編輯導讀:人是視覺動物,相比于文字,人們更容易被圖片吸引。而如何在界面設計中運用好圖片,給用戶更好的視覺體驗,本文作者有自己的想法,一起來看看吧。

在UI設計中,配圖的好壞將直接影響著界面的品質及用戶的視覺體驗。縱觀如今高質量的界面設計,具有設計感的配圖不僅是吸引用戶的重要元素,能比原本平淡無奇的文字界面更讓人產生點擊欲望,還能體現出設計師的品味、以及相關方面的專業性。

在這個快節奏的時代,相比文字,圖像的傳達效率會更快、更高、更有助于用戶輕松理解及記憶。配圖用的好,往往能起到決定畫面基調、流程引導、視覺平衡等關鍵作用,所以,在同等樣式的布局下,因圖片的使用及處理方式的不同,界面的品質也會存在較大的差異。本篇文章將介紹一些在UI設計中配圖的基礎知識,幫助大家在圖片列表、背景處理、圖文混排、頭圖等相關界面設計無從下手時提供靈感,在選擇圖片、后續處理時如何做到有規律可循帶來一些思路。
一、了解UI設計中的圖片
1. 為什么要重視圖片
在文字出現之前,人們都是靠看到的圖像來理解信息內容,即便后來文字能表達出很豐富的內容,圖示也不可少,試想一下,當別人拿著密密麻麻的數據給你看時,能看的頭皮發麻,你更希望有一張清晰的圖表,但并不能說明別人的數據不清晰。所以,圖像相比文字能更具說服力、更容易傳達信息,使讀者產生共鳴、震撼內心,讓人看了一目了然,能直觀的與人產生互動。

當說到UI設計中的圖片非常重要時,并不是說文字就一定比圖片弱,好的文字也能帶給我們無限的遐想,只能說在更大的概率上圖片和文字哪個更吸引人,所以我更傾向于觀賞圖片,然后感受到帶來的美好。但是,如果非要問我選擇哪一個時,我只能說“只有小孩子才做選擇題,我(設計師)全都要”,圖片可以表達出豐富的內容,再用文字言簡意賅,是一個非常完美的組合。

2. 常用的圖片格式
圖片有多種格式,如JPG、GIF、PNG、TIFF、RAW、BMP、WEBP…等,在UI設計中,最常用的無非JPG、GIF、PNG三種。
JPG:目前為止使用最多的圖片格式,兼容各大操作系統瀏覽器及編輯軟件,非常方便被打開和處理,但不能顯示透明底,壓縮后會失去一部分原始信息。
PNG:如需編輯,PNG應該算是所有圖片格式中的最佳選擇,支持無損壓縮及透明底,但針對需要高保真的復雜圖片,壓縮后的文件較大,且有少數的瀏覽器不支持。
GIF:動效圖片,支持透明底及無損壓縮,通常由視頻格式的內容轉換而來,但對色彩有非常嚴格的要求,數量最多不超過256種,相比前面兩種,GIF格式的文件更大。

二、圖片的使用及處理方法
1. 圖片的使用比例
在移動端UI設計中,我歸納了最常用的幾個圖片比例,分別是1:1、3:2、4:3、16:9四種,這些比例都是源于最早的膠片攝影及現代相機的傳感器演變而來。當我們不知如何選擇比例時,首先需清楚的了解界面圖片的應用場景、來源用戶以及圖片比例背后的緣由,否則將很難把控,下面將針對這幾個比例作具體分析。
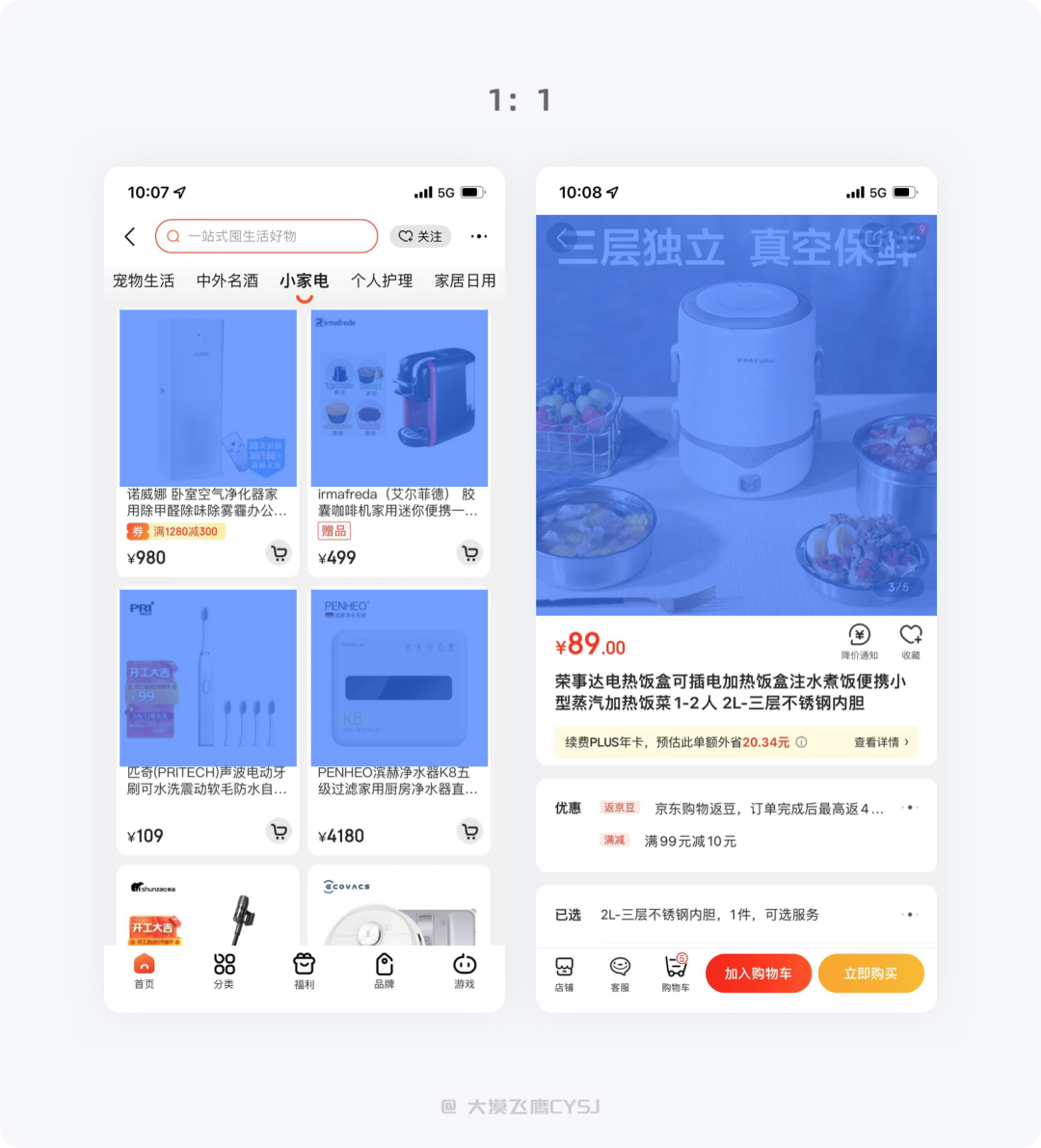
1)1:1 比例
因為相機結構的原因,早期最傳統的120膠片畫幅就是正方形(6*6cm),即1:1的比例,此比例更容易的將構圖規整,使其最大程度的突出照片主體。
在如今的電商APP中,商品圖片絕大多數都遵循了1:1的比例,不管橫向還是縱向都能將信息進行完整化的展示,且方便多場景、頁面的適配。另外,用戶頭像也都使用了這一比例。

2)3:2比例
起初135膠卷的比例就是3:2,主要是因相機取景框的大小而決定。在移動端,這一比例使用也比較廣泛,例如新聞、旅游類型產品,在拍照之后無需裁剪等處理,直接上傳使用,非常方便。

