1. 什么是SUS ?
SUS 全稱 System Usability Scale ,系統(tǒng)可用性量表。SUS最初是Brooke于1986年編制,可以科學地量化用戶體驗,用于完成一系列任務(wù)場景后,對產(chǎn)品或系統(tǒng)整體宏觀的感知可用性測量。
大部分產(chǎn)品中都含有一些引導幫助的功能,這些功能有什么作用呢?對于設(shè)計者來說,應(yīng)該秉持怎樣的初心來設(shè)計呢?目前,引導幫助功能又有哪些常見的分類呢?帶著這些問題,我們一起走進這篇文章,看看作者為我們的分享。推薦相關(guān)人員閱讀與學習。

前幾天眼睛不太舒服,去醫(yī)院做了一個檢查(視疲勞導致)。
因為要走商保,所以需要使用社保卡,之前我記得社保結(jié)算都需要去人工窗口,我剛過去就被一個穿著紅馬褂的大媽攔住說自助機也可以用社保,要我掃她胸前掛的碼(可以快速到達電子社保二維碼界面),掃完她就開始幫我點擊操作。
她覺得我應(yīng)該不會操作,所以讓我看一遍,其實這個操作并不難,只是因為我不知道自助機上可以用,自助機周圍也沒引導操作流程。而且她這種方式讓很多年紀大的人和外地過來看病的覺得你是個騙子,后面好幾個人都還是去了窗口。
在B端產(chǎn)品中也有很多類似問題,用戶不知道有這個功能、也不知道這個功能怎么使用,特別是一些數(shù)據(jù)類產(chǎn)品,專業(yè)性比較強。產(chǎn)品、技術(shù)都認為用戶和他們一樣都懂,實際上并不是,這個時候你需要提供一些邀請,引導用戶進行使用。
邀請就是引導用戶進行操作前的提醒和暗示,通常包括實時的提示信息和預期功能,以表明在當前界面或下個界面可以做什么,這是成功的交互式界面關(guān)鍵所在。
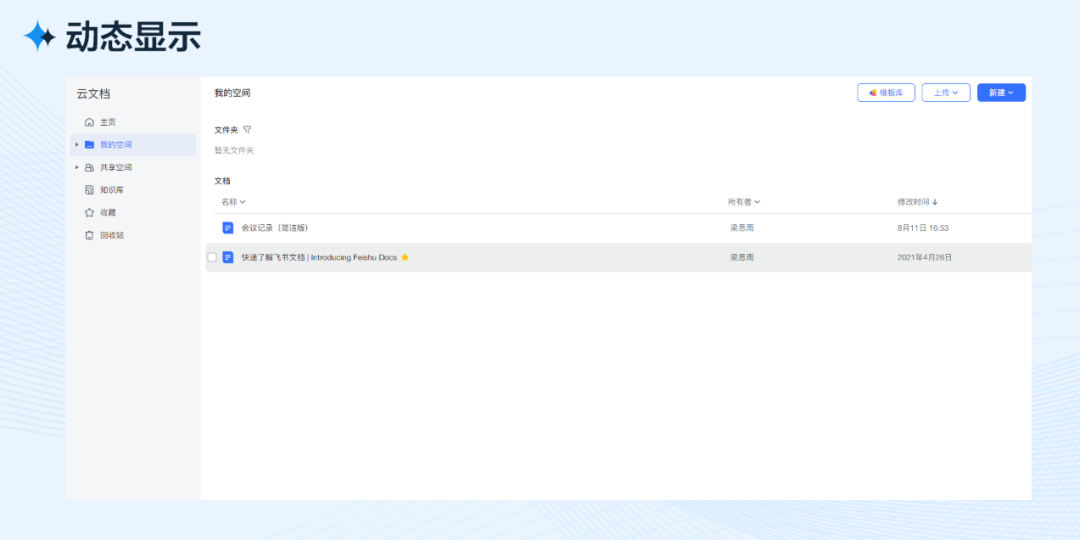
例如:飛書-我的空間,當鼠標停留在可編輯區(qū)域上時,就會實時地顯示邀請(復選框),這個例子的缺點是鼠標如果不處于相應(yīng)區(qū)域上,就不會顯示邀請。

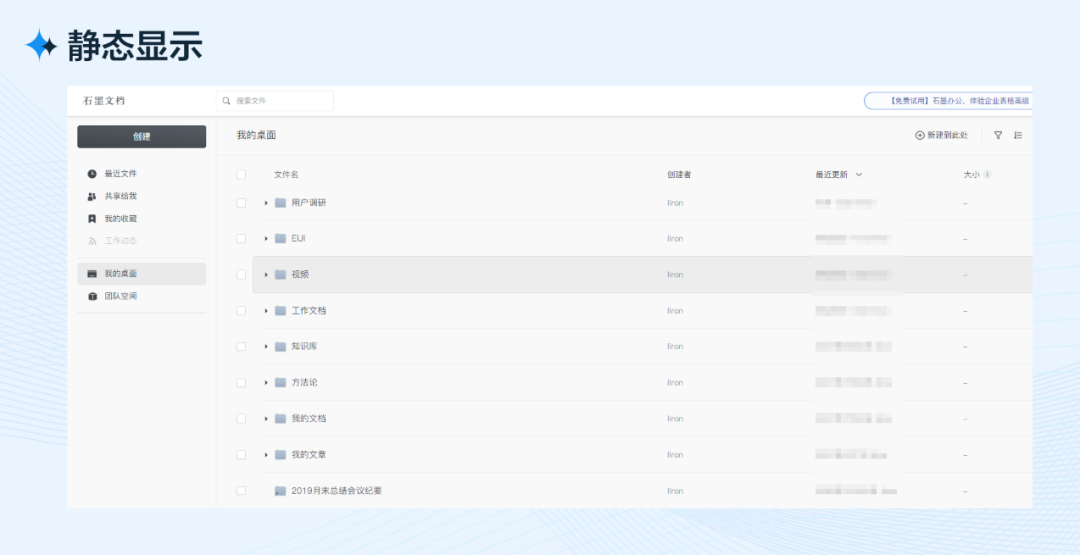
另一種方案是任何時候都顯示邀請,例如:石墨文檔-我的桌面,復選框一直顯示。

靜態(tài)邀請就是通過直接在頁面上給出交互提示,可以讓用戶隨時看到期望的界面功能。
靜態(tài)邀請主要有兩種模式:引導操作邀請、漫游探索邀請。
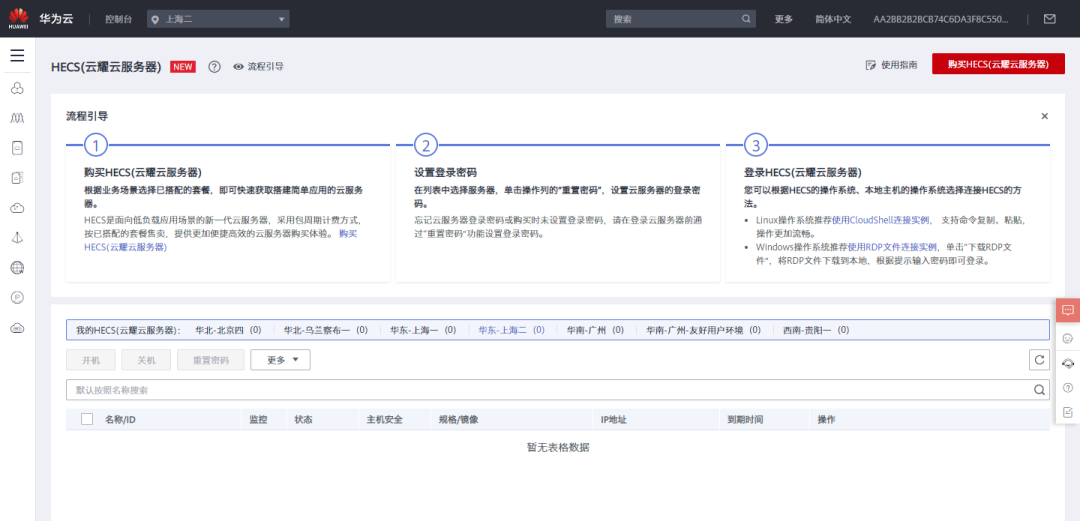
01 步驟引導
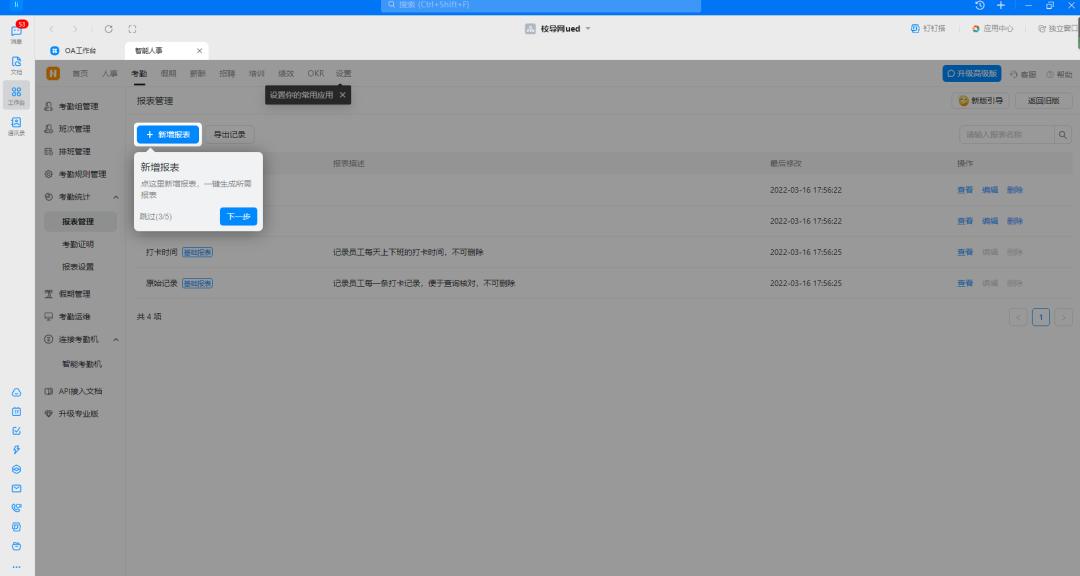
例如:華為云HECS服務(wù)器產(chǎn)品就給出1、2、3操作步驟
引導操作會占據(jù)頁面較大的空間,同時也會吸引用戶的眼球。所以在設(shè)計時需要思考一下,你希望引導用戶執(zhí)行什么操作,用戶是否可以多次查看,這樣有利于設(shè)計出明晰的頁面和信息層。
02 白板引導
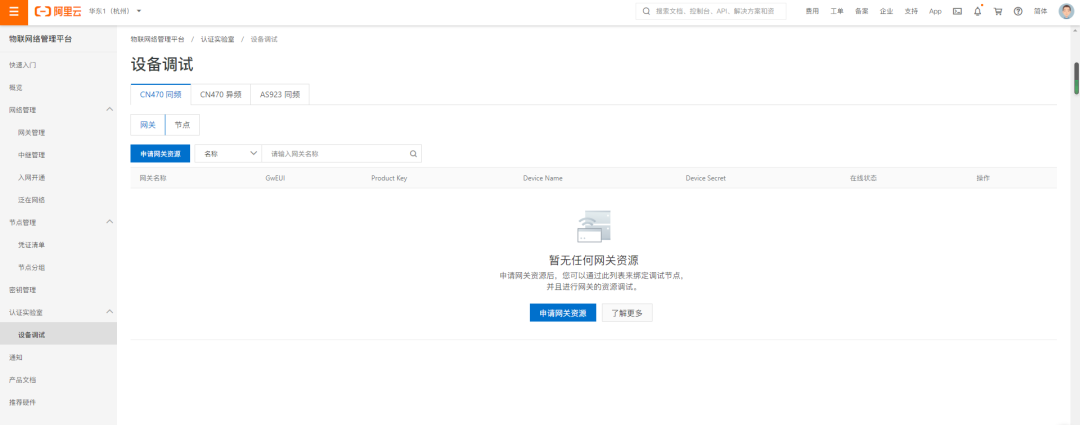
另一種引導操作邀請叫白板式引導。
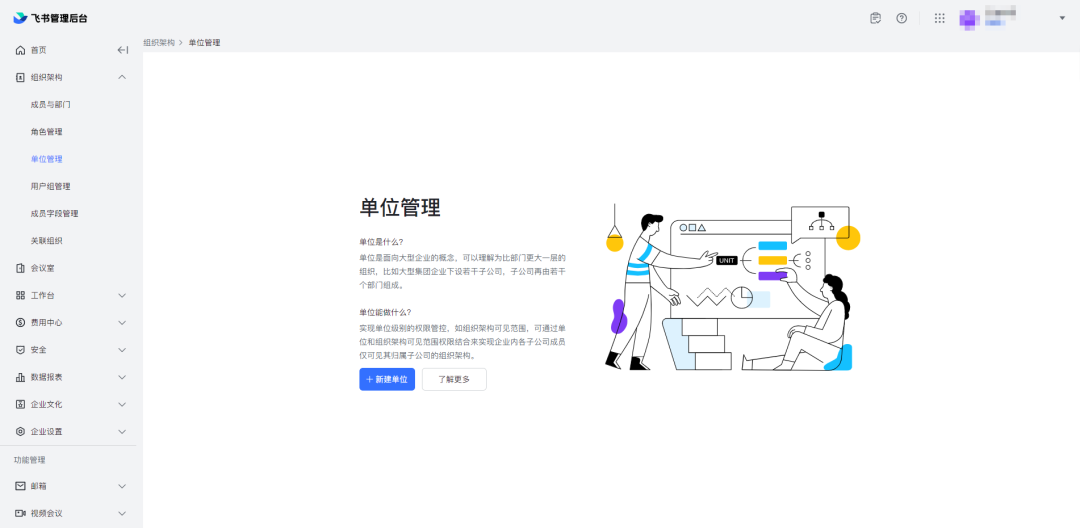
意思很明確:現(xiàn)在只有一個空白頁面,需要引導用戶創(chuàng)建內(nèi)容。


利用空白區(qū)域“變廢為寶”,如何對該區(qū)域應(yīng)有的功能給出提示,是誘導用戶創(chuàng)建內(nèi)容(填補空白)的有效方式。
與引導操作邀請關(guān)系密切的是漫游探索邀請。假設(shè)你重新設(shè)計了某個頁面并添加了一組全新的功能,怎樣才能保證用戶恰當?shù)厥褂眯马撁妫瑫r發(fā)現(xiàn)新添加的功能呢?漫游邀請是向用戶介紹新功能最好的方法。

最佳實踐:
靜態(tài)邀請適合提示用戶當前界面中包含什么功能。然而,許多調(diào)查試驗表明,用戶經(jīng)常不會閱讀指導說明性的文字。而在用戶交互過程中,在他們需要的時候提供邀請則是一種不錯的方式。動態(tài)邀請就是在用戶交互過程中的某個點上吸引用戶,并引導他們繼續(xù)下一步操作。
吸引用戶的一種方式是通過鼠標懸停來顯示邀請

例如:飛書消息列表鼠標移入后, 背景變化的同時會有一個“勾”圖標來吸引用戶,鼠標移入上去后提示可以點擊完成,點擊后消息移除列表。
最佳實踐
唐納德·諾曼將這個術(shù)語引入到設(shè)計領(lǐng)域。最經(jīng)典的例子是門把手,門把手的預期功能是可以抓握、扭轉(zhuǎn)或按壓。屏幕元素可感知的預期功能沒有物理屬性,不過,由于習慣、術(shù)語、圖形及一致性等原因,用戶能夠在某種程度上感覺到他們可以操作這些元素。


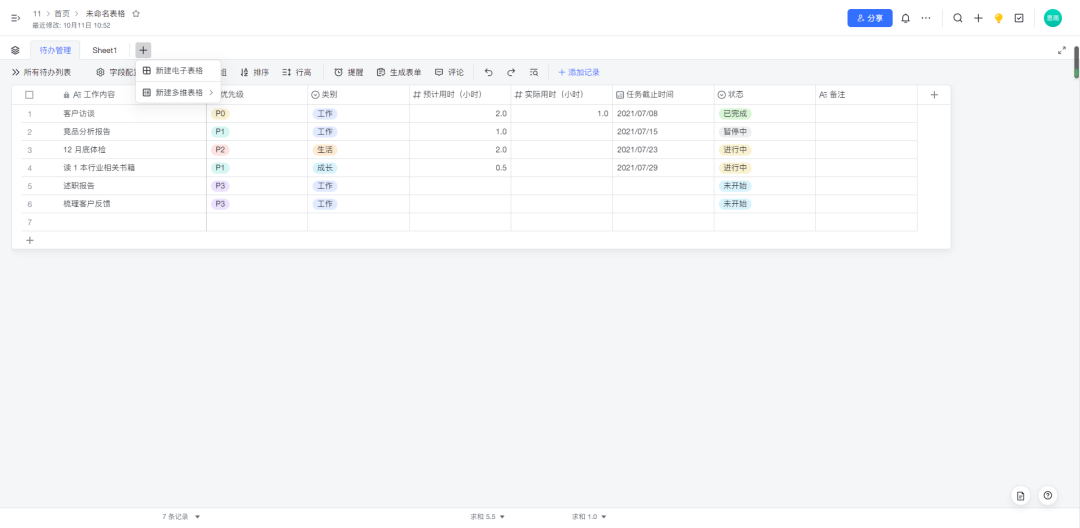
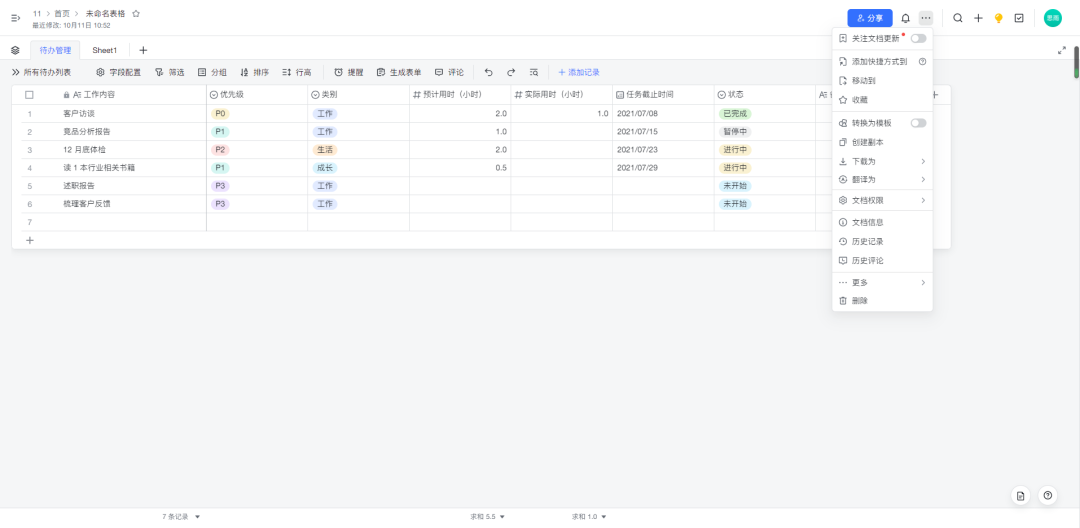
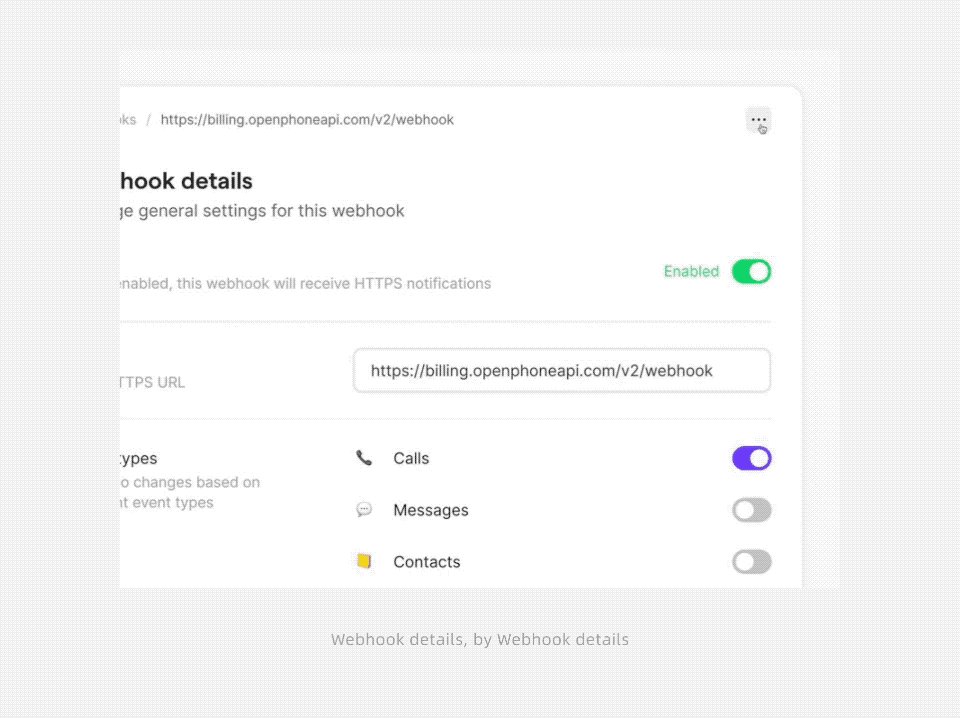
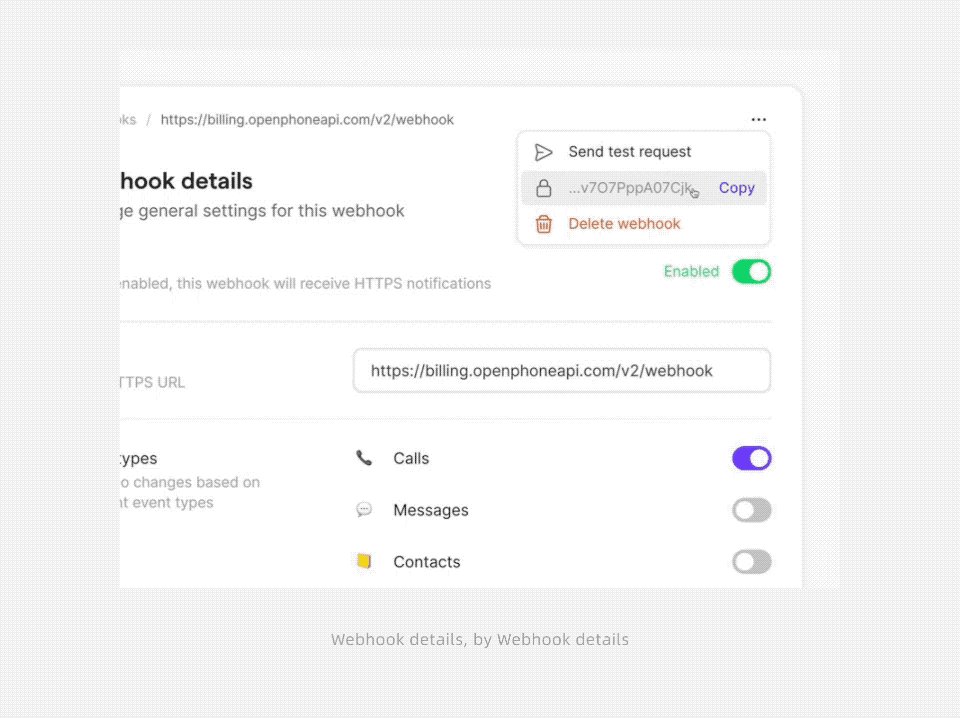
例如:第一張圖飛書文檔sheet頁“加號”圖標與第二張圖“三個點”圖標,就是一種預期功能邀請。用戶沒觸發(fā)之前就能猜到觸發(fā)后會是什么效果。
預期功能邀請之所以有效,是因為利用人們已知的習慣與認知引入交互,從而讓用戶順利完成一連串操作。
最佳實踐
設(shè)計邀請時怎么才能猜測用戶的想法,也是一項重要挑戰(zhàn)。如果用戶下一步可能會執(zhí)行多種操作,而事實上又不可能準確判斷用戶想法,那么面臨的困難就會比想象的大很多。
在google sketchup ( 3D)繪圖工具中,當鼠標點擊某個點后,進行第二個點連接時,會有多種可能性,這個時候系統(tǒng)也不確定用戶會怎樣連接,但會給出對應(yīng)的提示,比如:端點、中點、背面、側(cè)面等點位來輔助用戶進行連接。

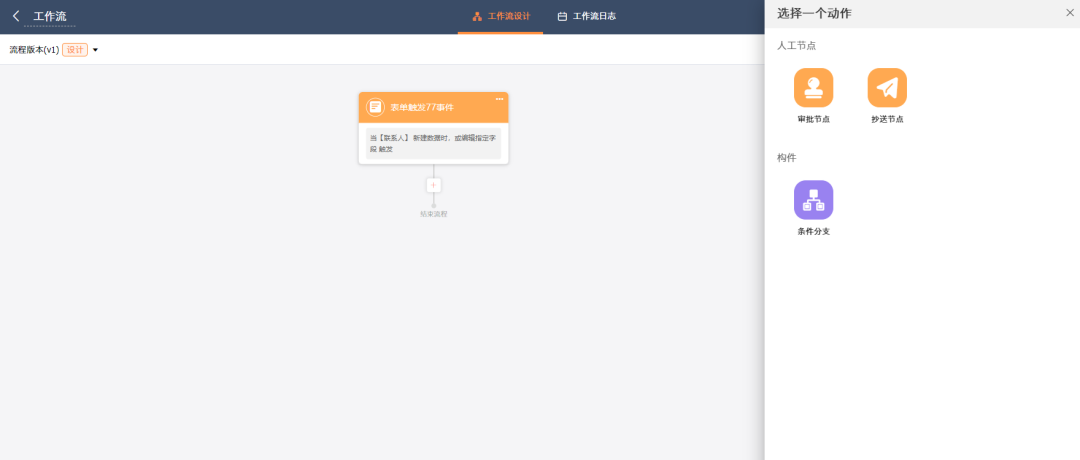
例如:這種工作流場景個人覺得也算是一種,點擊“加號”右側(cè)會滑出面板,給出你可以添加的動作。
這種在交互期間以可見方式向用戶表明系統(tǒng)推斷出的用戶想法被稱為推論邀請。
圖片類型的更多邀請,例如:站酷相關(guān)推薦

文字更多邀請,例如:QQ郵箱右側(cè)最近聯(lián)系人

精心設(shè)計的應(yīng)用能夠通過邀請體現(xiàn)出各自的細微差別,無論是靜態(tài)還是動態(tài),都是引導用戶順利進入下一個交互層次的有效方法。
謝謝觀看!
作者:夜鶯YEAH;公眾號:夜鶯B端UX設(shè)計
本文由 @夜鶯YEAH 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)作者許可,禁止轉(zhuǎn)載
題圖來自 Unsplash,基于 CC0 協(xié)議
該文觀點僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在視頻播放器中,合理的手勢交互設(shè)計可以幫助用戶提升操作上的便捷性,從而實現(xiàn)更快捷的觸達。那么如果想在已有的手勢交互上實現(xiàn)設(shè)計升級,產(chǎn)品或設(shè)計一側(cè)可以怎么做?本篇文章里,作者針對手勢交互優(yōu)化一事進行了解讀,一起來看。
視頻播放器中承載著極其豐富的內(nèi)容畫面和播控功能,尤其是在寸土寸金的移動端視頻播放器中,為使內(nèi)容更沉浸消費,需盡可能克制界面中的功能元素/入口直接外露。基于此種場景下,合理的手勢設(shè)計不但可為界面“減負”,還可幫助用戶更快捷觸達功能、提升操控便捷性。
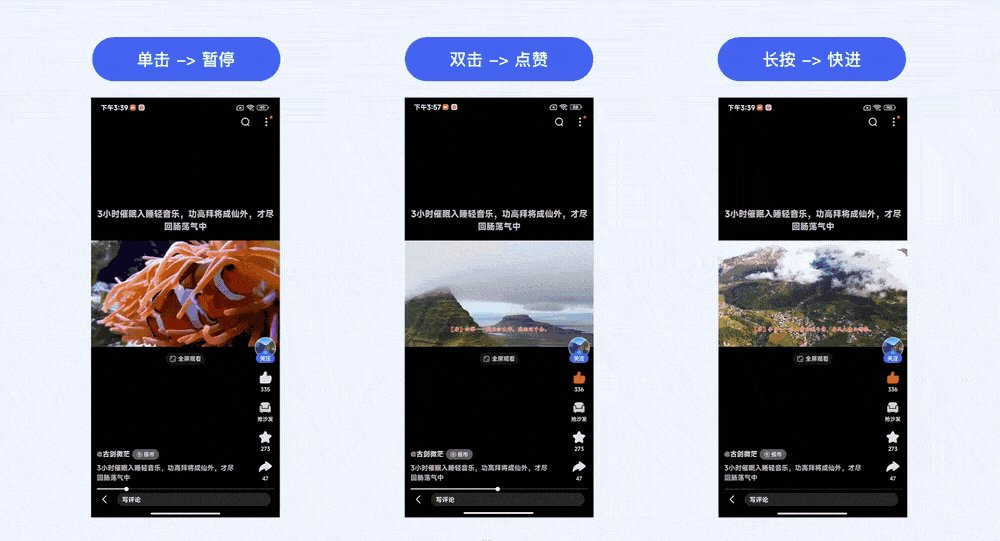
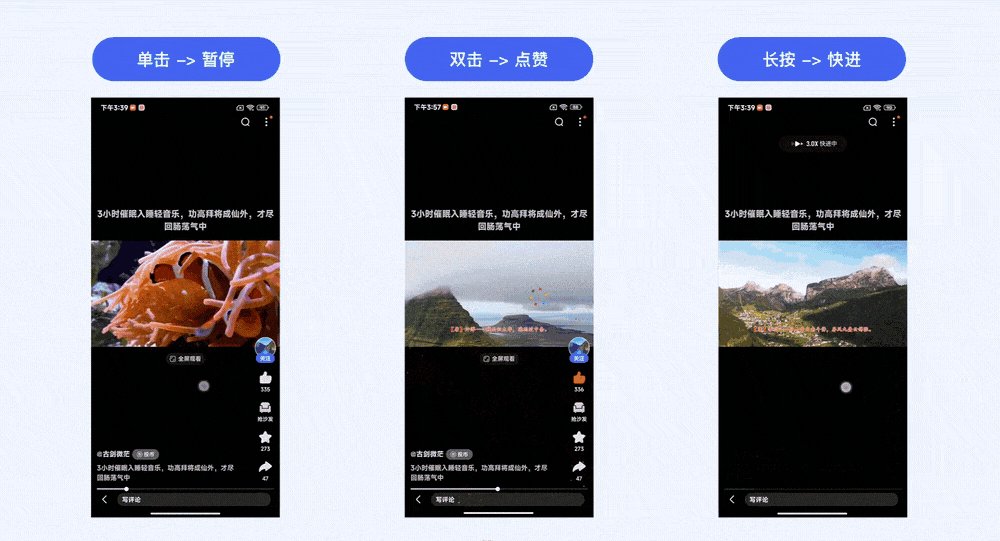
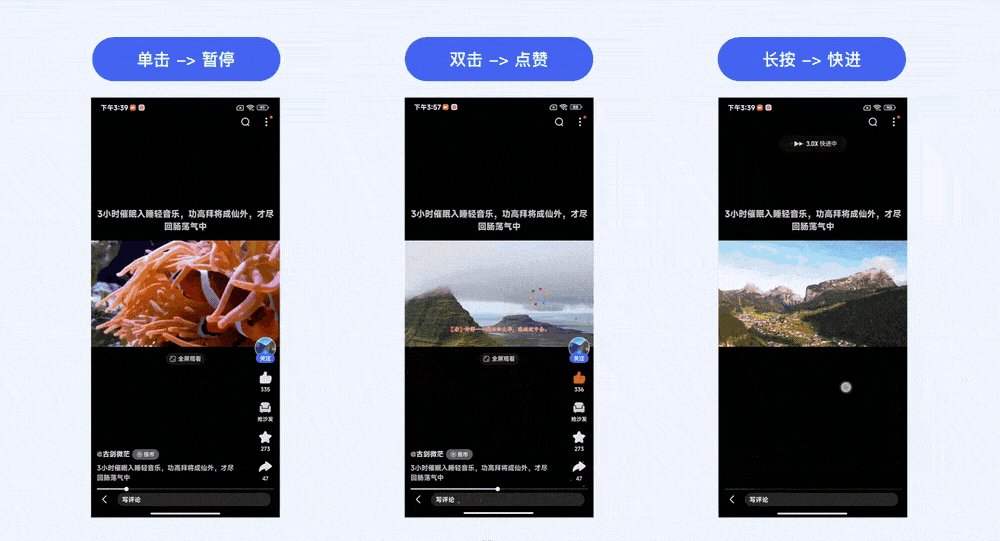
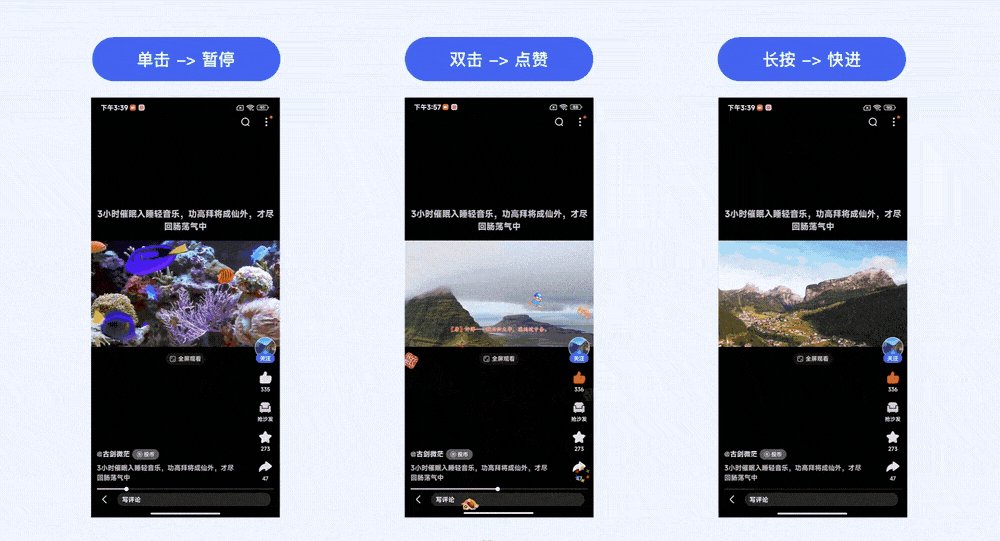
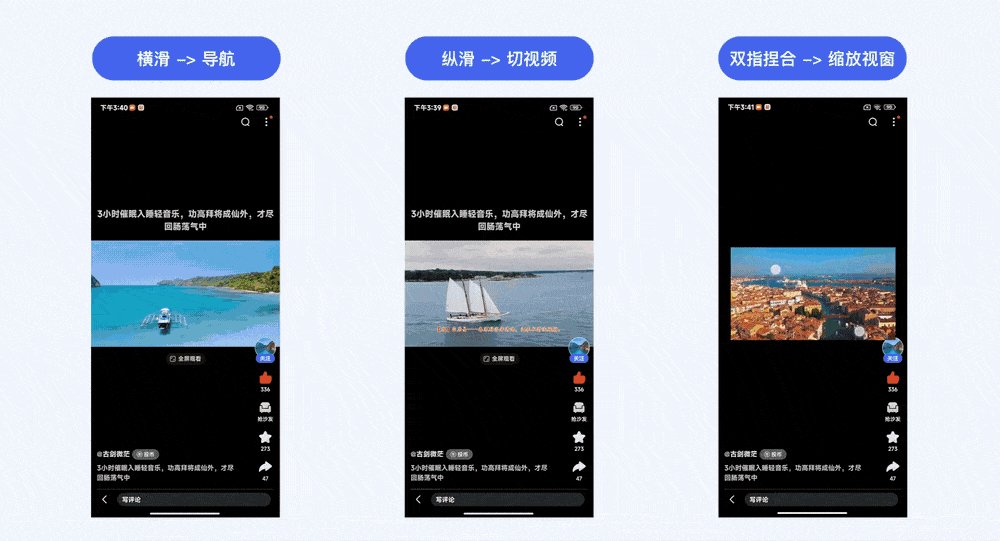
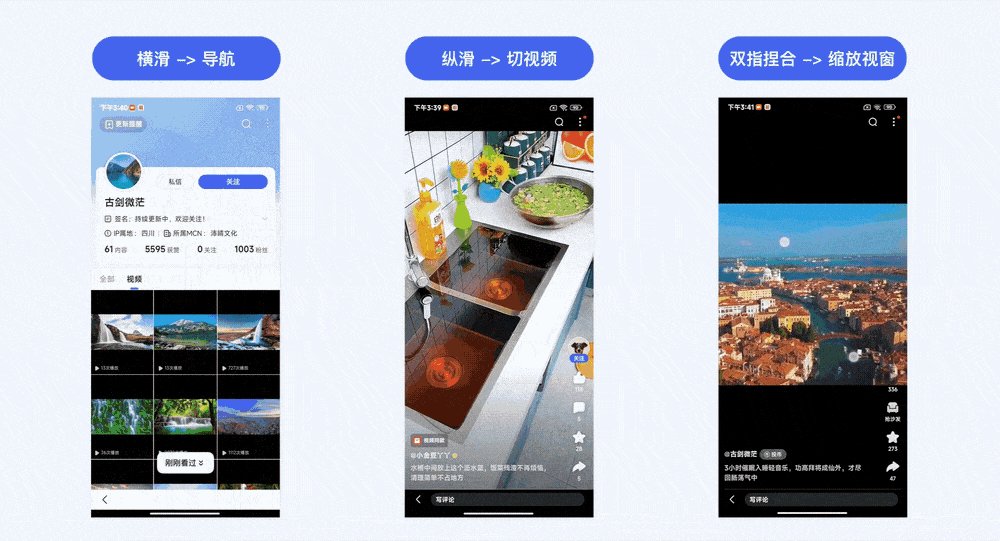
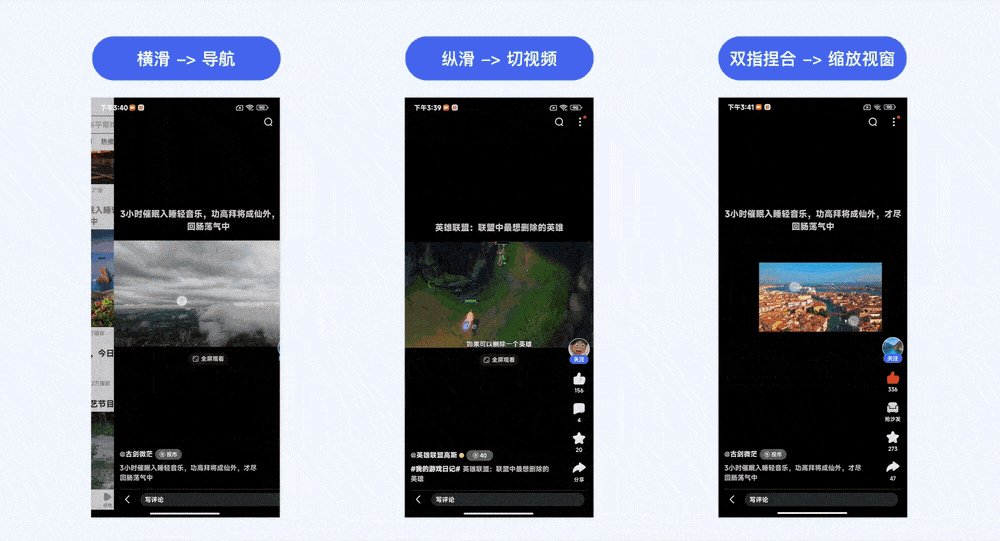
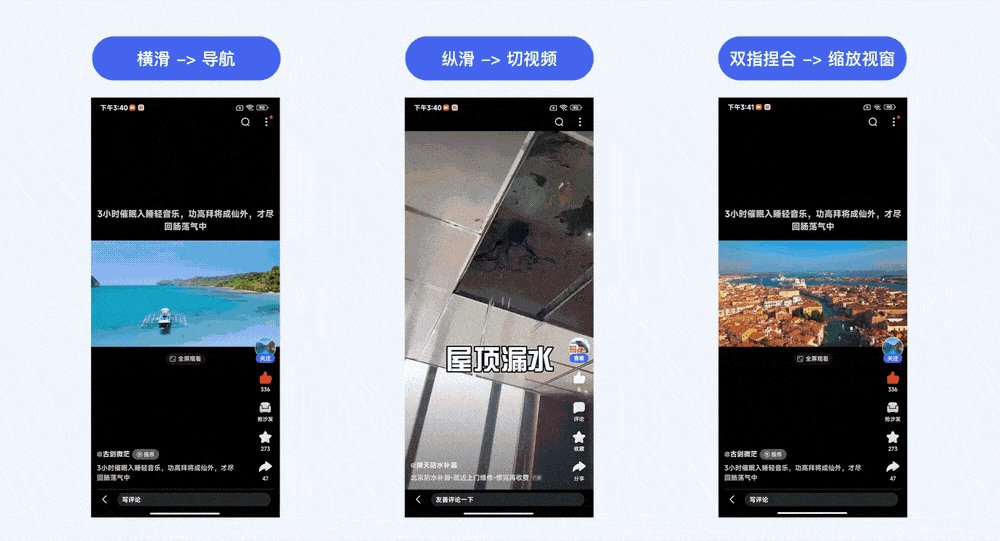
視頻場景中目前已有部分的常規(guī)單向手勢已被用戶廣泛接受并形成習慣認知,如「單擊 →暫停」、「雙擊→點贊」、「長按→快進」、「橫滑→導航」、「縱滑→切視頻」、「雙指捏合→縮放視窗」等通用手勢。


那么如何在保留用戶對于常規(guī)通用手勢認知的基礎(chǔ)上,進一步對視頻場景中的手勢交互進行擴容升級?這也是我們接下來在手勢進階交互上的重點探索方向。
本次針對百度APP中的視頻播放器場景,為提升手勢操控效率,我們試圖將常規(guī)的基礎(chǔ)通用手勢進行打散重組、并結(jié)合實踐案例梳理出「組合手勢」設(shè)計模型,以探索如何在視頻場景中構(gòu)建便捷高效的進階手勢體驗設(shè)計。
「組合手勢」是基于常規(guī)手勢的組合擴展,其通常由兩種或兩種以上的常規(guī)基礎(chǔ)手勢所構(gòu)成,若組合方式及使用場景得當,可助力用戶更便捷的觸達功能。
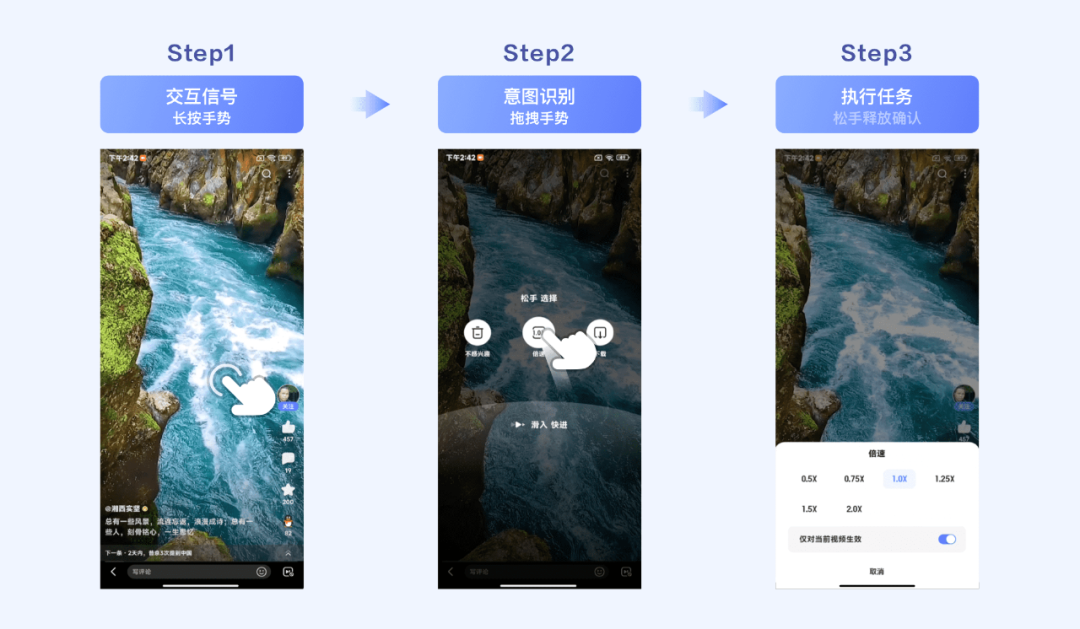
以前述的視頻場景常規(guī)手勢為例,其觸發(fā)機制一般可分為兩個階段:step1交互信號→step2執(zhí)行任務(wù),即用戶通過某一基礎(chǔ)手勢發(fā)出交互信號,系統(tǒng)收到信號確認后便可立即執(zhí)行任務(wù),但整個過程是線性的,手勢擴展性十分有限且難以滿足視頻場景對于手勢擴容的訴求。

于是我們在現(xiàn)有常規(guī)手勢兩階段觸發(fā)機制的基礎(chǔ)上,嘗試引入「意圖識別」環(huán)節(jié),并梳理出「組合手勢」的設(shè)計模型,以探索不同基礎(chǔ)手勢相互組合后的擴展可行性。
「組合手勢」觸發(fā)一般可分為三個階段:step1交互信號→step2意圖識別→step3執(zhí)行任務(wù),前兩階段均可由對應(yīng)的基礎(chǔ)分支手勢構(gòu)成并進行組合搭配、以尋求最高效的手勢組合觸發(fā)路徑。

由于「組合手勢」并不像常規(guī)手勢那樣早已被系統(tǒng)定義為可供直接調(diào)用的接口,因此,其差異化創(chuàng)新具有較大設(shè)計靈活度,尤其需根據(jù)具體的使用場景進行綜合考量。
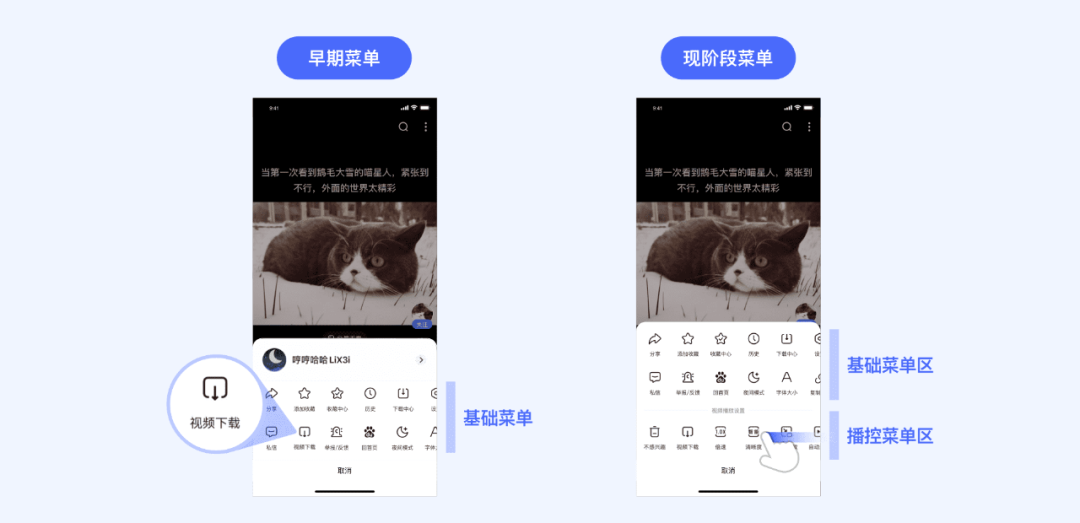
百度APP視頻場景早期的播控功能較少,如“視頻下載”等個別特色功能入口一般都融合于基礎(chǔ)菜單之中。
隨著后續(xù)視頻場景的功能建設(shè)日漸完善,我們便在基礎(chǔ)菜單面板中拓展了一行視頻菜單,專門用于承載視頻場景特有的播控功能。但當前播控功能已達10余項,菜單面板彈出后還需左滑才可露出后面的功能入口,因此也常收到用戶反饋找不到常用功能、菜單面板功能排布無章且觸發(fā)成本高。

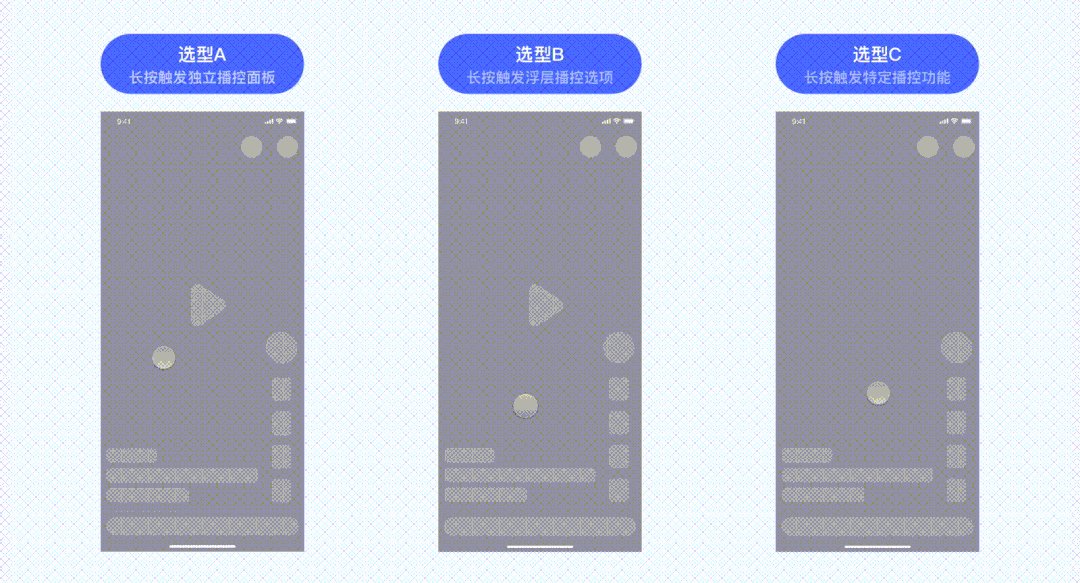
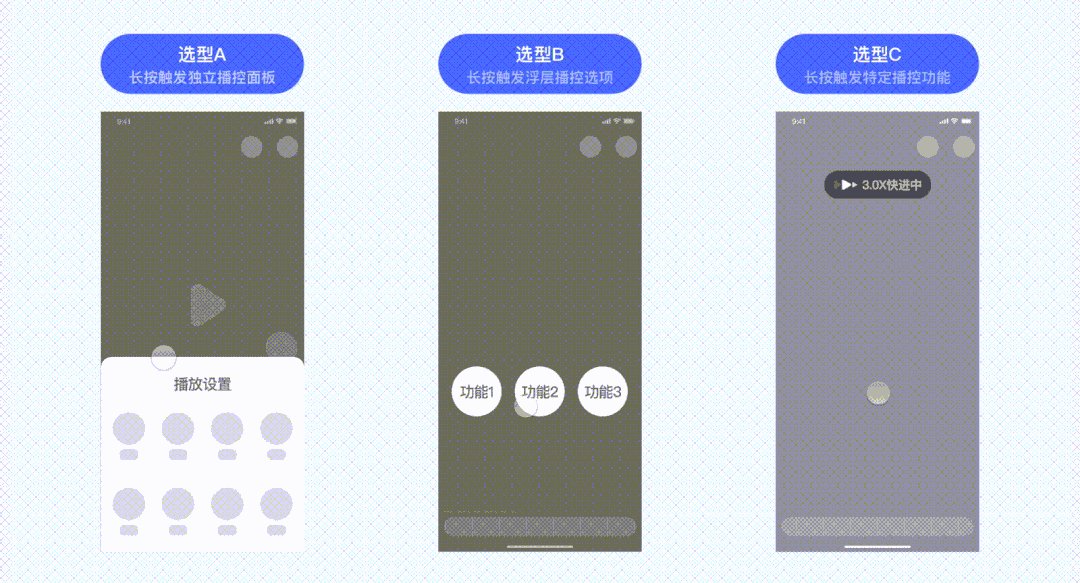
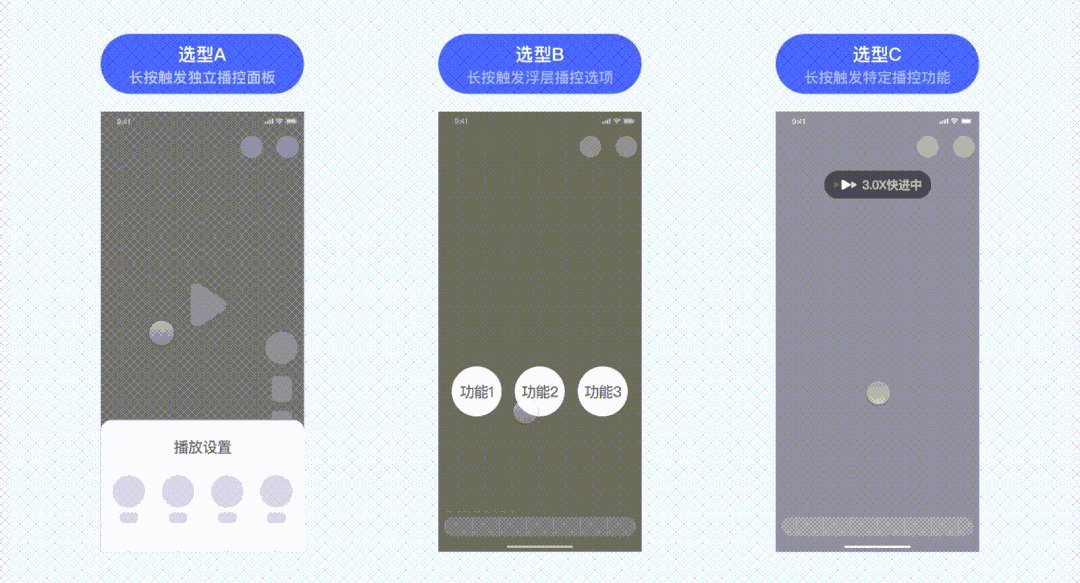
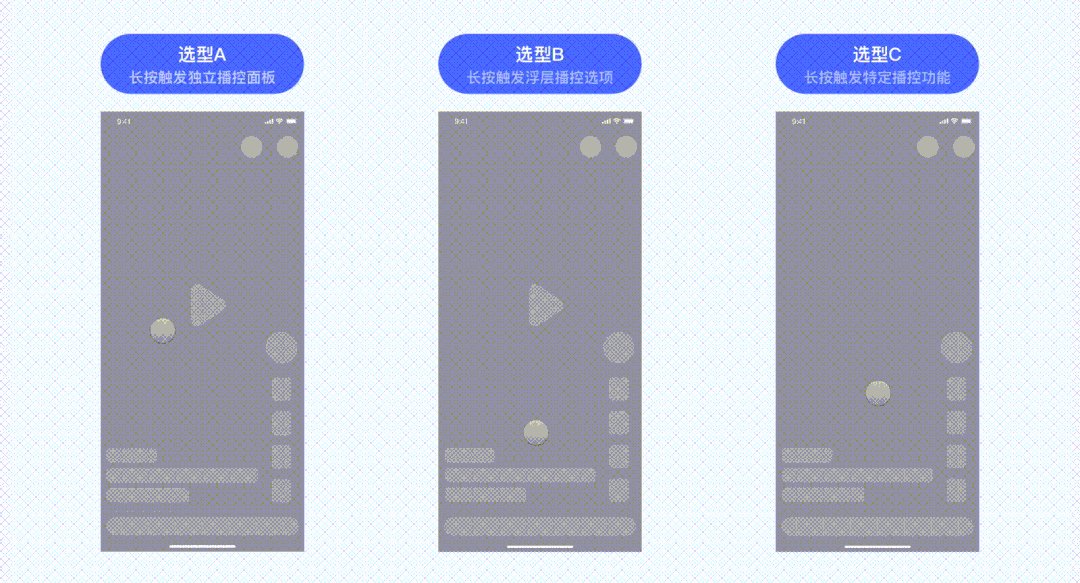
通過對競品進行調(diào)研,我們發(fā)現(xiàn)競品均有使用長按手勢作為切入口以觸發(fā)相關(guān)播控功能、并歸納出“視頻播控觸發(fā)”目前主流的三種長按交互選型, 分別為:長按觸發(fā)獨立播控面板、長按觸發(fā)浮層播控選項、長按觸發(fā)特定播控功能。

1)長按手勢交互擴容
針對目前視頻播控菜單存在的問題,經(jīng)過和業(yè)務(wù)對上述三種長按交互選型方案進行綜合考量,最終決定聚焦于以方案“選型B”的「長按觸發(fā)浮層播控選項」作為設(shè)計切入點。我們意圖將部分高頻播控功能從基礎(chǔ)菜單中拿出進行前置,并探索一套更便捷的觸發(fā)機制,以此對視頻場景中的播控菜單進行設(shè)計升級。
但隨之而來的難點是我們目前播放器中的長按手勢已被“快進”功能占據(jù),用戶對此功能的使用頻率高、并已形成較深的操控認知,若直接下線“快進”功能則會對用戶使用習慣產(chǎn)生較大影響,尤其是視頻場景的重度用戶。
那么如何在兼容用戶已有長按操作習慣的基礎(chǔ)上再拓展“快捷菜單”呢?是否有可能將“快進”和“快捷菜單”進行融合?這也是本次項目對于便捷手勢體驗的重要設(shè)計探索點。
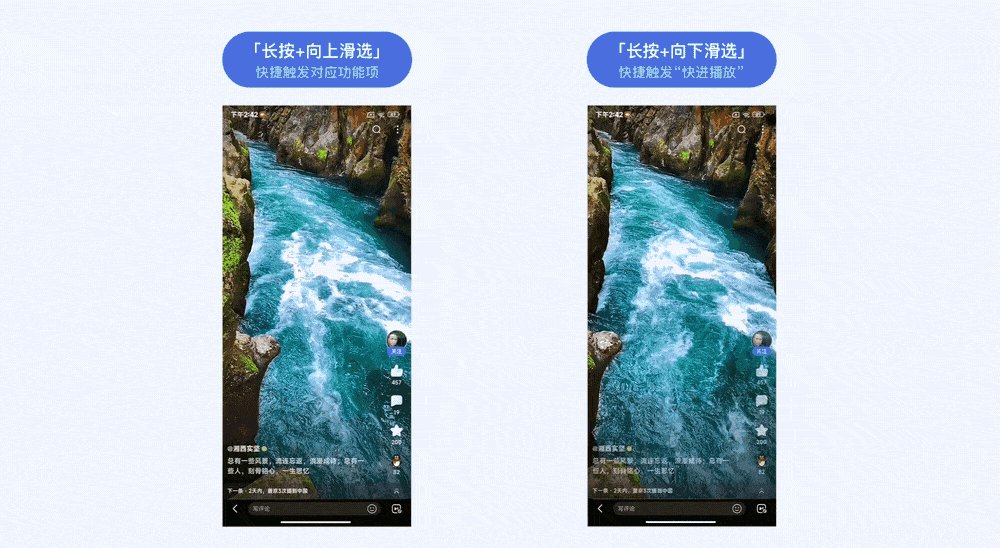
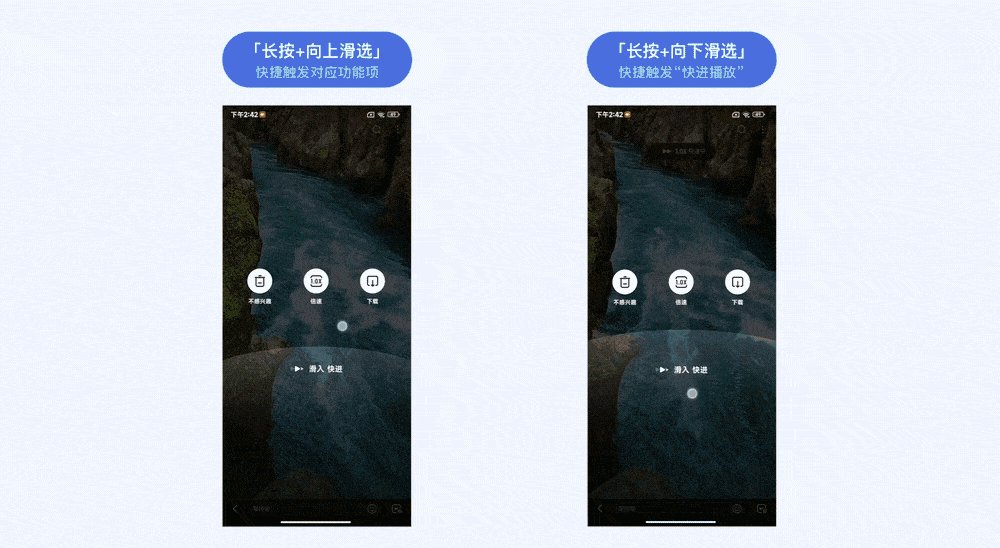
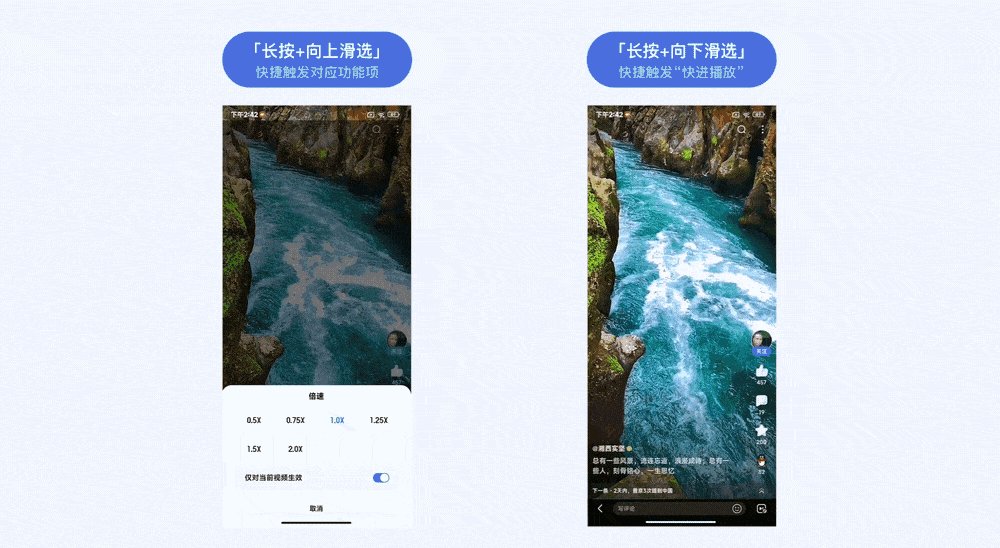
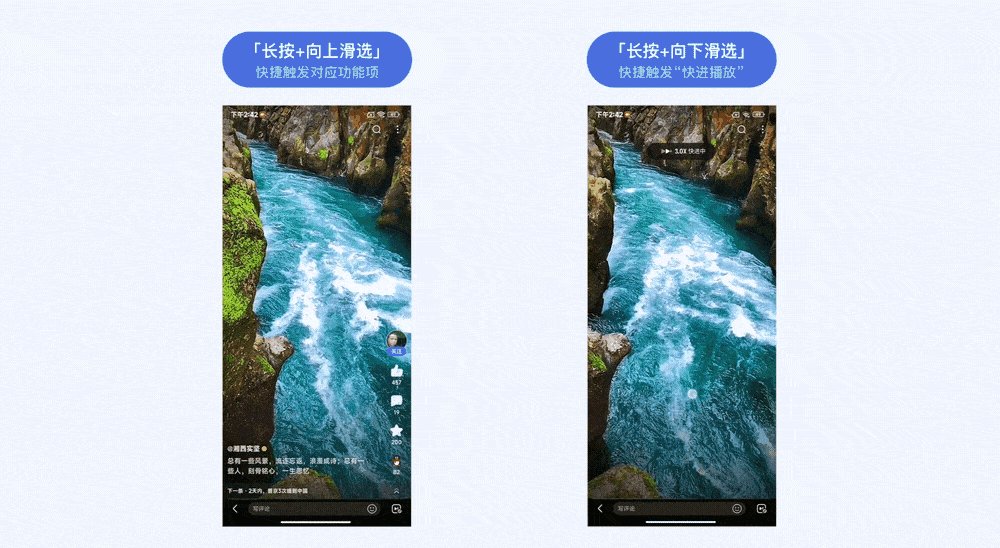
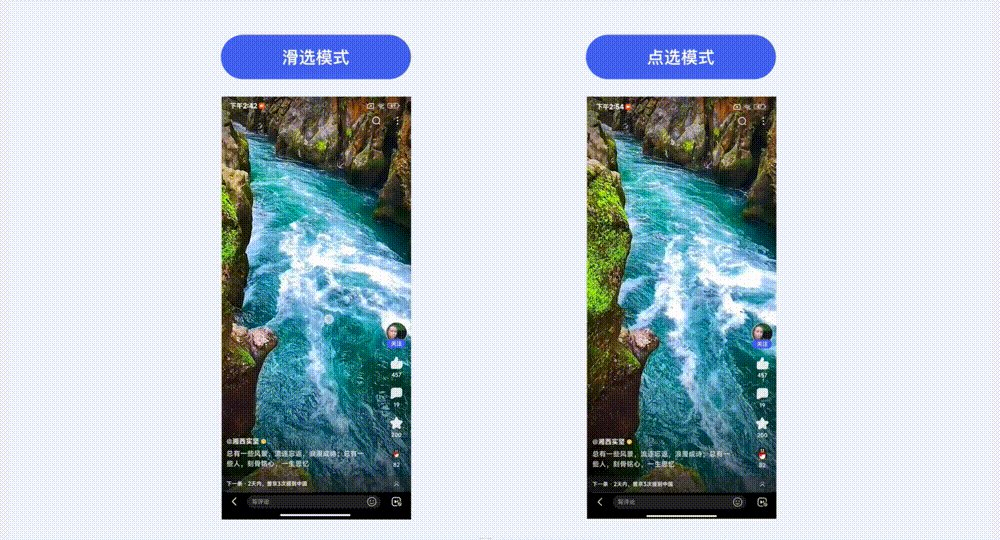
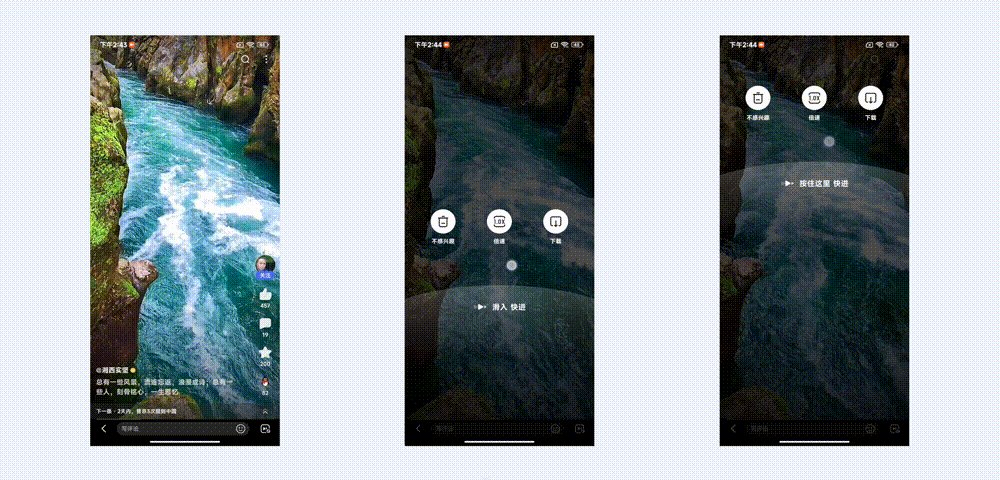
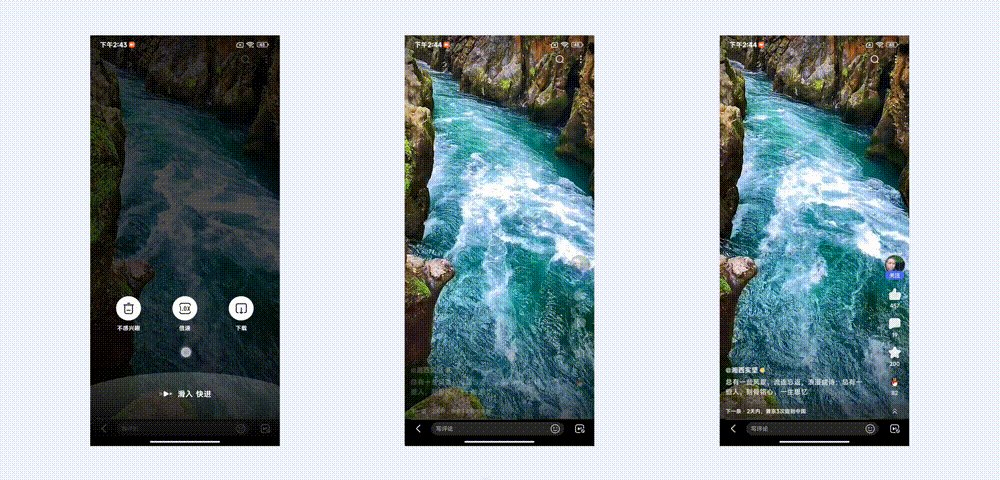
基于此,我們決定嘗試使用「組合手勢」設(shè)計模型來對視頻播放器中的長按手勢進行重新定義,通過「長按+滑選」的機制觸發(fā)快捷菜單功能項,以縮短視頻常用功能路徑。對應(yīng)到設(shè)計模型的三個階段分別為:


2)容錯性兼容
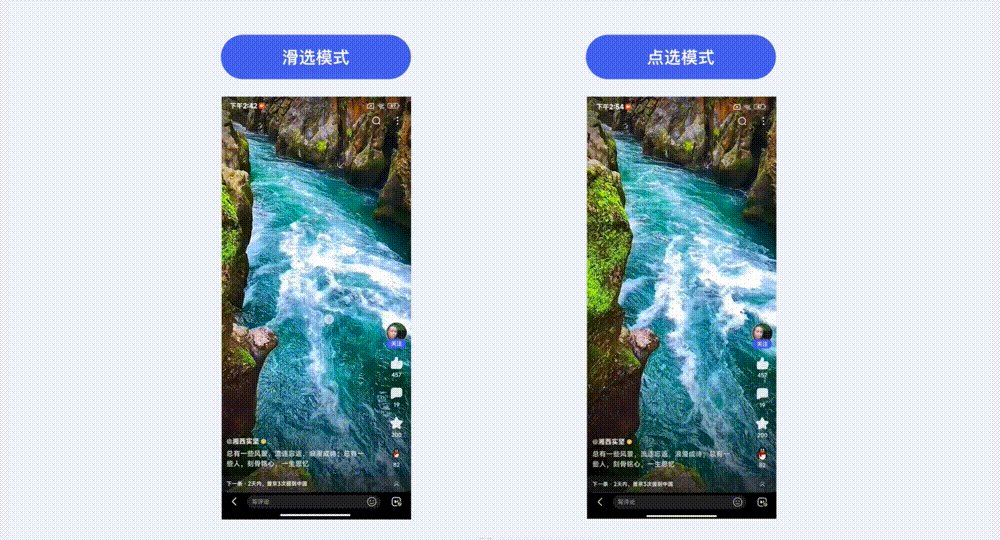
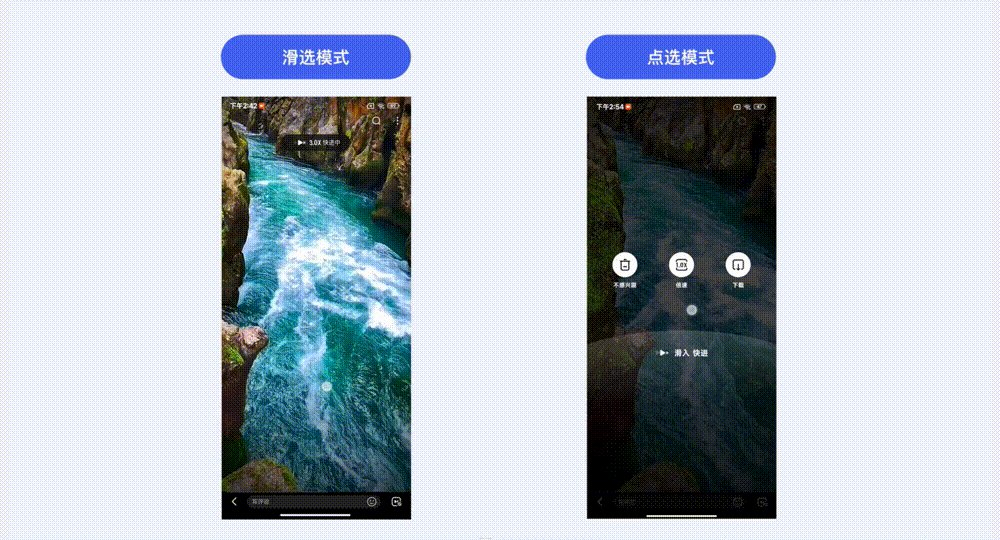
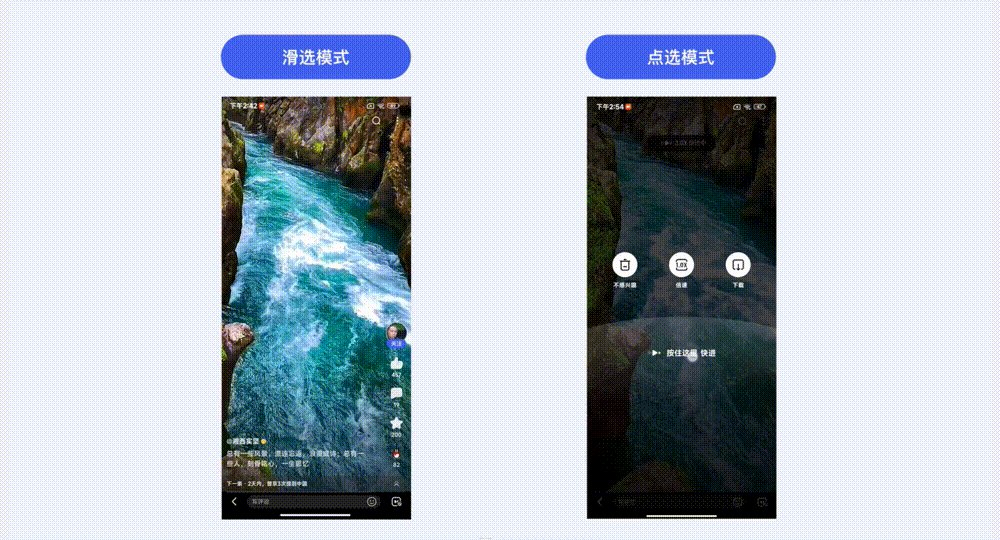
在設(shè)定「長按+滑選」組合手勢的同時,考慮到兼容主流的長按習慣、以及對于滑選手勢需要有一定的適應(yīng)過程,我們同時也支持點選的操作模式,即用戶長按后若未產(chǎn)生滑選行為便松手,則松手后依然可通過點選的方式觸發(fā)對應(yīng)播控功能項。

3)易用性打磨
差異化的創(chuàng)新設(shè)計形式在前期總會面臨質(zhì)疑和挑戰(zhàn),本次項目也不例外。我們擔心用戶能否接受并認知「長按+滑選」組合手勢的操作形式,于是在DEMO開發(fā)完成后便進行了一次小范圍內(nèi)的定性可用性測試,以預期在上線前可先收集一波體驗問題進行快速打磨優(yōu)化。
我們根據(jù)測試目標、用戶類別、測試前序準備及測試步驟等環(huán)節(jié)提前擬好必要的測試腳本,并邀請了10+名不同年齡段的目標用戶進行訪談測試。

測試訪談的過程中,被測用戶在進行1至2次嘗試操作之后,均可掌握如何使用「長按+滑選」的組合手勢,這也為我們增添了不少信心。
同時,我們通過觀察用戶操作行為及用戶主動反饋,發(fā)現(xiàn)仍有部分易用性細節(jié)可進一步打磨優(yōu)化。
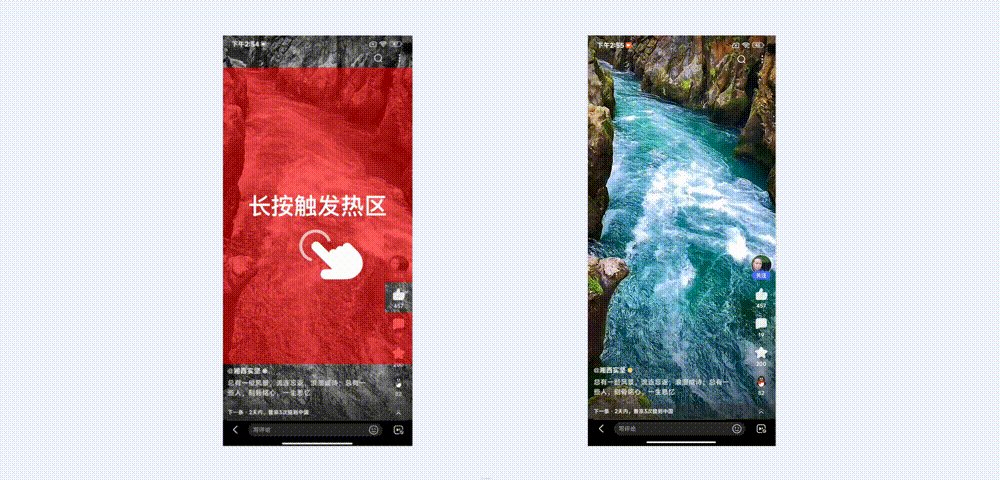
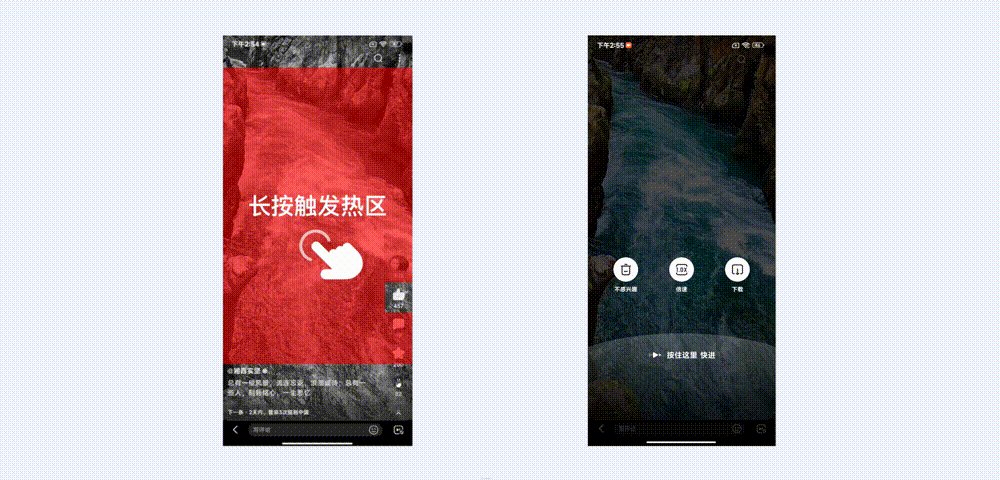
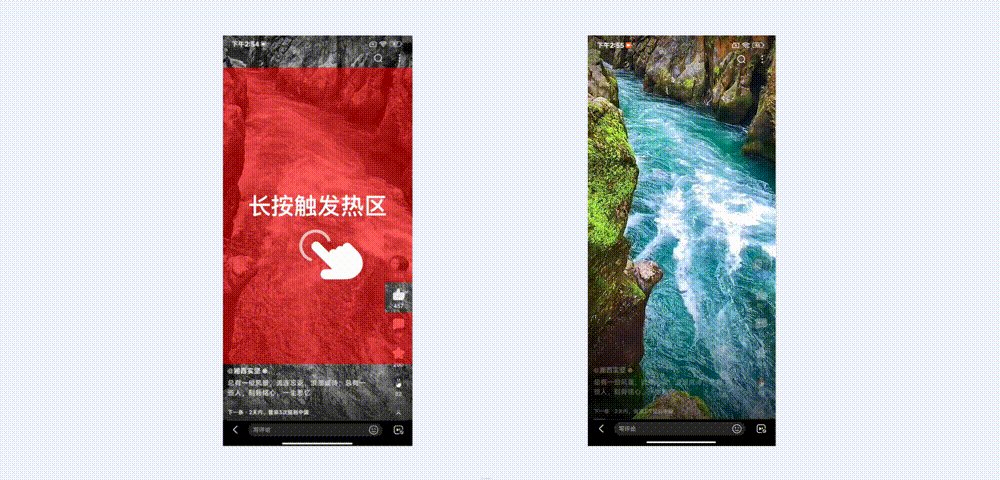
① 擴展觸發(fā)熱區(qū)
考慮到單手握持手機的使用場景,可盡可能擴大定義長按手勢的觸發(fā)熱區(qū),屏幕中除頂/底bar框架區(qū)以及本身就自帶長按事件的按鈕入口之外,其它大面積區(qū)域熱區(qū)均可支持長按觸發(fā)快捷菜單,以降低觸發(fā)難度、提升易用性。

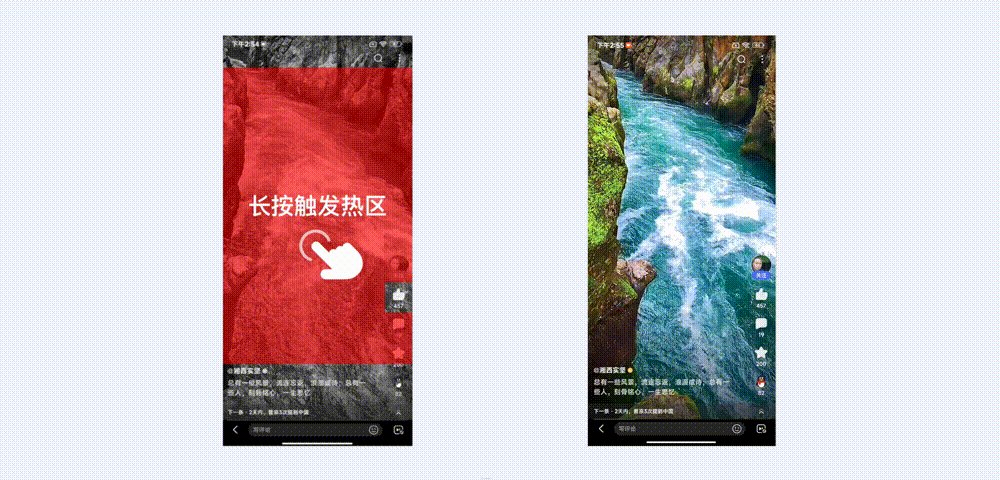
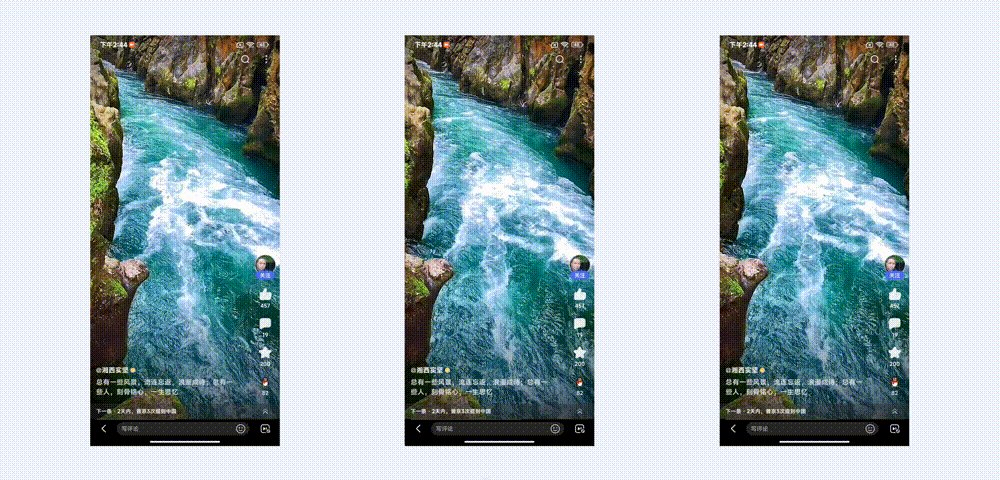
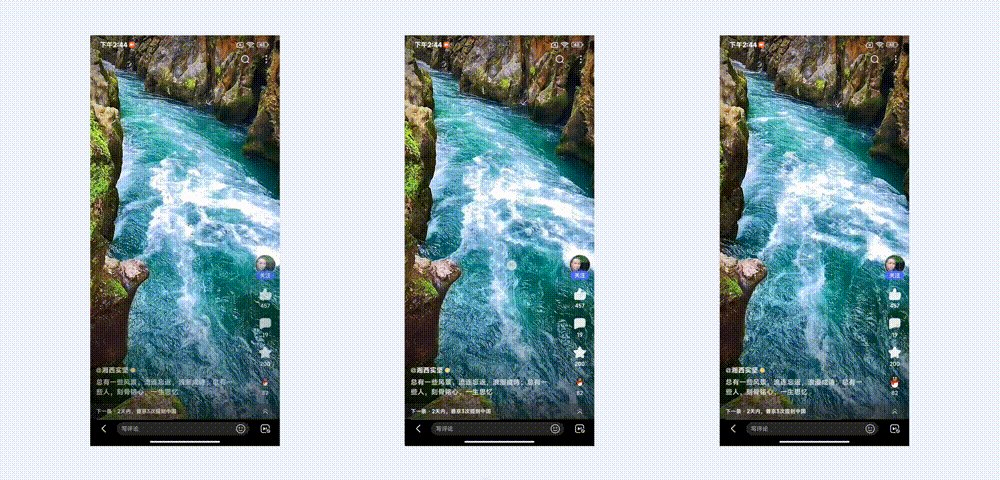
② 支持跟手觸發(fā)
長按后浮出的快捷功能項,其浮出位置支持跟隨手指的縱向觸發(fā)位置而浮出,可減少手指在屏幕上的位移距離、操控更便捷。

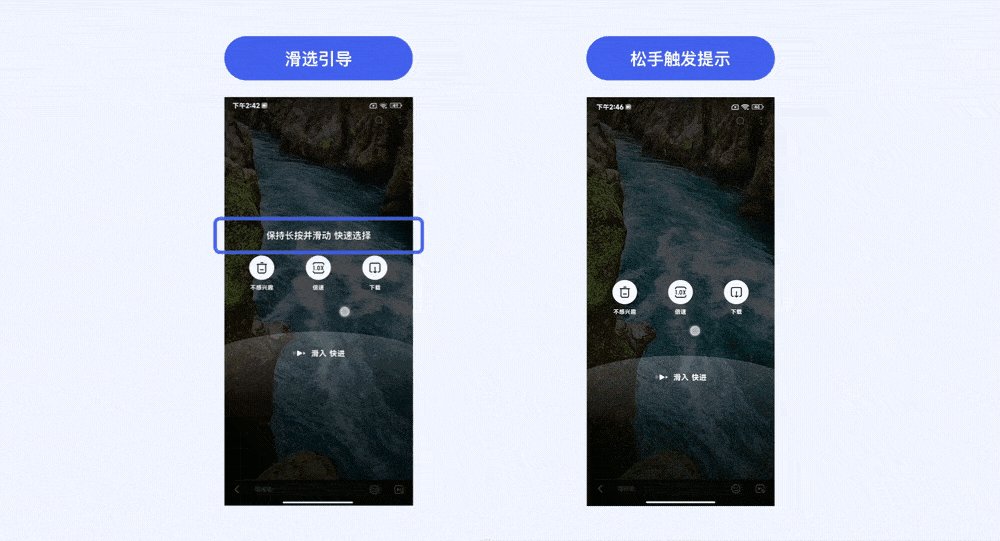
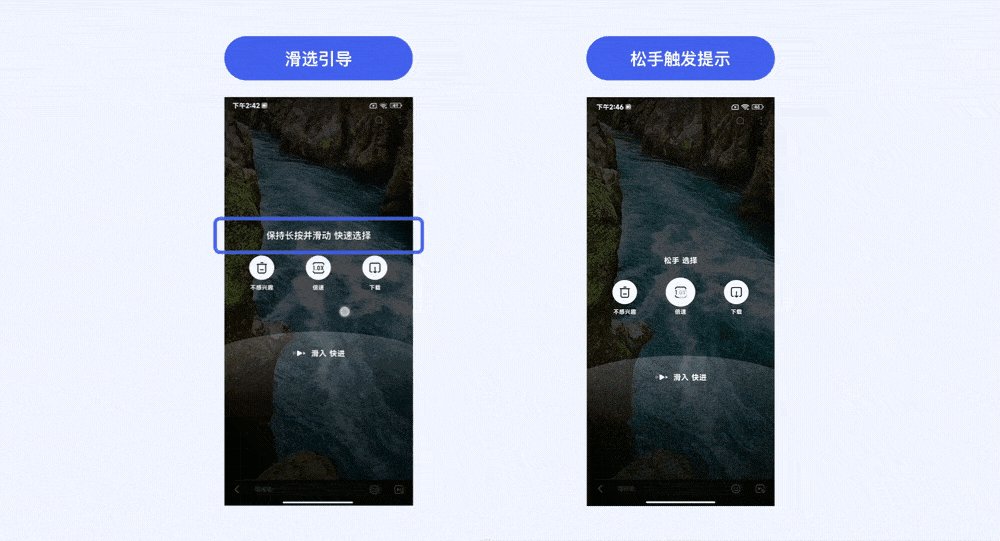
③ 實時提示及響應(yīng)反饋
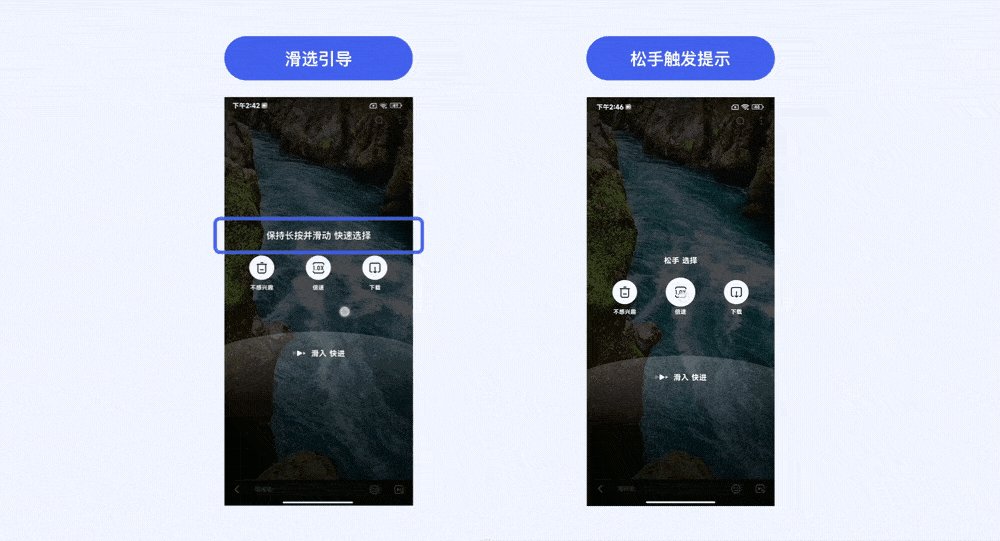
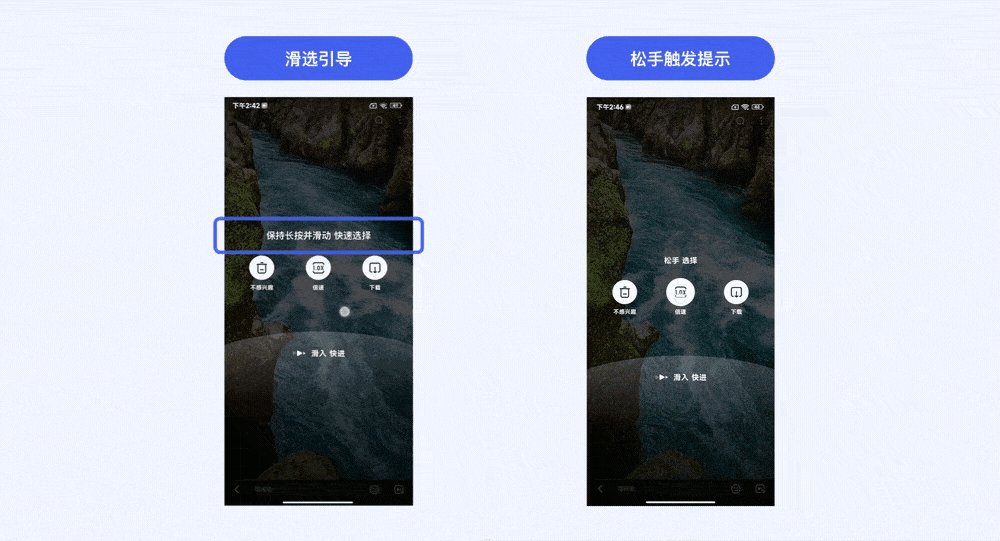
靈活判斷當前手勢觸控狀態(tài)(如滑入選擇 / 松手觸發(fā)),在界面中即時給出相對應(yīng)的引導提示或振感反饋,以幫助用戶快速適應(yīng)新的手勢觸發(fā)機制。

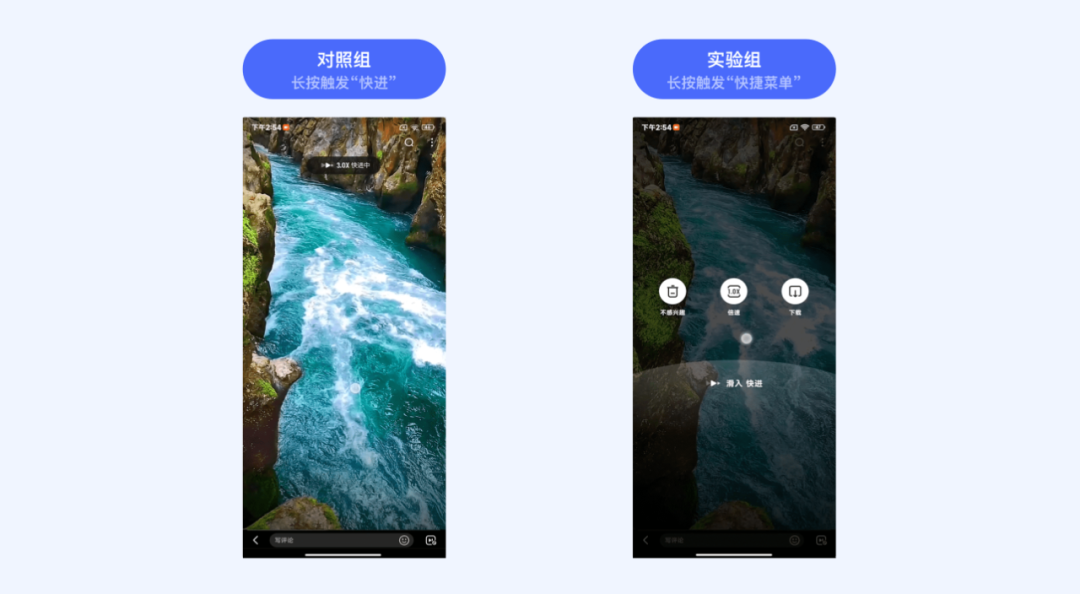
以AB實驗對本次設(shè)計方案進行定量測試驗證:
小流量實驗上線后,經(jīng)過近半個月的觀察,大盤指標穩(wěn)定、播放完成率等滿意度指標穩(wěn)步提升。
「實驗組」長按快捷菜單中的功能使用率相對「對照組」均有大幅提升,說明用戶對部分高頻功能的確有很強的快捷觸發(fā)訴求。
「實驗組」的“快進”雖多了一步觸發(fā)步長,實驗前期“快進”使用率不及「對照組」,但隨著用戶對于「長按+滑選」手勢整體的使用占比持續(xù)走高,通過滑選觸發(fā)“快進”的操作習慣也快速被培養(yǎng)起來,對于用戶來說,長按快捷菜單帶來的整體收益是大于折損的。

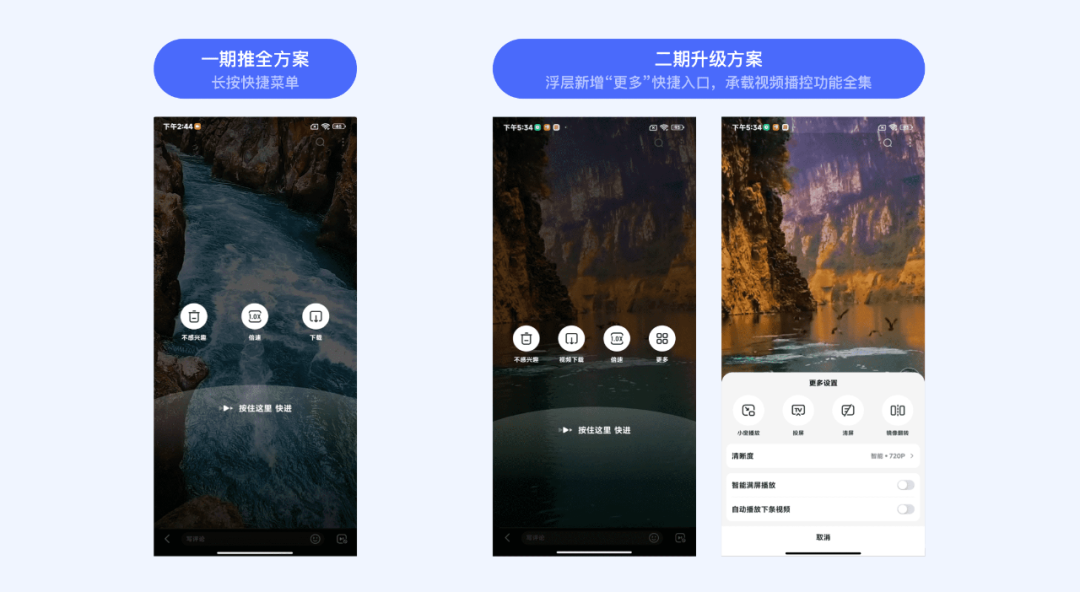
隨著長按快捷菜單的上線推全,長按手勢的滲透率也持續(xù)走高,用戶逐漸對視頻場景更多的播控功能有了長按觸發(fā)的訴求,于是我們對長按菜單進行了二期的設(shè)計升級,在長按浮層最右側(cè)新增“更多”快捷入口以承接視頻場景所有的播控功能,用戶通過長按后的可選播控項增多,播控功能整體的使用量得到進一步提升。

手勢交互是用戶在現(xiàn)實世界行為的映射,無論是基礎(chǔ)手勢還是組合類高級手勢,都須符合用戶認知習慣、并融入具體的使用場景中進行設(shè)計。
以「組合手勢」設(shè)計模型為指導基礎(chǔ)、并結(jié)合具體的項目實踐,我們進一步對視頻播放器中更多功能場景進行了便捷手勢的設(shè)計擴容探索。
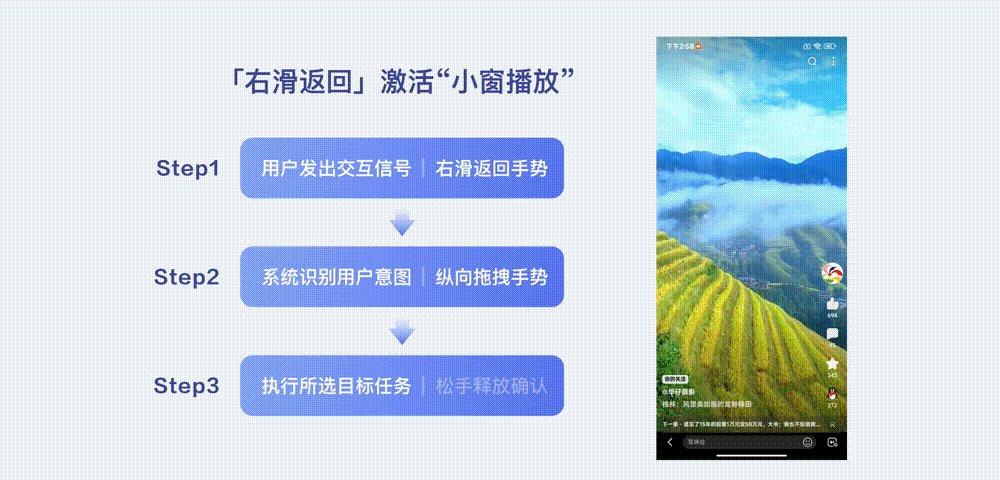
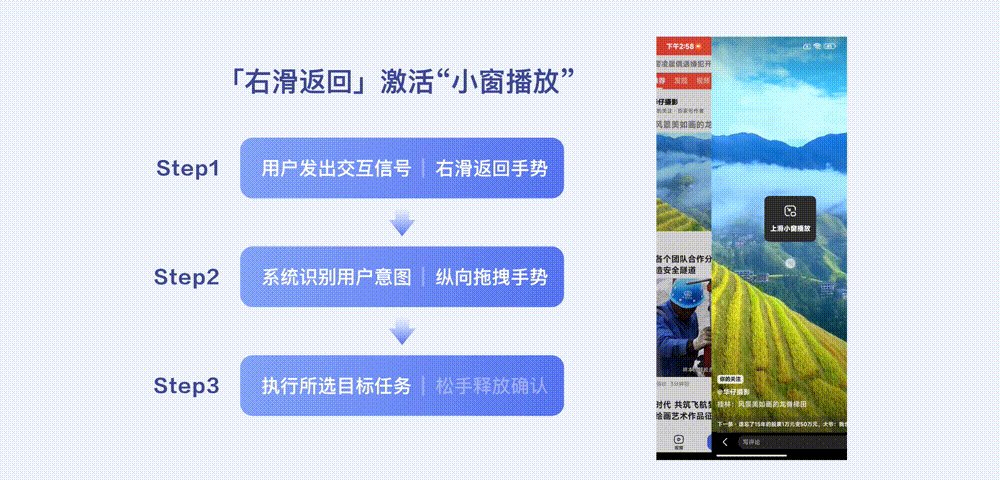
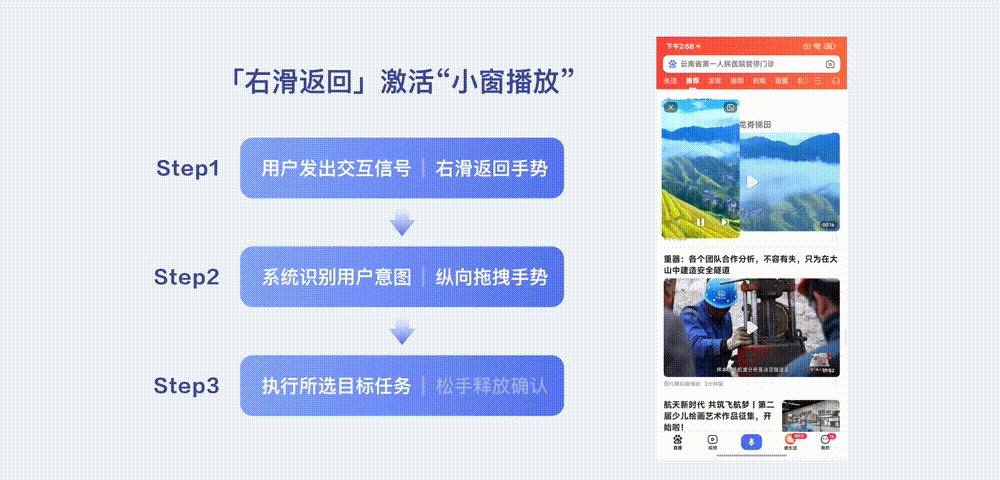
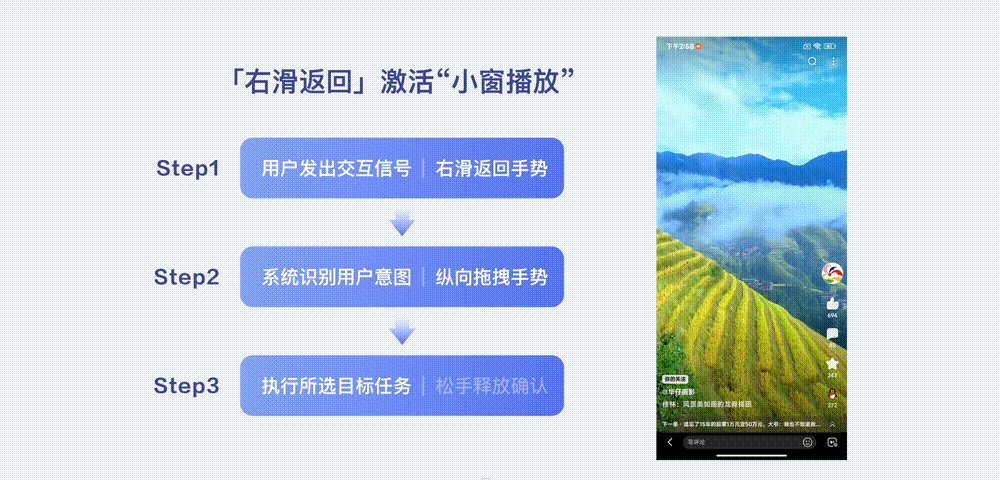
“小窗播放”旨在退出當前視頻落地頁、并可將當前視頻切換成以懸浮視窗的形式進行延續(xù)消費。
基于用戶的此種操控意圖,我們以“右滑返回手勢”發(fā)出交互信號而觸發(fā)浮出小窗入口,隨后系統(tǒng)根據(jù)用戶“縱向拖拽手勢”的行為來判斷其是否有激活小窗的意圖,若有短距上滑拖拽行為,松手釋放即可快捷激活視頻小窗,以提升觀看體驗的連續(xù)性。

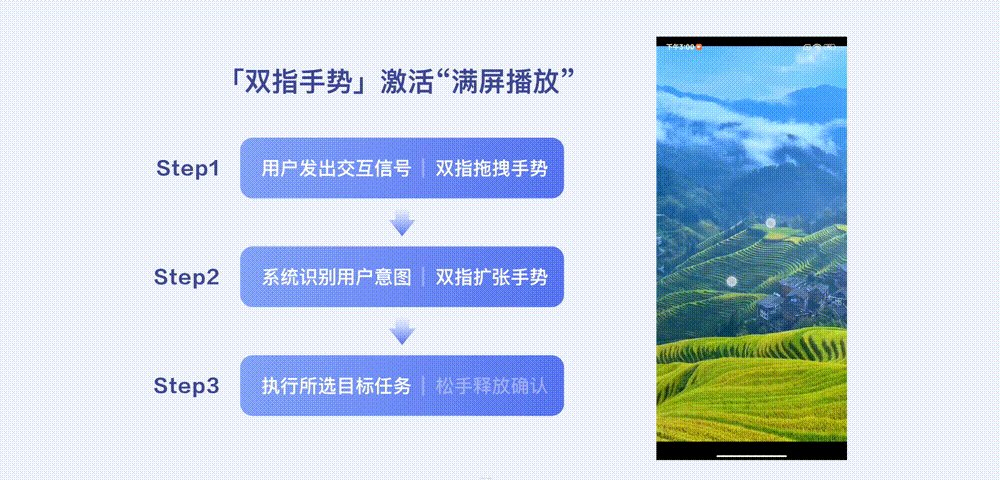
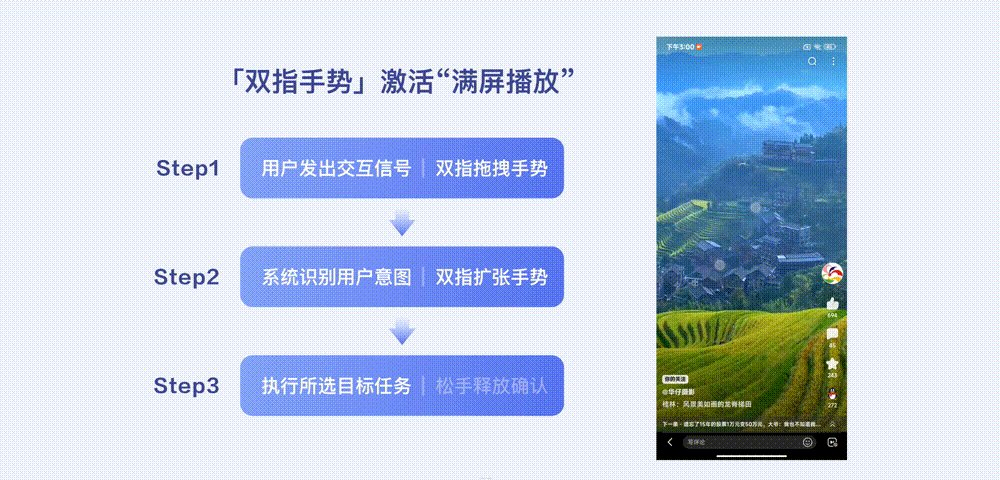
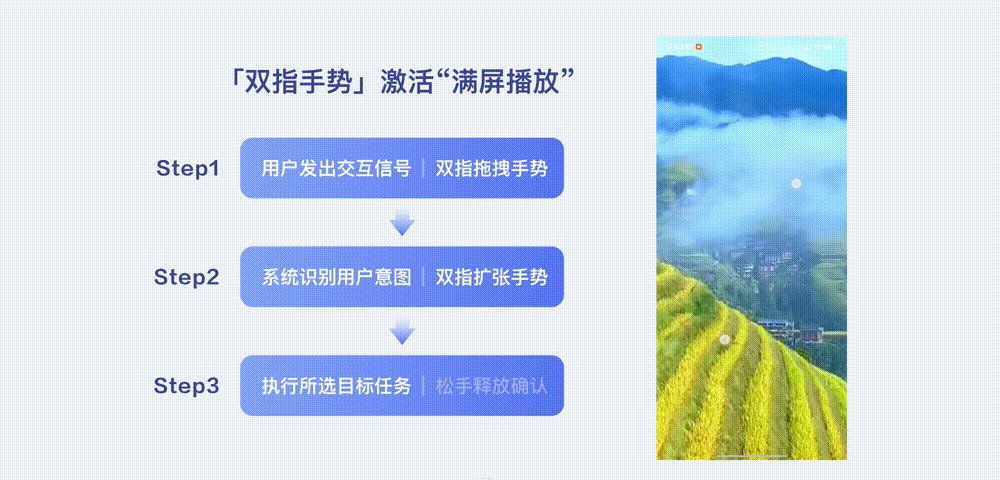
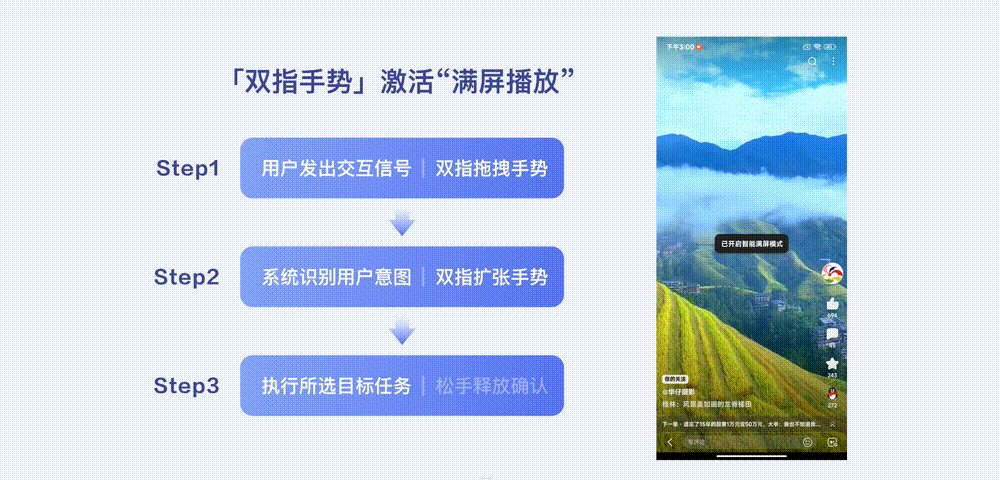
“雙指拖拽手勢”可拖拽并清屏視窗畫面,以此手勢發(fā)出交互信號,若在“雙指拖拽手勢”基礎(chǔ)上有識別到“雙指擴張手勢”行為,則松手釋放即可快捷激活“滿屏播放”,以滿足更沉浸視頻瀏覽體驗。

便捷手勢的設(shè)計出發(fā)點是為提升操控效率、縮減功能觸發(fā)路徑,從而使視頻內(nèi)容更沉浸消費。希望本次基于視頻播放器場景的手勢體驗設(shè)計實踐能給大家?guī)韼椭蛦l(fā),后續(xù)我們也將持續(xù)深耕視頻領(lǐng)域、并進一步探索更貼合用戶使用場景的手勢交互體驗。
作者:百度APP用戶體驗
來源公眾號:百度MEUX(ID:baidumeux),百度移動生態(tài)用戶體驗設(shè)計中心,負責百度移動生態(tài)體系的用戶/商業(yè)產(chǎn)品的全鏈路體驗設(shè)計。
本文由人人都是產(chǎn)品經(jīng)理合作媒體 @百度MEUX 授權(quán)發(fā)布,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議
該文觀點僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
按鈕是產(chǎn)品中十分常見的交互元素之一,好的按鈕設(shè)計可以很大程度地提升用戶體驗。那么,怎么打造出符合用戶需求、深受用戶喜愛的優(yōu)秀按鈕?這篇文章里,作者對按鈕UX設(shè)計進行了拆解分析,一起來看一下。
在數(shù)字產(chǎn)品中,按鈕是最常用的交互元素之一。一個好的按鈕設(shè)計可以提高用戶體驗和產(chǎn)品的使用率。
本文將探討一些關(guān)于按鈕UX設(shè)計的方法,包括明確按鈕功能、選擇合適的顏色、確定按鈕大小、添加標簽和描述、考慮交互方式、測試和優(yōu)化等。
通過綜合考慮這些因素,我們可以打造出符合用戶需求的優(yōu)秀按鈕,提升產(chǎn)品的用戶體驗和競爭力。
按鈕是一種用戶界面元素,用于觸發(fā)特定的操作或行為。
它可以是文本、圖像或交互式元素,通常位于頁面的底部或頂部,以便于用戶快速訪問。
根據(jù)不同的用途和設(shè)計風格,按鈕可以分為多種類型和分類,例如:
以上僅是一些常見的按鈕類型和分類,實際上還有很多其他的類型和分類。在設(shè)計按鈕時,需要根據(jù)具體的場景和目的選擇合適的類型和分類,并結(jié)合用戶體驗和產(chǎn)品需求進行優(yōu)化。
按鈕的位置和大小對于用戶體驗和產(chǎn)品可用性非常重要。一般來說,按鈕應(yīng)該位于用戶視線的中心位置,以便于用戶快速訪問。同時,按鈕的大小也應(yīng)該適中,不要過大或過小,以免影響用戶的操作。
在實際設(shè)計中,可以通過以下幾種方式來確定按鈕的位置和大小:
除了位置和大小之外,按鈕的布局方式和排版規(guī)則也非常重要。合理的布局方式和排版規(guī)則可以提高用戶的使用體驗和產(chǎn)品的可用性。以下是一些常見的按鈕布局方式和排版規(guī)則:
按鈕的顏色對于用戶體驗和產(chǎn)品可用性非常重要。一般來說,按鈕的顏色應(yīng)該與產(chǎn)品的品牌色或主題色相匹配,以便于用戶識別和記憶。同時,按鈕的顏色也應(yīng)該具有明顯的對比度,以便于用戶在不同的背景下快速找到目標按鈕。
以下是一些常見的按鈕顏色選擇原則:
除了顏色之外,按鈕的樣式設(shè)計也是非常重要的。合理的樣式設(shè)計可以提高用戶的使用體驗和產(chǎn)品的可用性。
以下是一些常見的按鈕樣式設(shè)計要點:
按鈕文字的設(shè)計對于用戶體驗和產(chǎn)品可用性非常重要。一般來說,按鈕文字應(yīng)該簡潔明了、易于理解和記憶,同時要符合產(chǎn)品的品牌形象和主題風格。
以下是一些常見的按鈕文字設(shè)計原則:
除了文字之外,按鈕標簽也是非常重要的。合理的標簽設(shè)計可以提高用戶的使用體驗和產(chǎn)品的可用性。
以下是一些常見的按鈕標簽設(shè)計要點:
按鈕的交互設(shè)計對于用戶體驗和產(chǎn)品可用性非常重要。合理的點擊效果和反饋機制可以提高用戶的使用體驗和產(chǎn)品的可用性。
以下是一些常見的按鈕點擊效果和反饋機制:
除了點擊效果之外,按鈕的動畫效果和過渡效果也可以提高用戶的使用體驗和產(chǎn)品的可用性。
以下是一些常見的按鈕動畫效果和過渡效果:
按鈕的測試和優(yōu)化對于提高產(chǎn)品的用戶體驗和可用性非常重要。合理的測試和優(yōu)化策略可以發(fā)現(xiàn)并解決產(chǎn)品中存在的問題,提高產(chǎn)品的品質(zhì)和用戶滿意度。
以下是一些常見的按鈕測試方法和流程:
除了測試之外,按鈕優(yōu)化也是提高產(chǎn)品用戶體驗和可用性的重要手段。以下是一些常見的按鈕優(yōu)化策略和技巧:
按鈕UX設(shè)計對于提高產(chǎn)品的用戶體驗和可用性非常重要。合理的按鈕設(shè)計可以增加用戶的參與度、趣味性和便利性,從而提高用戶對產(chǎn)品的滿意度和忠誠度。
在進行按鈕UX設(shè)計時,需要考慮按鈕的位置、大小、顏色、樣式、功能、反饋機制等多個方面,以確保產(chǎn)品能夠滿足用戶的需求和期望。同時,還需要進行測試和優(yōu)化,發(fā)現(xiàn)并解決產(chǎn)品中存在的問題,提高產(chǎn)品的品質(zhì)和用戶滿意度。因此,按鈕UX設(shè)計對于現(xiàn)代產(chǎn)品開發(fā)和用戶體驗設(shè)計都具有重要的意義和必要性。
本文由 @MO魚山寨 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載
題圖來自 Unsplash,基于 CC0 協(xié)議
該文觀點僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
將大東西進行拆解為小的東西,逐步解決問題,解決了小問題,大問題也解決了,在產(chǎn)品設(shè)計中也是一樣。在面臨圓角直角的選擇時,我們來看看作者如何做選擇

在當今數(shù)字化時代,UI設(shè)計已成為創(chuàng)造引人入勝的用戶體驗的關(guān)鍵要素。一個成功的UI設(shè)計不僅需要技術(shù)知識,還需要對細微之處的深刻理解。本文將探討兩種基礎(chǔ)但極為重要的圖形元素:圓角和直角。它們?nèi)绾斡绊懹脩舻母兄突樱绾卧谠O(shè)計中恰到好處地應(yīng)用它們,以及它們在實際案例中的運用。
在介紹“圓角與直角”前,先給大家分享一個心理效應(yīng)“bouba/kiki效應(yīng)。”
這個效應(yīng)最早由德國心理學家沃爾夫?qū)?middot;科勒在1929年提出。
最早在1929年沃爾夫?qū)?middot;科勒做了一個實驗,該實驗展示了兩種形式,并詢問讀者哪種形狀被稱為“takete”,哪種形狀被稱為“maluma”。盡管沒有明確說明,科勒暗示人們強烈傾向于將鋸齒狀形狀與“takete”配對,將圓形形狀與“maluma”配對。
在2001年的另一組實驗中拉馬錢德蘭和 愛德華·哈伯德使用“kiki”和“bouba”這兩個詞重復了科勒的實驗,詢問美國大學本科生和印度講泰米爾語的人,“這些形狀中哪個是bouba,哪個是kiki?” 在兩組中,95% 到 98% 的人選擇彎曲的形狀為“bouba”,鋸齒狀的形狀為“kiki”,這表明人類大腦以某種方式一致地將抽象含義附加到形狀和聲音上。
這個效應(yīng)主要講述的是“人腦如何以一致的方式將抽象含義附加到視覺形狀和語音上”
那么我們不妨擴展一下,把這這種效應(yīng)延展到角色上就拿我們最熟悉的“喜羊羊與灰太狼”舉例,我們只聽名字“羊”和“狼”就可以潛意識的認為“喜羊羊”就相當于“bouba”、“灰太狼”相當于“kiki”,“羊族”一聽就是溫和的族群,而“狼族”就是較為兇猛的族群。那么我們可以再回顧一下,“可可愛愛的卡通人物”大部分就是以圓形為基礎(chǔ)“小黃人、葫蘆娃、維尼熊、大頭兒子等”,“超級大反派”更多是以“直角”為主“女巫、蛇精、吸血鬼”,這就是“將抽象含義附加到視覺形狀和語音上”。
如果聽完這些你還是不懂,那么最簡單的例子一個堪比吳彥祖的帥哥叫“文軒沒有大腦袋”,那當你見到他時一定會去觀察這個人到底有沒有“大腦袋”
那么回歸正題,我們將“圓角與直角”代入這種思考方式并將其進行UI思考,就可以大致了解“圓角與直角”大致的特性
1)定義
2)特性
1)定義
2)特性
那么回想一下“bouba/kiki效應(yīng)”,今后在設(shè)計中當我們看到某個產(chǎn)品大量的使用“直角/圓角”我們就可以分辨這個產(chǎn)品的大致風格,同樣字體搭配也是相似的效果,通過不同的banner可以大致看出運營活動的大致目的。
在實際的使用場景中,我們就從最常見的“按鈕、卡片”兩個場景來舉例分析“圓角、直角”的作用。
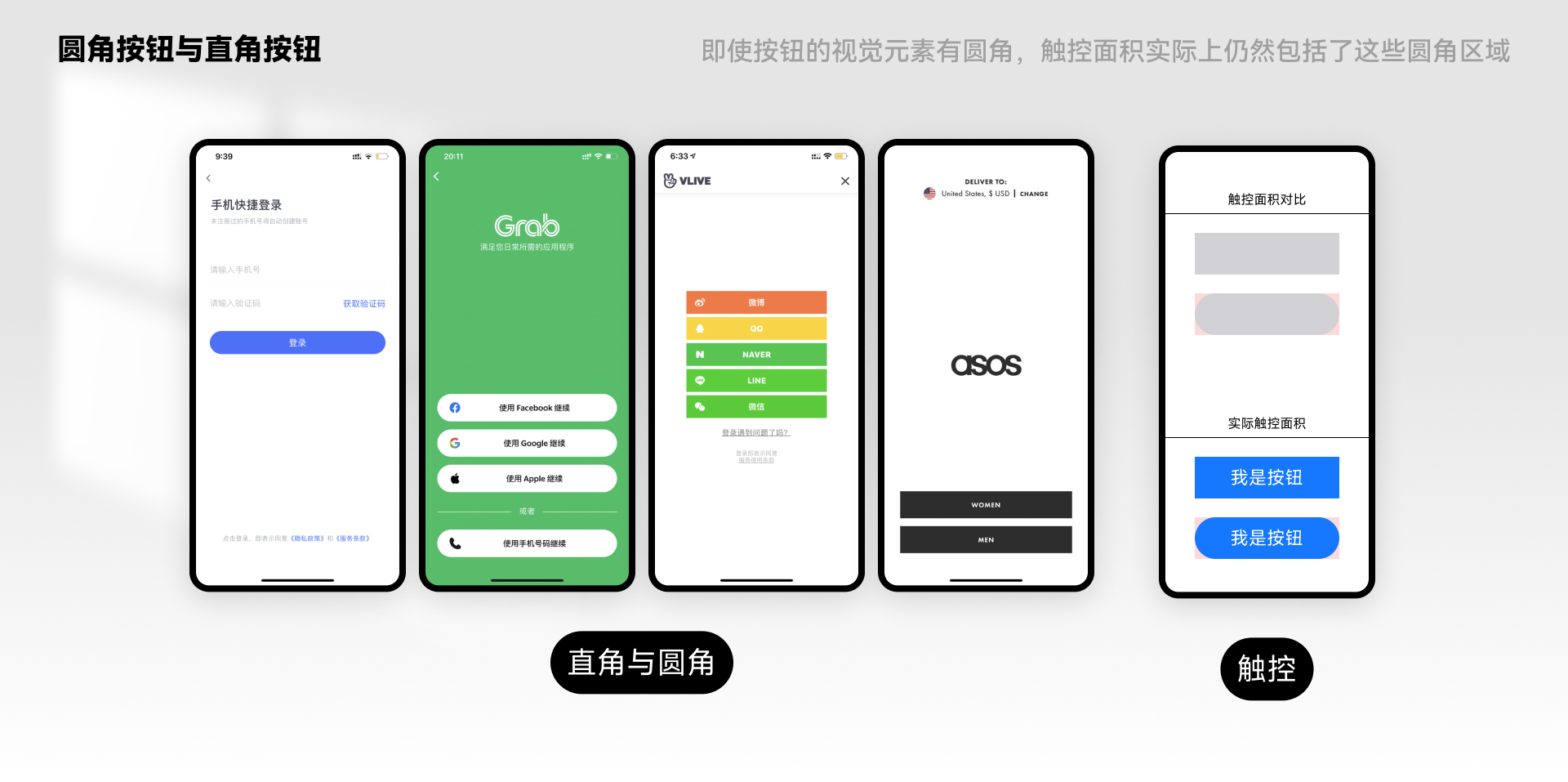
我們首先具體聚焦在UI設(shè)計中對于“按鈕”這一元素的圓角和直角的使用:
1)圓角按鈕
2)直角按鈕
那么這里我們會有一個疑問,那就是“移動設(shè)備適應(yīng)性”,這里我們可能會想到“直角按鈕”的面積看起來要比“圓角按鈕”的觸控面積更大,那為什么“圓角按鈕”更易于觸控呢?
我們從兩個方面來解答
1)觸控面積
2)視覺感知與觸控體驗

通過這兩方面,我們是不是又能聯(lián)想到“bouba/kiki效應(yīng)”,介于“圓角本身的屬性”我們會更容易去點擊他。
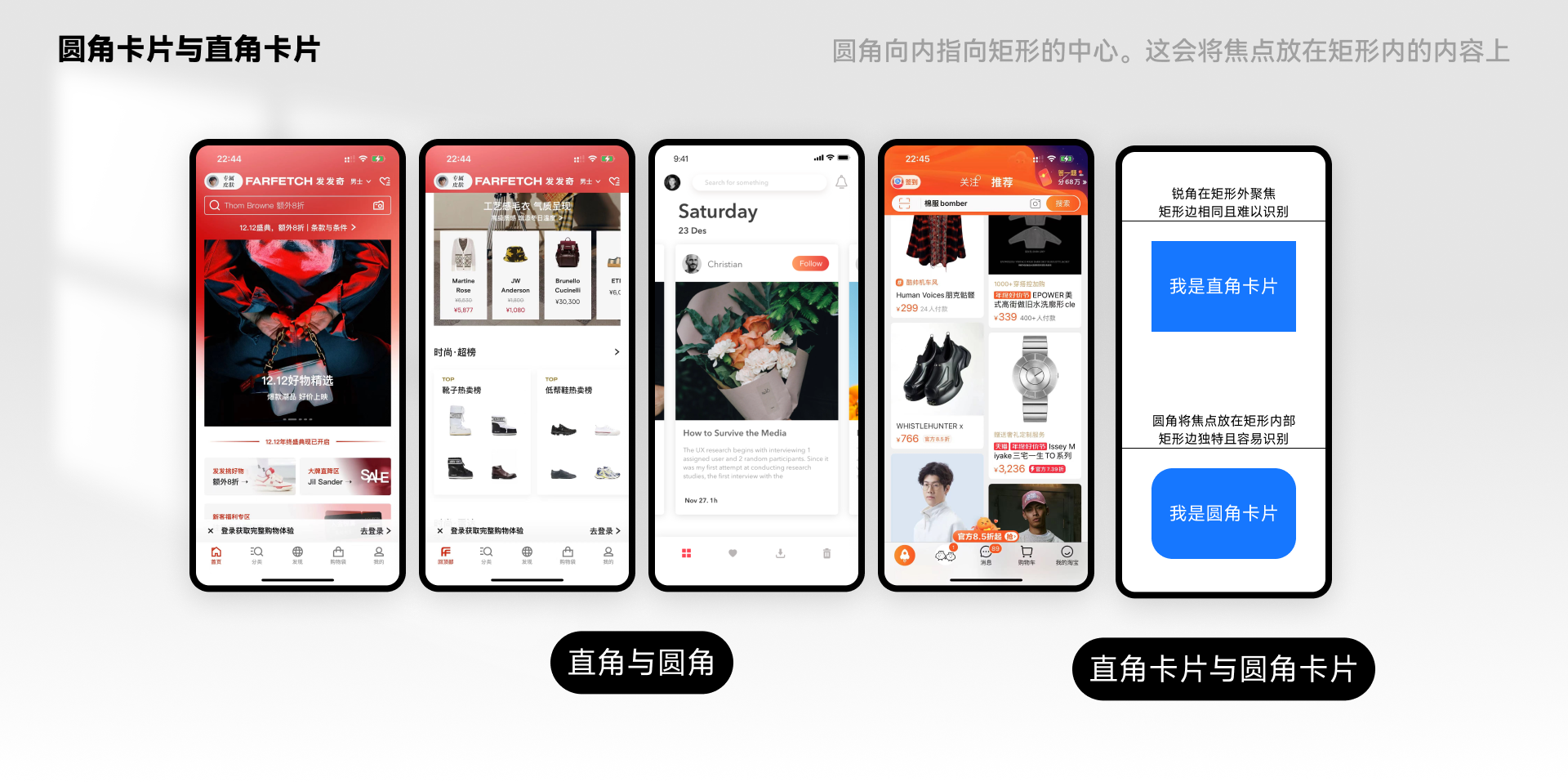
對于卡片我們還是先對比,在進行詳細的分析。
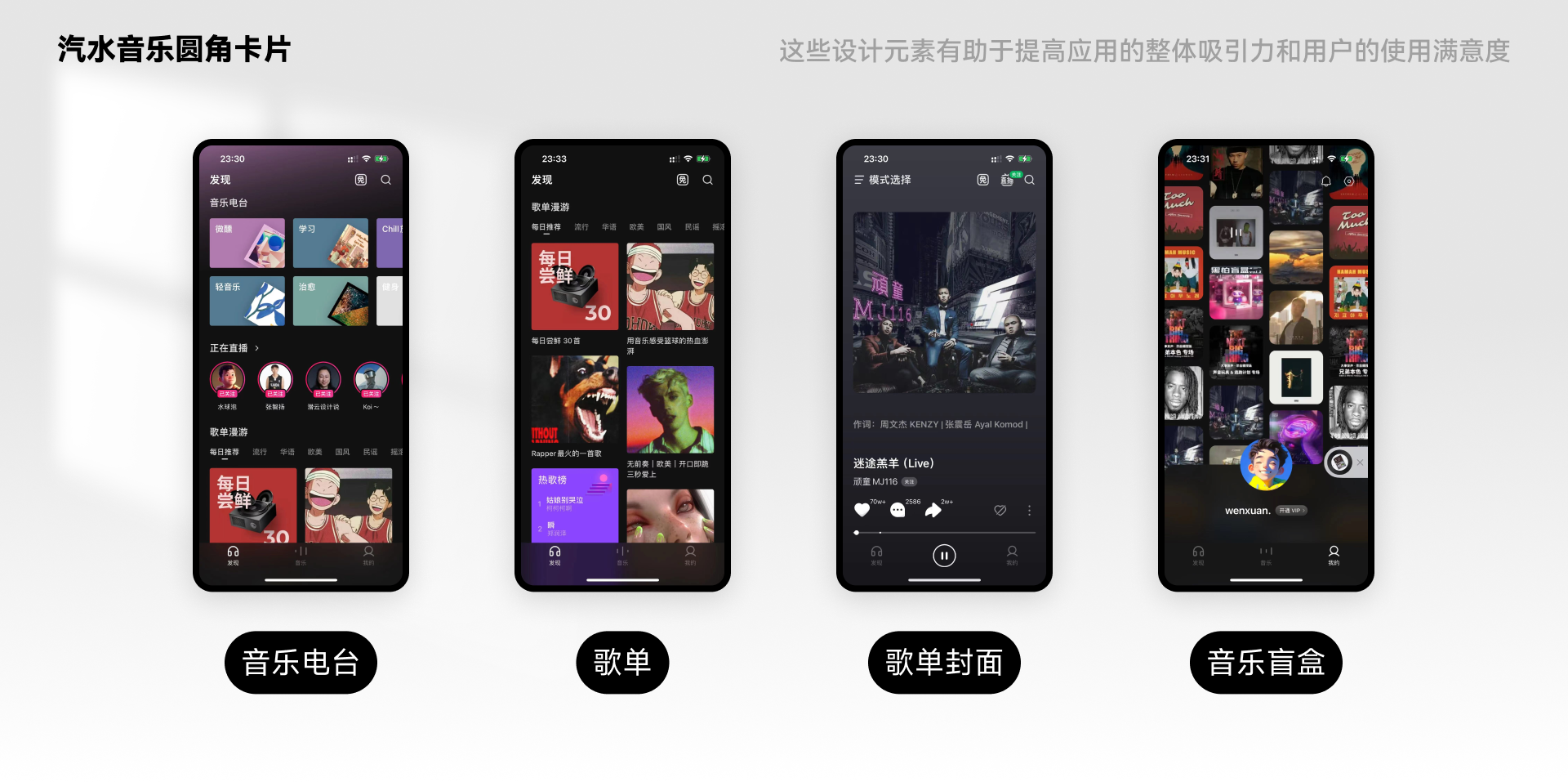
1)圓角卡片
2)直角卡片
這里更要值得注意的一點是視覺效果方面的“圓角對于用戶的視覺效果要強于直角”,巴羅神經(jīng)學研究所對角落進行的科學研究發(fā)現(xiàn),“角落的感知顯著性隨角落的角度呈線性變化。銳角比淺角產(chǎn)生更強的虛幻顯著性”,這里角越尖,看起來就越亮。角落越亮,就越難看。
通過上述對比我們可以得到一個結(jié)論“圓角比直角更親和”,那么可以接著推論“圓角卡片更容易使用戶接受卡片內(nèi)信息”這是因為圓角向內(nèi)指向矩形的中心。這會將焦點放在矩形內(nèi)的內(nèi)容上。當兩個矩形彼此相鄰時,還可以輕松查看哪條邊屬于哪個矩形。尖角向外,從而減少對矩形內(nèi)部內(nèi)容的關(guān)注。當兩個矩形彼此相鄰時,它們還使得很難判斷兩條邊屬于哪個矩形。這是因為每個矩形邊都是一條直線。圓角矩形的邊是獨特的,因為線條朝著它所屬的矩形彎曲。

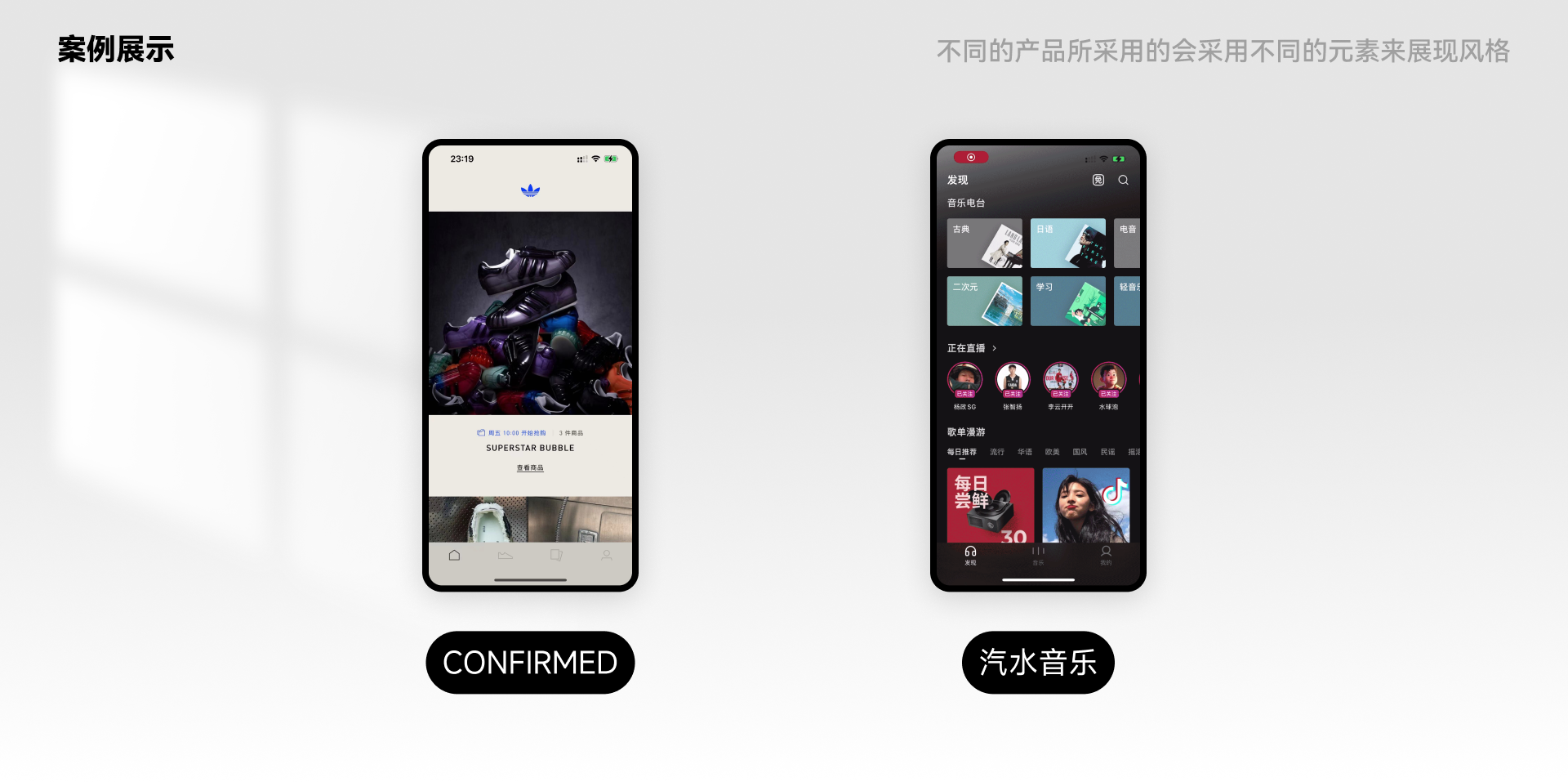
那么對于“直角、圓角”的使用我們以“CONFIRMED、汽水音樂”這兩個產(chǎn)品來分析看一下這兩個產(chǎn)品對于“直角、圓角”的應(yīng)用。

CONFIRMED(Adidas旗下網(wǎng)站,這里懂球鞋的朋友我們可以把它理解為Nike的SNKRS)
作為Adidas旗下產(chǎn)品發(fā)售平臺,CONFIRMED更多的是發(fā)售一些潮流類的服飾最近有“Y-3、CLOT、FEAR OF GOD”等一些潮流服飾,這個應(yīng)用程序旨在為Adidas的高需求和限量產(chǎn)品提供一個更加公平和直接的購買渠道,通常涵蓋了品牌與設(shè)計師和藝術(shù)家的合作款,以及特別版的運動鞋。
那么我們從“產(chǎn)品定位、用戶群體、主要功能流程”來分析一下
1)產(chǎn)品定位
2)用戶群體
3)主要功能流程
這里我們先從“CONFIRMED”卡片元素分析(本文只講述的直角卡片的用途,不過多講述App功能)
每款產(chǎn)品可以在一個直角卡片中展示,其中包括產(chǎn)品圖片、名稱和一些基本信息。這里在App的“首頁、發(fā)售信息、會員權(quán)益”這三個模塊最為突出,這種布局有助于用戶快速瀏覽和識別不同的產(chǎn)品

4)功能展示
這里“CONFIRMED”不同的卡片可以承載不同的功能,如顯示即將發(fā)售的產(chǎn)品、已經(jīng)發(fā)售的產(chǎn)品、品牌故事等,幫助用戶快速定位他們感興趣的內(nèi)容。這里使用通過卡片元素的方式來詳細展示產(chǎn)品,會使整個產(chǎn)品的調(diào)性保持一致,大卡片的元素傳遞給觀眾的瀏覽體驗會更直觀的感受產(chǎn)品(這里會發(fā)現(xiàn)一個很有趣的細節(jié),貌似好的國外、跨境電商的App都會采用這些大的直角卡片)
接下來我們就講述關(guān)于“CONFIRMED”按鈕元素使用的分析:
5)突出的功能
直角按鈕通常用于突出最重要的操作,例如“購買”、“注冊抽簽”或“查看詳情”。這些按鈕因其鮮明的邊界和直接的設(shè)計而容易被用戶注意到。

6)風格統(tǒng)一
使用直角按鈕可以與應(yīng)用中其他直角設(shè)計元素(如卡片)保持視覺一致性,為用戶提供一致且簡潔的視覺體驗。
7)視覺引導
這些按鈕通常配有“CONFIRMED”的顏色(藍色),用于引導用戶的注意力,幫助他們快速識別應(yīng)用程序中的不同功能。
這里我們可以看到“直角卡片”“直角按鈕”在 CONFIRMED 應(yīng)用中的應(yīng)用可能主要體現(xiàn)在其用戶界面的設(shè)計上,通過清晰、有序的布局和直觀的用戶交互,提升用戶的體驗。
提到“汽水音樂”大家都不陌生,前段是時間各大“rapper、流行歌手”發(fā)歌都在汽水,這個App是可以和抖音聯(lián)動的,所以播放音樂的模式?jīng)]有采用大家常見的“點歌、切歌”操作,而是換成隨機曲子和“抖音”向下滑動切換一樣,這樣既新穎又能容易使用戶養(yǎng)成操作習慣,不至于一下子新的交互方式無法適應(yīng)。那么我們同樣從“產(chǎn)品定位、用戶群體、主要功能來分析”
1)產(chǎn)品定位
2)用戶群體
3)主要功能流程
那么我們從卡片開始分析,卡片主要應(yīng)用在“歌曲、專輯”、“播放列表”、“歌單推薦”、“音樂盲盒”
那么他們起到的作用分別是

“圓角按鈕”對于“汽水音樂”的作用有:
其實通過對比,我們會發(fā)現(xiàn)“圓角”在社交、音樂等偏娛樂方向采用的更加多,因為這些產(chǎn)品屬性需要“產(chǎn)品與用戶”、“用戶與用戶”之間拉近距離,圓角不僅更容易我們的眼睛處理,而且還使信息更容易處理,圓角很有吸引力。那么“直角”就偏向?qū)I(yè)領(lǐng)域、正式的場合以及一些小眾的產(chǎn)品。

了解并應(yīng)用這些元素的特性,不僅能夠提升設(shè)計的美觀性,還能夠在更深層次上與用戶產(chǎn)生共鳴。作為UI設(shè)計師,深入理解圓角和直角的影響,將使我們能夠更精確地傳達我們想要表達的信息,在了解簡單的形狀如何影響感知后,我們就可以有目的地進行設(shè)計,將每一個微小的視覺元素加在一起,形成用戶潛意識中感知的一致、獨特的品牌個性。
本文由 @文軒沒有大腦袋 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)授權(quán),禁止轉(zhuǎn)載
題圖來自Unsplash,基于CC0協(xié)議
該文觀點僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
排序在B端和C端產(chǎn)品中都比較常見,隨著用戶對產(chǎn)品使用的易用性提高,排序在產(chǎn)品交互中也在變化。本文分享B端拖動排序的多種場景及交互,希望對你有所啟發(fā)。

很久沒有更新B端產(chǎn)品相關(guān)的文章了,近期工作項目中做了很多新需求,接觸了更多業(yè)務(wù),也學到了一些新的交互,后續(xù)將會根據(jù)我在實際工作項目中遇到的需求展開總結(jié)。
B端產(chǎn)品設(shè)計具有較高的業(yè)務(wù)屬性,所以對于ui設(shè)計師而言也需要有較強的業(yè)務(wù)知識,在完全理解需求后,再針對業(yè)務(wù)場景、用戶體驗、交互、布局合理、易用性等多維度展開設(shè)計。
這一期主要分享關(guān)于B端產(chǎn)品中拖動排序功能。
排序在B端和C端產(chǎn)品中都比較常見,前期排序有通過點擊上下箭頭排序,但是這樣的交互易用性較差,隨著用戶對產(chǎn)品使用的易用性提高,這種排序方式在產(chǎn)品交互中已經(jīng)漸漸的被舍棄。
目前對于排序功能,使用更多的是通過拖動排序,通過選中數(shù)據(jù)后長按鼠標右鍵,上下拖動來完成數(shù)據(jù)的排序。
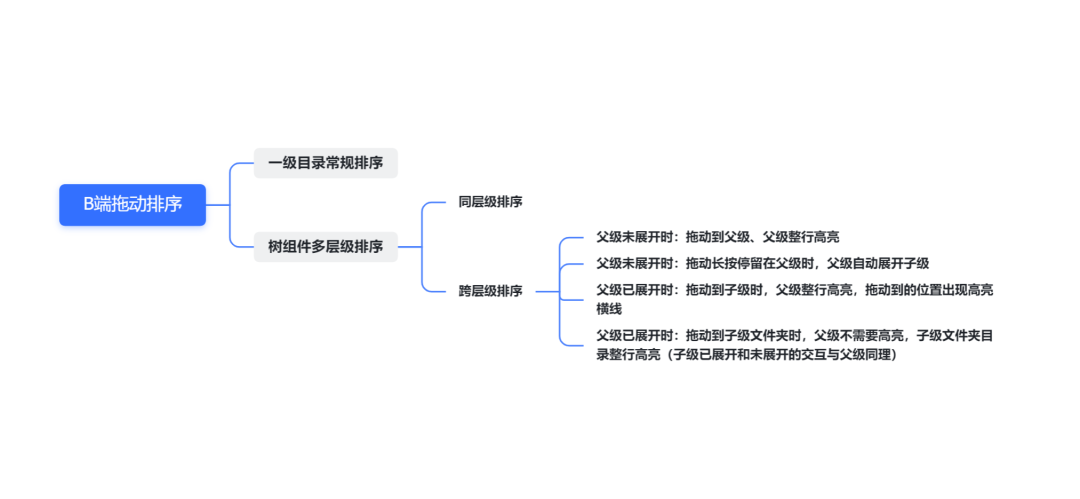
在B端產(chǎn)品中,我目前接觸的拖動排序的組件包含以下兩個大類:
對于分類2【樹組件多層級排序】又包含兩個小類:
對于小分類【跨層級排序】又可以細分為四個場景:

上面已經(jīng)總結(jié)了排序的組件和場景,下面我們就一起來看看不同組件在不同場景下的具體交互,通過實際項目設(shè)計詳細介紹拖動排序的功能。
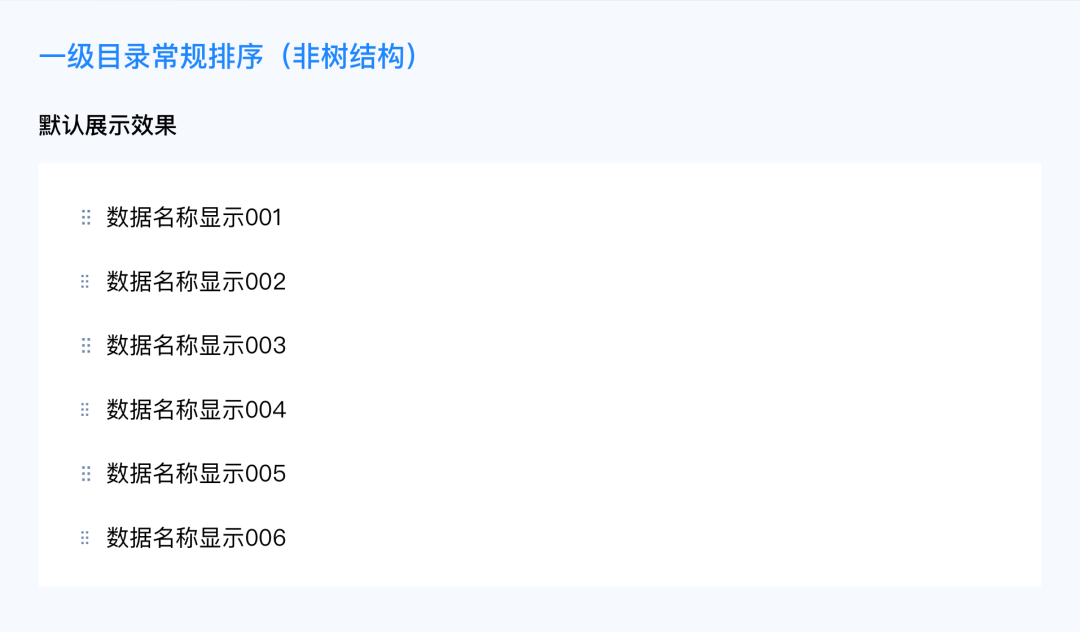
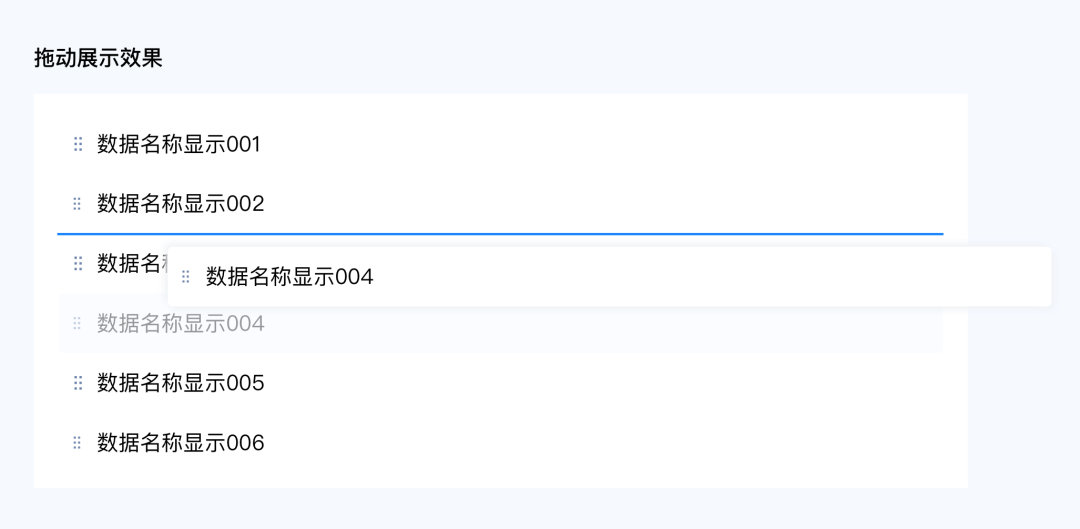
數(shù)據(jù)默認展示類似列表數(shù)據(jù)一樣,平鋪左對齊排版,當拖動排序時,鼠標移動到需要排序的數(shù)據(jù)行,長按鼠標右鍵并拖動數(shù)據(jù)上下移動,被拖動的數(shù)據(jù)原位置置灰(也可以直接消失)。
同時,被拖動的數(shù)據(jù)跟著鼠標走,移動到其它位置時,在將要放下的位置出現(xiàn)藍色高亮分割線(還可以做到所有數(shù)據(jù)實時變化位置效果)這樣能讓用戶更加直觀地看到數(shù)據(jù)位置的變化。


此類需求一般是針對一級數(shù)據(jù)排序,數(shù)據(jù)結(jié)構(gòu)比較簡單,沒有文件夾多級樹狀結(jié)構(gòu),下面列舉幾個工作中遇到的需求場景,以及分享幾個其它產(chǎn)品中遇到的交互,便于大家理解。
由于B端產(chǎn)品具保密性,所以下面分享的截圖非工作實際數(shù)據(jù),大家只要明白需求場景和交互即可。
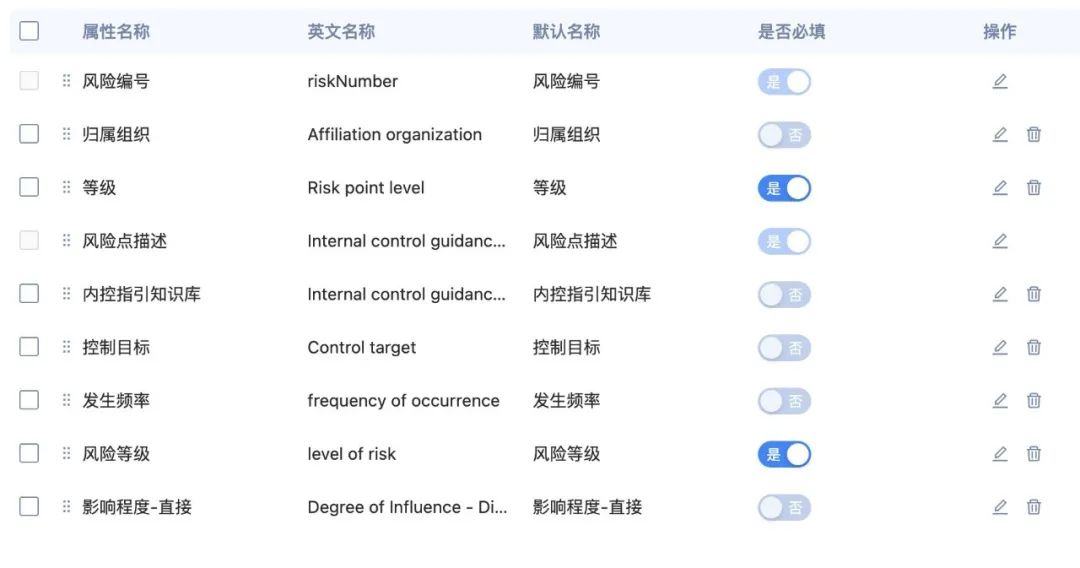
需求場景1:產(chǎn)品業(yè)務(wù)中有很多的表單,表單中的字段順序在不同企業(yè)中不同,應(yīng)該如何設(shè)計呢?

在設(shè)計時,可以將表單所有的字段羅列出來,然后用戶通過自定義排序字段即可,這里的交互就可以直接采用上下拖動排序。
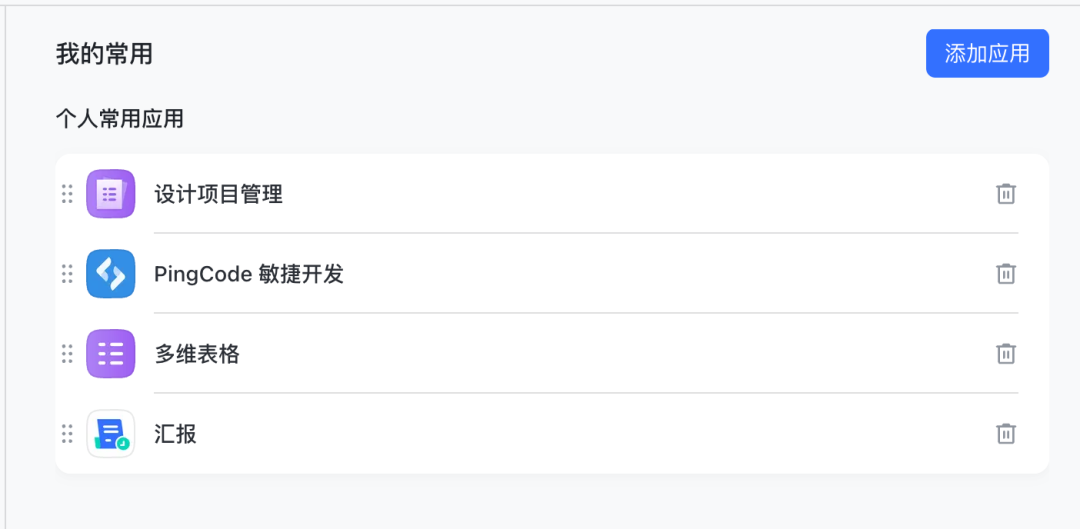
需求場景2:飛書中有多個應(yīng)用,對于每個用戶而言,自己所關(guān)注的應(yīng)用不同,優(yōu)先級不同,該如何設(shè)計?

同理,飛書也是對用戶個人的應(yīng)該設(shè)計了拖動排序功能,可以根據(jù)自己關(guān)注的應(yīng)該排序應(yīng)該的位置,從而更快的找到自己常用的應(yīng)用,提高工作效率。
無論是對于列表數(shù)據(jù)還是卡片數(shù)據(jù)的排序都可以采用這種拖動排序的交互。
(1)同層級排序(橫線高亮顯示即將放的位置)
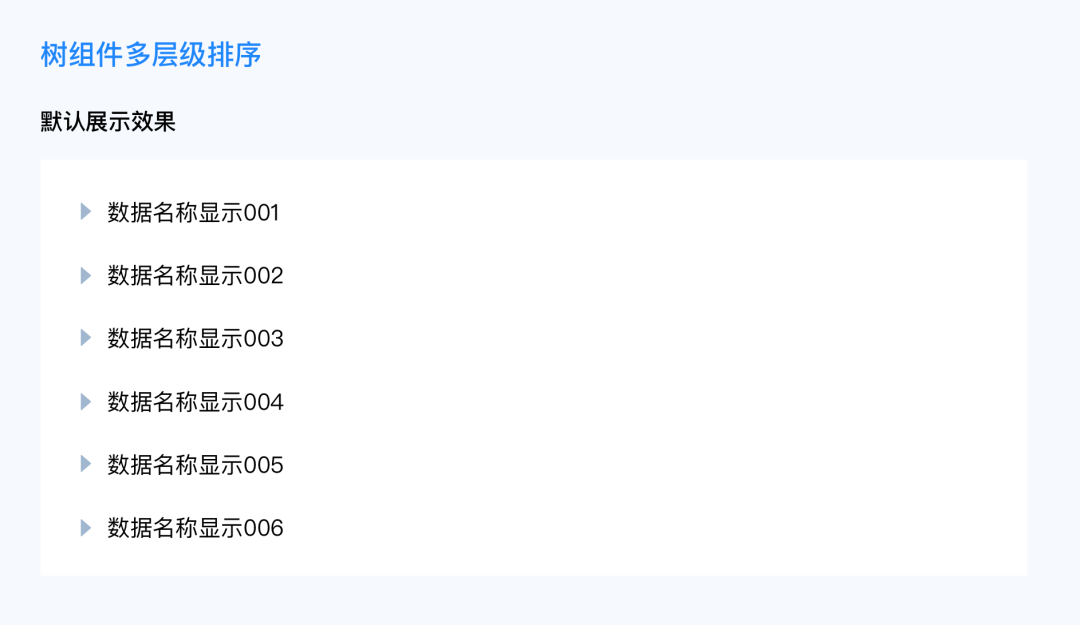
樹組件同層級排序默認展示和拖動時效果與一級目錄常規(guī)排序一致。


(2)跨層級排序
父級未展開時:拖動到父級、父級整行高亮
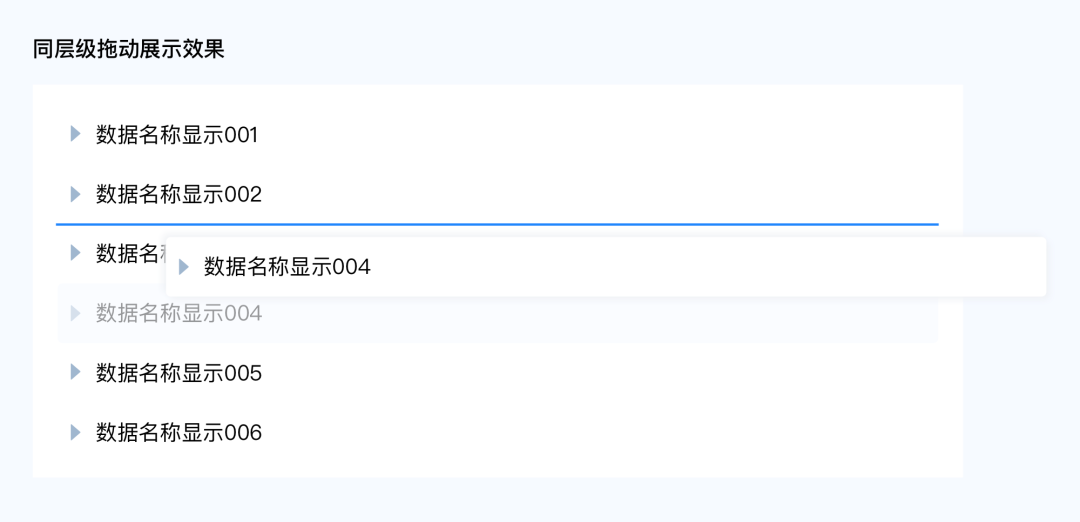
如下圖,當需要把文件夾【數(shù)據(jù)名稱顯示004】放在【數(shù)據(jù)名稱顯示003】文件夾中,鼠標拖動數(shù)據(jù)放在【數(shù)據(jù)名稱顯示003】時,【數(shù)據(jù)名稱顯示003】整行會出現(xiàn)藍色高亮,表示被拖動的數(shù)據(jù)即將放在該文件夾內(nèi)。

父級未展開時:拖動長按停留在父級時,父級自動展開子級。
如下圖,按照上面的步驟拖動時,當鼠標一直停留在【數(shù)據(jù)名稱顯示003】的位置時,該文件夾會自動展開二級目錄,這是一個拖動排序比較友好的交互,可以讓用戶再次看到該目錄下的數(shù)據(jù)結(jié)構(gòu),并快速一次性選擇需要放的位置。

父級已展開時:拖動到子級時,父級整行高亮,拖動到的位置出現(xiàn)高亮橫線。
如下圖,在上圖基礎(chǔ)上,當鼠標繼續(xù)拖動數(shù)據(jù),想要放在二級目錄中時,數(shù)據(jù)一級目錄同樣會顯示高亮,告訴用戶當前數(shù)據(jù)的層級關(guān)系。
同時,二級數(shù)據(jù)中會出現(xiàn)藍色高亮分割線,標識被拖動的數(shù)據(jù)即將放的位置,這樣就能清晰的知道被拖動的數(shù)據(jù)將放在那個目錄的那個位置。

父級已展開時:拖動到子級文件夾時,父級不需要高亮,子級文件夾目錄整行高亮(子級已展開和未展開的交互與父級同理)。
當需要將數(shù)據(jù)拖動到二級文件夾內(nèi)時,只需要高亮二級文件夾即可。

關(guān)于樹組件多層級排序的使用場景和交互比較復雜,上面我根據(jù)不同場景分別列出了交互展示方式,下面再根據(jù)實際業(yè)務(wù)需求列舉案例說明,因為此場景主要是針對交互和顯示,所以我就直接拿動圖展示,便于大家理解。
本文由 @設(shè)計小余 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)許可,禁止轉(zhuǎn)載
題圖來自Unsplash,基于 CC0 協(xié)議
該文觀點僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
交互規(guī)范有效地規(guī)定了產(chǎn)品如何與用戶進行交互的規(guī)則和標準,這篇文章里,作者便梳理了B端產(chǎn)品的交互規(guī)范,一起來看看,或許會對產(chǎn)品經(jīng)理、產(chǎn)品開發(fā)人員、交互設(shè)計師等人群有所幫助。

從業(yè)B端產(chǎn)品7年+,大大小小公司對交互規(guī)范有著不同的要求,但是萬變不離其宗,交互總有其底層規(guī)范要求,那么接下來跟大家詳細說明一下交互規(guī)范細則,超級詳細的交互規(guī)范來啦!
WHAT:交互規(guī)范是什么?
產(chǎn)品交互規(guī)范,也稱為界面交互規(guī)范或用戶界面規(guī)范,是一套規(guī)定產(chǎn)品如何與用戶進行交互的規(guī)則和標準。它包括設(shè)計元素的布局、動作反饋,以及對產(chǎn)品的使用流程和功能邏輯等各個方面的設(shè)定和控制。
交互規(guī)范重點在于人機交互的友好性和流暢性,用起來順手且符合商業(yè)目的就是交互規(guī)范最好的詮釋。
WHY:目的及意義
WHO:適合哪些讀者
產(chǎn)品經(jīng)理,產(chǎn)品開發(fā)人員,交互設(shè)計師,產(chǎn)品UI設(shè)計人員。
分成兩個層面:系統(tǒng)級和產(chǎn)品級。
1)系統(tǒng)級色彩體系可參考螞蟻的交互組件https://ant.design/docs/spec/colors-cn,螞蟻組件對整體交互規(guī)范有著細致且順滑的操作演示。假設(shè)公司內(nèi)部有專門的設(shè)計部門,可以設(shè)計部門整體定義公司色系以及字體等等。
2)產(chǎn)品級色彩體系進一步去突出產(chǎn)品本身色彩調(diào)性以及功能屬性。
1)品牌色的應(yīng)用
品牌色體現(xiàn)產(chǎn)品以及品牌特色,加深使用者對品牌的印象。比如支付寶系列操作均是藍色為主,微信主色調(diào)為綠色和白色,抖音是黑色系。
2)功能色
功能色代表了明確的信息以及狀態(tài),比如錯誤提示,失敗提醒,成功提示等等。在一套產(chǎn)品體系下,功能色盡量保持一致,比如新增,刪除等功能按鈕色彩需要跟主題色保持一致。
公司重要對外宣傳系統(tǒng)以及內(nèi)部主系統(tǒng)均使用品牌色,突出公司特色;
另外一個頁面盡量不要超過3種顏色,并且是在同一標準色彩體系內(nèi),盡量不要自己去色彩庫隨意選取色彩。
字體是體系化界面設(shè)計中最基本的構(gòu)成之一。
在中后臺視覺體系中定義字體系統(tǒng),我們建議從下面四個方面著手考慮:主字體,字階與行高,字重,字體顏色。
為了保證在多數(shù)常用顯示器上的用戶閱讀效率最佳,根據(jù)電腦顯示器距離舒適度以及用戶觀感舒適度,確認導航為16px,標題為16px,正文為14px,說明為12px。
字階是指不同尺寸的字體。行高就是一行字的高度,包裝在字體外的邊框盒子的高度。

建議的主要字體為 14,與之對應(yīng)的行高為 22。其余的字階的選擇可根據(jù)具體情況進行自由的定義。建議在一個系統(tǒng)設(shè)計中,字階的選擇盡量控制在 3-5 種之間,就跟衣服搭配一樣,顏色不要過多,簡潔舒適為宜,字體字號在一個區(qū)間范圍內(nèi)。
字重為字體的粗細程度,建議用 regular 以及 medium 的兩種字體重量。
黑色為主,正文建議選用 #333333到#666666 之間的顏色。注釋類的文字建議選用#999999。

文案類最好為左對齊,數(shù)字類最好為右對齊,表單類間距建議8px,文字右對齊,結(jié)尾沒有冒號。


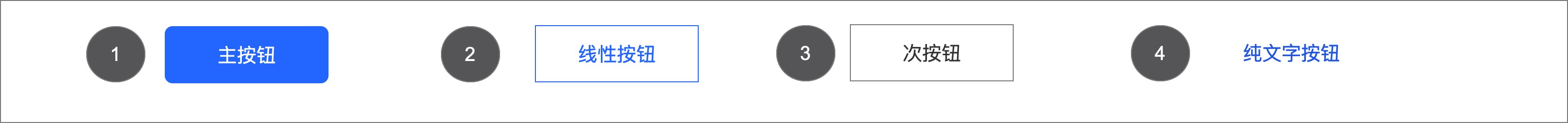
市面上比較主流的為這四種按鈕,主按鈕,線性按鈕,次按鈕和純文字按鈕。具體使用規(guī)則和使用場景如何呢?我們應(yīng)該從哪些方面下手去設(shè)計按鈕?下面給大家一一進行解答。
主按鈕為主要的按鈕。引導用戶進行點擊操作,一個按鈕區(qū)域最多使用一個主按鈕。
場景應(yīng)用:可應(yīng)用于確認、新增、保存等等,你想引導用戶做何操作,就可以把視覺焦點集中在哪個按鈕上。比如退款操作時,商家本質(zhì)希望用戶不退款,主按鈕為返回或是再想想的按鈕。
需要注意的是不要在同一個表單中使用多個主按鈕,1-2個即可,次按鈕或是線性按鈕多于5個時可以向上折疊收起。

線性按鈕&次按鈕兩種按鈕均可點擊,但是功能均弱于主按鈕。如果希望引導用戶進行點擊,可以選擇線性按鈕;若希望用戶盡可能少點擊或是不點擊可以選擇次按鈕。
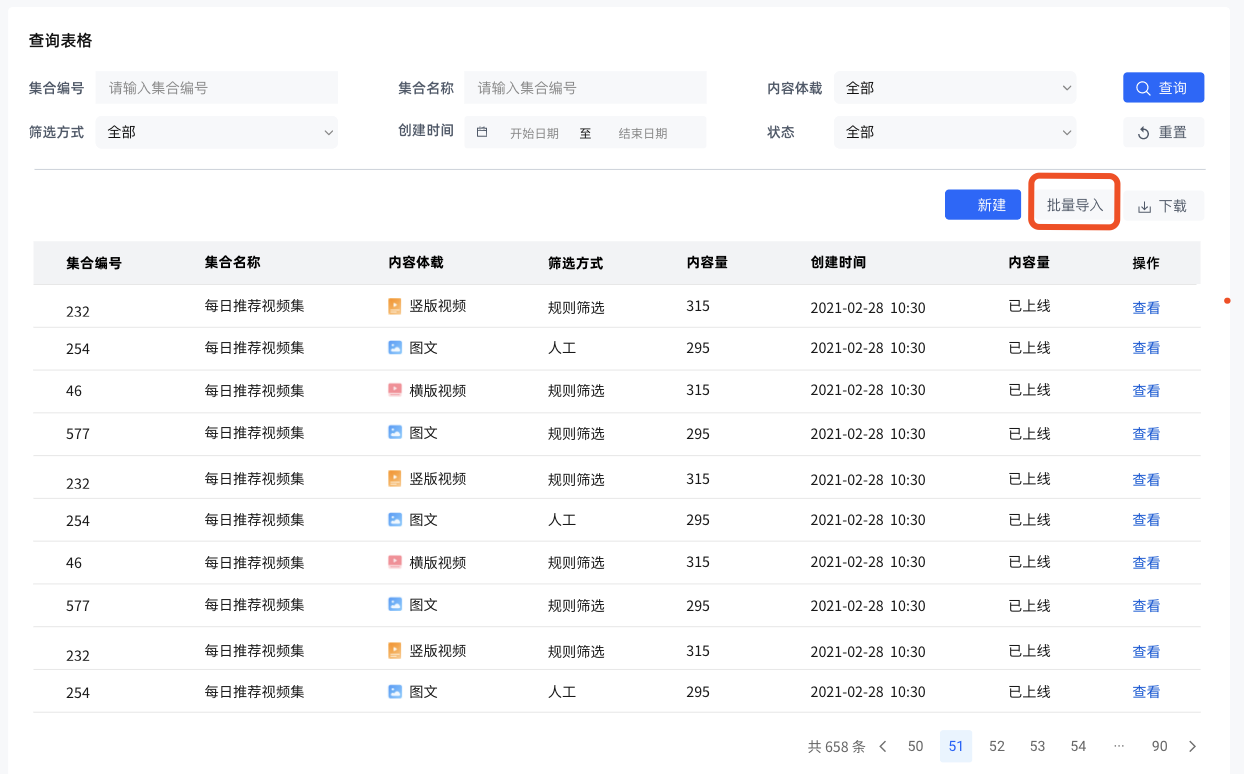
場景應(yīng)用:一般在大表單頁面批量導入,下載均為次按鈕或是線性按鈕。

純文字按鈕就是有顏色的文字按鈕,可進行點擊。
場景應(yīng)用:一般應(yīng)用于表單中大面積需要點擊的操作,比如查看,刪除,編輯等等,對表單中每一行進行的操作。
謹慎按鈕用于特殊情況下防止誤操作的按鈕。
場景應(yīng)用:一般應(yīng)用于刪除/付款/退款/修改權(quán)限/移除等危險操作,大部分都需要再次確認才可以。
前面介紹了那么多種按鈕以及應(yīng)用場景,那么按鈕應(yīng)該如何進行排列,需要遵循何種規(guī)則呢?
1)閱讀習慣
大家可以閉著眼睛想一下,正常我們閱讀的習慣是從左到右,從上到下,表單信息閱讀完畢后需要進行操作,最好都放在右上方。
2)相關(guān)性原則
讓相關(guān)的操作按鈕更相近,比如上一步和下一步,保存和取消,增刪改查,讓這些兄弟按鈕距離挨得更近一些。

導航是B端系統(tǒng)的地圖索引,幫助用戶可以順利到達目的地。導航對于B端產(chǎn)品交互而言,是系統(tǒng)之眼,一方面清晰展示系統(tǒng)結(jié)構(gòu),另一方面幫助用戶快速找到他們想要的信息。好的導航清晰操作順滑,差的導航會讓用戶沒有二次進入的想法,所以好的導航是系統(tǒng)成功的一半。

市面上主流的導航交互為全局導航和頁內(nèi)導航,好的導航如何進行設(shè)計,我們需要選取哪種導航模式?繼續(xù)一起探索吧。
1)側(cè)邊豎向?qū)Ш?/strong>
使用規(guī)則:
需要特別注意豎向?qū)Ш降呐帕许樞颍^為復雜的企業(yè)級系統(tǒng)從上到下一般依次為:

優(yōu)點:
缺點:
層級入口較多時,用戶下鉆縱深體驗稍差。
2)頂部橫向?qū)Ш?/strong>
使用規(guī)則:

優(yōu)點:
缺點:
1)面包屑
面包屑幫助定位菜單以及返回菜單,可以顯示當前頁面的路徑,是比較常用的導航方式。
使用規(guī)則:
顯示當前頁面路徑,方便用戶進行返回操作,最好大于等于3個層級進行使用;

2)Tab
使用規(guī)則:
較常應(yīng)用于顯示頁面不同內(nèi)容構(gòu)成,比如人力詳情頁顯示Tab欄為基礎(chǔ)信息、公司任職信息、獎懲信息等等。

3)步驟條
使用規(guī)則:
較常應(yīng)用于一步步按照某種提示去完成任務(wù),任務(wù)有明確的先后順序;步驟一般為1-5步。

產(chǎn)品交互規(guī)范的內(nèi)容模塊還是較多的,希望這篇文章對你的產(chǎn)品交互能力有所提升!另外交互規(guī)范是產(chǎn)品架構(gòu)的基礎(chǔ)的地基,具體樓房蓋成什么樣還需要用心去思考以及借助公司內(nèi)部UI和UE的力量。
本文由 @月亮漫談 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自 Unsplash,基于 CC0 協(xié)議
該文觀點僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在互聯(lián)網(wǎng)領(lǐng)域中,人機之間的互動過程就是交互。交互也有一些可預測的、重復出現(xiàn)的規(guī)律,作者總結(jié)了其中常見的七種C端交互模式,可以提高大家的工作效率,分享給大家。

前段時間有個產(chǎn)品童鞋,他剛加我就問了一大串問題。
什么是模式(Pattern)?什么是模版(Template)?這兩個概念有什么區(qū)別?
作為一個熱心好學、樂于助人的產(chǎn)品仔,我當然和他暢聊了一個多小時,順便總結(jié)下聊天內(nèi)容。
你是不是也經(jīng)常在生活工作中,碰到類似“行為模式、設(shè)計模式、語言模式、文檔模版、表格模版”等名詞。
但又搞不清它們有什么區(qū)別,搞懂了又有什么用?
別急,我們花幾分鐘,先來嘮嘮什么是模式。
可預測、重復出現(xiàn)的現(xiàn)象或規(guī)律,通過歸納總結(jié),就變成了某一種模式。
我們的生活中,就有許多模式的影子。
比如常見的商業(yè)模式、營銷模式、行為模式、數(shù)學模式、語言模式等。
舉個例子:
簡單說下行為模式,它分為了“習慣模式、消費模式、學習模式”等等。
苦逼打工仔普遍的消費模式,一般是工作日花錢少,到了周末都愛到商場逛街和購物。
但又有特例,我有個朋友就特別宅,他只喜歡在上班的時候,摸魚逛淘寶下單,簡直離譜~
掌握模式,有什么用?
當你掌握了模式的概念,并嘗試在生活中使用,相信你一定能感受到這 7 個好處。
我們試著再舉個例子,加深下對模式的理解,順便學學交互設(shè)計。
什么是交互?
簡單來說,交互指的是在互聯(lián)網(wǎng)領(lǐng)域中,人、機之間的一系列互動過程。
我還提煉了 3 種常見模式(簡單反饋、數(shù)據(jù)操作、業(yè)務(wù)判斷),比較粗糙湊合也能用。
現(xiàn)在試著再系統(tǒng)總結(jié)下,我常用的 7 種 C 端交互模式,主要有:導航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導模式。
學完就能用,趕緊卷起來~
有人就問了,還有更多交互模式嗎?
確實可以有,等我有時間再編幾個。。
話說回來,如果是一些特別復雜的業(yè)務(wù)規(guī)則,可能會涉及到 N 個交互模式的任意組合。
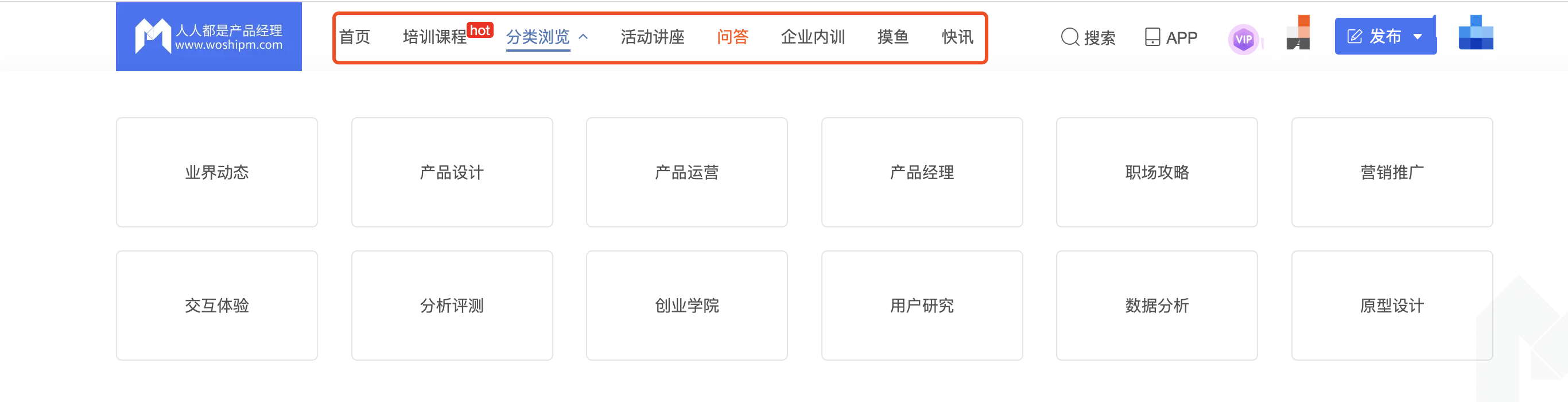
常見的導航模式有按鈕組合、標簽菜單、宮格布局、列表視圖等。
導航模式的主要作用是,告知用戶當前在網(wǎng)站的位置,以及接下來到哪些頁面,這有點像地圖 APP。

上面這張圖中,包含了幾種導航組件呢?
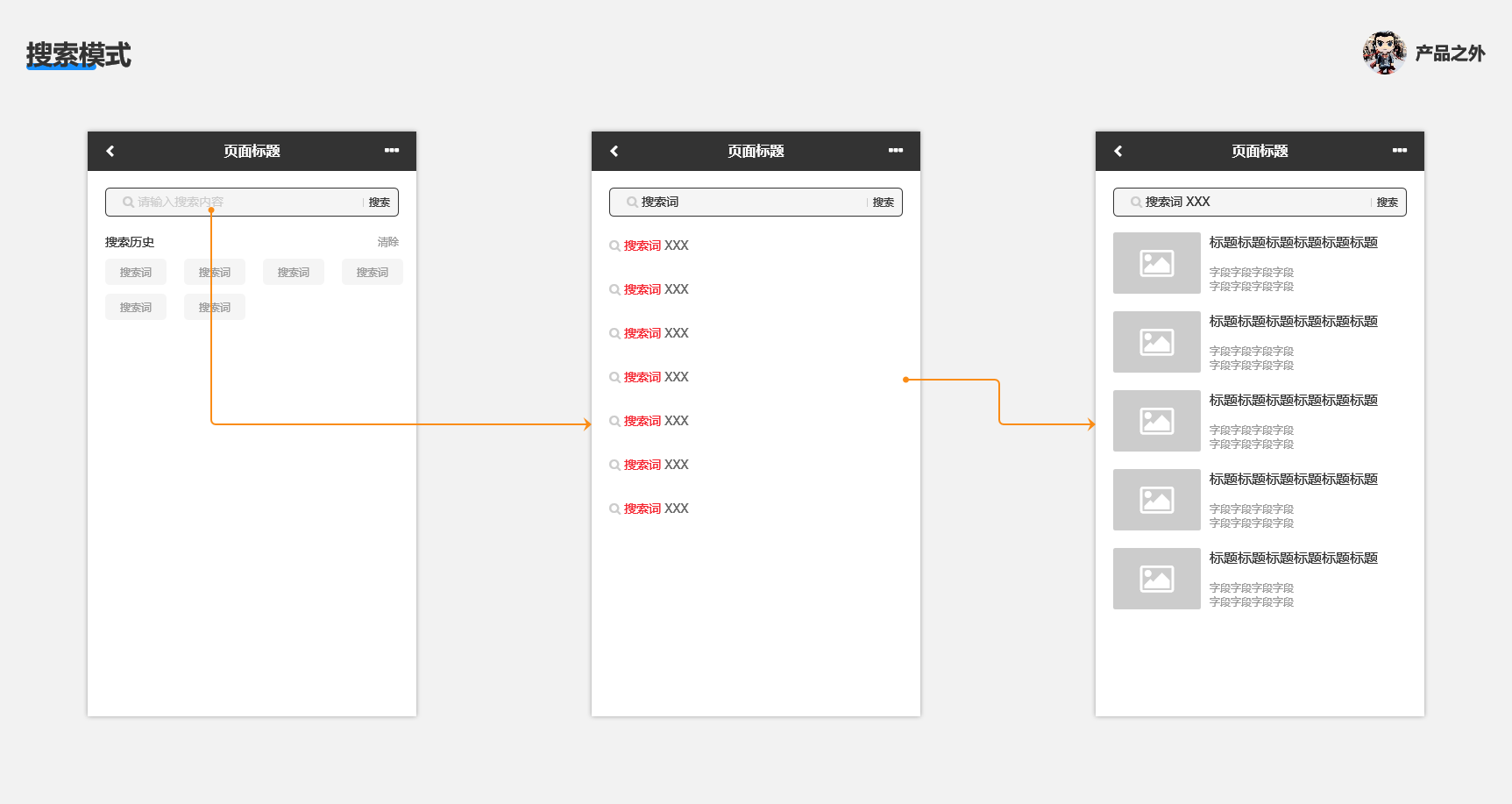
搜索,是各大電商 APP 常見的交互模式。
搜索模式允許用戶輸入關(guān)鍵詞,然后系統(tǒng)返回搜索結(jié)果。

打個比方,這有點像在 Navicat 中寫了一段 SQL 查詢。
SELECT id, name, age
FROM users
WHERE age > 18
這段 SQL 的作用是,查詢大于 18 歲的用戶信息,包含序號、名稱、年齡。
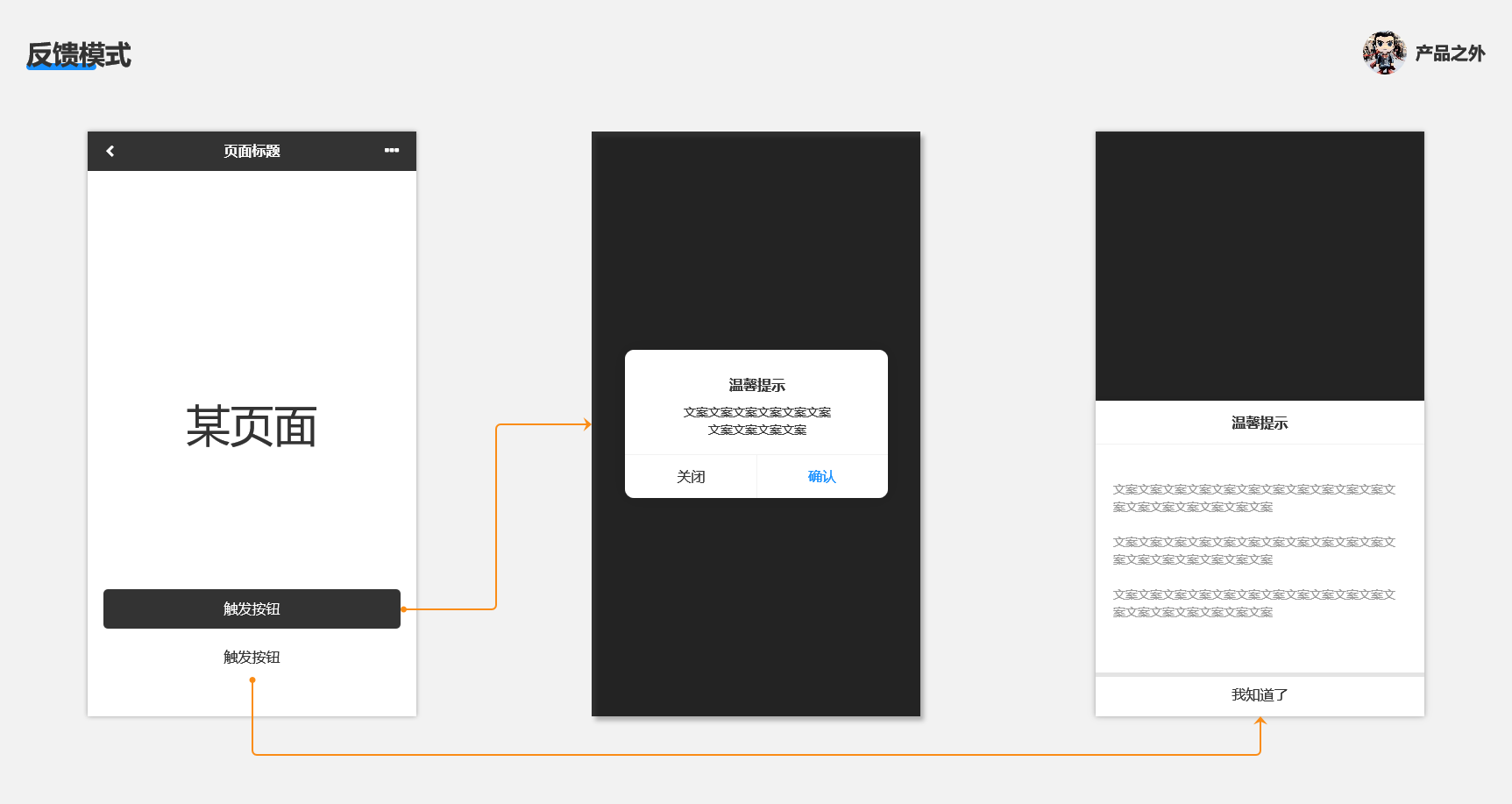
常見的反饋模式組件,涉及了對話框、吐司提示、氣泡提示等。

反饋模式用的比較多的場景是,告知用戶一些信息或提示,比如“輸入密碼錯了、展示訂單取消的注意事項”等。
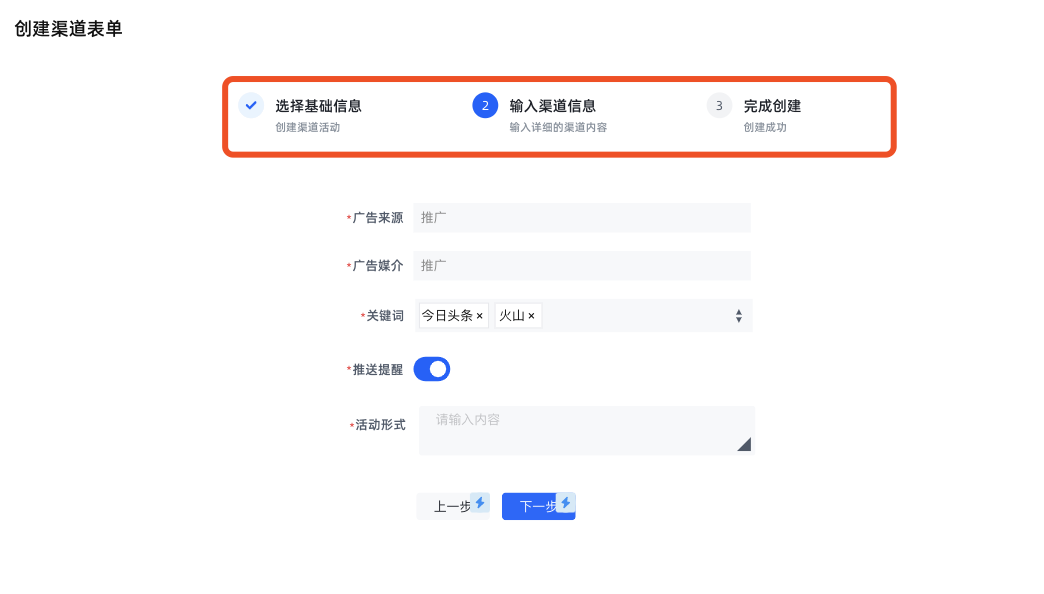
輸入模式主要用于新數(shù)據(jù)創(chuàng)建,例如淘寶下單時,你新增了一個收貨地址。

打開美團叫個外賣,整個訂單創(chuàng)建流程,也是輸入模式。
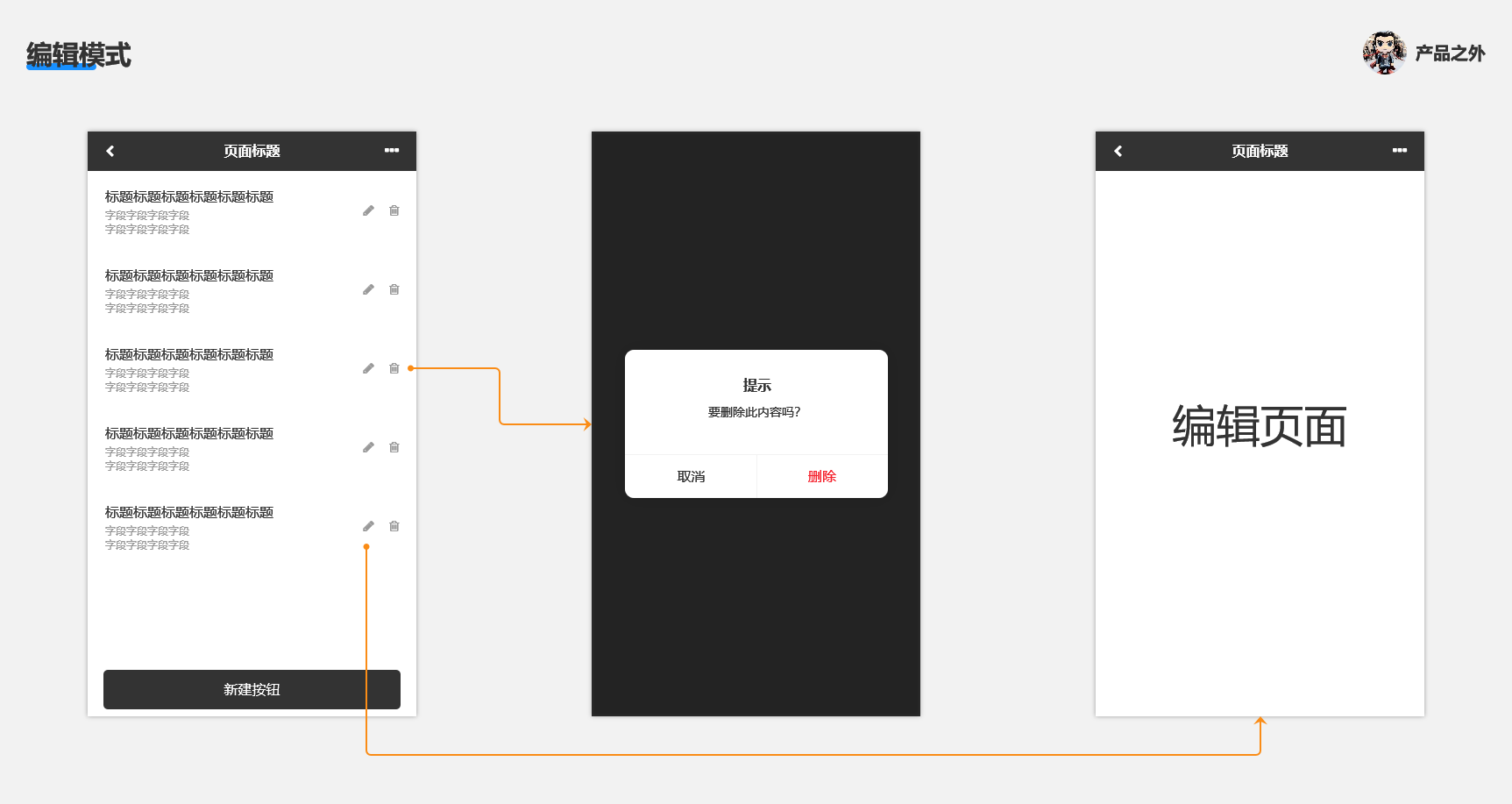
有很多人可能會把輸入模式和編輯模式搞混。

區(qū)別它們的一個方法是,交互流程涉及新數(shù)據(jù)創(chuàng)建,還是改舊數(shù)據(jù)。
改數(shù)據(jù)的話,那就是編輯模式。
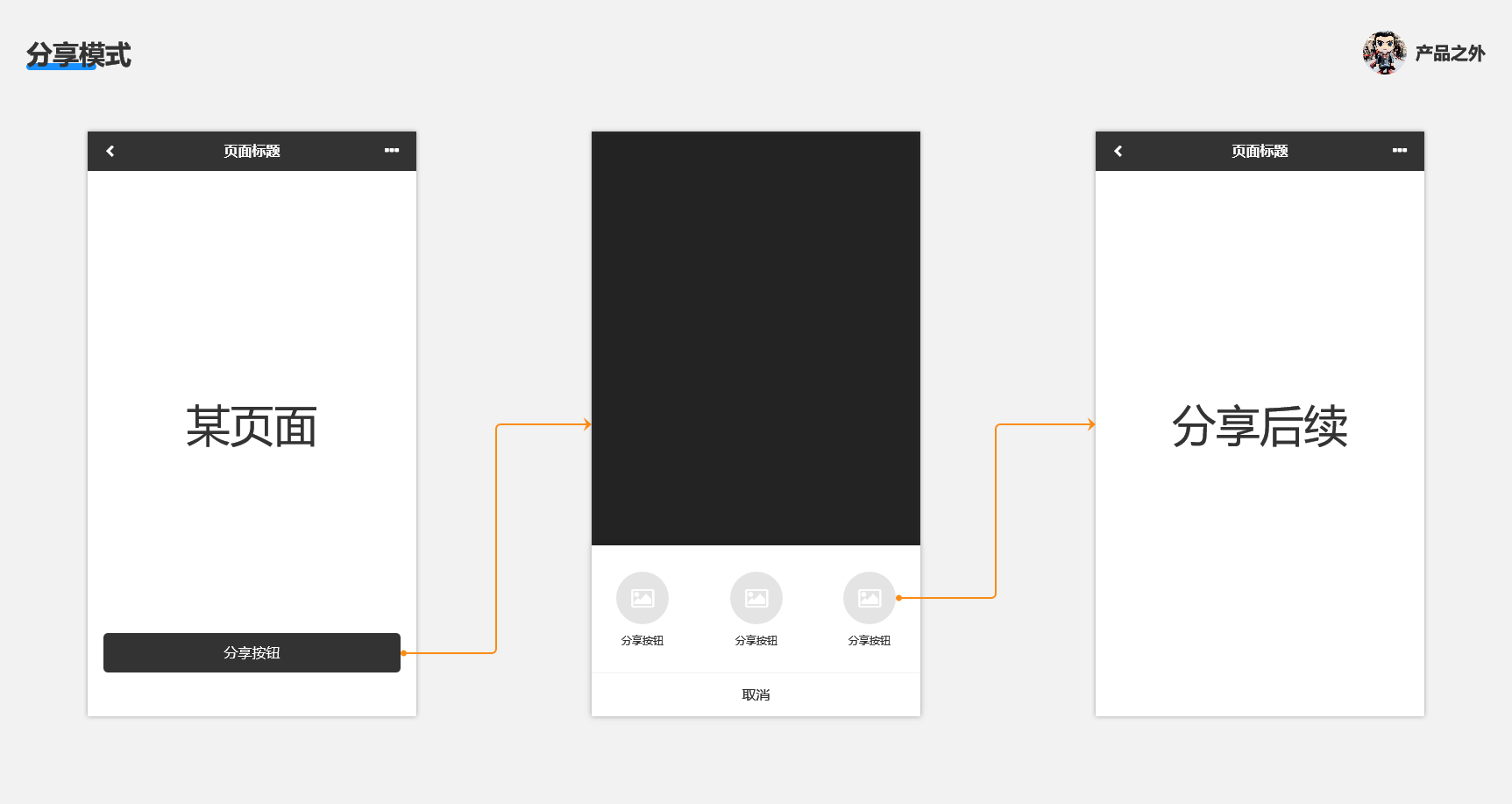
我們在看到一些干貨文章,或好用的小程序想要轉(zhuǎn)發(fā)給朋友,那就要用到分享模式。

分享模式可以很簡單,也可以往復雜了做,看產(chǎn)品階段去實現(xiàn)。
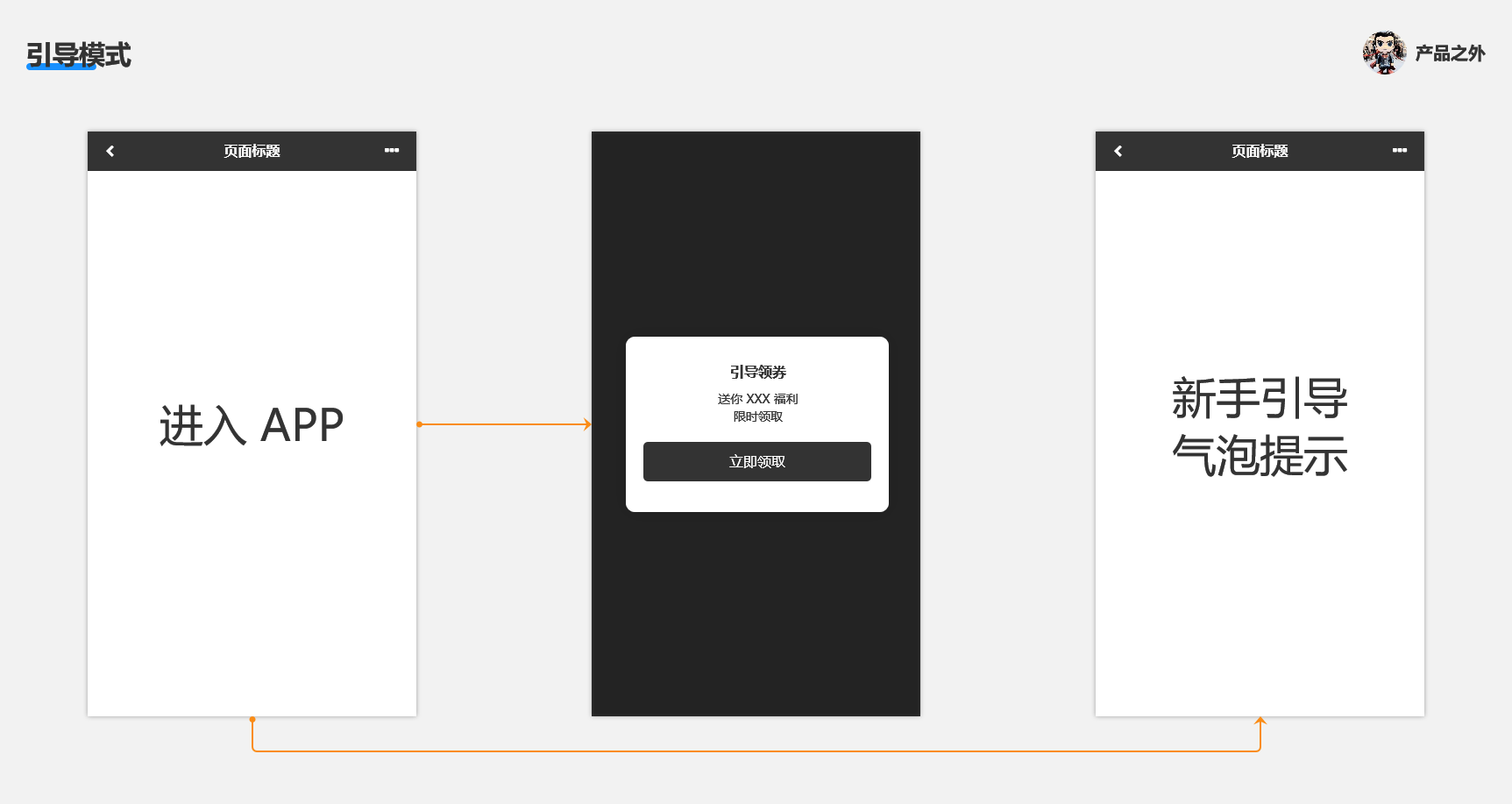
引導模式和反饋模式有點像,都是展示特定的內(nèi)容。

那怎么分辨它們呢?
以設(shè)計師視角來看,反饋模式需要用戶觸發(fā),系統(tǒng)被動顯示。
而要讓用戶特別關(guān)注的信息,那就是引導模式。
模式,即抽象的規(guī)律。——好夕雷
說了這么多概念和例子,你是不是對模式的認知更清晰了呢?
模式運用在產(chǎn)品領(lǐng)域,就有了這 7 種交互模式,分別是“導航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導模式”。
如果學會了模式,那么無論生活還是工作,相信你一定能輕松應(yīng)對、事半功倍。
本文由 @好夕雷 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載
題圖來自Unsplash,基于CC0協(xié)議
該文觀點僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
關(guān)于動效節(jié)奏的問題,有什么好的方法可以提供?這算一個常見疑問,我總結(jié)收到的問題反饋,基本都是「動畫節(jié)奏應(yīng)該怎么做呀」「做完的動效一卡一卡的感覺不流暢怎么整」,索性借著今天的契機,我整理了這樣一篇主題文章,分享我對于動效節(jié)奏的一點經(jīng)驗與思考,僅代表個人觀點,歡迎交流探討~

在當今數(shù)字時代,動效設(shè)計已然成為了產(chǎn)品和服務(wù)中不可或缺的一部分。
無論是手機APP、網(wǎng)頁界面還是智能設(shè)備,動效設(shè)計或是引導用戶操作的微小提示,或是增強用戶體驗的交互反饋,又或是塑造品牌形象的視覺元素,它們都以其獨特的方式,為用戶帶來更加直觀、生動的互動體驗,因此流暢的觀感體驗很重要。

提到流暢度,那動效節(jié)奏的重要性不言而喻。
動效節(jié)奏,簡單來說是動態(tài)呈現(xiàn)中各個元素動作的速度和時長安排,它決定了動效的快慢、強弱、起伏和變化,從而影響著用戶的感知和情緒。
一個優(yōu)秀的動效設(shè)計,不僅要考慮單個元素的動效表現(xiàn),更要考慮整個界面的動效節(jié)奏,使界面動效更加自然、流暢,也更加符合用戶的心理預期,從而提升用戶體驗。

所以,想入門動效領(lǐng)域并深耕,我認為深入理解動效節(jié)奏是尤為重要的,學會如何運用動效節(jié)奏來提升用戶體驗,讓用戶在享受科技帶來便捷的同時,也能感受到藝術(shù)的魅力。
動效可以增強界面的可理解性,例如下圖中廣告推送,有一個手機圖標的旋轉(zhuǎn)動態(tài)示例,

以及多多視頻模塊中的上滑操作指引等,幫助用戶更好地理解界面功能和操作方式,從而更有效地去使用應(yīng)用。

動效可以提升界面的可用性,例如上傳文件的操作,通過提供及時的反饋和指引,降低用戶的學習成本和操作難度。

動效還可以增加界面的吸引力,例如購物軟件中模擬實際鞋盒開箱的形式,展現(xiàn)鞋品,通過生動有趣的動效表現(xiàn),提升用戶的使用欲望和滿意度。

提到動效設(shè)計,了解其背后的基本概念和原則,才是賦予動效靈魂和意義的關(guān)鍵。
這里要提到三個關(guān)鍵詞:
1)首先是時間
時間在動效設(shè)計中扮演著至關(guān)重要的角色。它決定了動畫的快慢、停頓和節(jié)奏,從而影響用戶的情感體驗。

例如,一個緩慢漸入的動畫可能傳達出優(yōu)雅、穩(wěn)重的感覺;

而一個迅速閃現(xiàn)的動畫則可能帶來刺激、緊張的感受。
2)其次是空間
空間是指動畫發(fā)生和存在的虛擬環(huán)境。在動效設(shè)計中,空間的布局、層次和透視關(guān)系都至關(guān)重要。
它們不僅影響動畫的可視性和可讀性,還影響用戶的認知和行為。

例如,合理的空間布局可以使用戶更容易理解和操作界面元素,而不合理的布局則可能導致用戶的困惑和誤操作。
3)最后是構(gòu)圖
構(gòu)圖是指動畫元素的排列組合和視覺平衡。
一個良好的構(gòu)圖可以突出重點、引導視線,并營造出和諧、統(tǒng)一的視覺效果。
相反,一個糟糕的構(gòu)圖可能會分散用戶的注意力,甚至引發(fā)視覺疲勞。
動效設(shè)計的目標不僅僅是實現(xiàn)技術(shù)上的可能性,更是為了創(chuàng)造出讓用戶愉悅、滿意且易于使用的體驗,在美感和技術(shù)要求之間尋找平衡點,是我認為需要不斷練習,積累總結(jié)經(jīng)驗的。
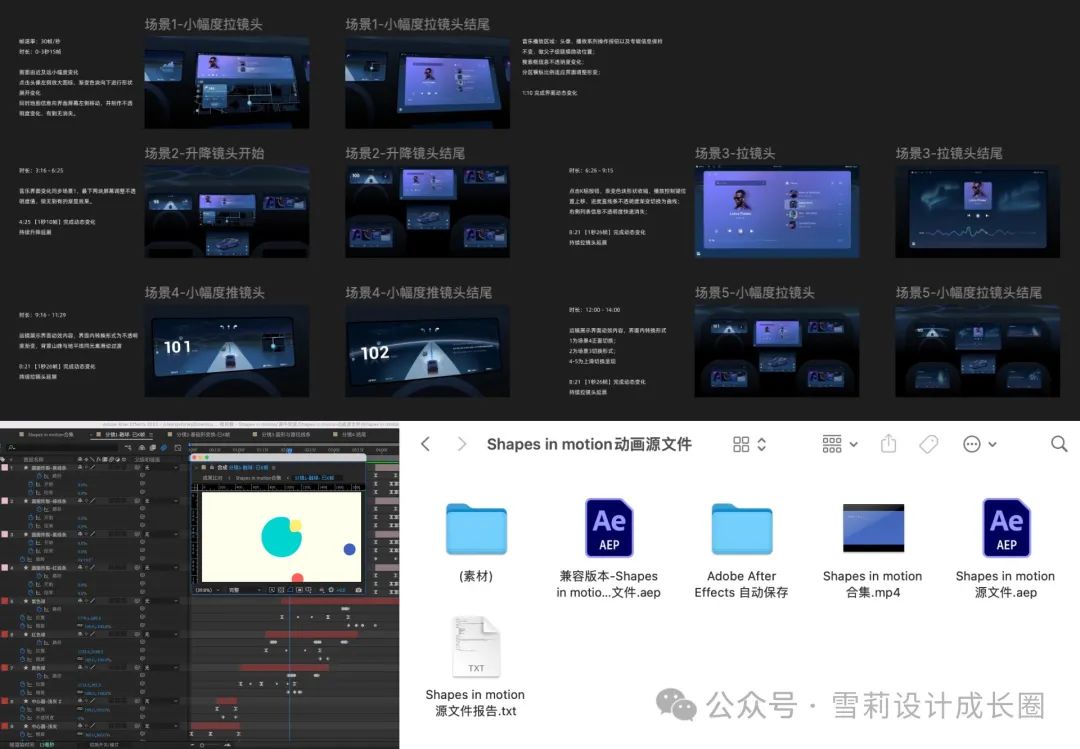
在動效設(shè)計中,能讓靜態(tài)元素動起來形成生動流暢的動態(tài)效果,需要用到兩大元素:關(guān)鍵幀與動效節(jié)奏。
關(guān)鍵幀代表了在特定時間點上某個參數(shù)的值。在動效制作過程中,通過設(shè)置關(guān)鍵幀,可以控制對象在不同時間點的狀態(tài),從而形成連續(xù)的動作。

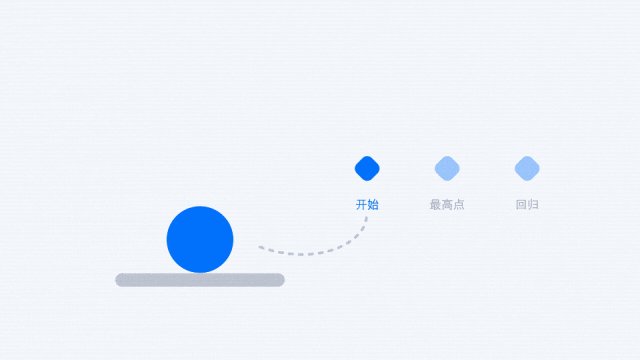
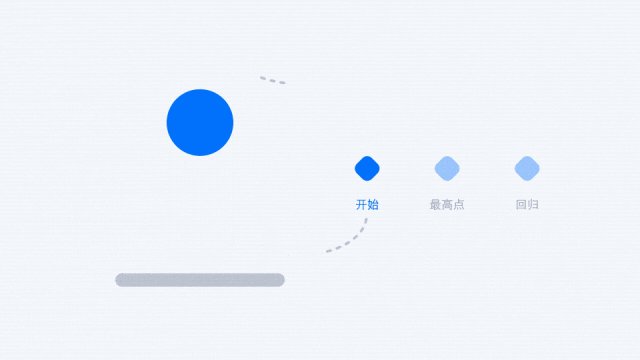
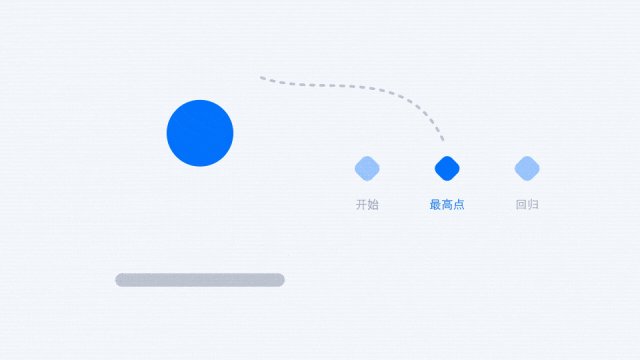
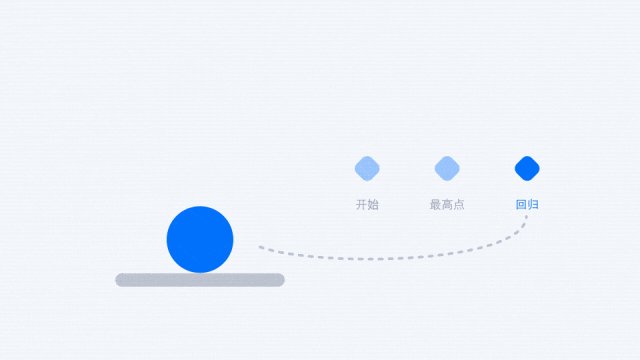
關(guān)鍵幀就像是動效世界里的路標,它標記了在動效呈現(xiàn)中某些重要時刻物體的樣子。比如說,我想讓一個球跳起來,那我就得告訴電腦,在開始的時候球在地上,然后在某個瞬間球在空中最高點,最后又回到地面;這些重要的時刻就是關(guān)鍵幀。
關(guān)鍵幀之間的變化可以是線性的,也可以是曲線的,后者可以創(chuàng)造出更為自然和復雜的動態(tài)效果。
線性或曲線變化,統(tǒng)稱動效節(jié)奏,是指在一定時間內(nèi),通過一系列有規(guī)律的動效元素的組合和排列所產(chǎn)生的節(jié)奏感。
常見的四種動效節(jié)奏形式有 勻速、緩入、緩出、緩動。

1)勻速(Linear)
勻速運動指的是物體在動畫過程中速度保持不變的運動方式。這種節(jié)奏簡單直接,沒有加速或減速的過程。

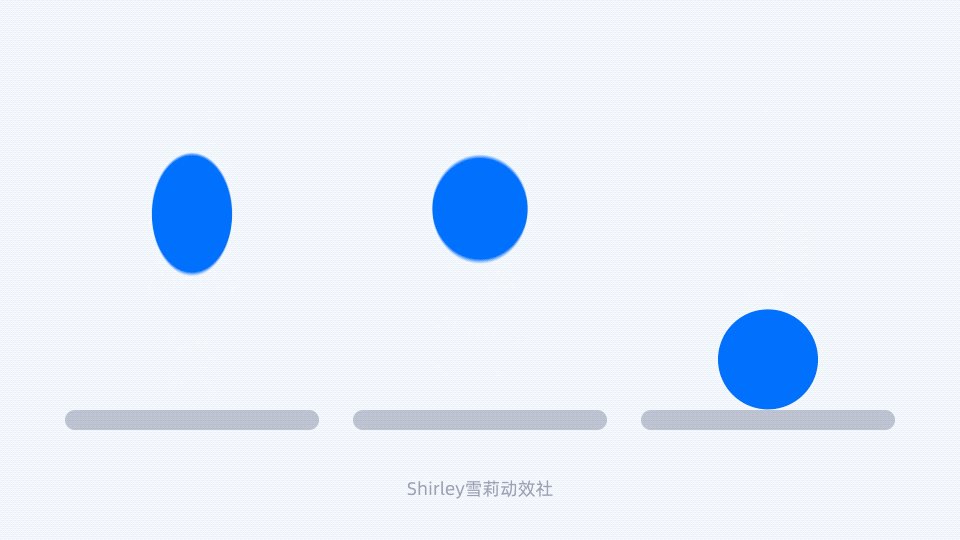
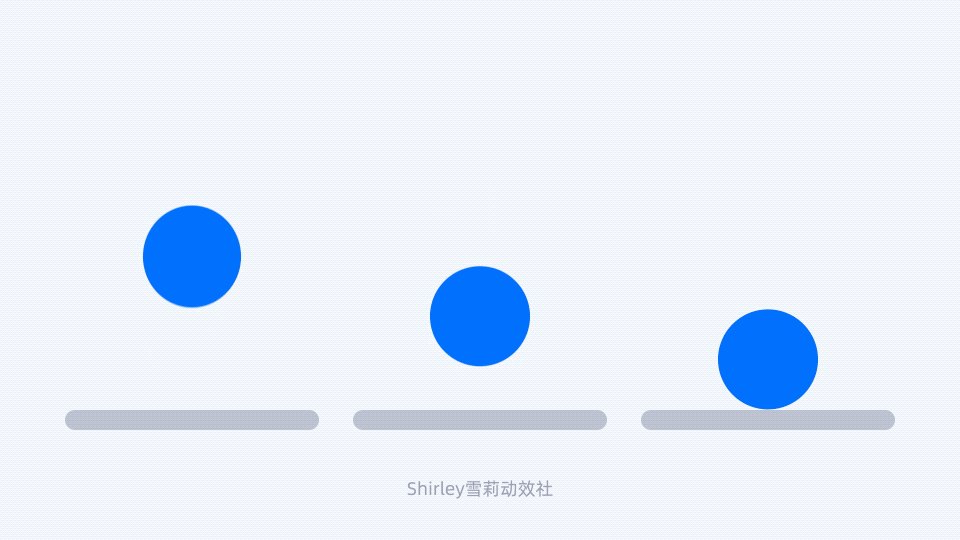
上面的小球彈跳呈現(xiàn)的效果,就是勻速運動,有些機械,缺乏實際場景中的動感。
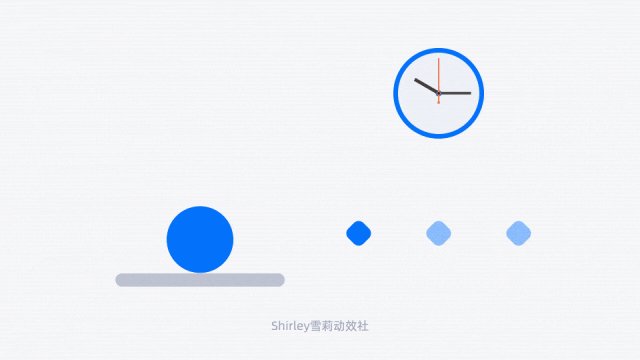
在AE中,默認的菱形關(guān)鍵幀之間就是勻速運動,例如生活中常見的時鐘,上圖中鐘表秒針旋轉(zhuǎn)是平穩(wěn)、機械的,這就是一個典型的勻速運動。
2)緩入(Ease In)
緩入是指物體在動畫開始時速度較慢,隨著時間的推移逐漸加速到最大速度的運動方式。

一般元素離開畫面或者物體加速階段使用,例如上圖中摩托車駛出畫面的部分、進度條加載緩慢到快速的節(jié)奏等,它可以增加動畫的真實感和生動性。
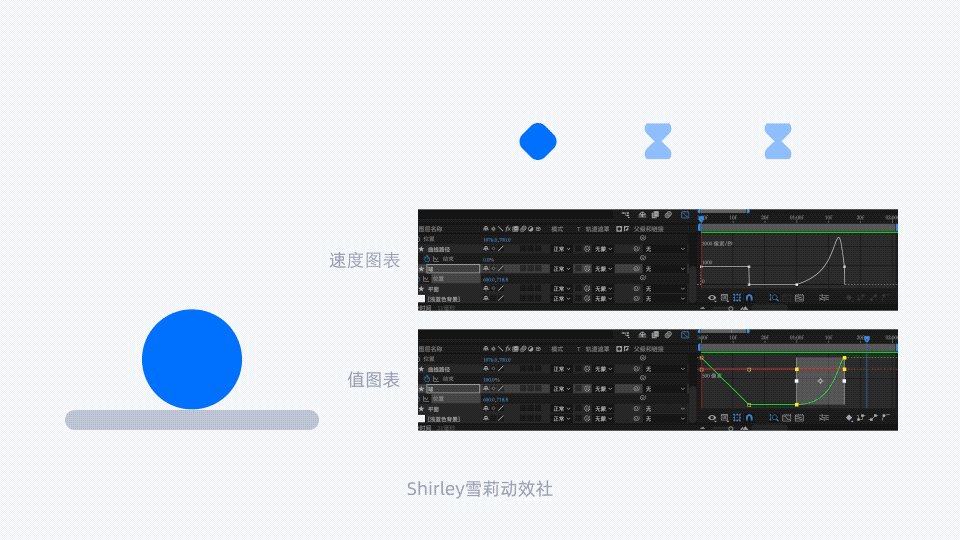
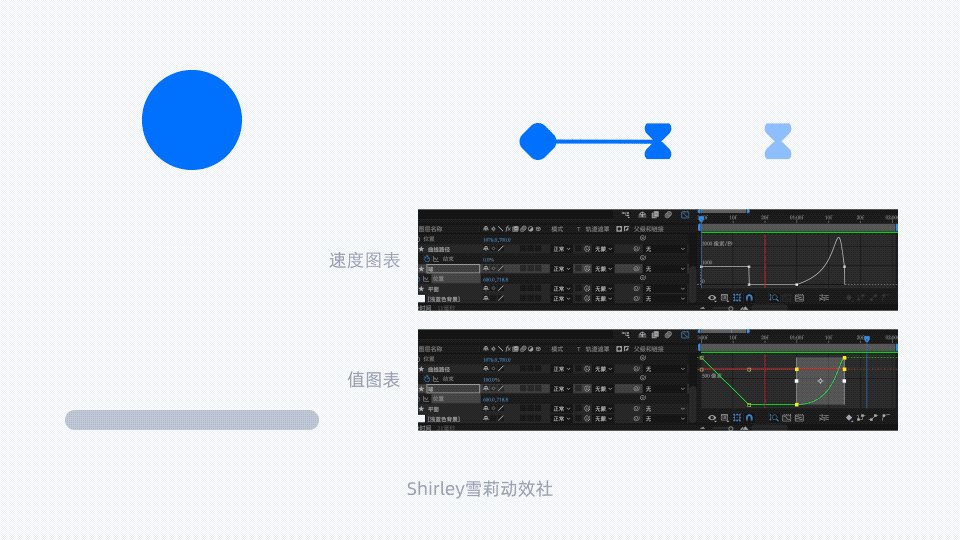
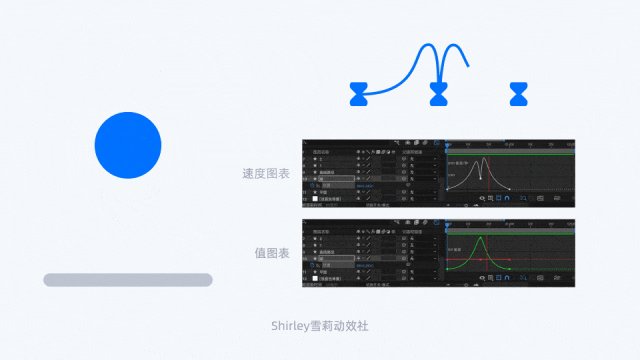
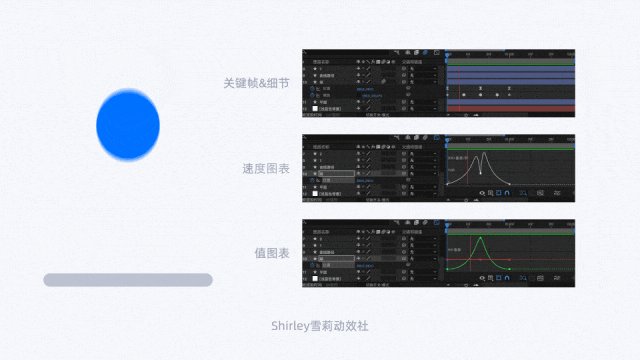
在AE中,以圓球為例,從空中下落的過程,就可以使用緩入的加速曲線;

調(diào)出圖表編輯器,調(diào)節(jié)曲線弧度如圖「速度圖表」所示,使曲線開始時平緩,越靠近出點速度逐漸上升,完成加速運動,此時結(jié)尾有些生硬。
加一個小知識點:曲線調(diào)節(jié)有兩種形式,一種為速度圖表,一種為值圖表;
速度圖表顧名思義,看曲線的弧度,圖中球的開始入點曲線弧度較緩,結(jié)尾出點曲線斜度較大,則代表加速度節(jié)奏變化;
值圖表分別代表X,Y軸曲線變化,如圖中球的Y軸位置發(fā)生變化,因此對應(yīng)綠色線條的曲度變化是球體的動效節(jié)奏變化,下落過程中加速,則區(qū)別于前半段的直線,入點平滑,出點更陡峭。
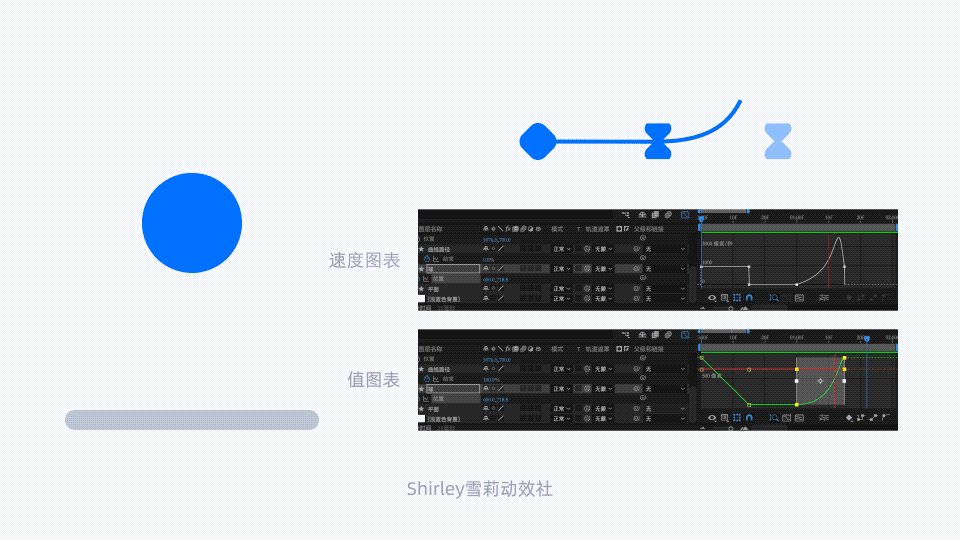
3)緩出(Ease Out)

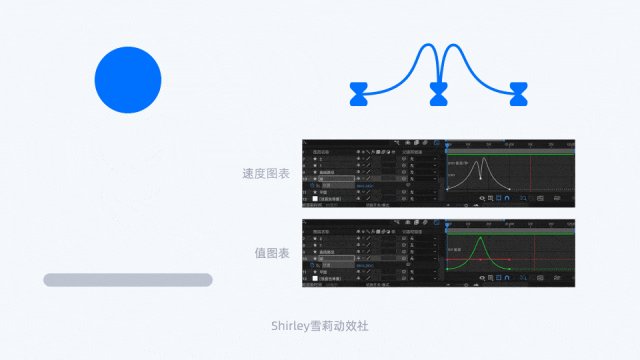
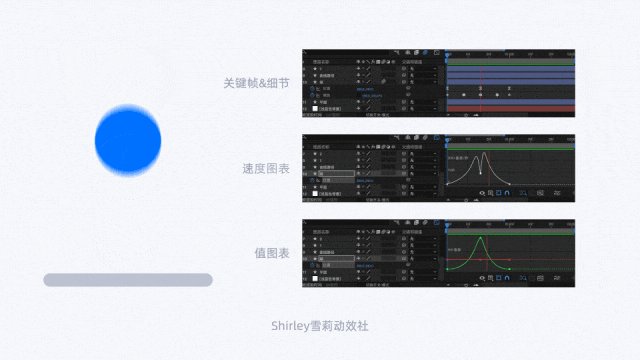
緩出與緩入相反,是指物體在動畫結(jié)束時速度逐漸減慢直至停止的運動方式,如元素入畫、人物行走至停下等,它能給人一種平滑和自然的結(jié)束感,是先快后慢的減速運動。

同樣以圓球為例,球落地后反彈的過程,就可以使用緩出的減速曲線;
調(diào)出圖表編輯器,調(diào)節(jié)曲線弧度如圖「速度圖表」所示,使曲線結(jié)束時平緩,調(diào)節(jié)出點的手柄桿,完成減速運動。
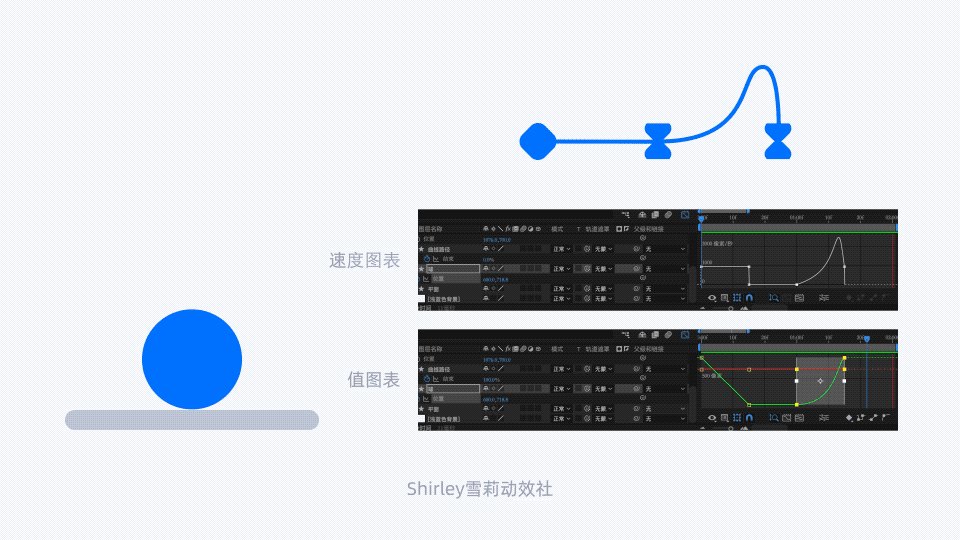
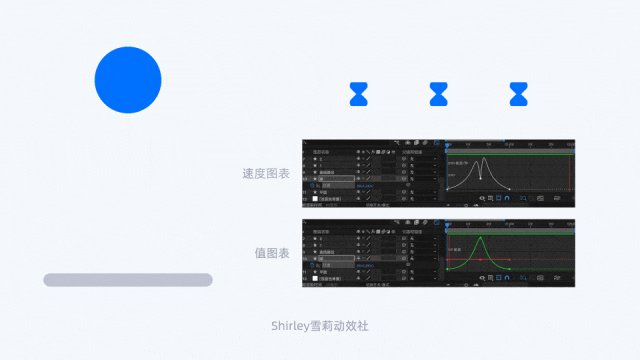
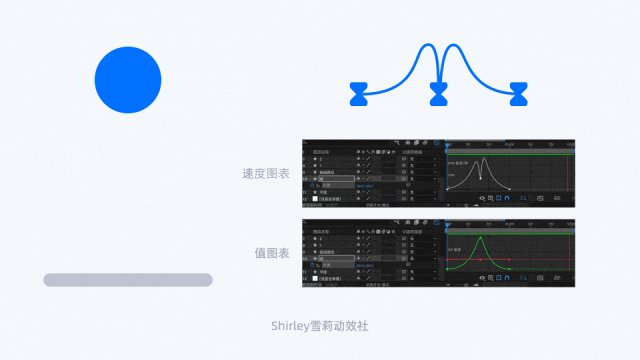
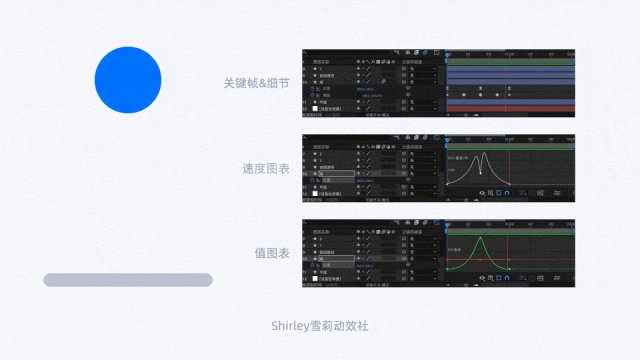
4)緩動(Ease In Ease Out)
緩動是最接近真實世界物體運動規(guī)律的一種方式,適用于大多數(shù)動態(tài)場景,尤其是那些需要表現(xiàn)自然、流暢動作的畫面呈現(xiàn)。
緩動曲線結(jié)合了緩入和緩出的特點,物體在動畫開始時速度緩慢上升,中間達到最高速度,最后在結(jié)束時速度逐漸降低。

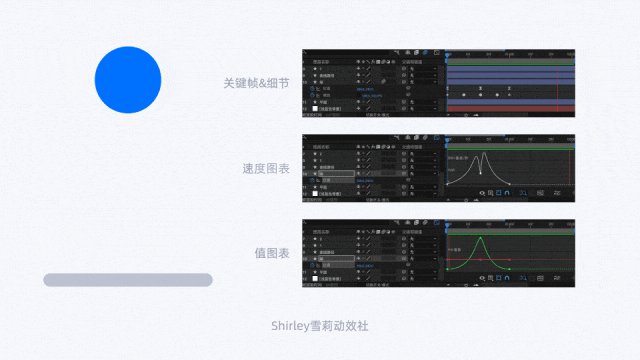
示例繼續(xù)完善小球的曲線節(jié)奏,我想讓它看起來更順滑、更有彈跳感覺,通過球的大小比例(縮放)的變化,增加模糊變化的細節(jié),這樣球跳起來的動作就會像真實世界里那樣,既有起跳的沖勁,又有落地的緩沖,整個過程更加生動有趣。

在AE中,緩動曲線沒有具體的數(shù)值,多數(shù)時候需要結(jié)合不同場景表達,去嘗試不同的曲度形式,通過反復預覽檢驗,找到自己滿意、適合畫面感呈現(xiàn)的形式。
日常積累動效節(jié)奏,我會分析電影或MG動畫中的經(jīng)典鏡頭,比如角色走路、跑步的動作呈現(xiàn),元素的出入場變化,以及自然界中的運動現(xiàn)象,如樹葉飄落等。

多做分鏡腳本的拆分練習,多臨摹實踐,就可以逐漸掌握常見的運動規(guī)律,自己在做設(shè)計內(nèi)容時,也可以更清晰知道怎樣的節(jié)奏更適合當下場景呈現(xiàn)。
總的來說,創(chuàng)造流暢體驗對于動效設(shè)計來說還是很重要的,而要實現(xiàn)這一目標,掌握并靈活運用好動效節(jié)奏則是必不可少的手段之一。
萬變不離其宗,多看、多思考、多練習,通過實踐去總結(jié)復盤規(guī)律、梳理SOP流程,整理出一套適合自己記憶、使用的方法論與行動標準,提高自己對動態(tài)的感知,以及節(jié)奏力的把控,也能有效提升工作效率。
「想不如做,知行合一」,想讓學到的知識和技巧,生長到自身,唯一要做的就是立馬行動!在做的過程中解決一個個卡點,迭代出更適合自己的方法。
作者:Shirley_雪
本文由 @Shirley_雪 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)作者許可,禁止轉(zhuǎn)載
題圖來自 Unsplash,基于CC0協(xié)議
該文觀點僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺僅提供信息存儲空間服務(wù)

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
SUS 全稱 System Usability Scale ,系統(tǒng)可用性量表。SUS最初是Brooke于1986年編制,可以科學地量化用戶體驗,用于完成一系列任務(wù)場景后,對產(chǎn)品或系統(tǒng)整體宏觀的感知可用性測量。
翻譯過后可以得到下面的中文表,參與者在使用產(chǎn)品后對每個題目下面打鉤來對產(chǎn)品進行5點評分。(小伙伴們可自行保存)
SUS提供整體可用性評估度量,由10個題目組成,奇數(shù)項為正面陳述,偶數(shù)項為反面陳述。
第4,5,10三項構(gòu)成的子量表為“有效性”(Effectiveness)&“易學性”(Learnability) ;第2,3,7,8四項構(gòu)成的子量表為“使用效率”(Use Efficiency)&“可用性”(Usability);第1,6,9三項構(gòu)成子量表“滿意度”(Satisfaction)。
SUS適用范圍廣泛,產(chǎn)品新舊版本迭代之間對比,同類型競品之間對比,同一產(chǎn)品不同終端之間對比均可使用。可采用線上線下問卷調(diào)研的方式,簡單高效的采集真實用戶反饋。避免在初期過早的關(guān)注細節(jié)。
當收集好用戶問卷反饋過后,步驟如下:
1. 對于奇數(shù)序號的問題,將其得分減1;(比如第1題分數(shù)為4,得分為4-1=3分)
2. 對于偶數(shù)序號的問題,將其得分被5減去;(比如第2題分數(shù)為3,得分為5-3=2分)
3. 將所有問題最后的得分加在一起,然后乘以2.5;(每個題目的得分范圍記為0~4,最大值為40,SUS可用性得分的范圍在0~100,換算后乘以2.5)
4. 計算出的結(jié)果即為產(chǎn)品的SUS可用性得分。
Tips 注意事項:
1. 填寫之前不要進行總結(jié)或討論;
2. 應(yīng)當要求用戶快速完成各個題目,不要過多思考;
3. 第二題和第六題對于參與者可能難以理解,需要解釋清楚;
4. 如果用戶因為某些原因無法完成其中某個題目,就視為用戶在該題上選擇了中間值。
SUS分數(shù)等級與百分等級的區(qū)別:
我將其翻譯過后得到中文表,可以大體上感知得出的SUS分數(shù)對應(yīng)的用戶可接受范圍。
更加細化的SUS用戶感知,可參照SUS分數(shù)曲線分級范圍表:
注意到這里SUS分數(shù)等級與百分等級的區(qū)別。對照SUS分數(shù)曲線分級范圍表,如果你的SUS分數(shù)為68,說明你的產(chǎn)品比市面上50%的產(chǎn)品可用性要好。也就是說這個產(chǎn)品的用戶體驗算是合格了,表明需要進行較小的改進。50%中值點對應(yīng)SUS分數(shù)68。((59-41)/ (71-65)= 3 故中值點為65+10/3≈68 ,68分是均值,因此對應(yīng)百分比是50%。)
1. 量表公開免費,題目簡單,只需參與者打分,實施便捷,操作簡單;
2. 適用范圍廣泛,產(chǎn)品初期測試驗證,競品分析,新舊版本對比等等;
3. 研究證明SUS在樣本量有限時,可以最快達到效果,可信度系數(shù)高;
4. 快速宏觀有效區(qū)分可用系統(tǒng)(產(chǎn)品)和不可用系統(tǒng)(產(chǎn)品),避免在初期過早的關(guān)注細節(jié);
5. 當團隊內(nèi)產(chǎn)生分歧時,SUS讓更多的人員參與代替少數(shù)意見領(lǐng)袖說了算的形式,定量不追求定性。
6. 小樣本量時依然呈現(xiàn)高度的內(nèi)部一致性,產(chǎn)生真實可靠的反饋結(jié)果。
作者:設(shè)計師豆?jié){
鏈接:https://www.zcool.com.cn/article/ZMTI4NTgyMA==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在數(shù)字產(chǎn)品設(shè)計日新月異的今天,打造卓越用戶體驗已成為產(chǎn)品成功的關(guān)鍵。這篇文章精準解析了UX設(shè)計的六大核心支柱,從用戶研究到無障礙設(shè)計,為讀者提供了全面且實用的設(shè)計框架。

開啟用戶體驗設(shè)計探索之旅,首要任務(wù)是全面掌握其核心構(gòu)成要素——這些是構(gòu)筑絕佳用戶體驗的基石需求。事實上,在蘋果、微軟和谷歌等設(shè)計推動型科技巨頭中,這些因素的關(guān)鍵性是不言而喻的,甚至因此催生了專屬職業(yè)與角色的誕生。在這六大核心維度中,有一個更是脫穎而出,以至于一個全新的職能部門因此得以形成。接下來,讓我們深入剖析這些零部件如何共同定義卓然出色的用戶體驗設(shè)計版圖及行業(yè)切入點。
在深入分析用戶體驗設(shè)計的六大核心要素之前,我們需要先厘清其核心內(nèi)涵。從本質(zhì)上看,用戶體驗設(shè)計是一門創(chuàng)造愉悅且功能強大的體驗藝術(shù),確保產(chǎn)品既具有效性又兼具高效性、易用性和用戶滿意度。它涵蓋了一個整體性的設(shè)計循環(huán),通過不同維度的優(yōu)化來最終實現(xiàn)這些目標。可以把用戶體驗設(shè)計比喻成一把“統(tǒng)籌性的大傘”,其下輻射的每個要素都是推動卓越體驗構(gòu)建的重要一環(huán)。本篇文章將沿著這把傘的思維體系,逐步探索這些不可或缺的構(gòu)建模塊及其影響力。
用戶研究(亦稱 UX 研究)之所以能在設(shè)計領(lǐng)域占據(jù)重要地位,其原因顯而易見——它是產(chǎn)品設(shè)計的一大核心要素。隨著其價值的日益凸顯,越來越多的企業(yè)開始設(shè)立專門的用戶研究團隊。這一趨勢背后的驅(qū)動力是什么?源于對用戶洞察的深入理解直接決定了能否創(chuàng)造出卓越的產(chǎn)品體驗。在探索方案的過程中,用戶研究永遠都是優(yōu)先級最高的起點。這個關(guān)鍵過程的核心在于定義所謂的“用戶”——通過全面梳理他們的使用體驗,挖掘其需求、期望與操作行為,從而描繪出清晰的用戶畫像。這正是用戶研究的精髓之所在。更具體地說,用戶研究是圍繞用戶的需求、目標、行為模式以及心理動機,所展開的系統(tǒng)化調(diào)研與分析。執(zhí)行用戶研究有多種專業(yè)化方法工具,包括深入訪談、結(jié)構(gòu)化調(diào)查、現(xiàn)場可視采樣以及定性和定量化的可用性評估測試,每一步都旨在深刻理解目標人群,優(yōu)化體驗閉環(huán)。
交互設(shè)計是產(chǎn)品設(shè)計中的關(guān)鍵環(huán)節(jié),此階段負責精細化用戶與系統(tǒng)之間的互動路徑與體驗設(shè)計。設(shè)計師需要梳理并規(guī)劃用戶操作觸發(fā)的系統(tǒng)響應(yīng)——例如按鈕點擊后的動作反饋。從提示的生成到任務(wù)處理的閉環(huán),每一個交互流程都經(jīng)過精致打磨。對交互表現(xiàn)的設(shè)計需通過深度用戶研究與高頻次的可用性測試進行不斷優(yōu)化,以確保全流程交互體驗既順暢又高效。
我的清單中提到的第三項是信息架構(gòu),這是在設(shè)計過程中理解內(nèi)容與功能的關(guān)鍵環(huán)節(jié)。它的核心是對內(nèi)容和功能進行科學的分類組織和標記,以確保產(chǎn)品的功能與結(jié)構(gòu)清晰易懂,能夠有效地滿足不同用戶的認知需求。可以把信息架構(gòu)理解為產(chǎn)品的結(jié)構(gòu)藍圖,為用戶提供在界面元素間高效切換和操作的導引路徑。它的價值在于將內(nèi)容與功能資源以邏輯和體系化的方式呈現(xiàn)。那么如何精準定義哪些要素歸屬于頂層導航、次級導航或細化導航?此時,一種名為“卡片分類法”(Card Sorting)的用戶體驗研究方法便派上了用場,它幫助設(shè)計師優(yōu)化信息層級,制定更具洞察力和用戶思維的導航設(shè)計決策。
*卡片分類法:卡片分類法是一種用戶體驗研究方法,用于幫助設(shè)計師理解用戶如何組織和分類信息。參與者通過將內(nèi)容項(如網(wǎng)站頁面或功能)進行排序和分組,提供了關(guān)于信息架構(gòu)的見解。其主要步驟為:首先,每張卡片上寫一個內(nèi)容項;其次,招募目標用戶;再次,用戶根據(jù)理解將卡片分組并命名;最后,識別共同的分類方式。此方法有助于優(yōu)化網(wǎng)站和應(yīng)用的導航結(jié)構(gòu),提高用戶體驗。

接下來重點分析用戶界面設(shè)計環(huán)節(jié),也就是我們通常所提到的視覺設(shè)計,這是 UX 設(shè)計中至關(guān)重要的一環(huán),主要關(guān)注產(chǎn)品的視覺展現(xiàn)層。UI 設(shè)計師的職責在于打造具有吸引力且直觀自然的視覺體驗。他們通過對色彩體系、排版字體、圖形視覺以及插畫風格的細膩打磨,為產(chǎn)品的整體視覺編碼賦予獨特且一致的品牌形象。
UX 寫作,亦稱微文案,是文案寫作領(lǐng)域下的一個細分學科,聚焦于數(shù)字產(chǎn)品中的文本設(shè)計。UX 寫作者的核心職責是優(yōu)化數(shù)字界面中的文案,不僅要貼合用戶需求,還要顯著增強整體用戶體驗。他們善于運用精準而貼近用戶心智的表達方式,撰寫既通俗易懂又情感共鳴強的界面文案,從而最大化提升用戶的可讀性與互動效率。
最后,我們需要聚焦于可訪問性——這是確保所有用戶(包括有特殊需求的群體)都能高效且無障礙地使用產(chǎn)品的核心要素。作為設(shè)計從業(yè)者,共情能力是我們設(shè)計哲學的重要基石。但這種共情不僅局限于通用用戶,還要涵蓋那些需要特殊支持的用戶群體。在每一次 UI 語義和交互設(shè)計中,我們必須以可訪問性優(yōu)先,確保無論用戶的能力如何,都能獲得最佳的可讀性和充分的視覺對比體驗,真正實現(xiàn)一視同仁的包容性設(shè)計。
作者:Abhi Chatterjee
譯者:李澤慧
審核:李澤慧
編輯:丁怡豪
本文由人人都是產(chǎn)品經(jīng)理作者【TCC翻譯情報局】,原創(chuàng)/授權(quán) 發(fā)布于人人都是產(chǎn)品經(jīng)理,未經(jīng)許可,禁止轉(zhuǎn)載。
題圖來自Unsplash,基于 CC0 協(xié)議。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個微信群,每天分享國內(nèi)外優(yōu)秀的設(shè)計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
藍藍設(shè)計的小編 http://m.z1277.cn