系統(tǒng)來說是一個真正的游戲規(guī)則改變者,因為它將使它更加面向未來。

明暗模式下的語義顏色 Primary.Background
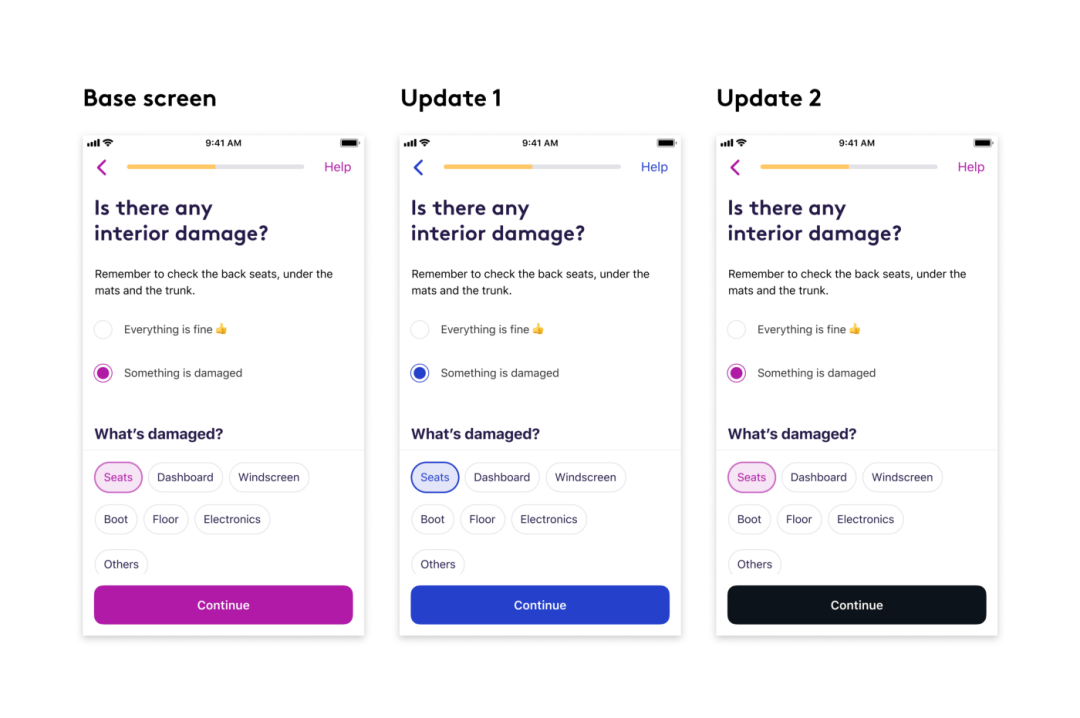
如果我們將來要更新顏色,使用語義顏色也會變得更容易。假設(shè)我們想要將我們的主色更改為藍(lán)色。我們只需要將基礎(chǔ)調(diào)色板中的“紫色”更新為“藍(lán)色”。與該顏色相關(guān)的所有語義顏色也將神奇地更新。另一種情況可能是更新特定 UI 元素的顏色,例如按鈕,而無需觸摸使用紫色顏色的其他元素。
在這種情況下,我們只需要更新 ButtonBackground.Primary 顏色,非常簡單。如果沒有該系統(tǒng),更新顏色將需要經(jīng)過大量 QA 以確保將更改應(yīng)用到任何地方。

這個系統(tǒng)似乎很容易使用,但設(shè)計師仍然有一些問題:
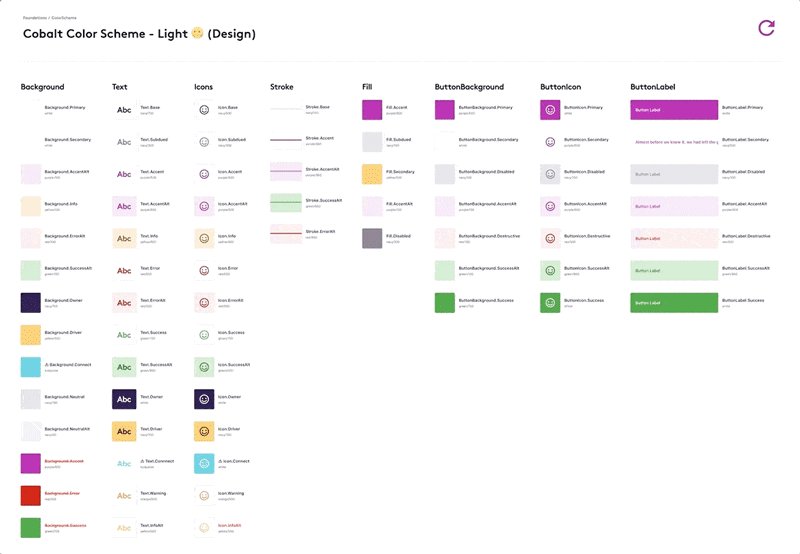
為了幫助設(shè)計師選擇顏色,我們創(chuàng)建了一個交互式指南,列出了所有可能的顏色組合。我們在 figma 原型中創(chuàng)建了這個指導(dǎo)原則,每次更改設(shè)計系統(tǒng)顏色時都會更新該規(guī)范。它突出了允許的語義顏色組合,以最大限度地保持一致性。

點(diǎn)擊可以查看大圖Figma 中內(nèi)置的語義色彩交互指南

采用這種新的顏色系統(tǒng)產(chǎn)生了一些變化:
1)我們從“Foundation”庫中提取顏色,并將它們分為深色和淺色模式。這一舉措使我們能夠使用 Figma 開關(guān)功能輕松地將設(shè)計文件從? Light 切換到 ? Dark 模式。這也使庫更輕且更易于維護(hù)。

2)語義顏色已在我們的 iOS 和 Android 應(yīng)用程序上成功實現(xiàn),我們現(xiàn)在正在努力在我們網(wǎng)絡(luò)平臺上使用相同的系統(tǒng)。我們很快就會有一個集中的配色方案來處理所有系統(tǒng)上的顏色。
總結(jié)下今天學(xué)到的內(nèi)容:

(授權(quán)截圖)
作者:Fabien Gavinet,譯者:彩云Sky
原文鏈接:https://medium.com/getaround-eu/colors-that-make-sense-505d0f3509c1
本文由 @彩云Sky 翻譯發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于CC0協(xié)議。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標(biāo)定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學(xué)習(xí)成長,咨詢及進(jìn)群請加藍(lán)小助微信ben_lanlan
藍(lán)藍(lán)設(shè)計的小編 http://m.z1277.cn