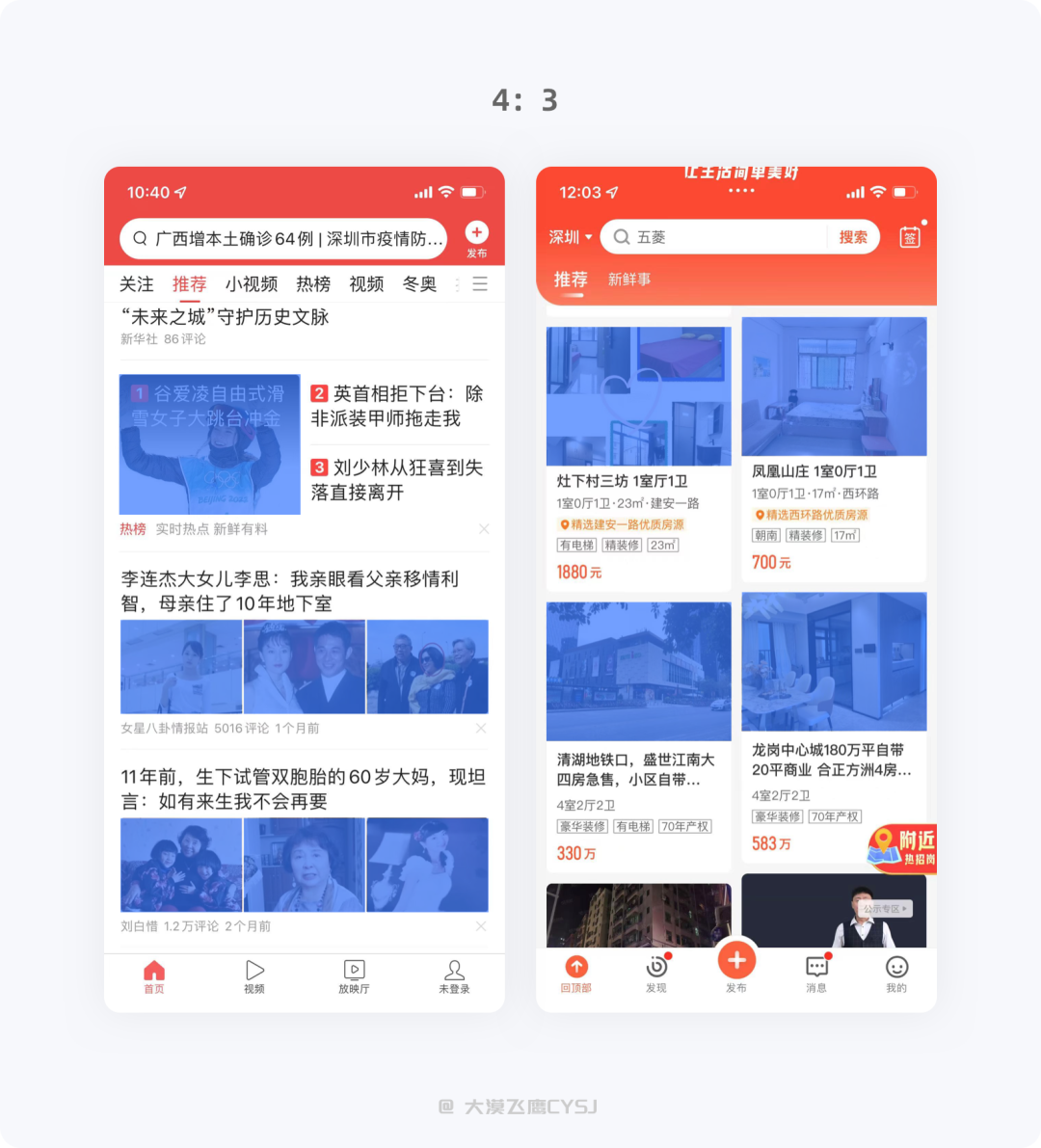
3)4:3比例
隨著攝影的發展,小/微型相機出現而誕生4:3比例,且移動設備發展迅速,在非專業攝影的情況下,手機能很大程度上代替單反并成為主流拍照設備,目前市場上主流手機的拍攝尺寸基本都為4:3比例。相比3:2的圖片,4:3圖片占比更大,能最大化顯示圖片以突出重點信息。

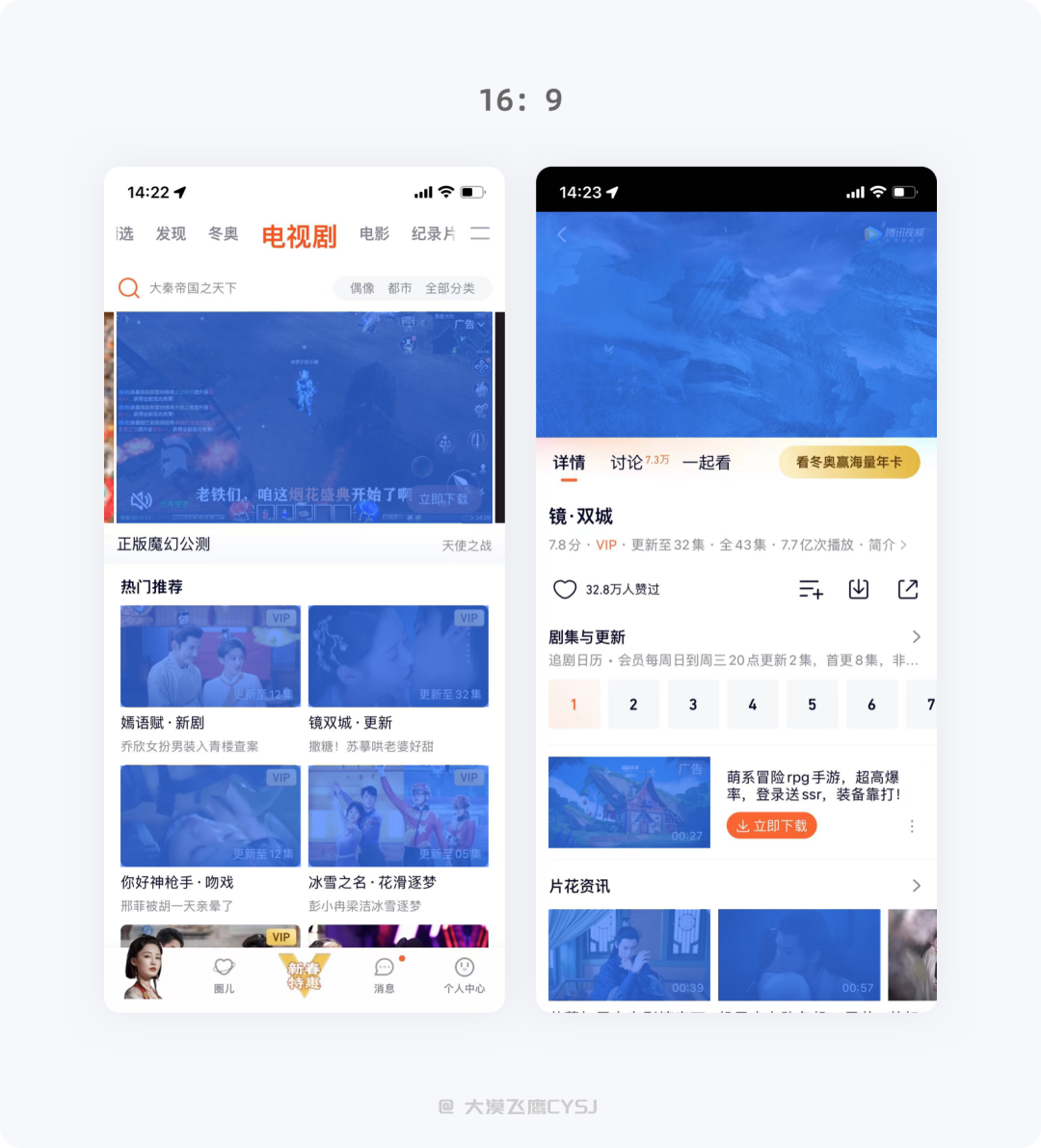
4)16:9比例
根據人體工程學的研究,人眼視野范圍的比例約為16:9的長方形,所以電視、顯示器及投影范圍的設計都是基于這個黃金比例。
線上產品不用多說,影視類型的產品均采用16:9的尺寸,例如愛奇藝、優酷、騰訊視頻等,到目前為止,這個比例在設定上還沒出現過問題。

在上述4個尺寸中,最容易混淆的是3:2和4:3,如果不清楚如何選擇,請根據產品目標定位,看看到底是以內容為主導還是圖片為主導。例如:資訊類型產品很注重標題文案,即會使用上文下圖、左文右圖的版式,選擇3:2作為封面,以降低圖片的視覺重量;旅游、租房類產品,則可使用4:3的圖片,以傳達更多信息。這種選擇方式雖然不是絕對,但當我們陷入兩難的困境時,可作為參考依據幫助快速決策。
2. 圖片的使用場景
1)單圖布局
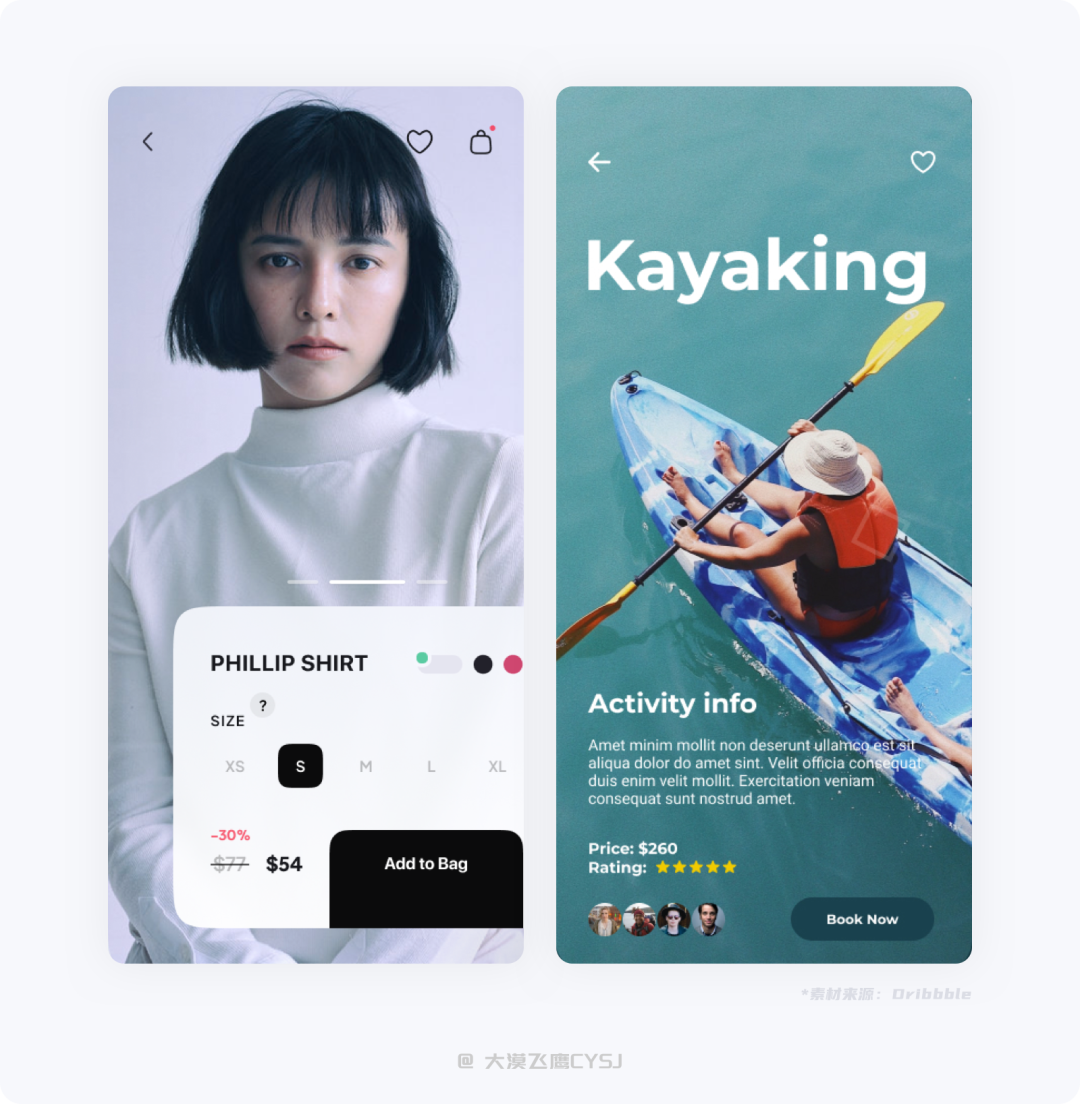
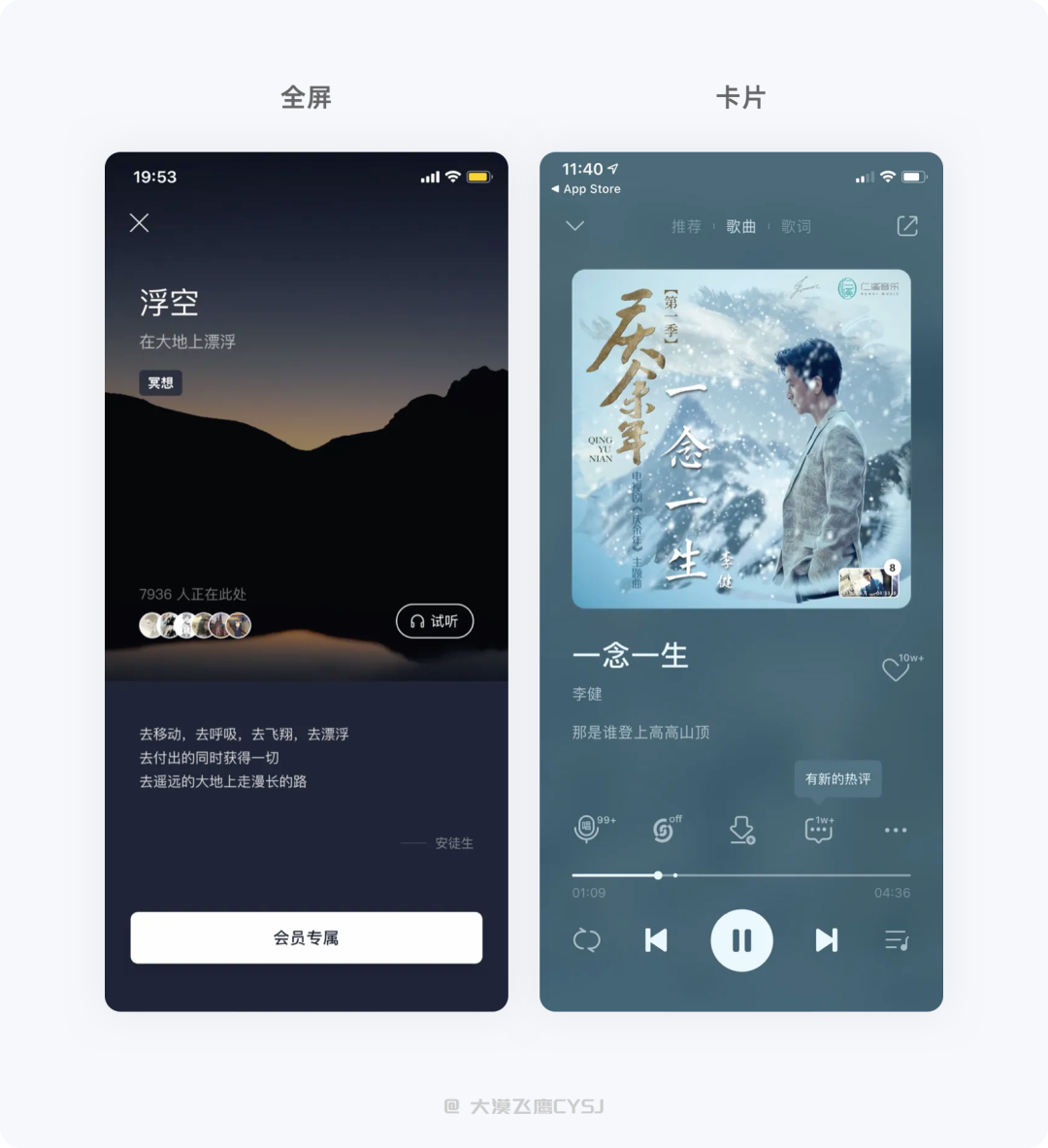
全屏:具有很強的視覺沖擊力,非常適合用于傳播行業屬性及品牌調性。單圖全屏布局處理靈活,可整體突出、局部特寫或加純色不透明度紋理/遮罩,對圖片細節、構圖等有較高的質量要求,一般用于登錄、啟動引導、產品介紹背景等頁面。
卡片:以單張圖片作為視覺引導,寬高不固定,但占據界面大部分區域及重要位置,主要突出產品調性和成為吸引用戶的流量入口,促使用戶與其產生交互行為。常用于產品詳情頁頭圖、推薦頁、專題入口等。

2)圖文列表
在圖文列表界面,很多時候,我們都在想一個問題,到底是選擇左圖右文、左文右圖還是上圖下文?所以我們首先要明白F式(從上到下、從左到右)瀏覽布局,這也跟人眼的瀏覽習慣相吻合,然后確定圖、文信息內容的權重,根據優先級將重要的信息放在關鍵位置。
單列組合
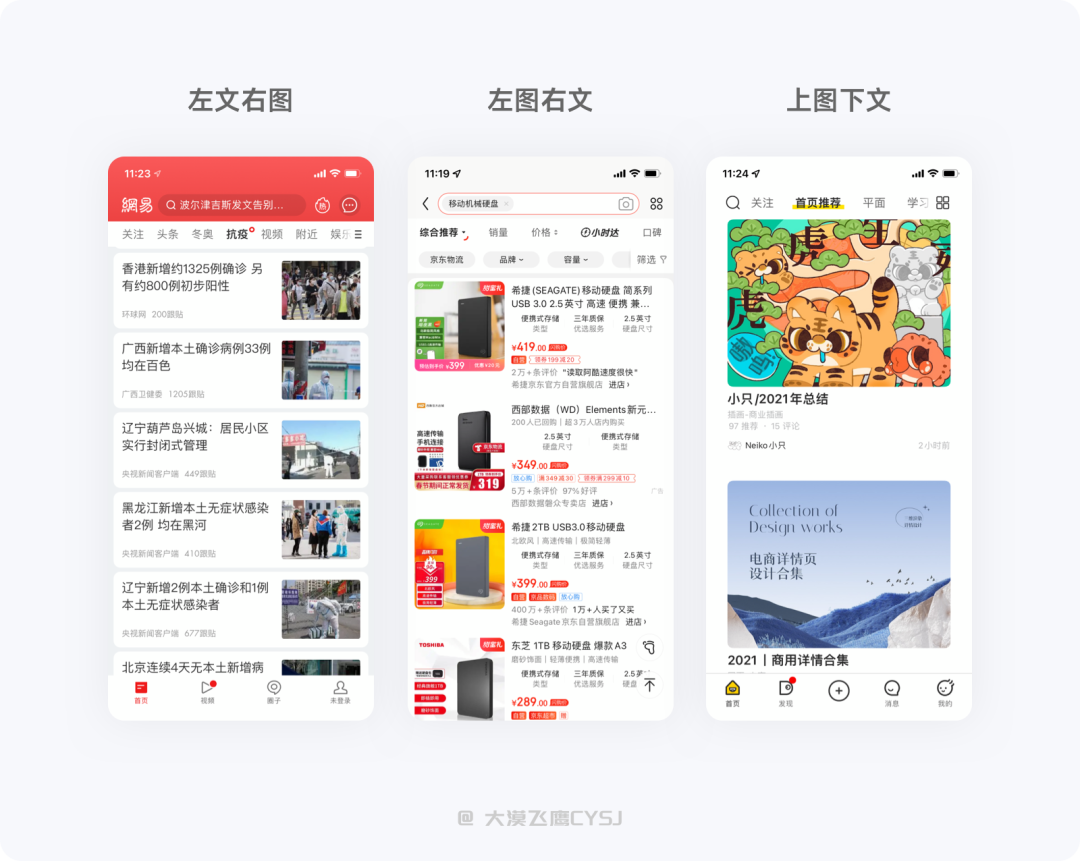
左文右圖:以文字為主、圖片為輔,主要強調文字信息,且圖片與標題的關聯性不是很大,能減少減少圖片對文字的干擾,對圖片的質量要求不高,很多新聞、資訊類產品都是選用這種方式布局。
左圖右文:在圖片內容優先于文本內容的情況下,采用左圖右文的方式,更強調以圖片直觀的傳達內容、吸引用戶的視線,對圖片的質量要求高于左文右圖,一般是電商、旅游類產品的最佳之選。
上圖下文:一行只顯示一張圖片,大多采用橫圖,同屏一般不超過兩個內容,用戶需要從圖片中獲取大量信息,對圖片的質量要求很高,大多有專門的人員審核,以完成對圖片的品質的把控。這種方式很占用界面的縱向空間,部分租房類、藝術類產品會選用此種方式。

雙列組合
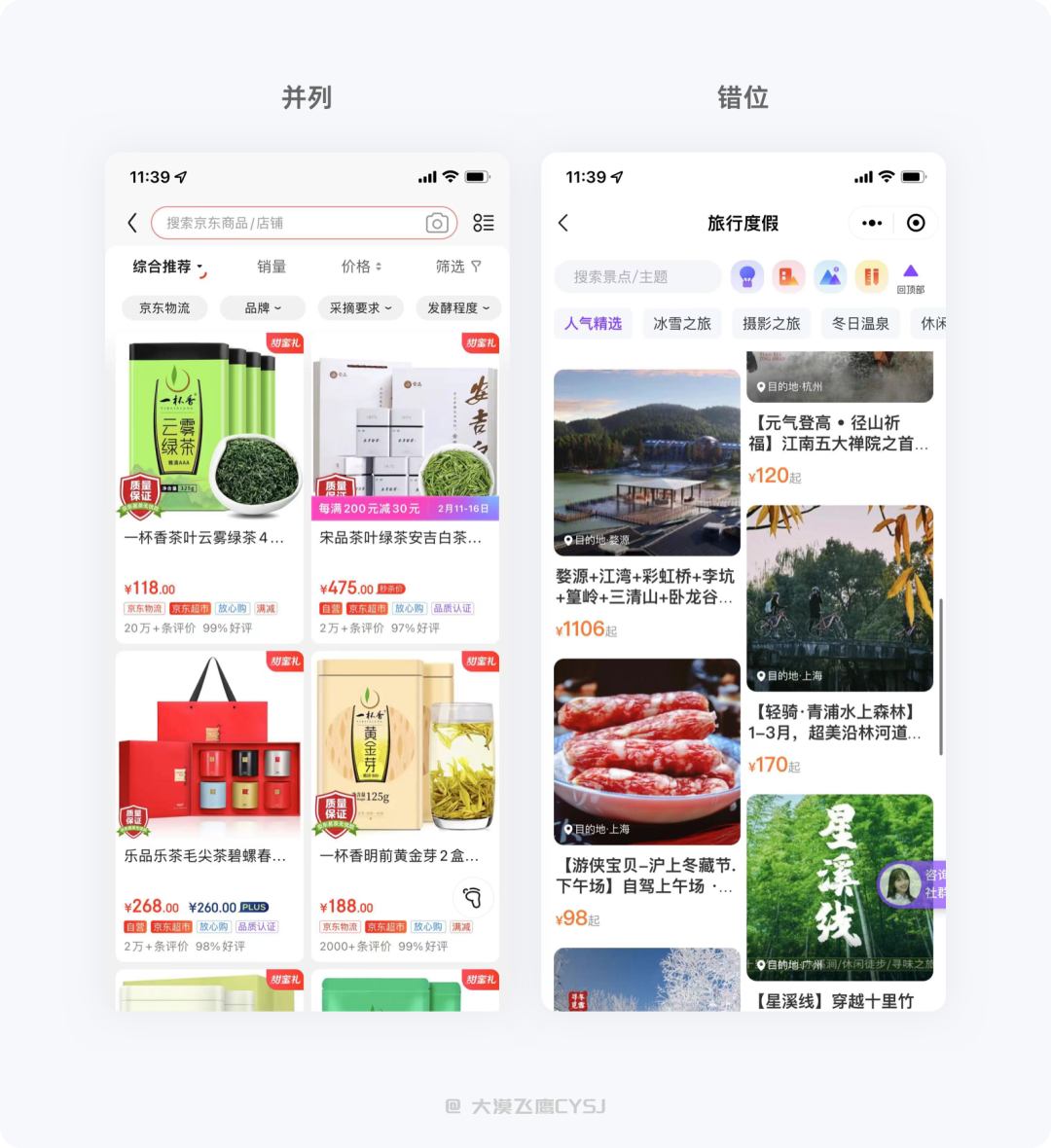
并排:相同高度的比例控制,是較為經典圖文布局,相比單列,同屏可展示更多的圖片內容且空間利用率更高,能同時向用戶傳達更多信息。
錯位:圖片高度自適應(瀑布流),在限制寬度的條件下,高度自由發揮,讓圖片得到更多的舒展,利用率更高。雙列錯位的排版方式增加了版式的趣味性,可緩解用戶在長時間瀏覽下的視覺疲勞,需要注意的是寬高比例不要太大、成跳躍式的變化,否則可能導致視覺混亂,且低高度的圖片信息很容易被忽略。

3)多圖組合
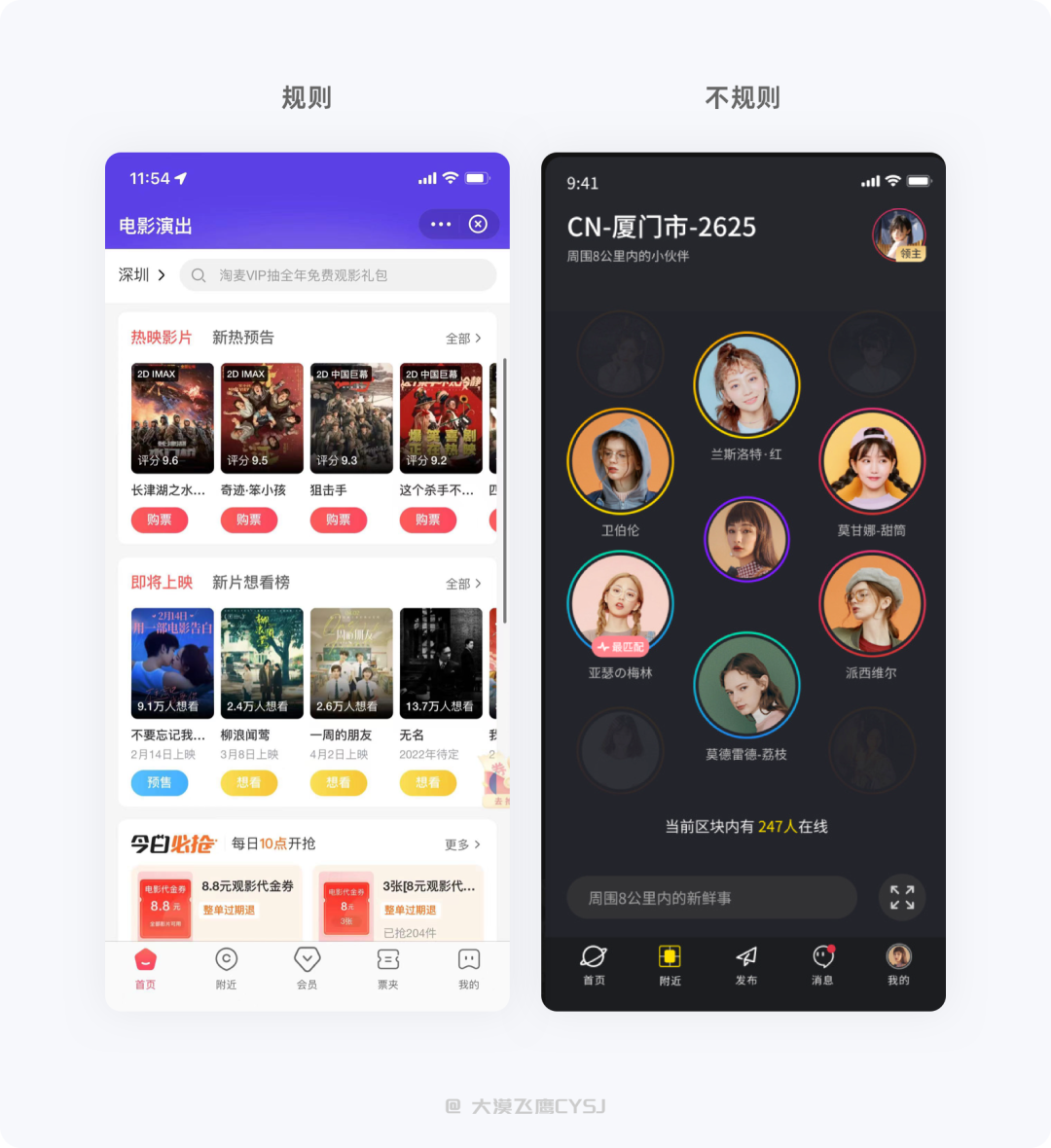
規則:3張或以上的規則的圖片組合很常見,主要用圖片列表來引導用戶查看更多,通常利用單排左右滑動或九宮格的方式呈現。例如旅游、租房、影視類產品,包括手機相冊、社交圈子等。
不規則:多圖不規則比例并不常見,因移動端設備可視寬度有限,容易導致混亂的錯覺。藝術、拼圖類產品看到的居多,另外,部分社交類產品為了展示不同遠近距離的層級關系也會用到這種排版方式。

3. 圖片操作的交互手勢
圖片常見的手勢操為:滑動、點擊、雙指縮放,除此之外,還有很多針對所有元素都可以操作的交互手勢,這里就不多說了,下面單獨對圖片手勢作出介紹。
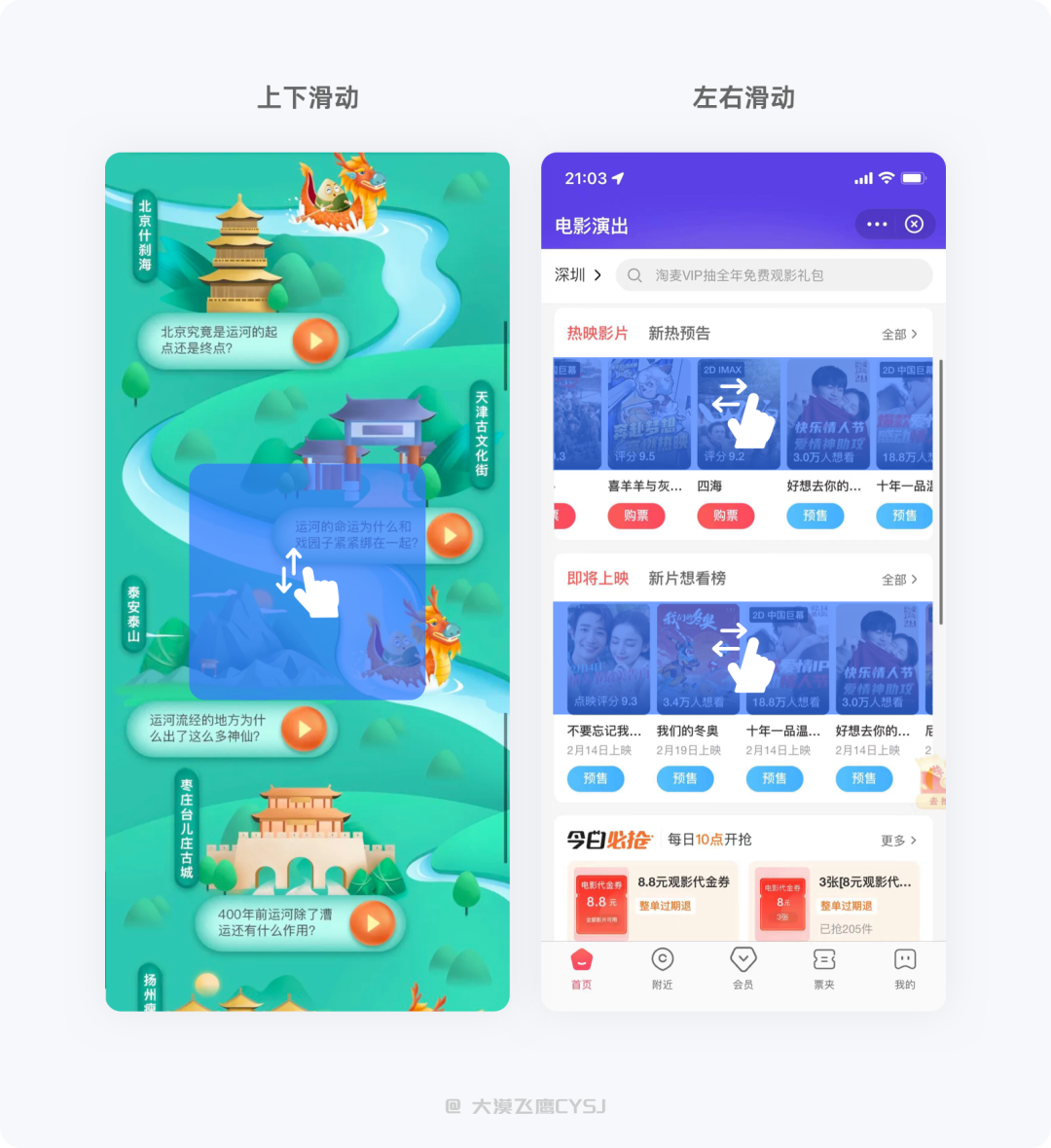
1)滑動
上下滑動:通常在圖文列表或單張圖片內容超過一屏的情況下,通過上下滑動查看更多信息。
左右滑動:為了拓展更多內容,多用于相同等級的圖片列表或大圖切換,在頁面列表中會將無法同時展示的圖片呈現一部分或以數量作為提示,引導用戶探索以發現更多。

2)點擊/長按
單擊:單擊可查看圖片,從縮略圖到詳情或大圖的切換操作;
雙擊:針對圖片本身進行某些操作,比如喜歡、點贊等,另外,部分圖片通過雙擊進行一定比例的放大縮小。
長按:調出圖片的部分屬性信息、下載圖片等進行下一步操作。

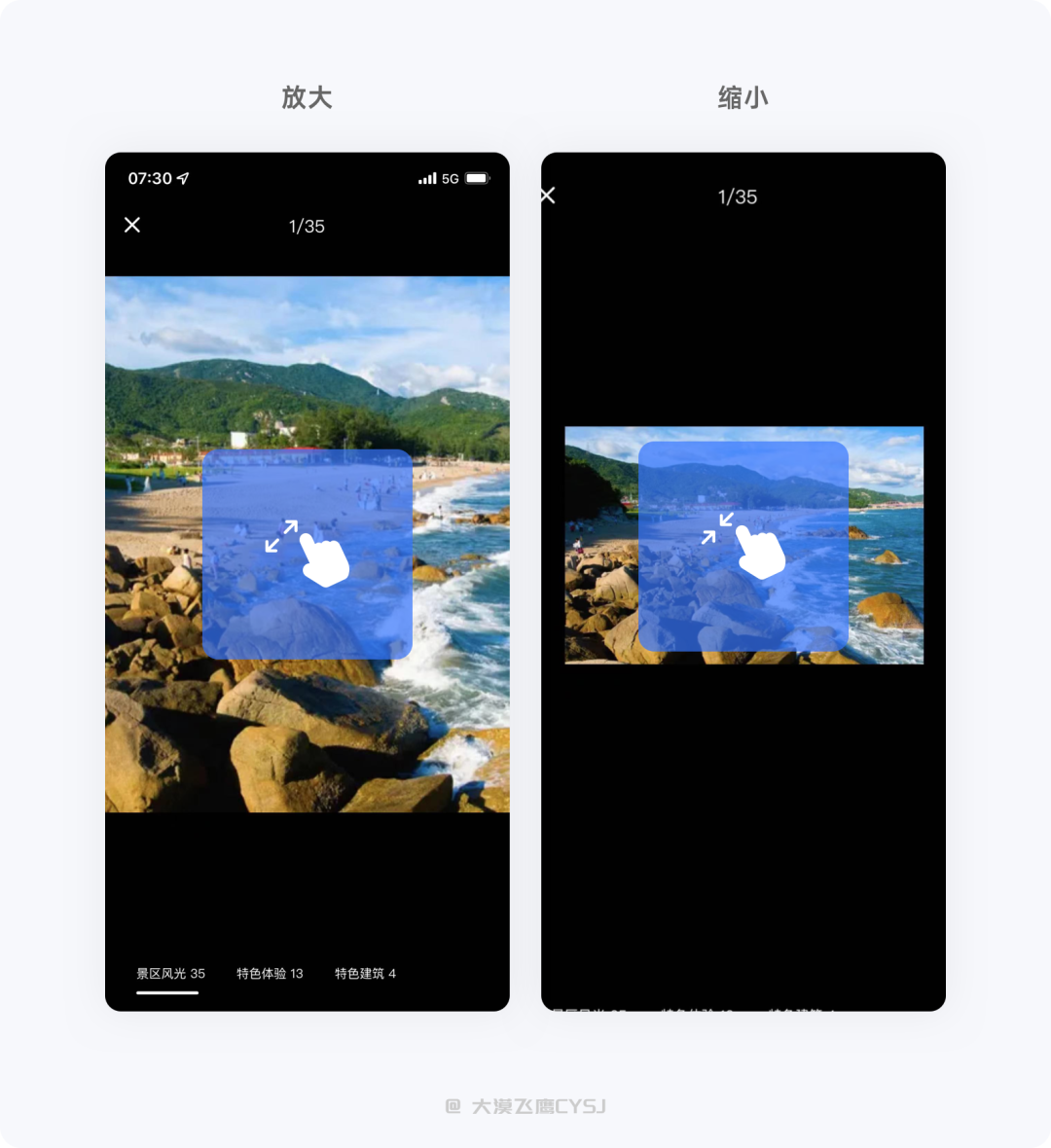
3)雙指縮放
當我們需要查看圖片的某些局部信息或細節時,就會使用雙指(開合)縮放的交互手勢。

三、圖片樣式效果
1. 圖片遮罩
因圖片的色彩變化不規則,為了保證圖片上層文字的可讀性,通常會在文字區域加一個純色遮罩,也可設置不透明度的漸變效果,使遮罩跟圖片的過渡更加協調,提升視覺美觀度。
2. 毛玻璃(背景模糊)
毛玻璃效果通常出現在應用的2、3級頁面,對應用性能會有一定的消耗,一般使用封面圖片進行大幅度的高斯模糊作為背景使用,可在上層加上一定透明度的蒙層配合使用,透明度數值根據不同的圖片色彩及使用場景適當的調整。毛玻璃效果既能滿足文字內容的清晰呈現,又能提供場景氛圍并提升界面的品質感與神秘感,我們最熟悉的當屬音樂播放頁面的背景模糊效果了。
3. 摳圖+純色背景組合
對于自營平臺,內容較為固定的商品頁面,可將商品摳圖后自定義背景,讓界面的整體設計風格可控,延展性更高。不適配平臺類型應用,因為會讓商家產生較高的運營成本。
4. 圓角設定
圖片圓角值設定,能體現出不同的產品屬性及氣質。例如:直角比較硬朗,給人高冷、力量的感覺,小圓角傳達出安全、專業的屬性,而大圓角顯得活潑、可愛,更有親和力。
5. 圖片出界
圖片出界常用于運營設計,例如圖片輪播、膠囊banner、專題頁等,另外,經摳圖處理過的圖片也可用在商品詳情頁頂部圖示。這種效果能有效避免呆板,營造出畫面氛圍,制造出更強烈的視覺沖擊力。

四、圖片處理小技巧
1. 符合產品氣質
UI設計中,任何一個設計思路、想法及效果樣式都是為產品而服務,圖片也不例外,需要根據不同的場景進行合理搭配,好的配圖更能與用戶產生共鳴。

2. 切合主體,表達產品核心內容
配圖必須要明確主體,一眼就能看出核心內容,且不可以炫技或好看為主,否則會被多余的元素、效果影響主體視覺導致沒有重點。但確定好一張圖片的風格及色系后,后續也要保持統一。

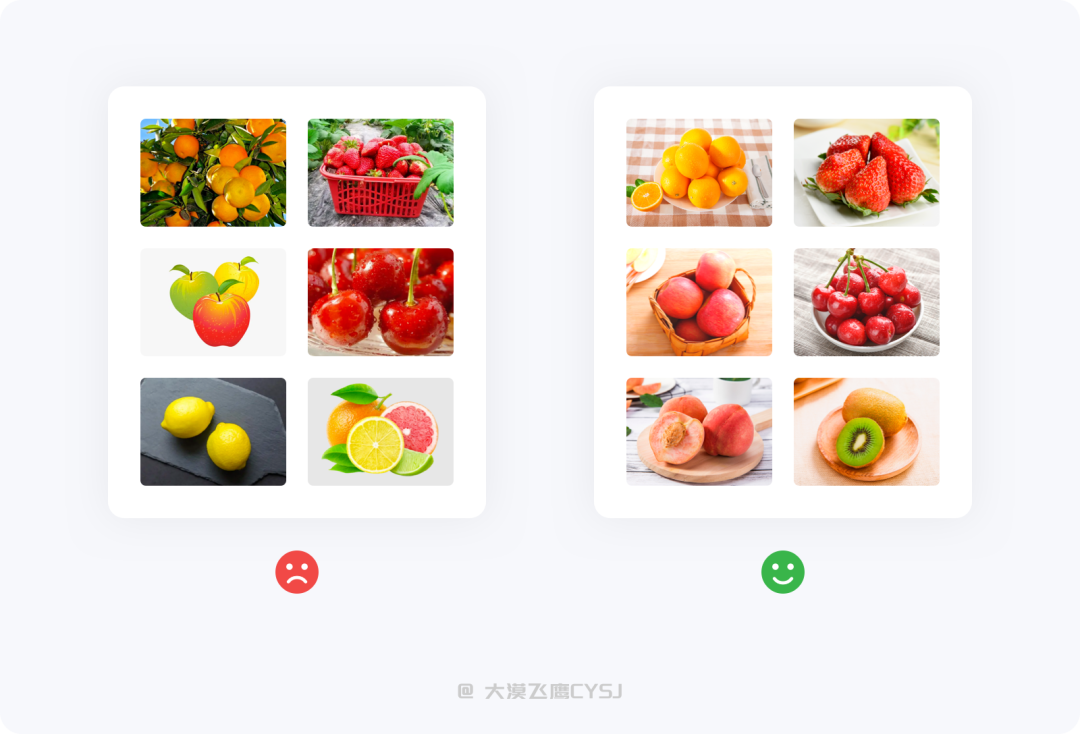
3. 風格統一
圖片以實用性為準,如果一味的追求漂亮、好看,最終可能形色各異造成視覺的不統一,嚴重影響用戶體驗。設計師在選圖時需要對風格精準把控或后續稍加處理,以形成統一的視覺。
常見的控制方向有圖片類型(位圖/插畫/形狀)、視角(平視/仰視/俯視)、商品背景(簡約/復雜/純色)、呈現區域(堆積/局部/特寫)、構圖(中心/水平線/對稱/對角線…)等。另外,還有很多抽象的方式但并不是絕對的,我們都可以嘗試從不同的角度去調整,力求讓所有圖片達到最佳視覺效果。

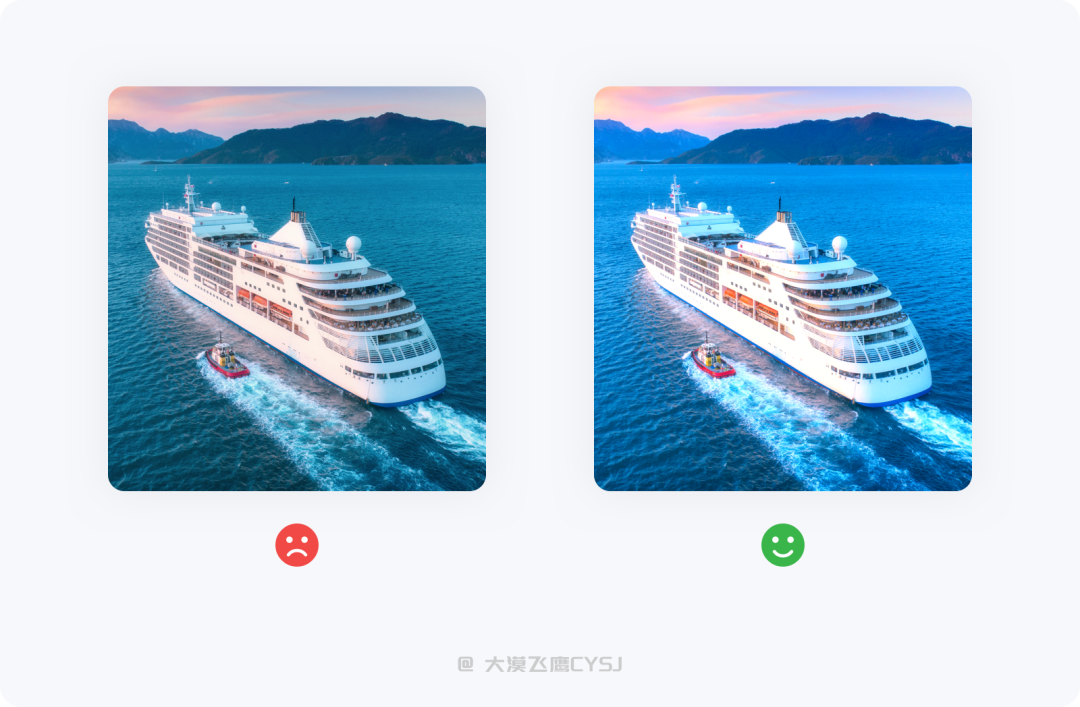
4. 顏色豐富
因人的天性即向往美好、品質(非物質化)生活,固品質感的配圖更容易吸引用戶的注意力,讓人想要擁有的感覺,如果色彩不夠飽滿,不管風格是多么統一,也達不到良好的用戶體驗。在選好圖片后,可對色相、飽和度、亮度稍加調整,以確保色彩飽滿、豐富。

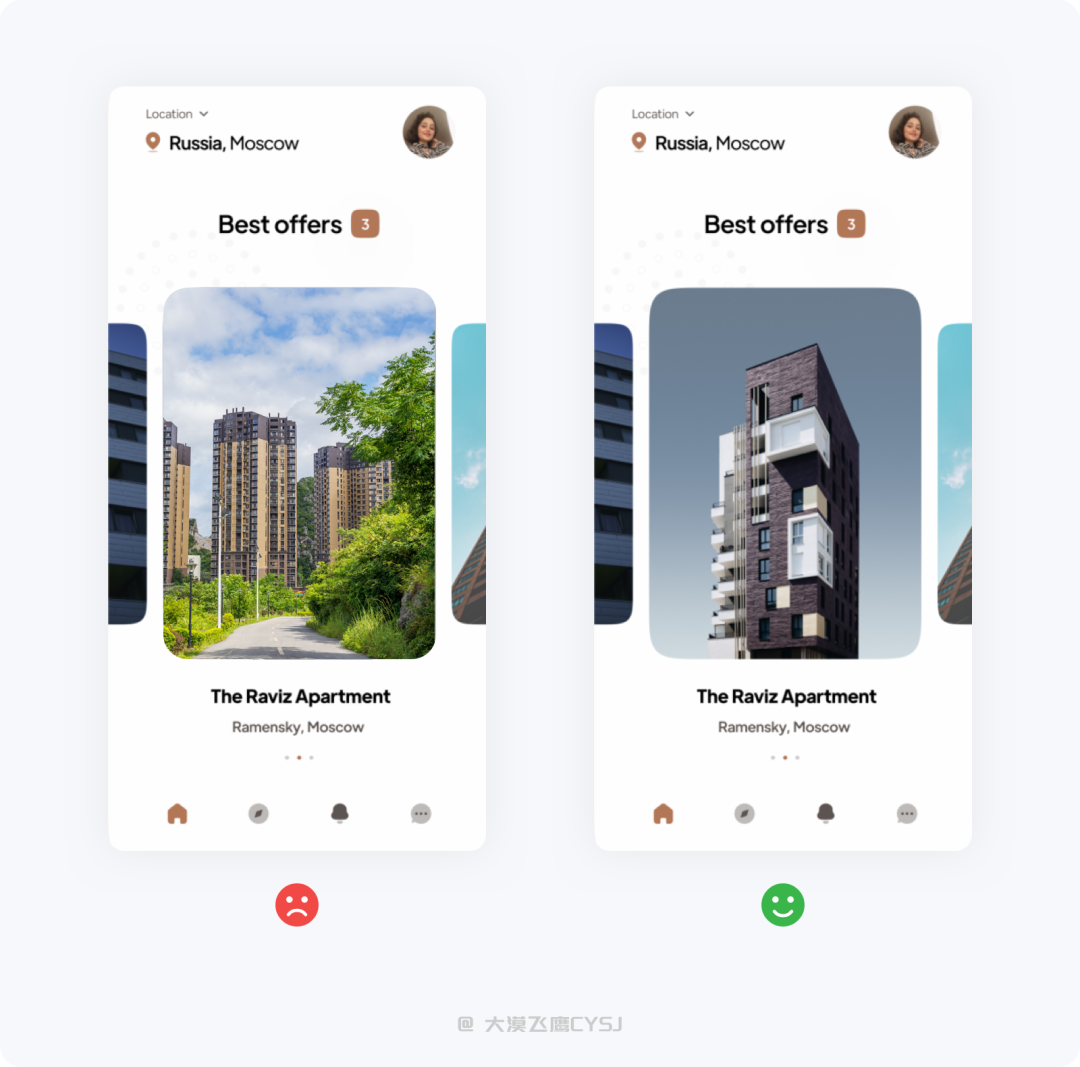
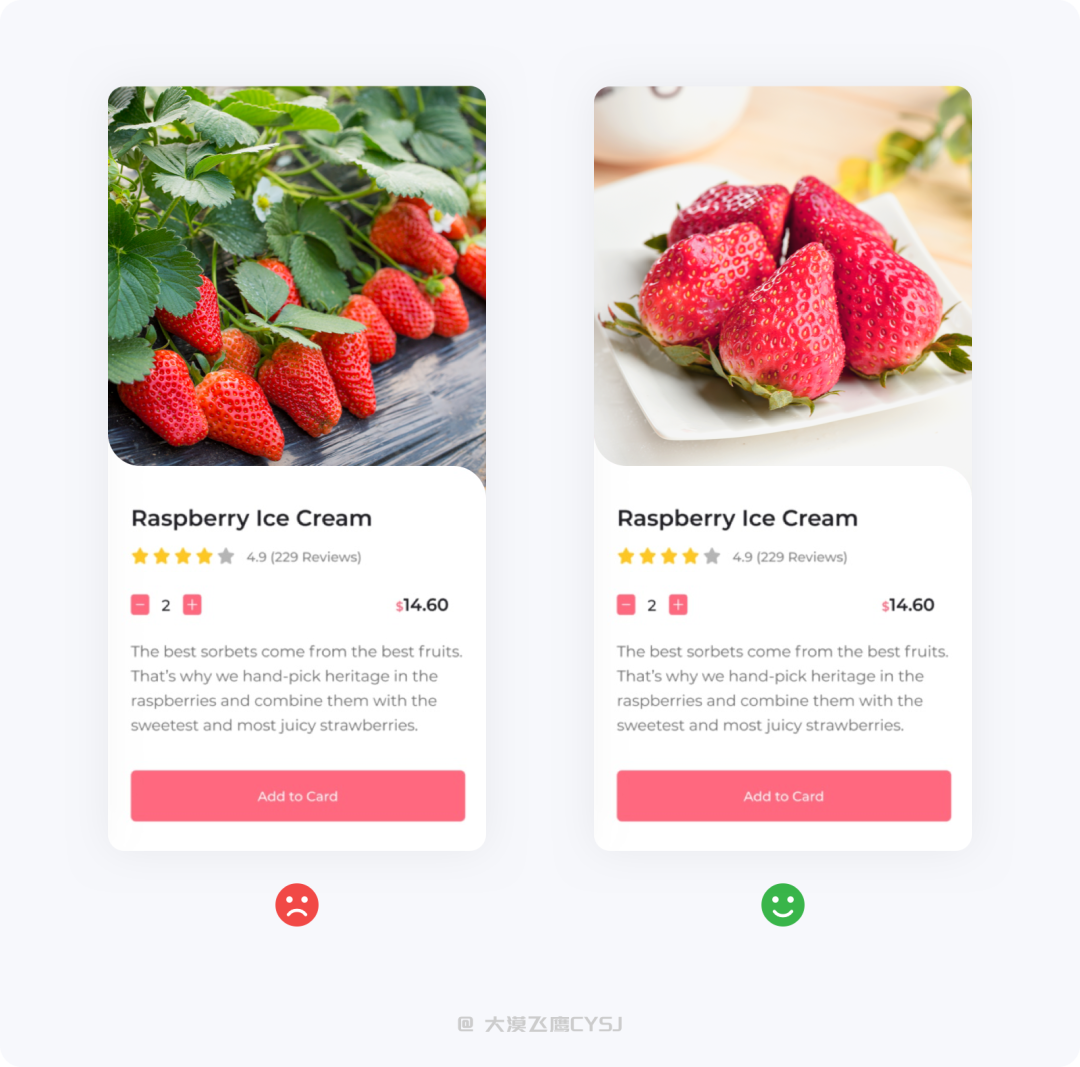
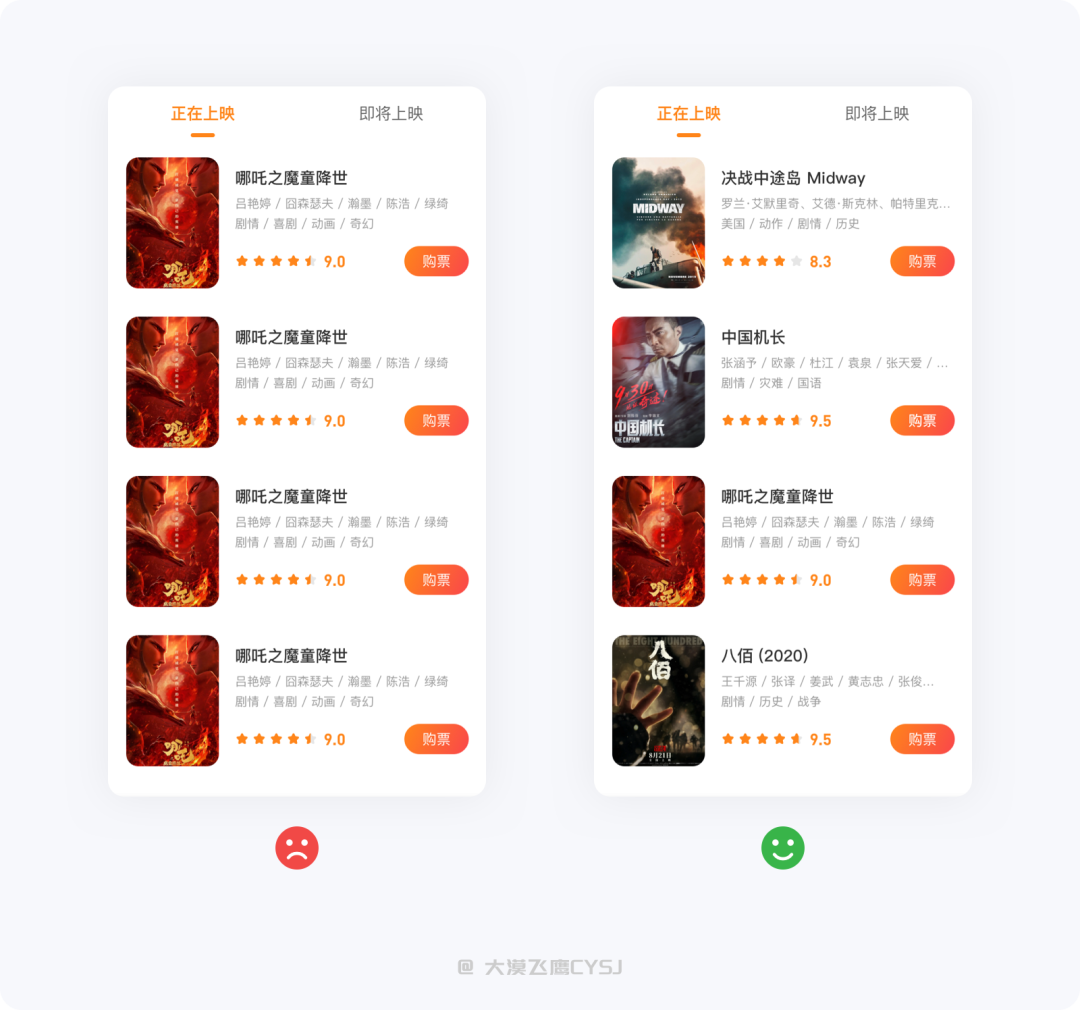
5. 設計稿需呈現上線的實際效果
有時候做設計為了方便,整個界面的圖片直接復用同一張,即便設計的再好,也可能隱藏著不易察覺的瑕疵。需要說明的是,一個成熟且專業的設計師,首先要對自己負責,然后才是設計,即便是初稿,在即將呈現給大家或匯報前,一定要給出上線后最真實的效果,這樣方便他人貼合實際給出一些方向性的建議,幫助自己更好的決策。經處理過的實際配圖能體現整體效果,方便找出圖片以外的設計缺陷,例如版式、字體大小、層級關系等問題。

6. 文件大小處理
靜態圖片常用的無非PNG、JPG這兩種格式,文件較大的圖片會影響打開頁面或刷新時的速度,本地圖片更會增加應用包的大小。從設計稿中導出圖片時需要控制文件大小,如無特別(超大圖)情況,切勿主動降低圖片質量后再導出,否則會影響界面整體的視覺美觀度。
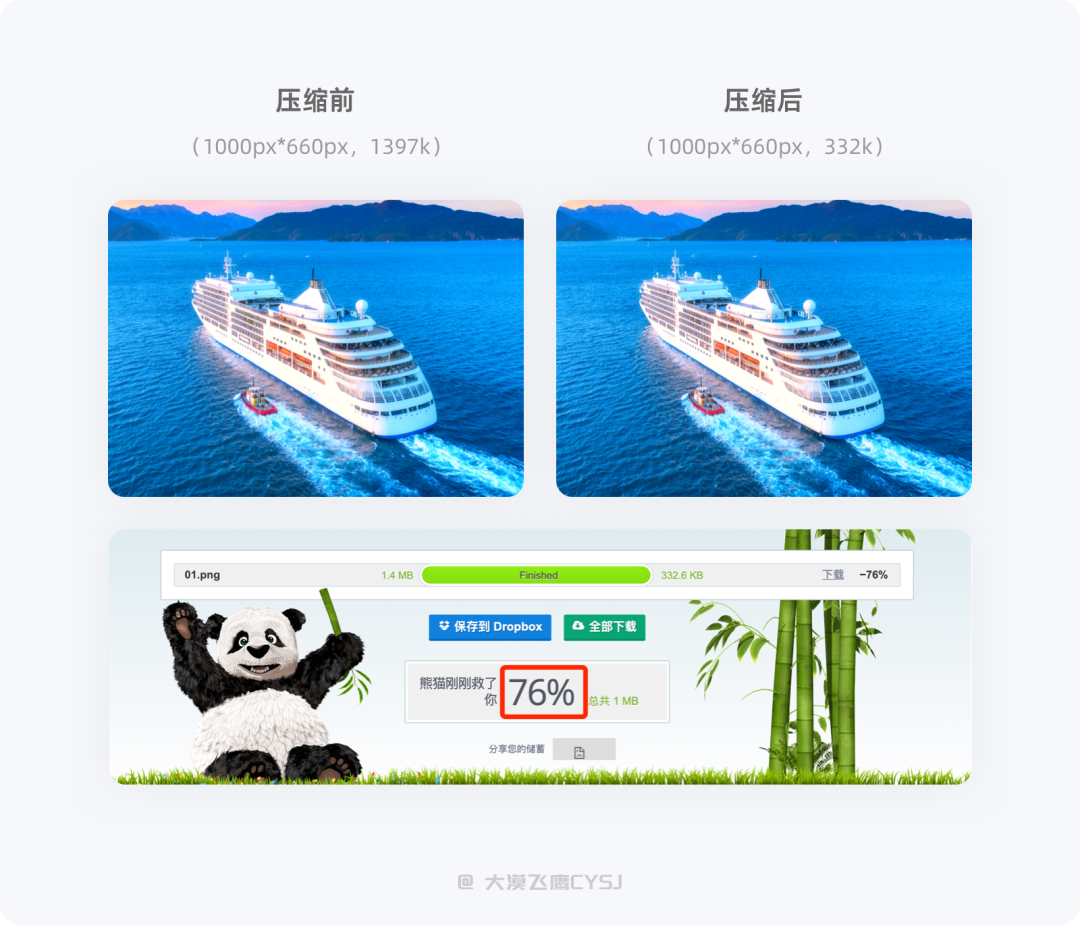
這里推薦一個線上無損智能壓縮神器:https://tinypng.com,僅限PNG、JPG、WEBP格式的圖片。

△上圖可以看出,圖片在壓縮了76%后,由1.4MB變成了332KB,肉眼很難看出(查看大圖)質量上的損失。
7. 倍率切圖
切圖不像以前那么麻煩,同一張圖片需要手動導出多套規范,現在只需在軟件(或安裝插件)標記好切圖,上傳到類似藍湖、摹客等第三方線上應用,分享給團隊成員即可各自下載web、Android、iOS對應的多套規范制圖。
設計師在設計過程中,一定要按照規范的最大極限保留原圖,以iOS系統@1x規范設計稿為例,如果圖片的寬度是100px,那么導入軟件中的圖片寬度至少要在300以上,然后再進行縮小(PS中需轉為智能對象),如果低于300px,開發在導出@3x的圖片就會失真,可能會因損失像素而出現模糊的情況。

五、總結
文章中所介紹的圖片使用方法及處理技巧,并非最好、唯一的答案,但在你沒有更好的方法之前,多多少少能從中得到啟發。UI中圖片設計的本質在于自身的專業能力,然后用自己的視覺產出和設計手段去吸引、打動用戶,從而為產品帶來利益,也能體現出設計價值。
不得不承認,人們很多時候都是通過視覺表象決定是否需要深入了解、擁有某一件事/物,設計師就是在做視覺表象的表達,如果圖片用的好,不僅能讓你的設計更加出彩,還有一定幾率轉化用戶,形成商業價值。
#專欄作家#
大漠飛鷹;公眾號:能量眼球,人人都是產品經理專欄作家。致力于產品需求的驅動、產品體驗的挖掘,利用設計的手段為受眾用戶帶來更好的體驗,即好看、好用。
本文原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于 CC0 協議

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan