編輯導語:動效,是頁面的靈魂,也能讓用戶有更好的體驗。作為設計師,我們如何將動效設計得更有簡潔有趣呢?本篇文章中,作者分享了5種動效格式的優缺點。感興趣的小伙伴不妨來看看。

動效設計,可以提升界面的趣味性和引導性,讓用戶瀏覽過程中不會太枯燥,獲得更好的體驗。
最近做的金山知了(后面改名為金山知識庫)官網,頭圖元素加入了緩動效果,第一眼挺新穎的。

金山協作新年許愿活動,許愿按鈕加入了運動的形象,更能吸引用戶點擊。

不過,輸出動圖和開發對接的過程中,我也遇到過一些問題:導出的動圖模糊、資源太大、開發不支持動圖格式等等,當時也是想盡辦法地解決。
這次我總結了幾種常用的動圖格式,也提及我輸出動圖過程遇到的問題和解決方法,以及我們設計師該如何選擇合適的動圖格式。
一、序列幀
剛開始接觸動效,我最先了解到的 PNG 序列幀,就是輸出動圖的每一幀圖片,然后交付開發,按幀播放圖片實現。
比如這個加載動畫,我的練習作品,導出序列幀資源很大,所以我平時基本不用這種格式。

導出方法:
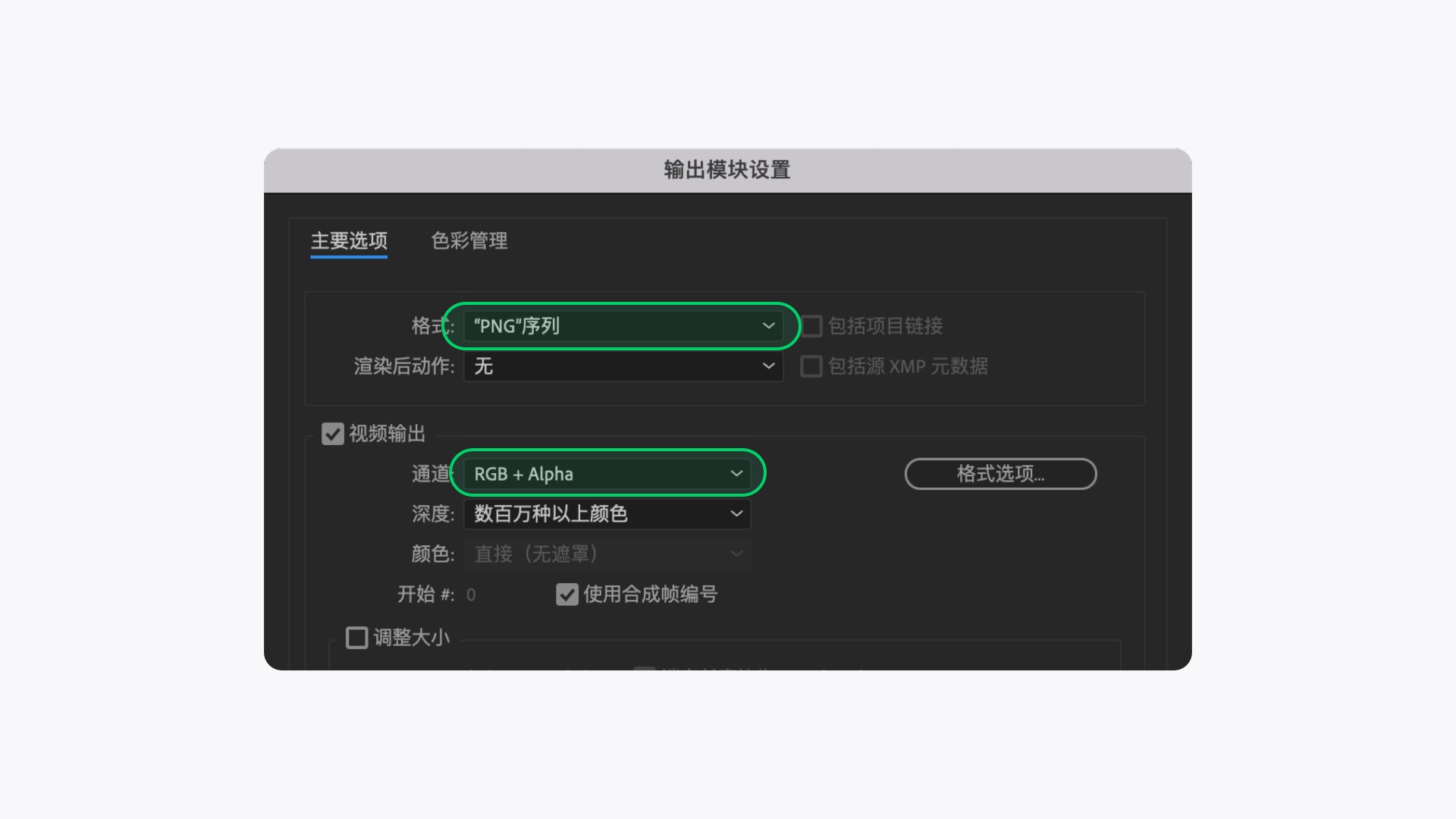
AE 輸出選擇 PNG 序列,如果要導出透明背景,通道選擇 RGB+Alpha。

二、GIF
GIF 支持安卓、iOS、網頁,可以說也是比較常用的格式之一。
界面設計中的小元素可以使用這個格式,比如運營按鈕動畫、點贊圖標動畫等,資源不會太大。
像我之前負責的新年許愿活動,因為是從 0 到 1 的產品,開發還沒有支持 Lottie,所以許愿按鈕動畫輸出 GIF 給開發實現,壓縮后資源 300KB。
雖然動圖放大周圍有鋸齒,但是在手機上是看不到的。

導出方法:
1. AE 導出 MOV 格式,再用 PS 轉換成 GIF。(注意:可能是因為動畫時間太長、文件太大,導出經常失敗,所以我很少用這種方式)

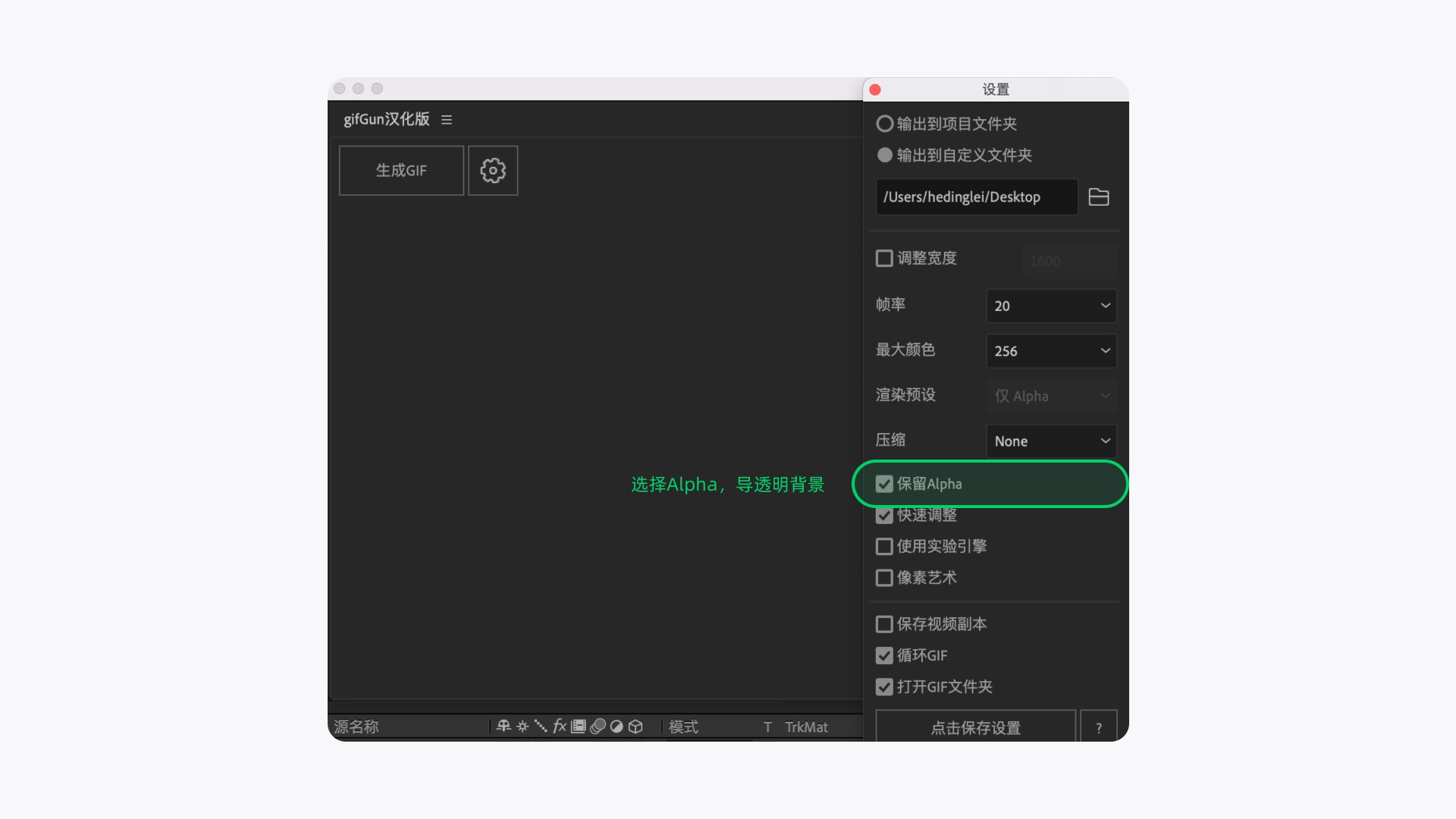
2. AE 安裝 Gifgun 插件,直接導出。

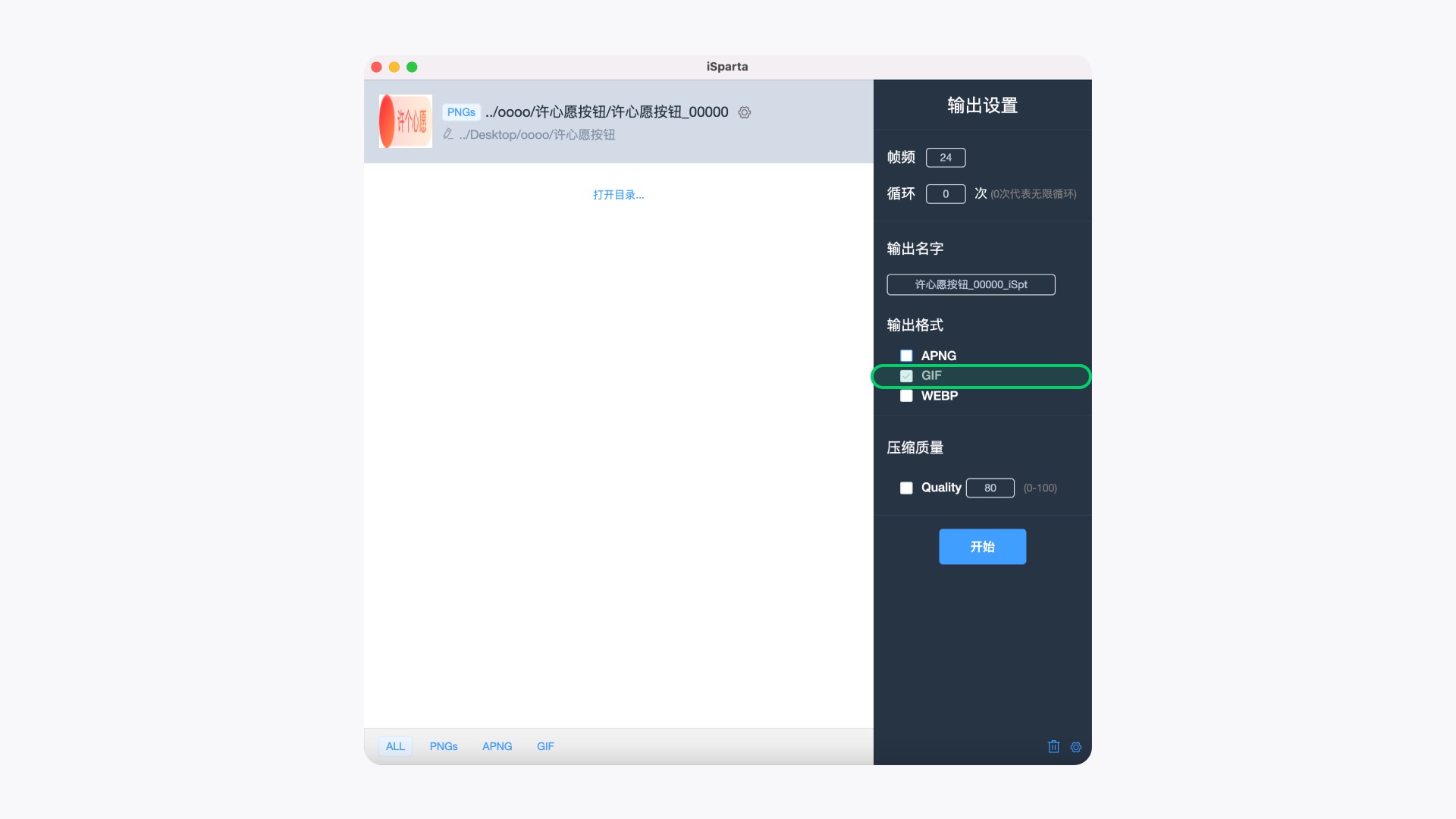
3. AE 導出 PNG 序列,將所有圖片拖進 iSparta,勾選 GIF 輸出。(注意:如果導出 GIF 圖片有問題,需要勾選壓縮質量,填寫小于 100 的值就可以解決了)

如果 GIF 文件太大,可以使用無損壓縮軟件:PPDuck。
三、Lottie
Lottie 是一個用于 Android、iOS、Web、Windows 的動畫庫,用于解析使用 bodymovin 導出為 json 文件的 AE 動畫。
動畫通過代碼實現,是矢量的。
動畫庫資源會增加安裝包的大小,客戶端會有推動成本。
不過 WPS Office 有在使用,資源大小和穩定性目前來說是可以的。
不支持 AE 效果器直接添加的效果,比如高斯模糊、內發光、投影。
支持用圖片導入 AE 做出的動效,比如金山知識庫官網的頭圖,就是使用 Lottie 方式實現,資源小,動圖也很清晰。
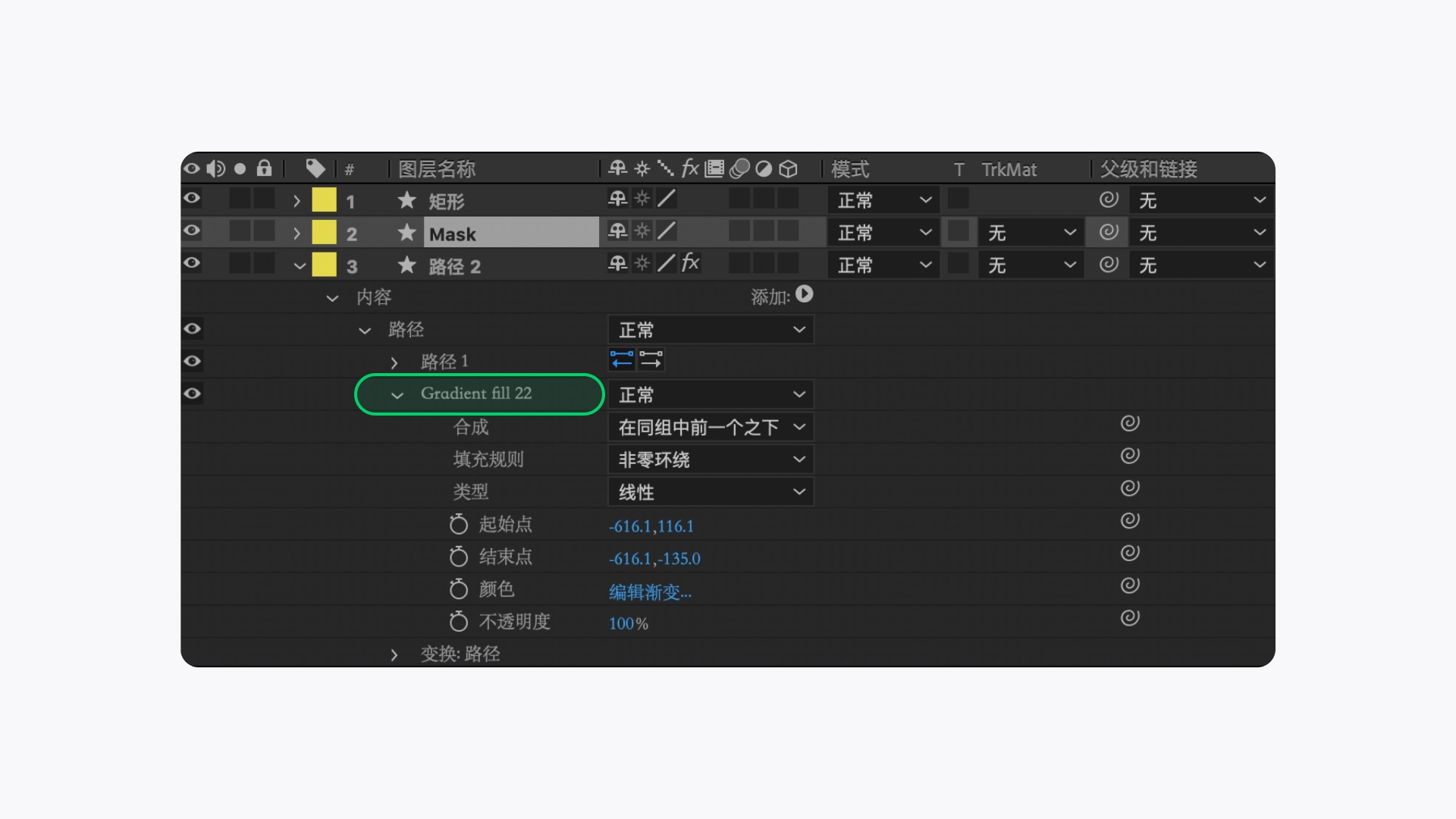
支持顏色漸變,但是導出 json 容易出問題。比如之前設計的會員卡片動效,漸變顏色導出后變成了黑白漸變。

這時候只需要將所有漸變圖層名稱按順序改為 Gradient fill 1、Gradient fill 2、…,就可以解決了。

導出方法:
AE 安裝 bodymovin 插件,直接導出。(注意:要選擇保存路徑,導出按鈕才能點擊。點擊設置圖標,選擇 Standard 和 Demo,才能導出 json 文件和 demo 預覽效果)

四、APNG
APNG 是基于 PNG 格式的位圖動畫格式圖片,文件后綴依然是.png,可以在瀏覽器中預覽動畫。
金山協作的表情包使用的也是這種格式動圖。
和 GIF 對比,它的優勢在于動圖邊緣光滑,不會有鋸齒和顆粒感。

導出方法:
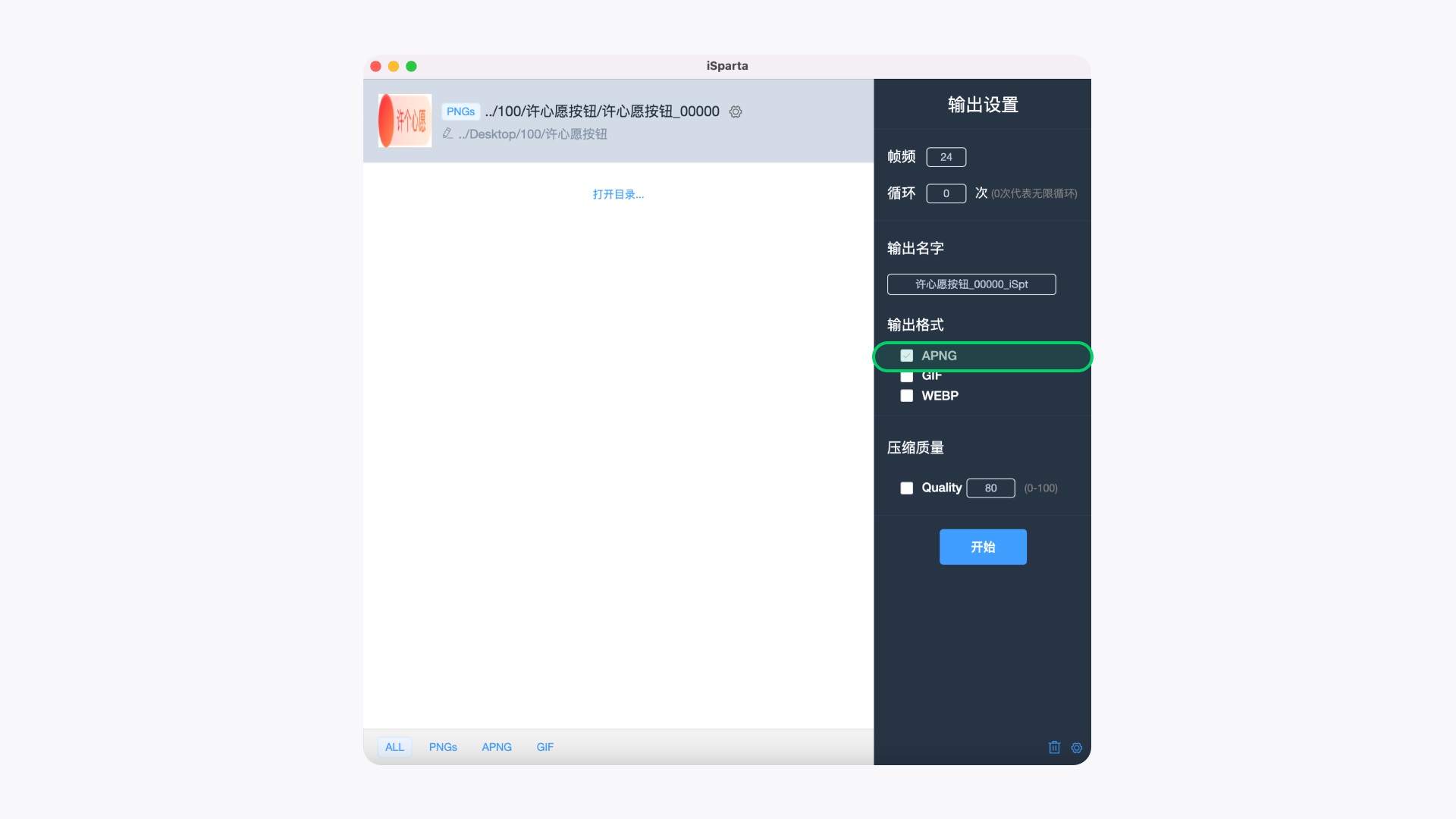
AE 導出 PNG 序列,將所有圖片拖進 iSparta,勾選 APNG 輸出。

五、SVGA
SVGA 是由 YY 團隊開發出來的一種跨平臺的開源動畫格式,同時兼容 iOS / Android / Flutter / Web 多個平臺的動畫格式,常用于直播禮物場景,適合炫酷的禮物動效。
因為禮物效果比較復雜,一般是用 png 序列,一張圖一幀地制作動畫,輸出 SVGA 文件。
它只會生成一個 svga 后綴文件,代碼和位圖元素都被集成在了一起,但是 Lottie 會生成兩個文件:json 代碼文件+img 文件夾。
支持 AE 自帶基礎動畫:位移、縮放、不透明度等,但是不支持圖層漸變(Lottie 支持漸變)和 AE 自帶及外部插件的效果控件特效,所以 UI 動效 Lottie 比較通用,不容易出錯。
六、總結
講了那么多動效落地方案,那么在實際工作中我們該如何選擇使用呢?
1. 資源大小對比

2. 質量對比

3. 使用場景對比
- Lottie:基本適合所有 UI 動圖,比如圖標動效、加載動效、插圖動效、運營按鈕動效等,優先使用
- GIF:移動端小元素動圖可以使用,比如點贊動效(大尺寸透明背景動圖不建議使用,鋸齒嚴重)
- APNG:表情包、小元素動圖(比 GIF 質量好)
- SVGA:直播禮物炫酷動效
- 序列幀:資源太大,不建議使用
以上就是我的業務動效落地經驗總結,大家有需要這些導出插件的可以找我。
作者:ALEI;公眾號:ALEI的設計思考
原文鏈接:https://www.uisdc.com/motion-design
本文由@ ALEI 授權發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan