在界面設計中,好看且和諧的配圖會讓用戶潛意識里更容易接受、或者更愿意停留于當前頁面,那么,如何才能把配圖做好,讓界面看起來更加高級和耐看?本篇文章里,作者總結了10個優化UI配圖的小方法,一起來看一下。

“配圖用的好,作品差不了”,UI中配圖的好壞直接影響到界面的品質感。它非常重要但卻經常容易被忽視,要想把配圖做好其實也是有規律可循的,今天的文章就將總結配圖使用的10個優秀方法,相信看完一定會有所收獲。之前我也寫過另一篇如何選好配圖的文章《如何選到設計感強的配圖,我總結了這7個實用方法》,同時也分享了很多超高質量的圖片素材資源和網站,千萬別錯過。
在欣賞了Behance上數百個高質量的項目和眾多Dribbble優質作品后,我總結出了一套可以將圖片與UI結合提升設計感的方法,可以讓你的作品立即看起來更加專業。
本文的靈感來源于我剛開始做UI時所遇到的困難。和許多其他設計師一樣,當我在Dribbble和Behance上瀏覽別人的作品獲得靈感時,面對這些海量作品時常會感到迷失和不知所措。就像透過萬花筒看到各種花哨的圖案一樣,當把萬花筒挪開的時候這些圖案就消失了,幸福的感覺是短暫的。當我自己開始設計作品時,我仍然不知道該怎么做。
隨著時間的推移,我意識到我并沒有從日常的作品欣賞和搜集中思考和學習,就只是漫無目的地欣賞了其他設計師的作品。
漸漸地我發現了一種欣賞其他設計師作品的好方法,我會有意識地去總結記錄下他們使用的想法和技巧,然后應用到我的日常工作。在本文中,我很想分享一些其他設計師用來處理配圖的方法,這些方法可以使作品看起來更加專業。
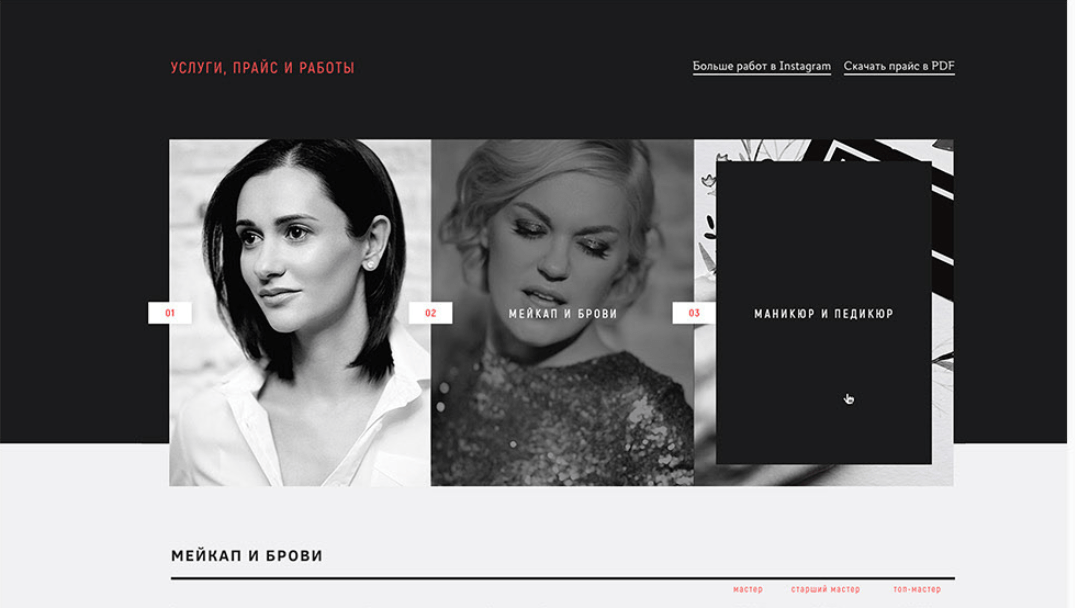
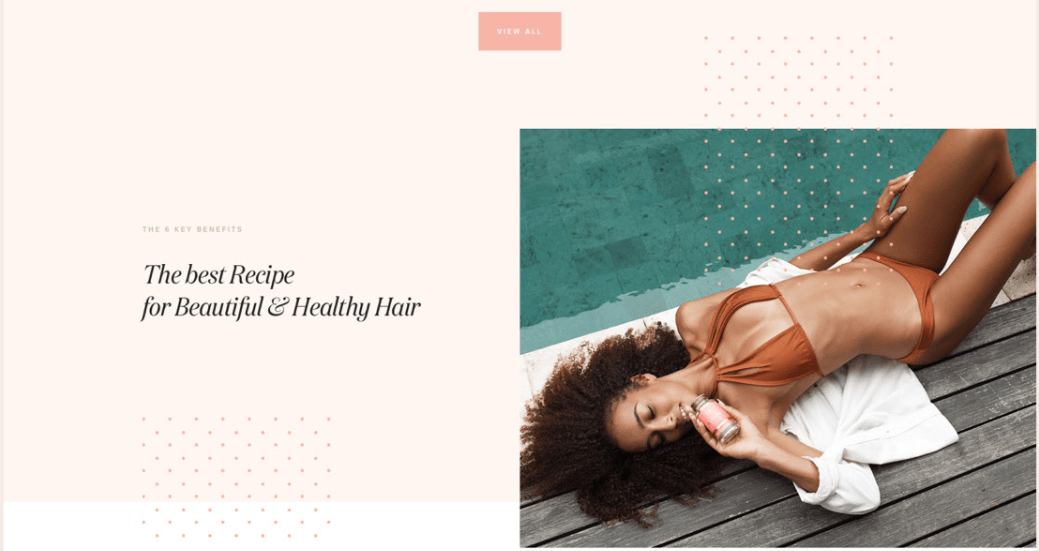
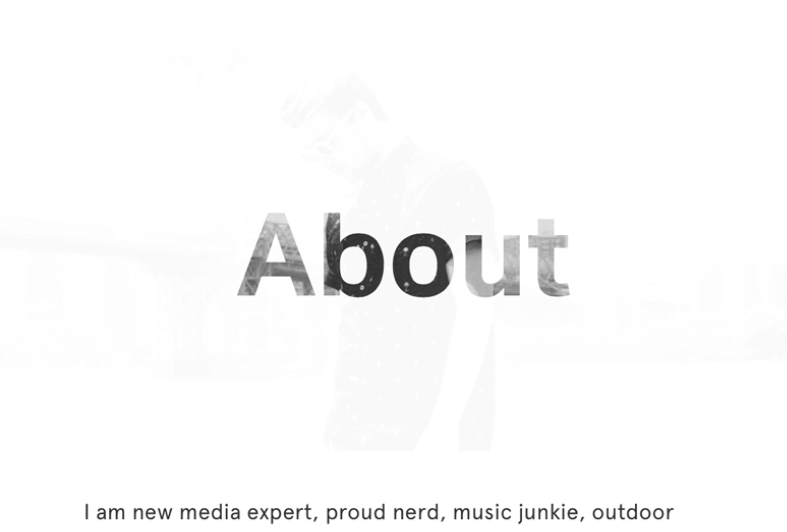
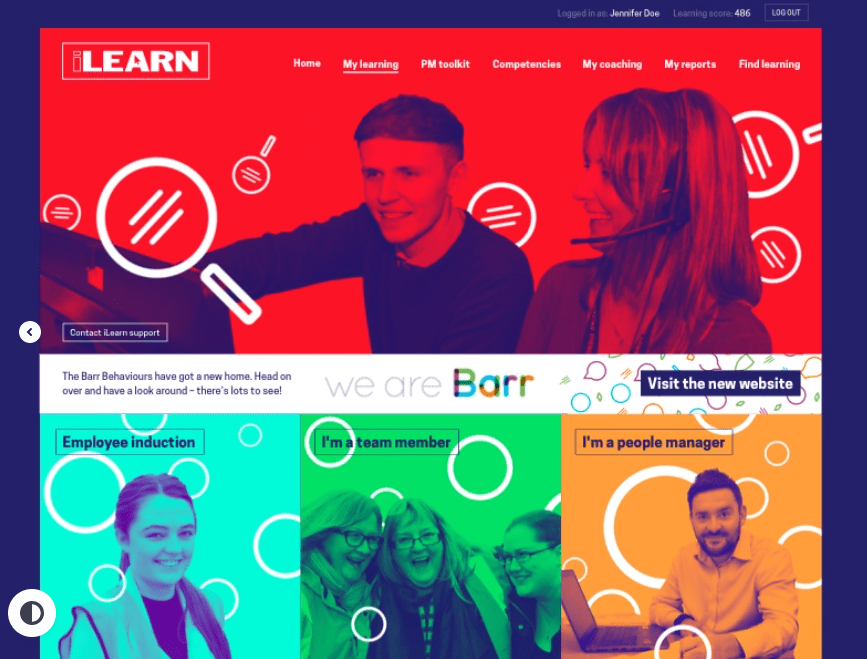
(彩云說:這里的圖片選擇要突出核心內容且一定要高質量,不要選擇雜亂無章或與主題無關的低質量圖片。)


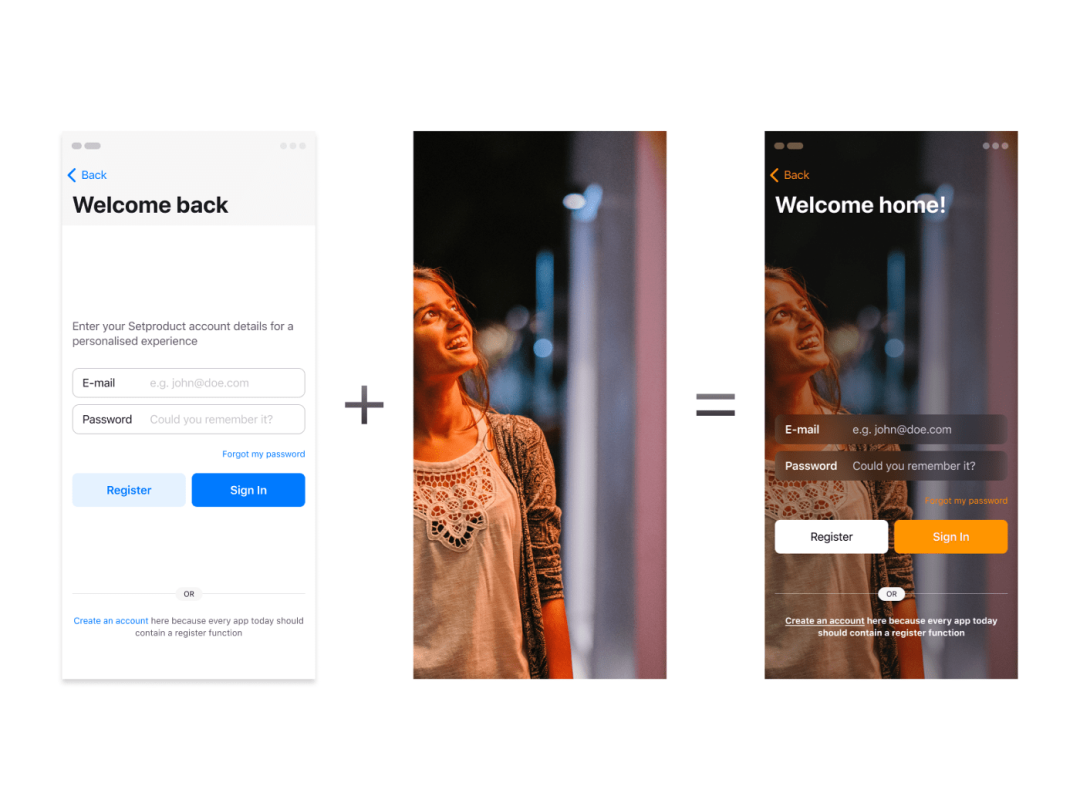
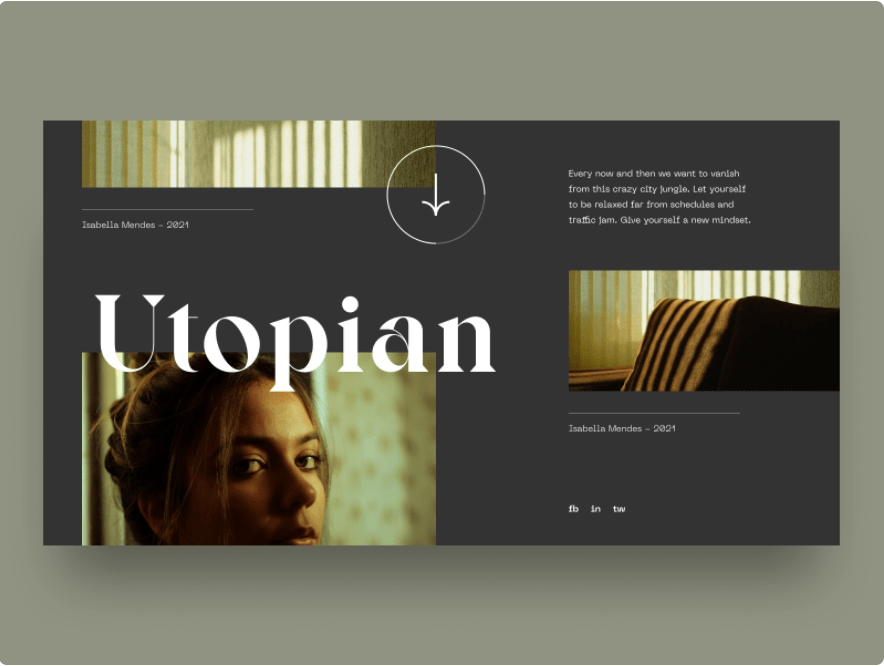
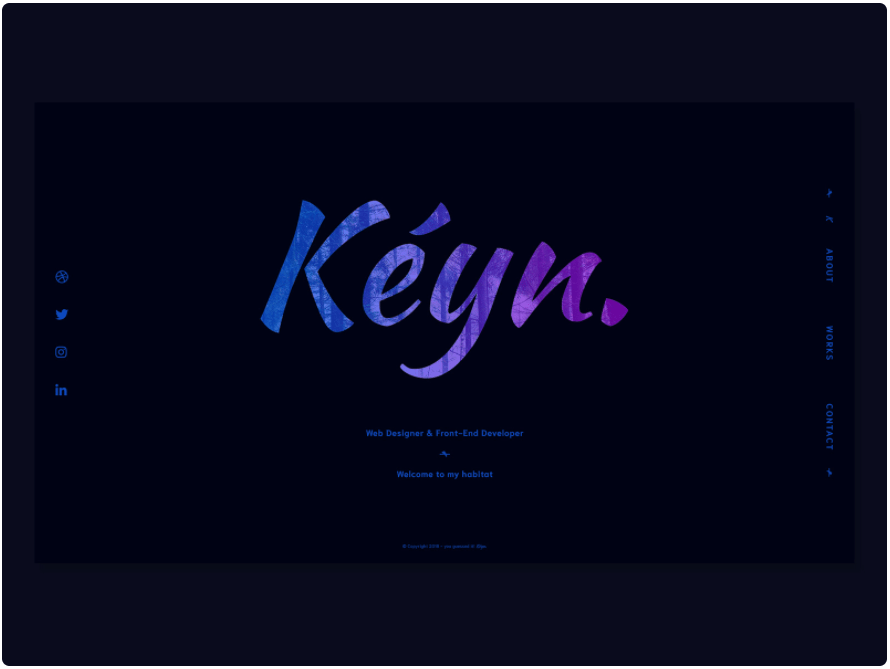
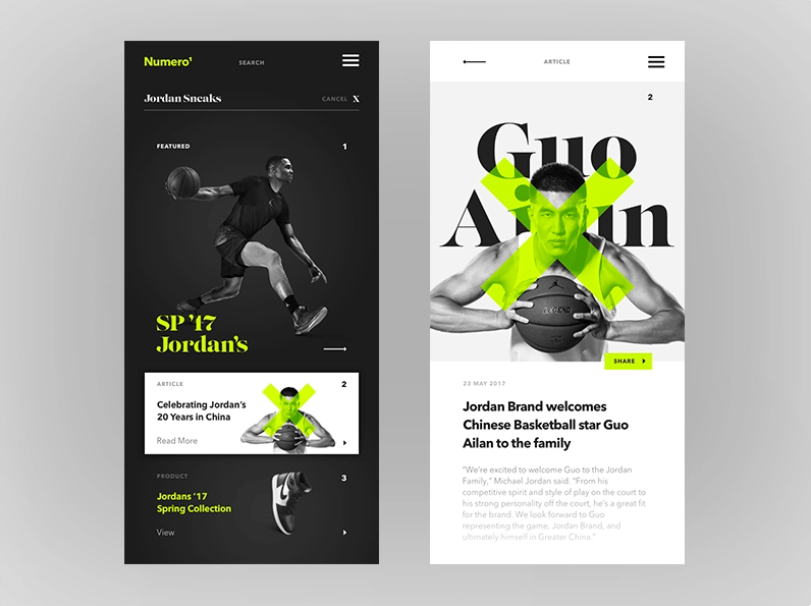
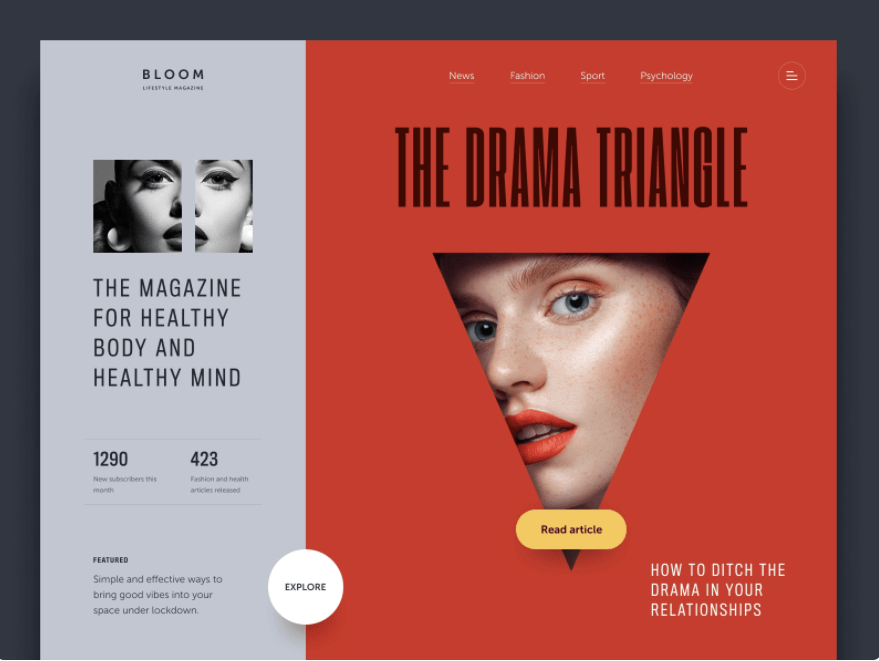
(彩云說:結合頁面表達需要,選擇合適的配圖并做融合或出界的設計,會讓畫面極具吸引力和強烈的設計感。)


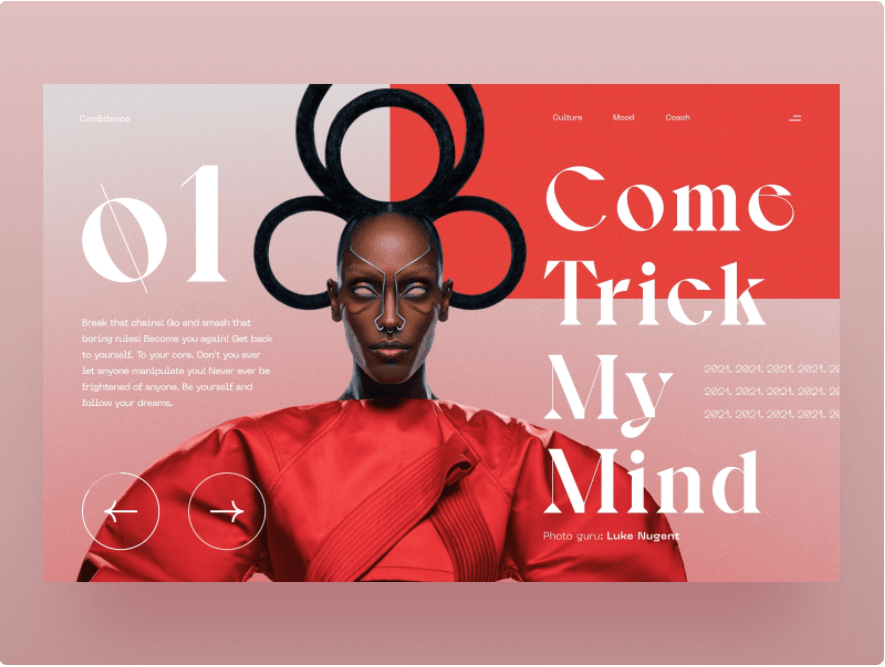
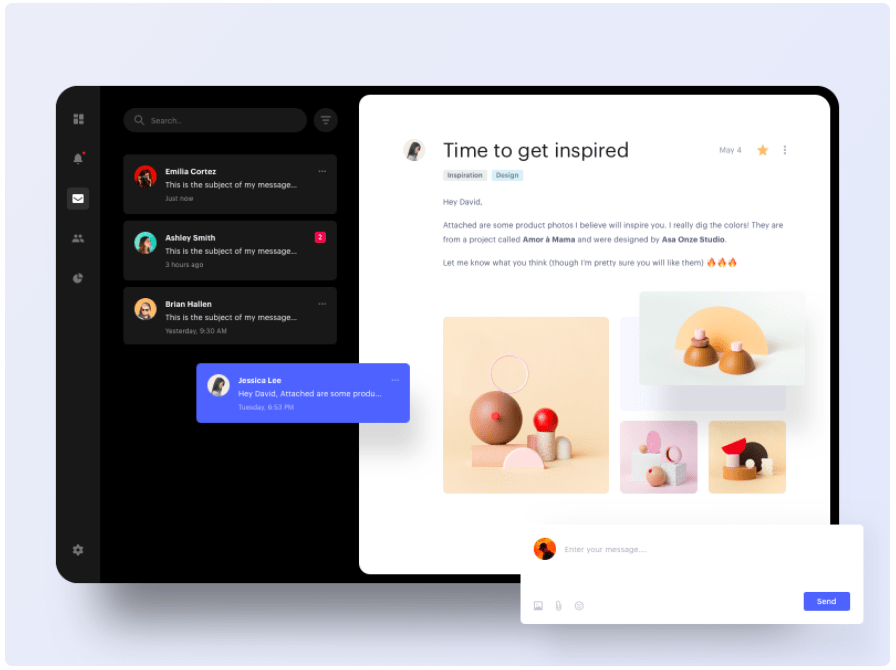
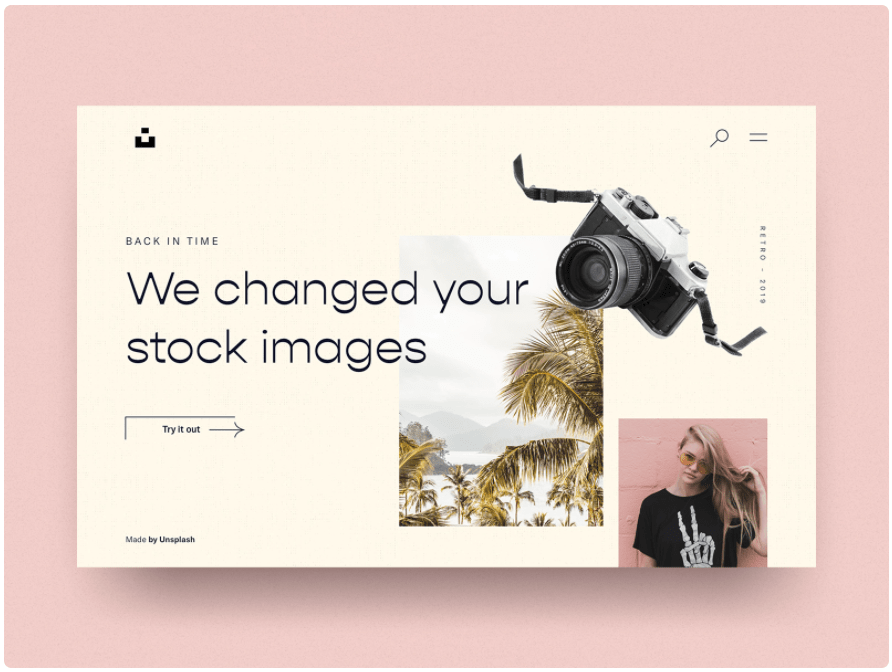
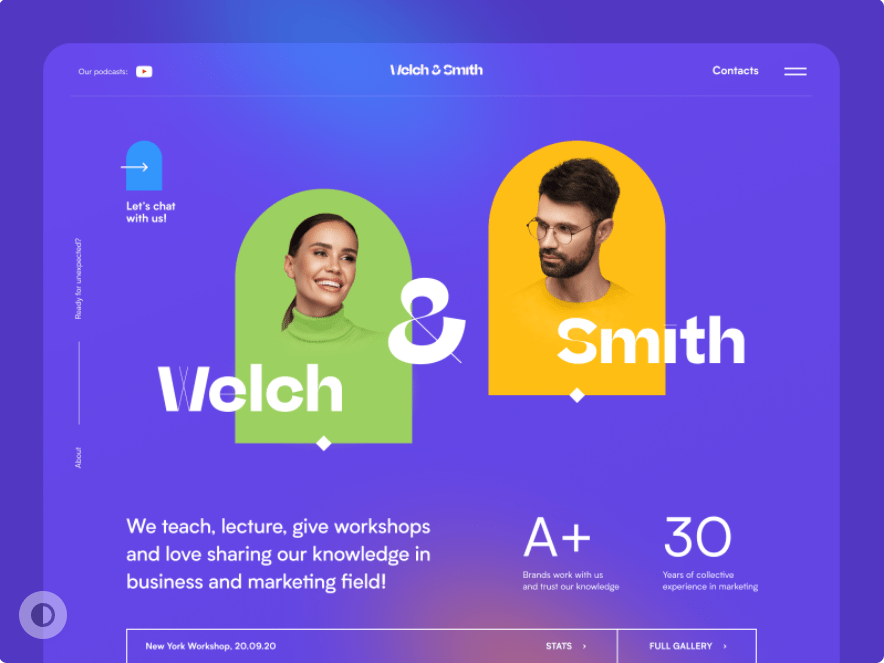
(彩云注:當畫面主要以高質量圖片吸引用戶注意時,盡可能的利用更大展示面積,這樣會顯得更加高級和有視覺沖擊力。)

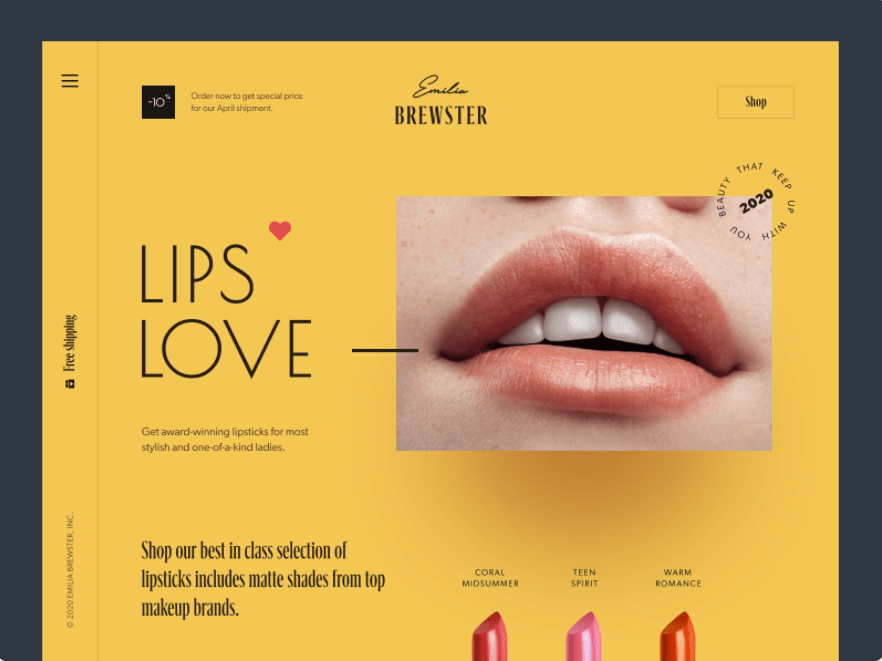
(彩云注:這里的色塊要注意跟圖片的主色調保持相近,可以直接吸圖片上的顏色然后找找鄰近色就好了,色環上30°區間內的顏色就比較和諧。)


(彩云注:這里的形狀建議不要太過于復雜,用一些基本圖形就可以,比如圓點、方塊矩形之類的,增強畫面的形式感。)


(彩云注:這里的文字、圖案或不規則形狀跟上面的技巧類似,都是起到裝飾的作用,但文字的話有時候還要注意識別性,比如文字比較緊湊的時候。圖案或形狀更多的是起到視覺引導的作用。)



(彩云注:這個很好理解,就是以文字或形狀作為遮罩,增加畫面的設計感,文字盡量選擇粗體。)


(彩云注:這個技巧可能跟第3條有些沖突,其實這2個方法都是可以的,要根據頁面具體的排版情況靈活使用。)


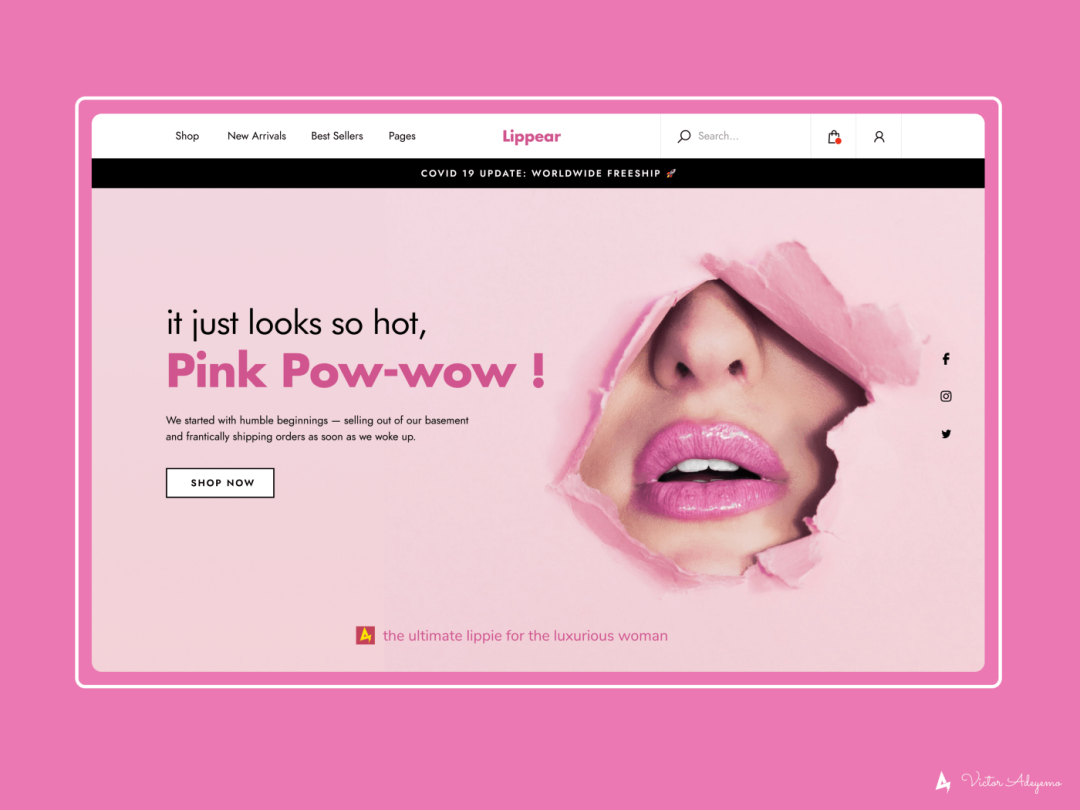
(彩云注:這個技巧也比較容易理解,一般會選擇飽和度較高的顏色應用在充滿活力的頁面上,增加畫面的沖擊力。)


(彩云注:這個技巧跟上面的有些類似,只不過是以小面積疊加的形式,顏色一般選擇品牌色或主題色,與背景盡量有較大反差會更加容易出彩。)


(彩云注:這個方法有一點需要注意的就是剪切的形狀不要過于復雜,一般用基礎圖形就好。)


以上,就是我總結的一些可以用來操作UI圖片的實用方法,這些方法可以使得作品變得更加有視覺感也更加專業。
原文作者:Victor Adeyemo(本文翻譯已獲得作者的正式授權)
譯者:彩云Sky,人人都是產品經理專欄作家,騰訊高級視覺設計師。
本文由@彩云sky 翻譯發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
設計是通過美感和邏輯來提升用戶體驗,提高企業滿意度。本文探討美感設計在用戶體驗中的作用,從五個維度分別論述美感設計的重要性,一起來看看吧。
設計是通過邏輯和美感來解決人們的問題,滿足他們的愿望。本文將探討美感在用戶體驗設計中的作用,以此提高用戶和企業的滿意度。
數字產品的成功與否,除了其功能性能以外,美感也扮演了至關重要的角色。在競爭日益激烈的市場,用戶的選擇不僅僅局限于功能是否滿足需求,審美愉悅和情感需求也成為了影響購買決策的關鍵因素。因此,設計對于產品的成功至關重要。
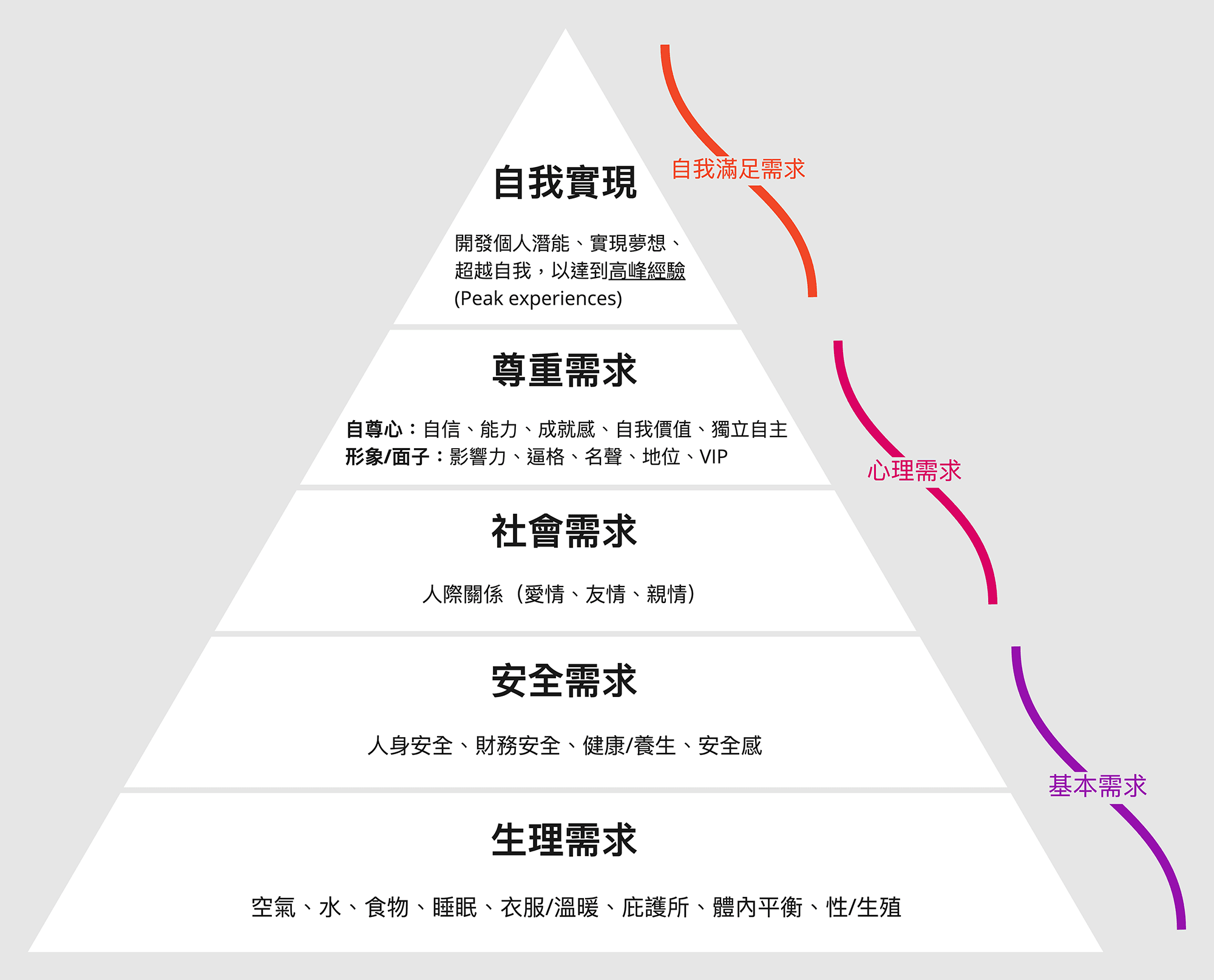
隨著需求層次的提高,人們的選擇越來越多樣化和理性化。教育和收入水平的提高,使他們開始思考超越功能的問題。此外,用戶更加注重產品的美感和和諧性,因此美學在其選擇中扮演著越來越重要的角色。

馬斯洛金字塔,展示需求層次
美感在用戶體驗設計中發揮以下作用:

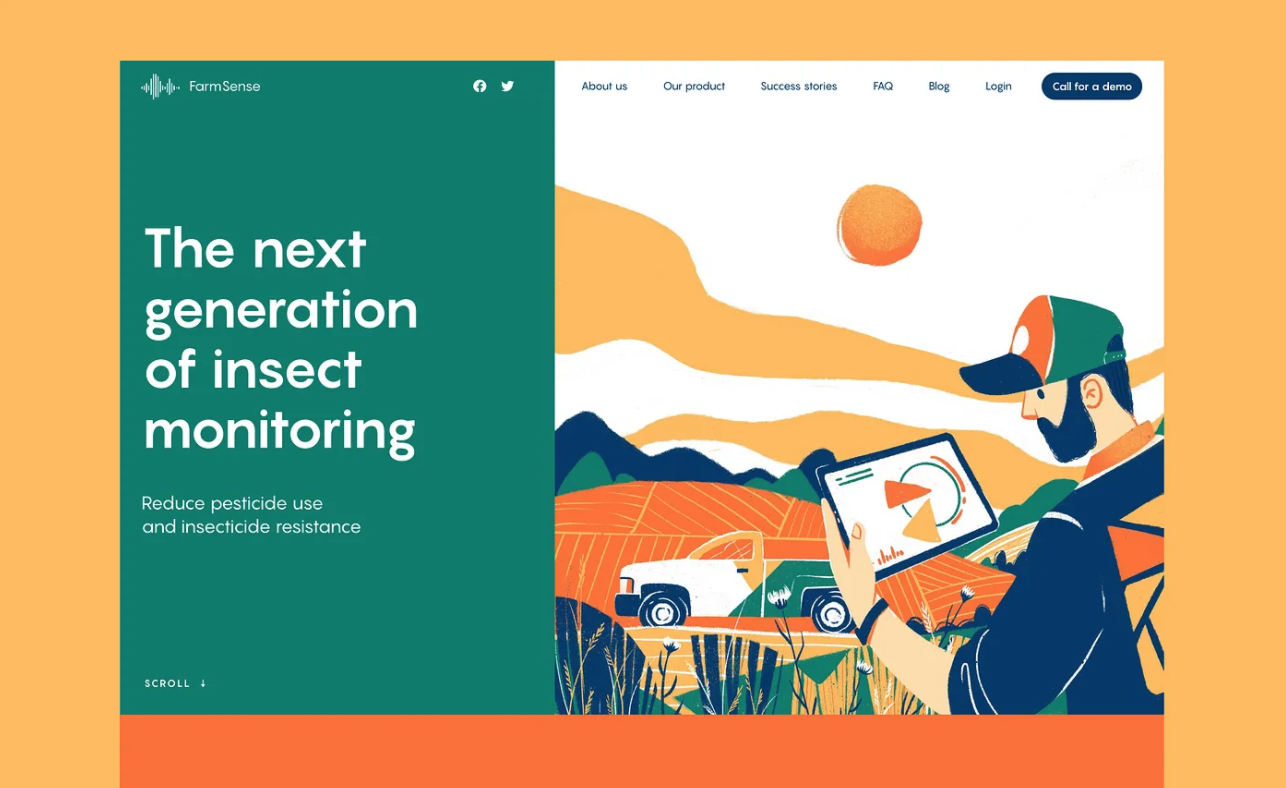
創新農業服務FarmSense的網站設計
美學是將設計的過去、現在和未來連接在一起的重要橋梁。當今的布局和圖形基于世界文化數百年來積累的豐富遺產。現代設計師和藝術家通過各種趨勢和創新對其進行改造,創造出一個新的文化歷史圈子,展示了歷代最杰出藝術家的杰作。這正是藝術和審美在設計中所發揮的作用。我們不是要重新發明輪子,而是要讓它變得更現代化,以解決當下的問題。
美學可用性效應是指用戶更傾向于認為外觀吸引人的產品更加實用。即使實際上這些產品并沒有更加有效或高效。這種現象被用戶體驗設計大師 Nielsen Norman Group 視為一種重要原因,因為既有吸引力又實用的界面才能真正提供良好的用戶體驗,而不僅僅是功能性 UI。
在1995年,日立設計中心進行了一項研究,研究人員Masaaki Kurosu和Kaori Kashimura探究了人機交互實踐中的美學吸引力和易用性。該研究測試了252名研究參與者對26種ATM用戶界面的易用性和美學吸引力進行評分。結果分析表明,審美情趣評級與感知易用性之間的相關性高于審美情趣評級與實際易用性之間的相關性。因此,該研究得出結論,無論用戶試圖評估系統的功能,任何界面的美感都會對用戶產生強烈的影響。
在 UX 設計中,美感是一個關鍵因素,它對用戶體驗目標有著深遠的影響。UX 設計通常包括四個核心方面:外觀吸引力和視覺和諧、可用性、可訪問性和效用性。這些方面綜合起來,使得產品具有吸引人的外觀、易于操作、適用于不同能力和設備、能夠解決問題以及讓用戶感到愉悅。

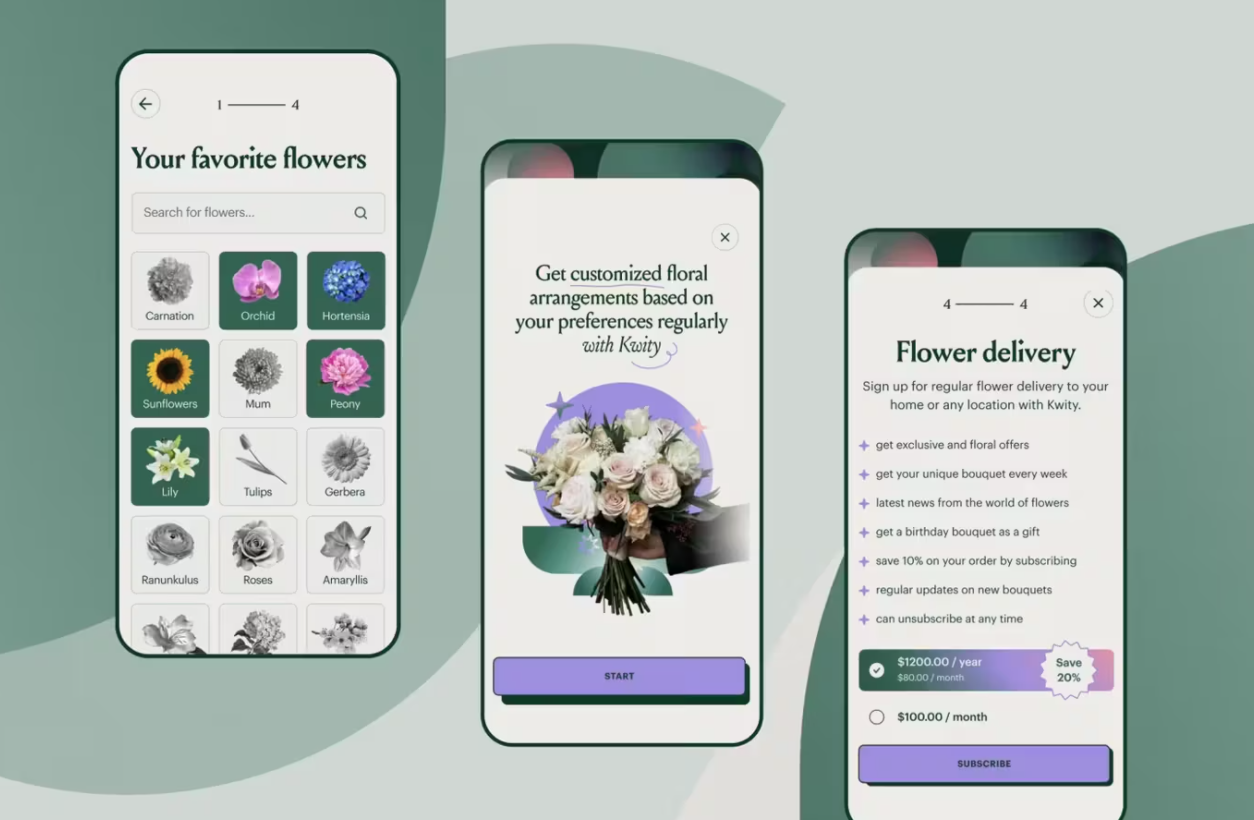
Flower Store 應用程序指導用戶完成訂購個性化花束的過程
然而,對于那些開始推出新產品或改進知名產品的公司來說,他們也必須從不同的角度考慮。他們需要思考各種財務、轉換、銷售和所有其他業務運營方面的因素。
設計美學是否會對他們的商業目標產生影響呢?當然會。色彩理論和心理學、屏幕上的和諧、易讀的文本內容以及吸引人的圖像不僅對于滿足用戶需求非常重要,而且對于銷售和讓企業獲得滿意度也至關重要。

不同的元素可以融入用戶界面并構建其美感,其中包括:
這些要素一起形成了交互美學,對于積極的用戶體驗有著直接的影響。另外,建議我們將過長的句子分解為短句,以減少重復,并提供改進建議。

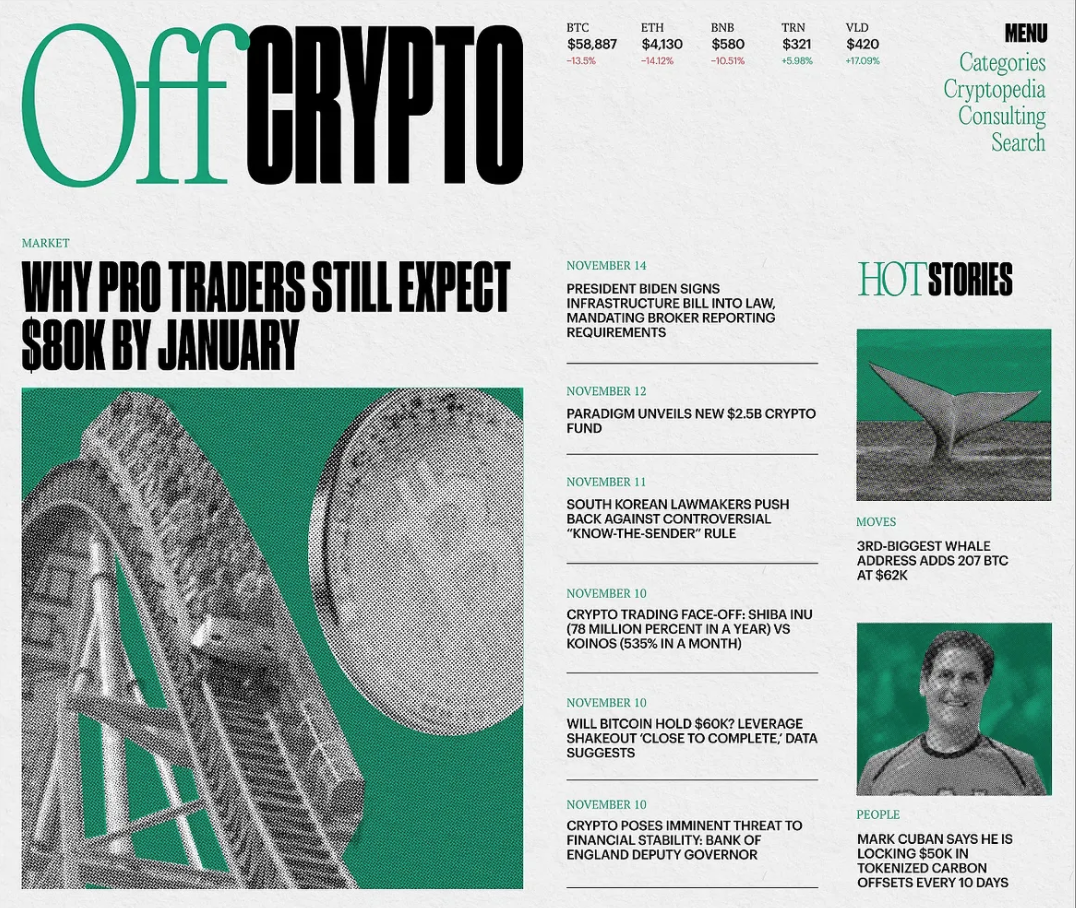
加密博客設計使用有限的調色板使其看起來嚴肅但不沉悶,并呼應大報的傳統布局以設置印刷媒體遷移到數字世界的強烈美感。
在 UX 和業務的交叉點上,一致性是實現美學和可用性效果的核心。Jacob Nielsen 曾指出:“一致性是最強大的可用性原則之一,因為當事物表現始終一致時,用戶不必擔心會發生什么。”因此,為了實現一致性,必須確保整個產品中的界面元素和交互方式始終保持一致,并遵循統一的設計準則。
事實上,它比交互更進一步。它還有助于建立強大的品牌。標志和品牌項目、網站、應用程序、電子郵件和社交網絡——產品與用戶的每一個接觸點都應該遵循一個總體理念和一套價值觀,并以一致和完整的風格包裝。

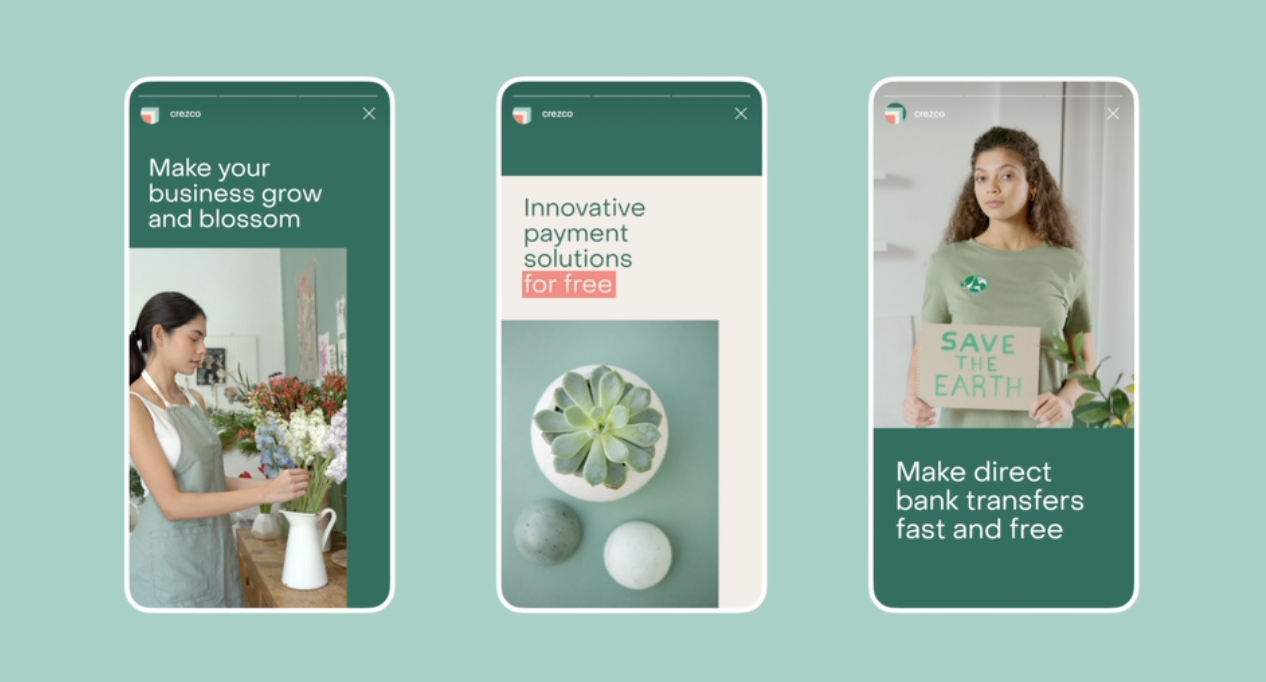
金融科技服務 Crezco的身份設計采用一致的方法,使品牌能夠通過各種溝通渠道建立有吸引力、值得信賴和穩固的形象。
在全球范圍內,所有設計解決方案都需要回答一個關鍵問題——為什么?Simon Sinek,一位領袖力專家曾說過:“人們購買的不是你做的事情,而是你為什么這樣做。”你所做的只是證明你的信念,這是產品和服務保持一致和鼓舞人心的原因。從“為什么”開始做出的決策將決定如何與用戶交流,無論通信方式是什么。因此,您需要明確您所溝通的內容,無論與品牌的聯系是什么。這樣可以建立信任,使品牌更加強大,這正是美學在用戶體驗中發揮作用的地方。此外,您應該簡化長句,減少重復,并提供改進建議以提高文本的清晰度和簡潔性。
設計不僅要解決功能問題,還要考慮美感與情感需求。在數字產品市場競爭激烈的今天,美感對于產品的成功非常重要。人們的需求也逐漸提高,開始關注產品的美感和和諧性。美感在用戶體驗設計中的作用包括:使設計情感化,保持數字產品與現實世界的聯系,支持使用感官,滿足審美需求,以風格將不同事物結合在一起,讓產品在競爭中脫穎而出。用戶更傾向于認為外觀吸引人的產品更加實用,這也是良好用戶體驗的重要原因。
原作者:Marina Yalanska
本文由 @唐小白 翻譯發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議。
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
按鈕是產品中十分常見的交互元素之一,好的按鈕設計可以很大程度地提升用戶體驗。那么,怎么打造出符合用戶需求、深受用戶喜愛的優秀按鈕?這篇文章里,作者對按鈕UX設計進行了拆解分析,一起來看一下。
在數字產品中,按鈕是最常用的交互元素之一。一個好的按鈕設計可以提高用戶體驗和產品的使用率。
本文將探討一些關于按鈕UX設計的方法,包括明確按鈕功能、選擇合適的顏色、確定按鈕大小、添加標簽和描述、考慮交互方式、測試和優化等。
通過綜合考慮這些因素,我們可以打造出符合用戶需求的優秀按鈕,提升產品的用戶體驗和競爭力。
按鈕是一種用戶界面元素,用于觸發特定的操作或行為。
它可以是文本、圖像或交互式元素,通常位于頁面的底部或頂部,以便于用戶快速訪問。
根據不同的用途和設計風格,按鈕可以分為多種類型和分類,例如:
以上僅是一些常見的按鈕類型和分類,實際上還有很多其他的類型和分類。在設計按鈕時,需要根據具體的場景和目的選擇合適的類型和分類,并結合用戶體驗和產品需求進行優化。
按鈕的位置和大小對于用戶體驗和產品可用性非常重要。一般來說,按鈕應該位于用戶視線的中心位置,以便于用戶快速訪問。同時,按鈕的大小也應該適中,不要過大或過小,以免影響用戶的操作。
在實際設計中,可以通過以下幾種方式來確定按鈕的位置和大小:
除了位置和大小之外,按鈕的布局方式和排版規則也非常重要。合理的布局方式和排版規則可以提高用戶的使用體驗和產品的可用性。以下是一些常見的按鈕布局方式和排版規則:
按鈕的顏色對于用戶體驗和產品可用性非常重要。一般來說,按鈕的顏色應該與產品的品牌色或主題色相匹配,以便于用戶識別和記憶。同時,按鈕的顏色也應該具有明顯的對比度,以便于用戶在不同的背景下快速找到目標按鈕。
以下是一些常見的按鈕顏色選擇原則:
除了顏色之外,按鈕的樣式設計也是非常重要的。合理的樣式設計可以提高用戶的使用體驗和產品的可用性。
以下是一些常見的按鈕樣式設計要點:
按鈕文字的設計對于用戶體驗和產品可用性非常重要。一般來說,按鈕文字應該簡潔明了、易于理解和記憶,同時要符合產品的品牌形象和主題風格。
以下是一些常見的按鈕文字設計原則:
除了文字之外,按鈕標簽也是非常重要的。合理的標簽設計可以提高用戶的使用體驗和產品的可用性。
以下是一些常見的按鈕標簽設計要點:
按鈕的交互設計對于用戶體驗和產品可用性非常重要。合理的點擊效果和反饋機制可以提高用戶的使用體驗和產品的可用性。
以下是一些常見的按鈕點擊效果和反饋機制:
除了點擊效果之外,按鈕的動畫效果和過渡效果也可以提高用戶的使用體驗和產品的可用性。
以下是一些常見的按鈕動畫效果和過渡效果:
按鈕的測試和優化對于提高產品的用戶體驗和可用性非常重要。合理的測試和優化策略可以發現并解決產品中存在的問題,提高產品的品質和用戶滿意度。
以下是一些常見的按鈕測試方法和流程:
除了測試之外,按鈕優化也是提高產品用戶體驗和可用性的重要手段。以下是一些常見的按鈕優化策略和技巧:
按鈕UX設計對于提高產品的用戶體驗和可用性非常重要。合理的按鈕設計可以增加用戶的參與度、趣味性和便利性,從而提高用戶對產品的滿意度和忠誠度。
在進行按鈕UX設計時,需要考慮按鈕的位置、大小、顏色、樣式、功能、反饋機制等多個方面,以確保產品能夠滿足用戶的需求和期望。同時,還需要進行測試和優化,發現并解決產品中存在的問題,提高產品的品質和用戶滿意度。因此,按鈕UX設計對于現代產品開發和用戶體驗設計都具有重要的意義和必要性。
本文由 @MO魚山寨 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
將大東西進行拆解為小的東西,逐步解決問題,解決了小問題,大問題也解決了,在產品設計中也是一樣。在面臨圓角直角的選擇時,我們來看看作者如何做選擇

在當今數字化時代,UI設計已成為創造引人入勝的用戶體驗的關鍵要素。一個成功的UI設計不僅需要技術知識,還需要對細微之處的深刻理解。本文將探討兩種基礎但極為重要的圖形元素:圓角和直角。它們如何影響用戶的感知和互動,如何在設計中恰到好處地應用它們,以及它們在實際案例中的運用。
在介紹“圓角與直角”前,先給大家分享一個心理效應“bouba/kiki效應。”
這個效應最早由德國心理學家沃爾夫岡·科勒在1929年提出。
最早在1929年沃爾夫岡·科勒做了一個實驗,該實驗展示了兩種形式,并詢問讀者哪種形狀被稱為“takete”,哪種形狀被稱為“maluma”。盡管沒有明確說明,科勒暗示人們強烈傾向于將鋸齒狀形狀與“takete”配對,將圓形形狀與“maluma”配對。
在2001年的另一組實驗中拉馬錢德蘭和 愛德華·哈伯德使用“kiki”和“bouba”這兩個詞重復了科勒的實驗,詢問美國大學本科生和印度講泰米爾語的人,“這些形狀中哪個是bouba,哪個是kiki?” 在兩組中,95% 到 98% 的人選擇彎曲的形狀為“bouba”,鋸齒狀的形狀為“kiki”,這表明人類大腦以某種方式一致地將抽象含義附加到形狀和聲音上。
這個效應主要講述的是“人腦如何以一致的方式將抽象含義附加到視覺形狀和語音上”
那么我們不妨擴展一下,把這這種效應延展到角色上就拿我們最熟悉的“喜羊羊與灰太狼”舉例,我們只聽名字“羊”和“狼”就可以潛意識的認為“喜羊羊”就相當于“bouba”、“灰太狼”相當于“kiki”,“羊族”一聽就是溫和的族群,而“狼族”就是較為兇猛的族群。那么我們可以再回顧一下,“可可愛愛的卡通人物”大部分就是以圓形為基礎“小黃人、葫蘆娃、維尼熊、大頭兒子等”,“超級大反派”更多是以“直角”為主“女巫、蛇精、吸血鬼”,這就是“將抽象含義附加到視覺形狀和語音上”。
如果聽完這些你還是不懂,那么最簡單的例子一個堪比吳彥祖的帥哥叫“文軒沒有大腦袋”,那當你見到他時一定會去觀察這個人到底有沒有“大腦袋”
那么回歸正題,我們將“圓角與直角”代入這種思考方式并將其進行UI思考,就可以大致了解“圓角與直角”大致的特性
1)定義
2)特性
1)定義
2)特性
那么回想一下“bouba/kiki效應”,今后在設計中當我們看到某個產品大量的使用“直角/圓角”我們就可以分辨這個產品的大致風格,同樣字體搭配也是相似的效果,通過不同的banner可以大致看出運營活動的大致目的。
在實際的使用場景中,我們就從最常見的“按鈕、卡片”兩個場景來舉例分析“圓角、直角”的作用。
我們首先具體聚焦在UI設計中對于“按鈕”這一元素的圓角和直角的使用:
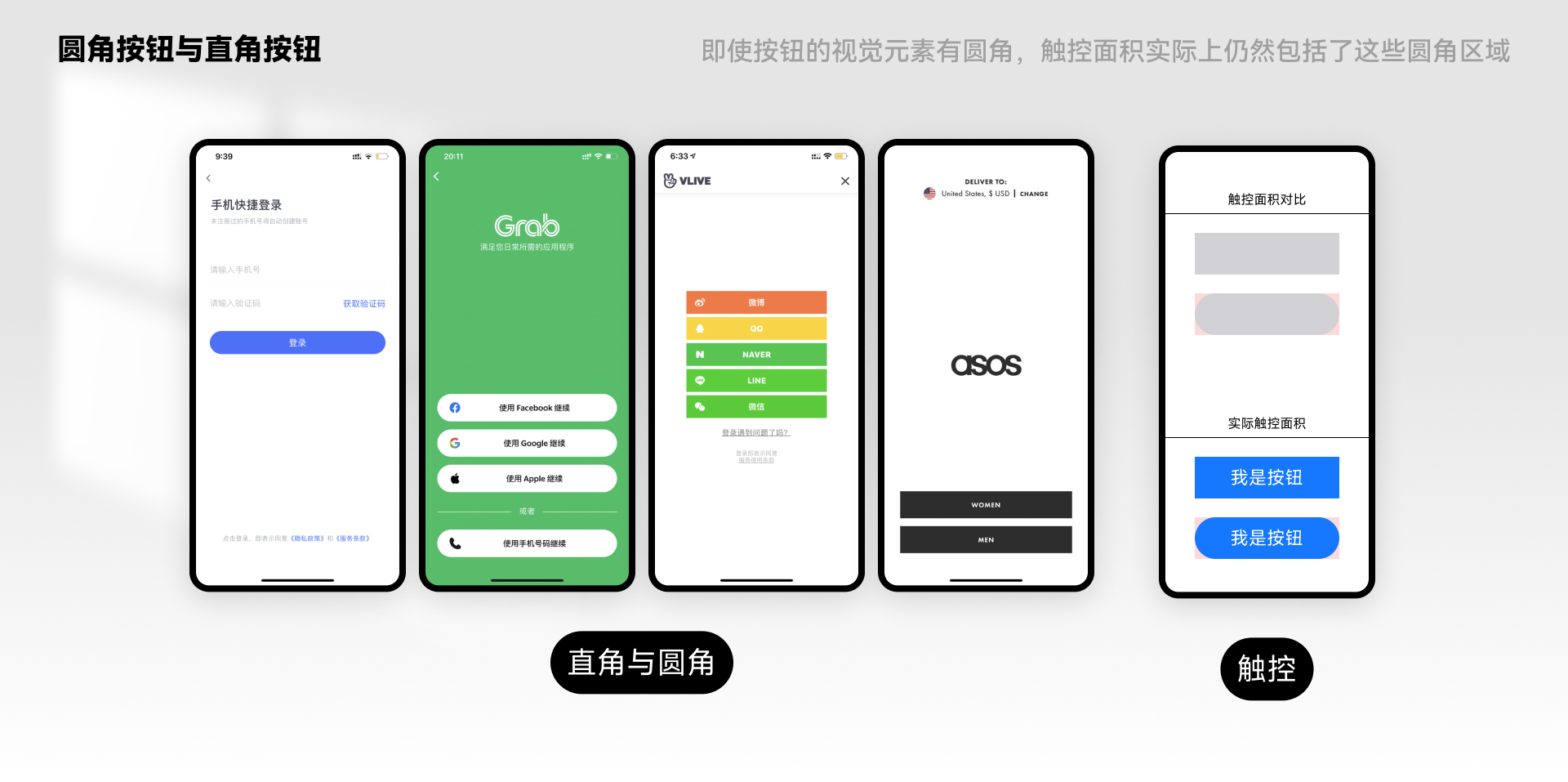
1)圓角按鈕
2)直角按鈕
那么這里我們會有一個疑問,那就是“移動設備適應性”,這里我們可能會想到“直角按鈕”的面積看起來要比“圓角按鈕”的觸控面積更大,那為什么“圓角按鈕”更易于觸控呢?
我們從兩個方面來解答
1)觸控面積
2)視覺感知與觸控體驗

通過這兩方面,我們是不是又能聯想到“bouba/kiki效應”,介于“圓角本身的屬性”我們會更容易去點擊他。
對于卡片我們還是先對比,在進行詳細的分析。
1)圓角卡片
2)直角卡片
這里更要值得注意的一點是視覺效果方面的“圓角對于用戶的視覺效果要強于直角”,巴羅神經學研究所對角落進行的科學研究發現,“角落的感知顯著性隨角落的角度呈線性變化。銳角比淺角產生更強的虛幻顯著性”,這里角越尖,看起來就越亮。角落越亮,就越難看。
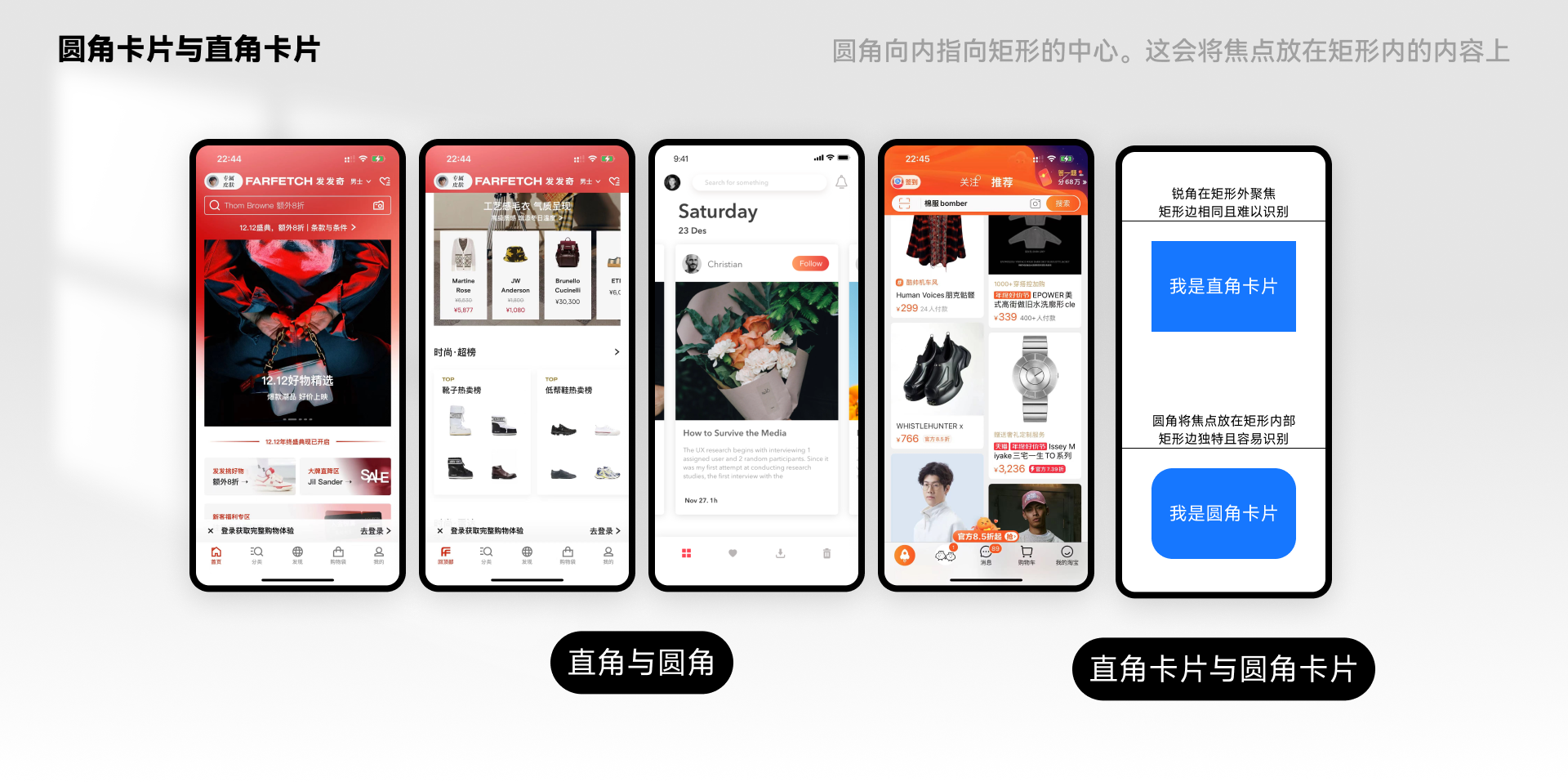
通過上述對比我們可以得到一個結論“圓角比直角更親和”,那么可以接著推論“圓角卡片更容易使用戶接受卡片內信息”這是因為圓角向內指向矩形的中心。這會將焦點放在矩形內的內容上。當兩個矩形彼此相鄰時,還可以輕松查看哪條邊屬于哪個矩形。尖角向外,從而減少對矩形內部內容的關注。當兩個矩形彼此相鄰時,它們還使得很難判斷兩條邊屬于哪個矩形。這是因為每個矩形邊都是一條直線。圓角矩形的邊是獨特的,因為線條朝著它所屬的矩形彎曲。

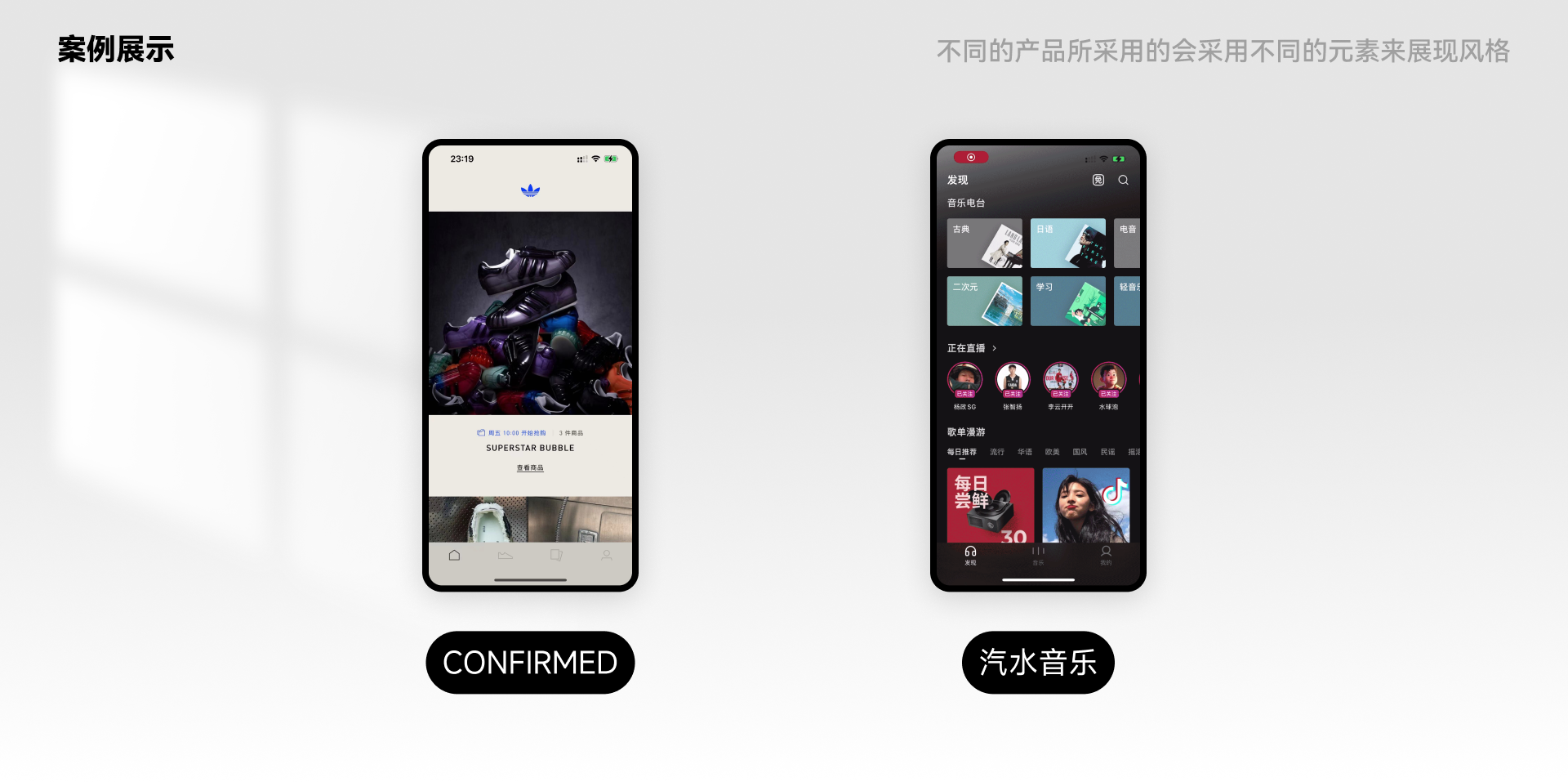
那么對于“直角、圓角”的使用我們以“CONFIRMED、汽水音樂”這兩個產品來分析看一下這兩個產品對于“直角、圓角”的應用。

CONFIRMED(Adidas旗下網站,這里懂球鞋的朋友我們可以把它理解為Nike的SNKRS)
作為Adidas旗下產品發售平臺,CONFIRMED更多的是發售一些潮流類的服飾最近有“Y-3、CLOT、FEAR OF GOD”等一些潮流服飾,這個應用程序旨在為Adidas的高需求和限量產品提供一個更加公平和直接的購買渠道,通常涵蓋了品牌與設計師和藝術家的合作款,以及特別版的運動鞋。
那么我們從“產品定位、用戶群體、主要功能流程”來分析一下
1)產品定位
2)用戶群體
3)主要功能流程
這里我們先從“CONFIRMED”卡片元素分析(本文只講述的直角卡片的用途,不過多講述App功能)
每款產品可以在一個直角卡片中展示,其中包括產品圖片、名稱和一些基本信息。這里在App的“首頁、發售信息、會員權益”這三個模塊最為突出,這種布局有助于用戶快速瀏覽和識別不同的產品

4)功能展示
這里“CONFIRMED”不同的卡片可以承載不同的功能,如顯示即將發售的產品、已經發售的產品、品牌故事等,幫助用戶快速定位他們感興趣的內容。這里使用通過卡片元素的方式來詳細展示產品,會使整個產品的調性保持一致,大卡片的元素傳遞給觀眾的瀏覽體驗會更直觀的感受產品(這里會發現一個很有趣的細節,貌似好的國外、跨境電商的App都會采用這些大的直角卡片)
接下來我們就講述關于“CONFIRMED”按鈕元素使用的分析:
5)突出的功能
直角按鈕通常用于突出最重要的操作,例如“購買”、“注冊抽簽”或“查看詳情”。這些按鈕因其鮮明的邊界和直接的設計而容易被用戶注意到。

6)風格統一
使用直角按鈕可以與應用中其他直角設計元素(如卡片)保持視覺一致性,為用戶提供一致且簡潔的視覺體驗。
7)視覺引導
這些按鈕通常配有“CONFIRMED”的顏色(藍色),用于引導用戶的注意力,幫助他們快速識別應用程序中的不同功能。
這里我們可以看到“直角卡片”“直角按鈕”在 CONFIRMED 應用中的應用可能主要體現在其用戶界面的設計上,通過清晰、有序的布局和直觀的用戶交互,提升用戶的體驗。
提到“汽水音樂”大家都不陌生,前段是時間各大“rapper、流行歌手”發歌都在汽水,這個App是可以和抖音聯動的,所以播放音樂的模式沒有采用大家常見的“點歌、切歌”操作,而是換成隨機曲子和“抖音”向下滑動切換一樣,這樣既新穎又能容易使用戶養成操作習慣,不至于一下子新的交互方式無法適應。那么我們同樣從“產品定位、用戶群體、主要功能來分析”
1)產品定位
2)用戶群體
3)主要功能流程
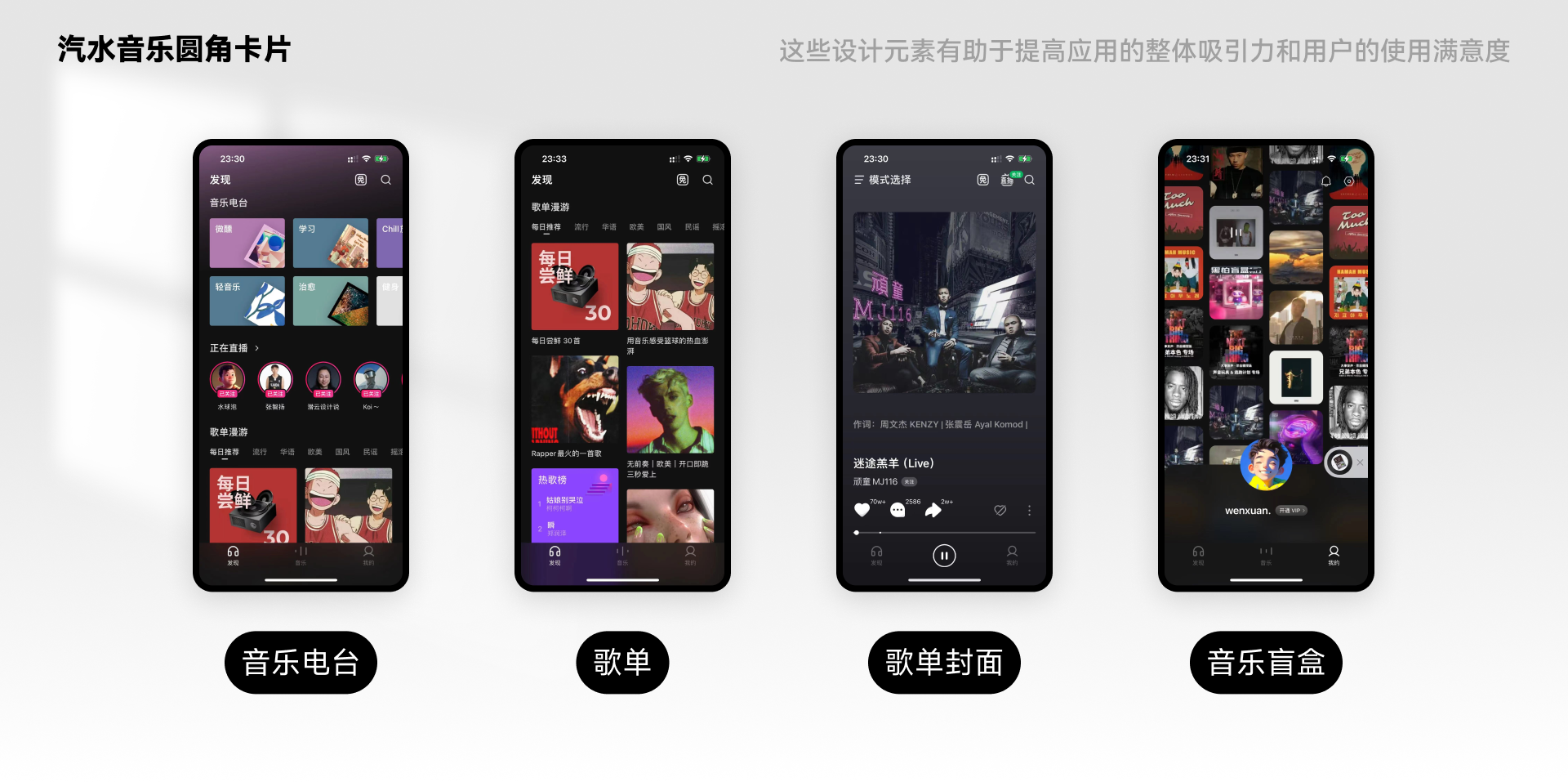
那么我們從卡片開始分析,卡片主要應用在“歌曲、專輯”、“播放列表”、“歌單推薦”、“音樂盲盒”
那么他們起到的作用分別是

“圓角按鈕”對于“汽水音樂”的作用有:
其實通過對比,我們會發現“圓角”在社交、音樂等偏娛樂方向采用的更加多,因為這些產品屬性需要“產品與用戶”、“用戶與用戶”之間拉近距離,圓角不僅更容易我們的眼睛處理,而且還使信息更容易處理,圓角很有吸引力。那么“直角”就偏向專業領域、正式的場合以及一些小眾的產品。

了解并應用這些元素的特性,不僅能夠提升設計的美觀性,還能夠在更深層次上與用戶產生共鳴。作為UI設計師,深入理解圓角和直角的影響,將使我們能夠更精確地傳達我們想要表達的信息,在了解簡單的形狀如何影響感知后,我們就可以有目的地進行設計,將每一個微小的視覺元素加在一起,形成用戶潛意識中感知的一致、獨特的品牌個性。
本文由 @文軒沒有大腦袋 原創發布于人人都是產品經理,未經授權,禁止轉載
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在頁面中,我們時常會被各種絢麗的色彩所吸引。本文介紹了透明度系統的優勢,并以實際例子展示其在解決設計問題、提高細節表現和可讀性方面的應用。讓我們一起看下去吧。

打開絢麗紛繁的頁面,我們時常會被各種各樣的色彩所吸引。但是,除了鮮艷奪目的顏色外,你可曾留意過那些看似平凡無奇的中性顏色?這些中性顏色在UI設計中扮演著不可或缺的角色,而其中的透明度系統更是隱藏著無限的魅力。今天,我們就要一起揭開透明度系統的神秘面紗,探索其在UI規范中的重要性和作用。
或許你曾聽過“Less is more”這句名言,透明度系統恰好就是這個理念的最佳體現。通過微妙的不透明程度調整,中性顏色的透明度不僅能提升整體界面的平衡感和視覺品質,還能增加元素之間的層次感和空間感。想象一下,通過透明度的微妙運用,你的設計將呈現出一種舒適且現代感的風格。是不是感覺很神奇?同時這個方法還是谷歌設計規范中的推崇之一哦!
在設計規范中,我們通常會根據文字的重要性將其分為重要、常規和輔助三個層級,然后為它們定義不同的顏色。但是,有時候使用定義好的顏色在特定情況下會出現識別不清晰、與背景搭配不美觀的問題。這就是透明度應用的典型場景。下面先說下使用透明度的優勢:
接下來讓我們首先看看純色文字定義經常遇到的問題吧。當設定文字與一些顏色元素搭配時,就可能出現一些尷尬的情況。
比如,下圖中相同顏色的文字在品牌色背景上,識別度低,視覺上也不是很和諧。

接下來,我們對文字顏色進行一些小小的改變,通過降低不透明度來解決這個問題。
效果立竿見影!降低不透明度后,文字識別問題迎刃而解,細節也變得更加清晰,文字顏色還與背景色融為一體,看起來更為和諧。

其實,不僅僅是文字,我們還可以用這個方法來改善其他元素的設計,比如表格的分割線。讓我們來看一個例子。
通常,我們使用較淺的顏色來填充分割線,在遇到有彩色背景的情況下,分割線可能會“隱身”。在下圖中,同樣顏色的分割線在帶有懸停效果的表格上就“隱身”了。

接下來,讓我們同樣的方法來改善這個問題。
效果如下圖所示。左邊的分割線展示出比表格本身顏色更深的藍色,整體顏值得到了提升。這也展示了設計師在細節把控上的魅力。

那么這個方法如何應用到實際工作中呢?讓我們來介紹一下具體步驟。
首先,我們需要考慮文字的使用場景,大致分為淺色背景、深色背景和彩色背景。我們需要根據實際項目情況來確定使用場景。一般我們會在設定色階時也會根據實際項目設定一個深色和淺色的透明度階梯,例如:設定顏色#000000,依次設置透明度為90%、80%…20%、10%序列。當然這個序列可以分為有序序列和無序序列,85%、56%等等
接下來下面是對深色背景和淺色背景下文字顏色的定義,具體操作如下:對于淺色背景,我們將文字分為三個層級:重要、次要和輔助。針對這三個層級,文字顏色填充為#000000,并設置序列中對應的不同不透明度。具體來說,重要文字的不透明度設為90%,次要文字為60%,輔助文字為40%。在深色背景下,相同的操作也可以應用,只是將文字顏色設置為#FFFFFF(白色)。在彩色背景下,我們會根據具體情況選擇使用深色背景或淺色背景下的文字顏色,并根據需要進行透明度的調整。
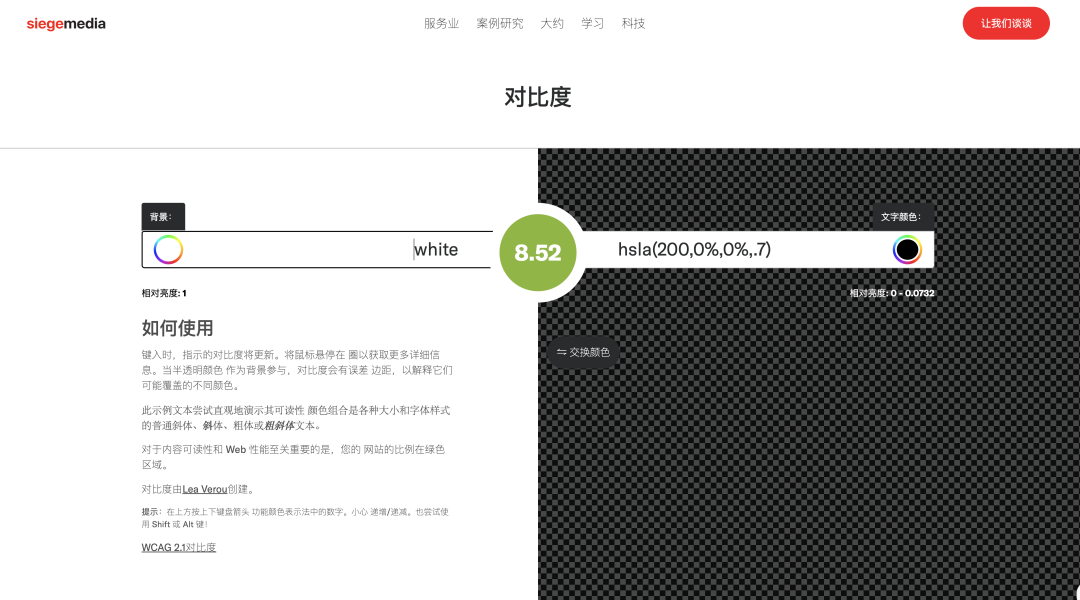
最后,為了確保文字在不同背景下的清晰度和可讀性,我們需要進行對比度測試。可以使用對比度測試工具,來驗證所定義的透明度是否符合設計規范。(https://www.siegemedia.com/contrast-ratio)

但是,請記住,設計并不僅止于設計稿。最終需要前端同學來實現,而不是所有前端同學都熟悉并愿意使用透明度的系統。這時,我們可以運用我們的魅力和專業知識來說服他們。我們可以引用谷歌的Material Design官方文檔,證明透明度的可行性和簡便性。我們可以解釋這種設置透明度的方法不僅簡單,而且可以提高工作效率,同時還能增加用戶的視覺體驗。
通過使用透明度解決設計問題,我們可以使文字和設計元素更融合、提升細節表現,并提高用戶體驗。透明度的設置靈活多樣,能夠適應不同項目、不同場景的需求,讓我們的作品在視覺的世界中獨樹一幟。
在UI設計中,中性顏色透明度是一個非常重要的設計工具,它可以提升界面的平衡感、視覺品質,增加元素之間的層次感和空間感,以及創造舒適且現代感的設計風格。通過合理選擇透明度級別,并在不同元素的應用中靈活運用,我們可以創造出令人愉悅和吸引人的界面。
鼓勵設計師們在UI設計中靈活運用中性顏色透明度,并探索出獨特的設計風格。根據不同的設計目標和色彩搭配,選擇合適的透明度級別,并結合其他設計元素,為用戶呈現出現代且優雅的界面。當然,這個方法并非一勞永逸,希望在實際工作中留意并找到適合自己和項目的方法。讓我們的設計在色彩的世界中綻放光芒吧!
本文由 @Esc 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
排序在B端和C端產品中都比較常見,隨著用戶對產品使用的易用性提高,排序在產品交互中也在變化。本文分享B端拖動排序的多種場景及交互,希望對你有所啟發。

很久沒有更新B端產品相關的文章了,近期工作項目中做了很多新需求,接觸了更多業務,也學到了一些新的交互,后續將會根據我在實際工作項目中遇到的需求展開總結。
B端產品設計具有較高的業務屬性,所以對于ui設計師而言也需要有較強的業務知識,在完全理解需求后,再針對業務場景、用戶體驗、交互、布局合理、易用性等多維度展開設計。
這一期主要分享關于B端產品中拖動排序功能。
排序在B端和C端產品中都比較常見,前期排序有通過點擊上下箭頭排序,但是這樣的交互易用性較差,隨著用戶對產品使用的易用性提高,這種排序方式在產品交互中已經漸漸的被舍棄。
目前對于排序功能,使用更多的是通過拖動排序,通過選中數據后長按鼠標右鍵,上下拖動來完成數據的排序。
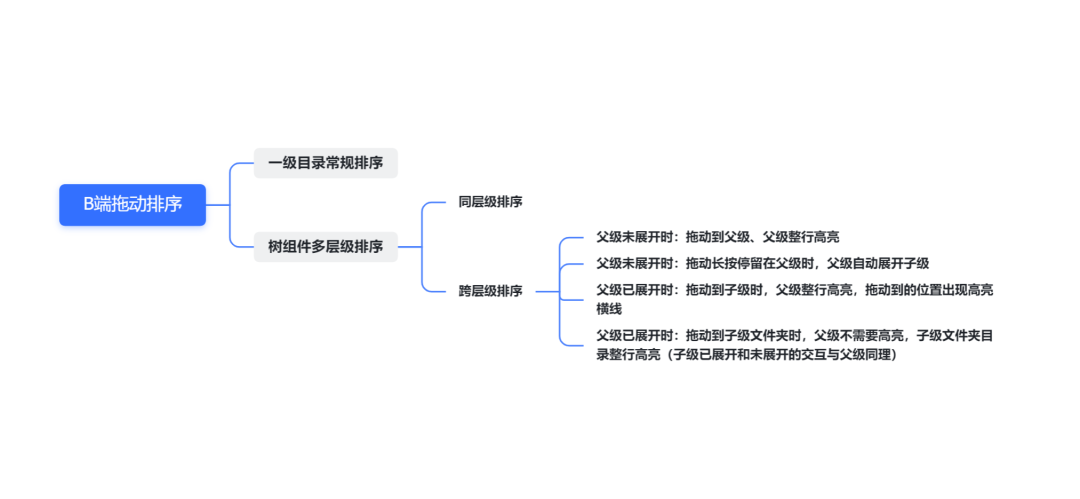
在B端產品中,我目前接觸的拖動排序的組件包含以下兩個大類:
對于分類2【樹組件多層級排序】又包含兩個小類:
對于小分類【跨層級排序】又可以細分為四個場景:

上面已經總結了排序的組件和場景,下面我們就一起來看看不同組件在不同場景下的具體交互,通過實際項目設計詳細介紹拖動排序的功能。
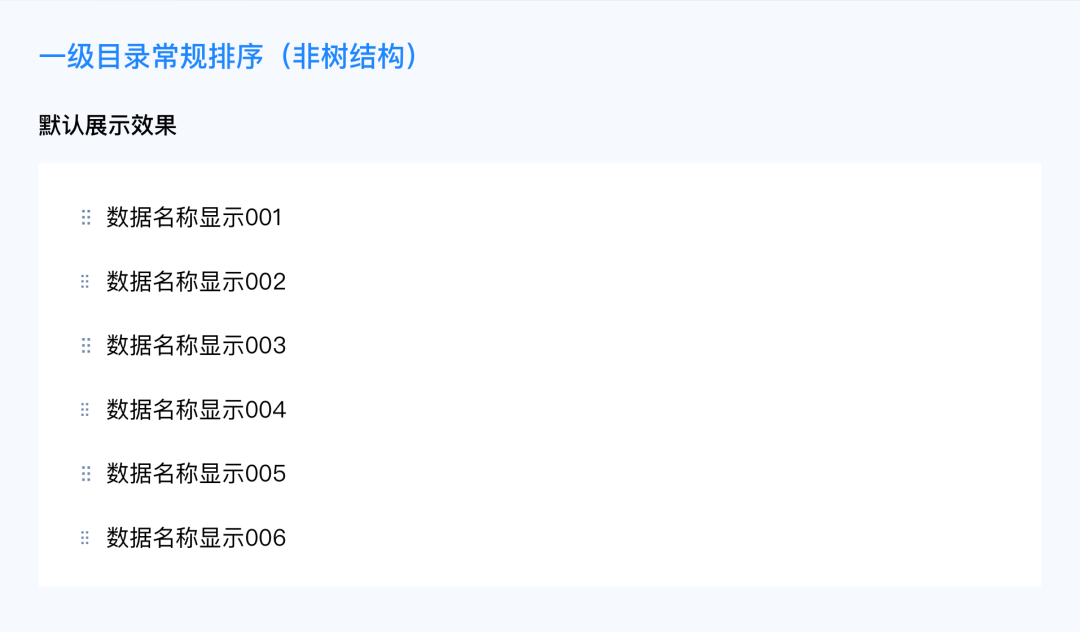
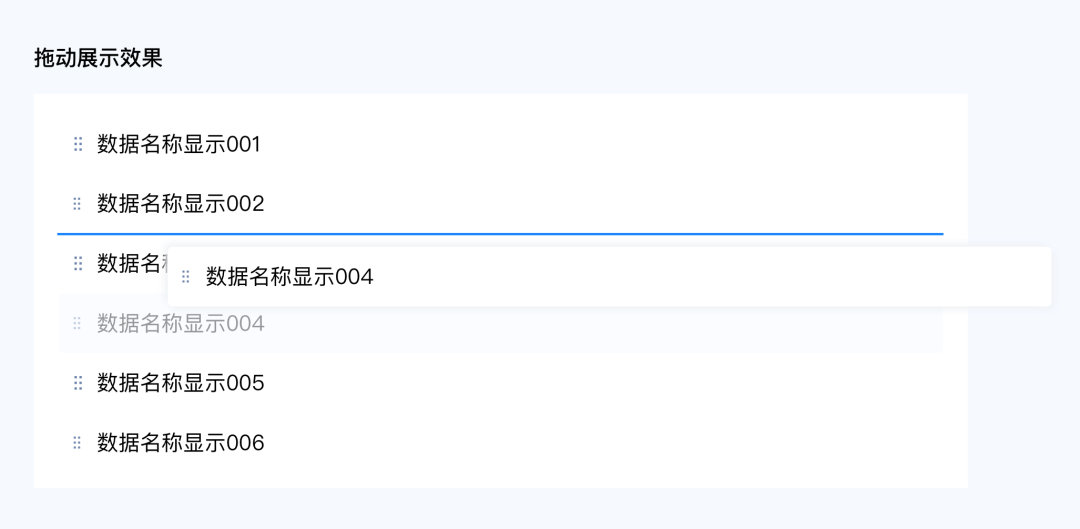
數據默認展示類似列表數據一樣,平鋪左對齊排版,當拖動排序時,鼠標移動到需要排序的數據行,長按鼠標右鍵并拖動數據上下移動,被拖動的數據原位置置灰(也可以直接消失)。
同時,被拖動的數據跟著鼠標走,移動到其它位置時,在將要放下的位置出現藍色高亮分割線(還可以做到所有數據實時變化位置效果)這樣能讓用戶更加直觀地看到數據位置的變化。


此類需求一般是針對一級數據排序,數據結構比較簡單,沒有文件夾多級樹狀結構,下面列舉幾個工作中遇到的需求場景,以及分享幾個其它產品中遇到的交互,便于大家理解。
由于B端產品具保密性,所以下面分享的截圖非工作實際數據,大家只要明白需求場景和交互即可。
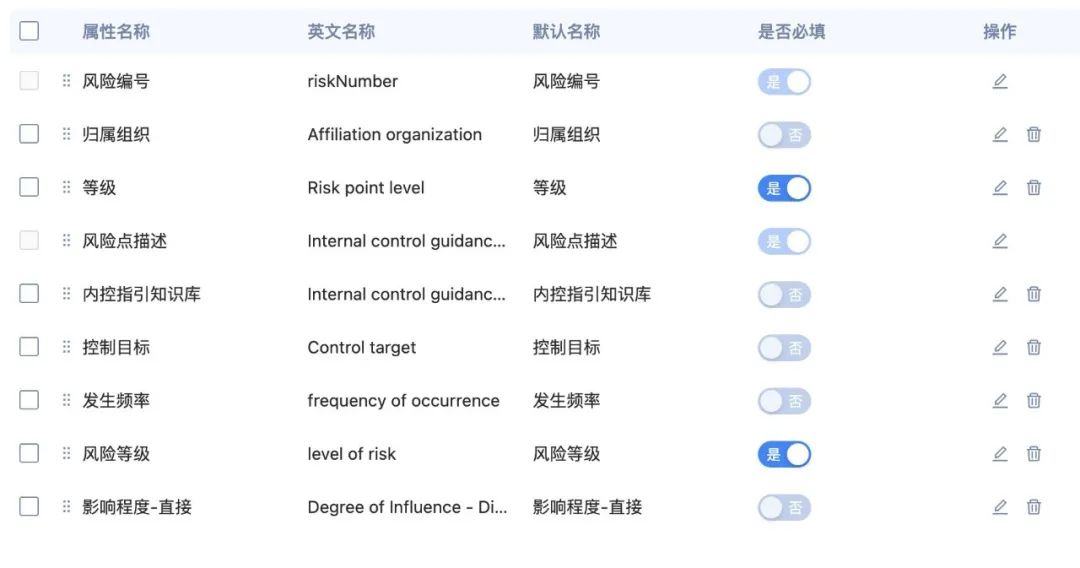
需求場景1:產品業務中有很多的表單,表單中的字段順序在不同企業中不同,應該如何設計呢?

在設計時,可以將表單所有的字段羅列出來,然后用戶通過自定義排序字段即可,這里的交互就可以直接采用上下拖動排序。
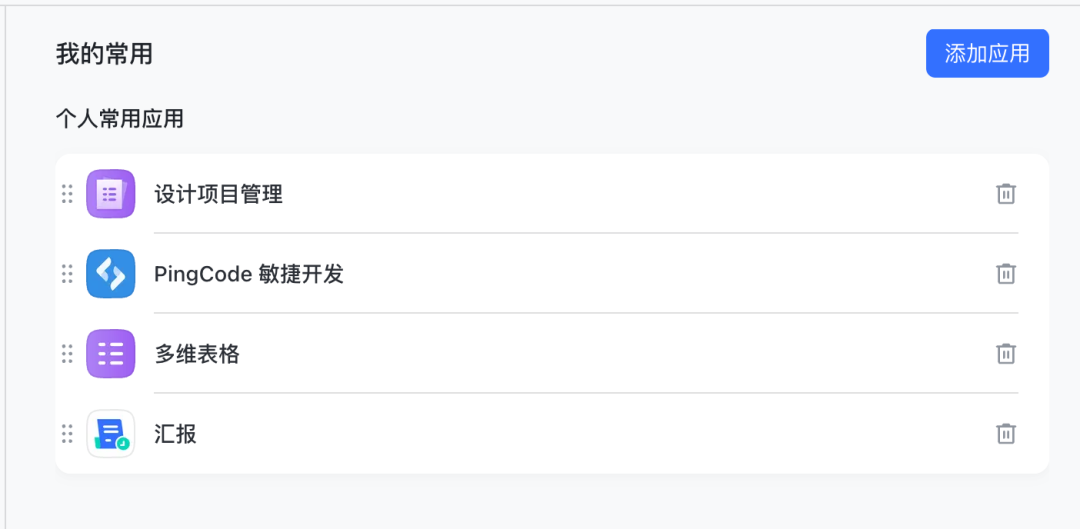
需求場景2:飛書中有多個應用,對于每個用戶而言,自己所關注的應用不同,優先級不同,該如何設計?

同理,飛書也是對用戶個人的應該設計了拖動排序功能,可以根據自己關注的應該排序應該的位置,從而更快的找到自己常用的應用,提高工作效率。
無論是對于列表數據還是卡片數據的排序都可以采用這種拖動排序的交互。
(1)同層級排序(橫線高亮顯示即將放的位置)
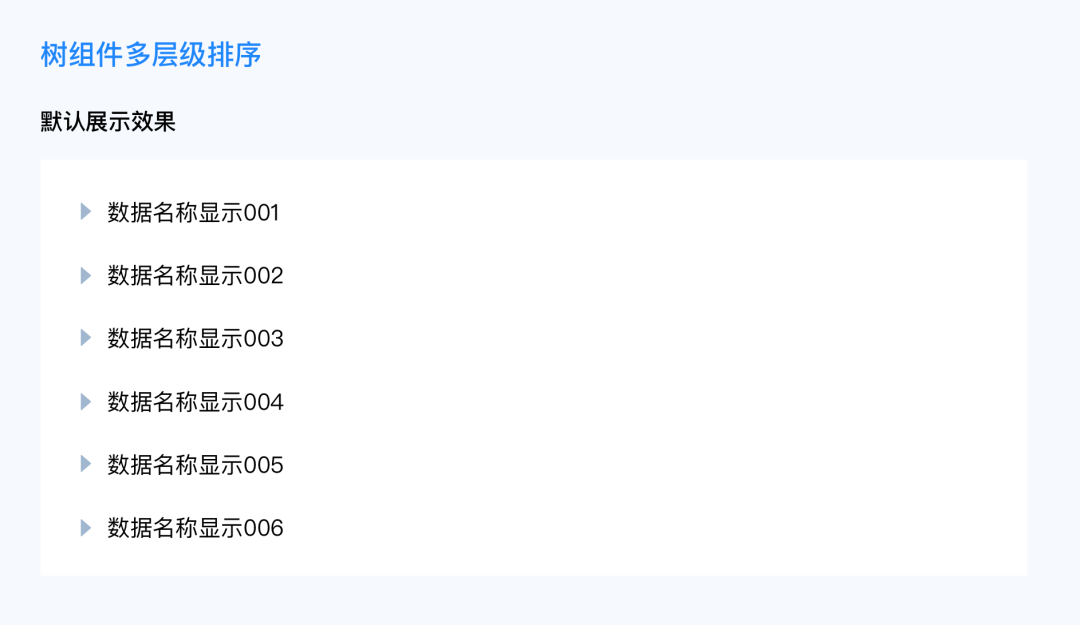
樹組件同層級排序默認展示和拖動時效果與一級目錄常規排序一致。


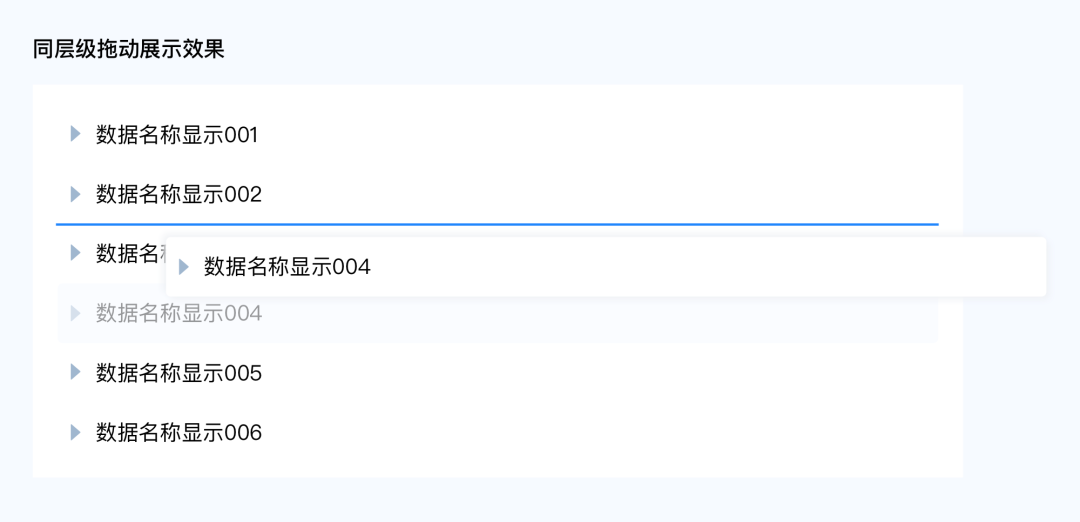
(2)跨層級排序
父級未展開時:拖動到父級、父級整行高亮
如下圖,當需要把文件夾【數據名稱顯示004】放在【數據名稱顯示003】文件夾中,鼠標拖動數據放在【數據名稱顯示003】時,【數據名稱顯示003】整行會出現藍色高亮,表示被拖動的數據即將放在該文件夾內。

父級未展開時:拖動長按停留在父級時,父級自動展開子級。
如下圖,按照上面的步驟拖動時,當鼠標一直停留在【數據名稱顯示003】的位置時,該文件夾會自動展開二級目錄,這是一個拖動排序比較友好的交互,可以讓用戶再次看到該目錄下的數據結構,并快速一次性選擇需要放的位置。

父級已展開時:拖動到子級時,父級整行高亮,拖動到的位置出現高亮橫線。
如下圖,在上圖基礎上,當鼠標繼續拖動數據,想要放在二級目錄中時,數據一級目錄同樣會顯示高亮,告訴用戶當前數據的層級關系。
同時,二級數據中會出現藍色高亮分割線,標識被拖動的數據即將放的位置,這樣就能清晰的知道被拖動的數據將放在那個目錄的那個位置。

父級已展開時:拖動到子級文件夾時,父級不需要高亮,子級文件夾目錄整行高亮(子級已展開和未展開的交互與父級同理)。
當需要將數據拖動到二級文件夾內時,只需要高亮二級文件夾即可。

關于樹組件多層級排序的使用場景和交互比較復雜,上面我根據不同場景分別列出了交互展示方式,下面再根據實際業務需求列舉案例說明,因為此場景主要是針對交互和顯示,所以我就直接拿動圖展示,便于大家理解。
本文由 @設計小余 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
扁平化設計這一趨勢已經流行了挺長時間,而現在,設計風向似乎要有所轉變了,這或許可以從一些設計案例中透露出來。這篇文章里,作者就從案例出發,展示了設計趨勢的演變,一起來看看吧。

設計趨勢來來去去,但一個普遍的趨勢已經流行了很長時間,那就是扁平化設計,現在也幾乎是無處不在,UI中的按鈕,Logo,圖形設計等等。
最近感覺設計風向有點變啊,我碰到幾個例子感覺挺有意思的,似乎是印證了這波轉變。
在這篇文章里,我主要聚焦在UI設計領域,看看設計趨勢在這方面都經歷了哪些變化。

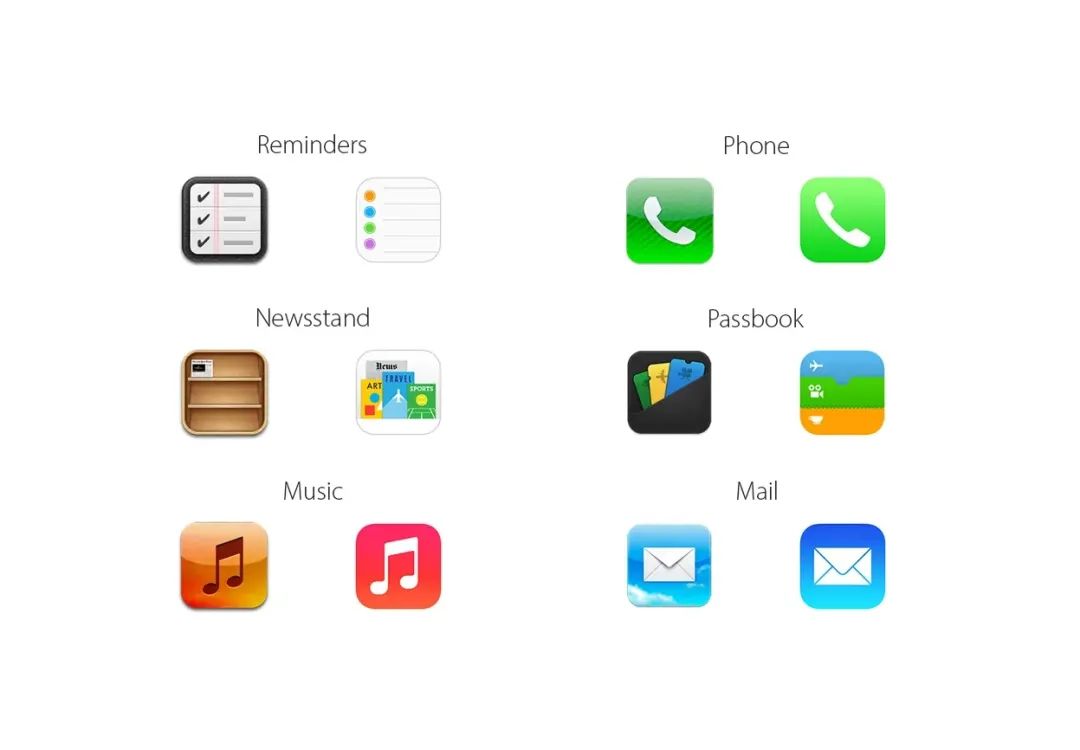
2013 年蘋果推出 iOS 7 后,扁平化設計火得一塌糊涂,界面設計方向一夜之間發生了轉變。雖然蘋果也是借鑒了其他制造商已經應用的元素,但其作為行業風向標的影響力依然無人能及。
從擬物到扁平,iOS 7 帶來了革命性的設計語言飛躍,顛覆了之前 iOS 的視覺風格。蒂姆·庫克將其稱為 “iPhone 以來 iOS 最大的變革”。

看上圖就一目了然(iOS 6 左,iOS 7 右),iOS 7 砍掉了許多元素的 3D 效果,整體扁平了很多。其實改成這樣是有道理的,畢竟擬物設計當初是為了讓用戶更快上手新界面,現在大家都習慣了,設計語言也需要更新迭代了。
十年過去了,絕大部分現代界面設計依然在用這種設計語言。然而,隨著設計逐漸追求更多復雜性和立體感(是的,又是3D,回到擬物設計),一些方面也開始出現變化。讓我們來看看幾個近期的例子。
值得說的是,盡管蘋果公司在引領扁平化設計趨勢方面發揮了重要作用,但其實靈感還是來自Windows Mobile 和 Android 等產品。Windows Mobile 才是先在主流制造商中第一個用扁平化設計的大廠。
對這段歷史感興趣的可以看看這篇10年前寫的文章:https://www.theverge.com/2013/6/11/4418188/apple-ios-7-design-influences

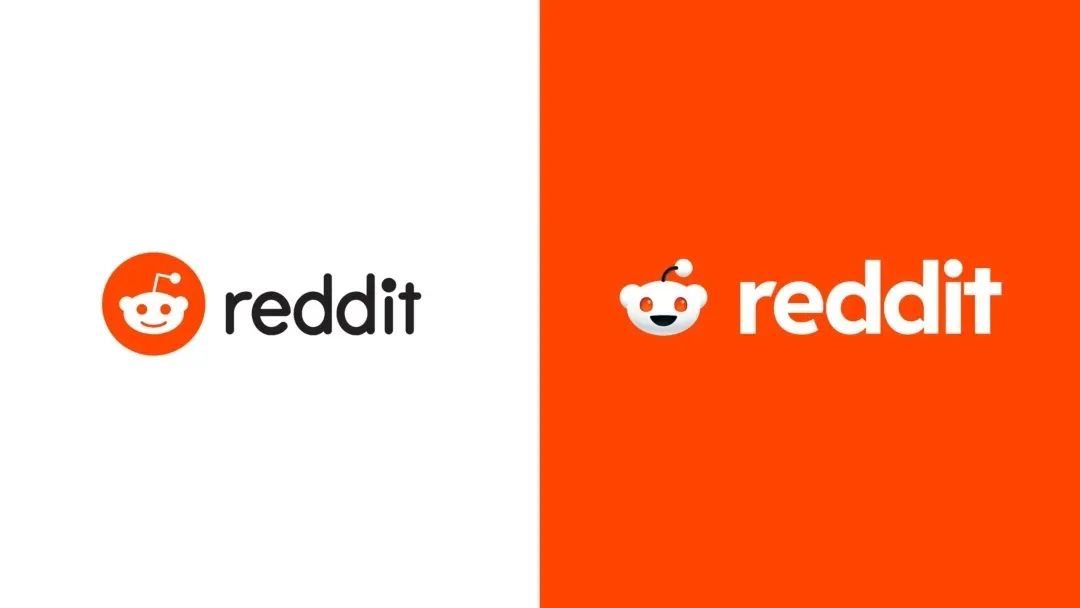
先一起看看最近的一個大廠設計改版案例,Reddit最近刷新了它的Logo。你能從上面的圖中看到,相比于舊版,新的設計有了一些3D風格化。
一直以來,扁平化logo是主流,但隨著像Pentagram這樣的設計大廠都開始探索3D化設計風格,預示著扁平化的時代就快要過去了。
現代的品牌logo設計大多是扁平的,因為這樣既清晰易讀又方便調整大小。真想看看其他公司接下來會怎么玩品牌設計。

回到2020年,在那年的11月,蘋果刷新了它們的MacOS圖標風格。我個人認為,這是在細節設計上搭配更多3D效果這股趨勢的源頭,我在網上看到了很多這樣的討論。
從 Big Sur 開始,蘋果就在圖標上下功夫,給原生應用圖標加料,讓它們看起來不那么乏味。你看上面那些,陰影也深了,漸變也多了,整個圖標更有立體感。
一看蘋果都整 3D 了,不少第三方應用開發商也坐不住了,紛紛改起了自家圖標,看起來更立體了。
蘋果在界面設計上向來引領潮流,這次的新趨勢,又不知道多少公司和個人會跟著玩。

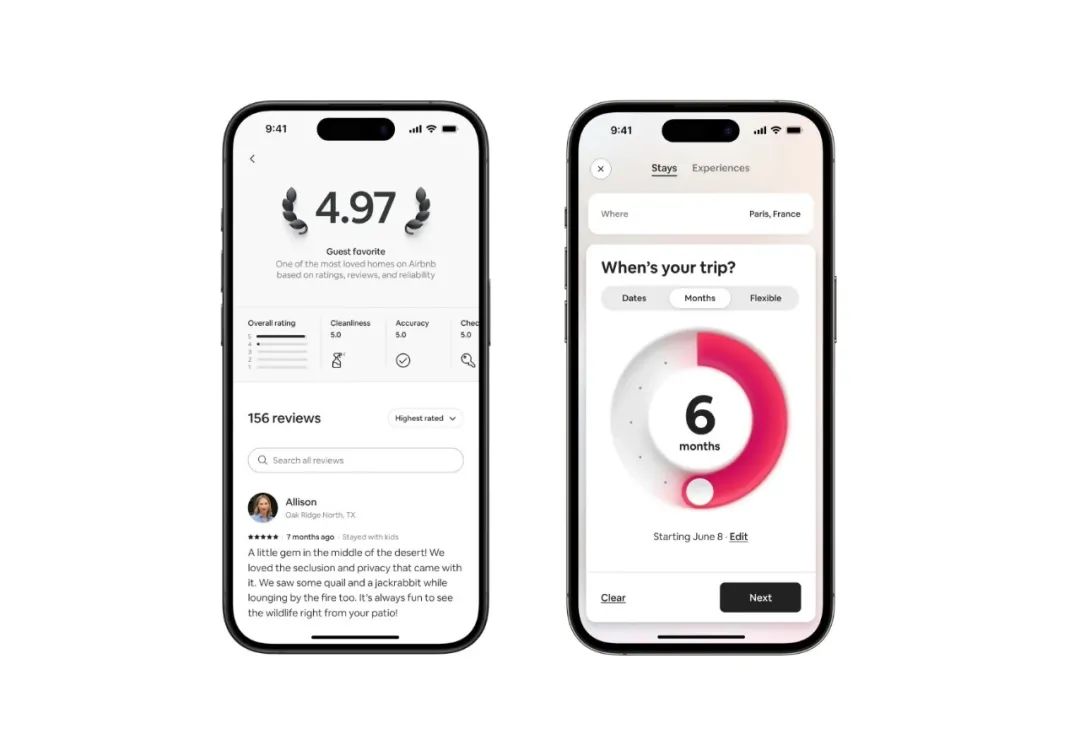
Airbnb在最近的夏冬主題設計更新里,玩了不少 3D 和復雜設計。就拿它們新出的“游客護照”來說吧,圖標就跟真“書”似的,點開交互還有翻書動畫,賊逼真。
游客護照打開后,頂部卡片加了陰影,看著更有立體感,一點都不扁了。

Airbnb 在其他地方也玩兒 3D 了,比如“最受歡迎”那個地方,評分都立體起來了,還有那個改版后的“選月份”的按鈕,做得跟真表盤似的。
最后,他們冬天的新版本里,插畫也搞起了等角投影風格,給你們看下面他們那個新版本宣傳片就知道了。

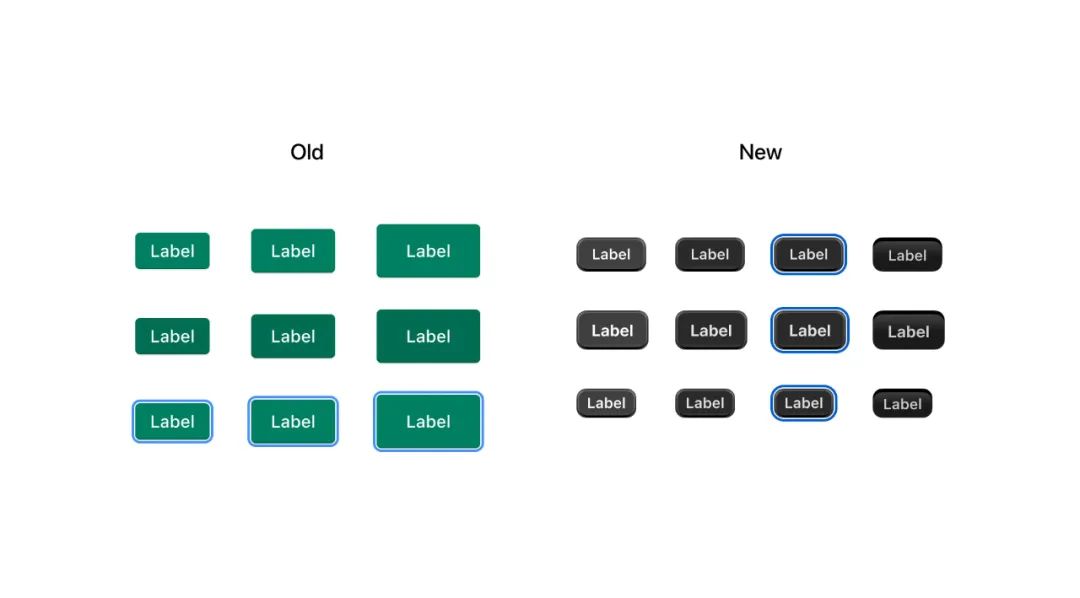
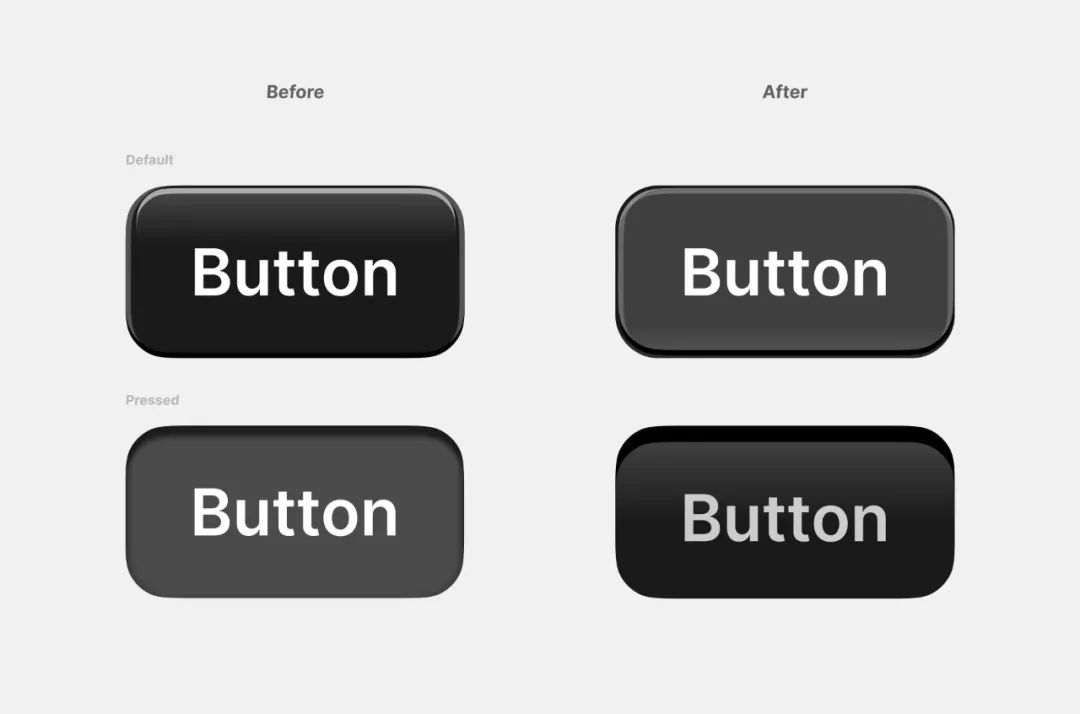
Shopify 對深受好評的設計系統 Polaris 進行了重大更新,換了套新花樣!以前那些扁平的按鈕,現在縮小了,還更帶感了,按著賊舒服。
這次重設計也不是瞎改,當初設計團隊說扁平化做能讓界面干凈,理解簡單,用著還效率高。可時間一長,商家們就不樂意了,說這界面整得“沒勁”、“乏味”還“單調”。
改設計主要是為了把軟件界面打造成 “專業工具”,更加高大上。改動之后,按鈕在點擊時更爽了一些,就像商家們平時在用的物理按鍵一般。

探索的2種不同設計風格
上面這些案例展示了現代設計趨勢的演變,從扁平化設計向更加注重細節的方向過渡。
扁平化設計固然擁有清晰高效等優點,但現代設計更傾向于展現層次和深度。設計師和開發者應當密切關注這一趨勢,并做好準備將相關元素融入自身系統,尤其是在大型品牌和產品中逐漸成為趨勢的情況下。
設計趨勢真是一個輪回。
原文作者:Chan Karunaratne(本文翻譯已獲得作者的正式授權)
譯者:彩云Sky,人人都是產品經理專欄作家,騰訊高級視覺設計師。
本文由@彩云sky 翻譯發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
交互規范有效地規定了產品如何與用戶進行交互的規則和標準,這篇文章里,作者便梳理了B端產品的交互規范,一起來看看,或許會對產品經理、產品開發人員、交互設計師等人群有所幫助。

從業B端產品7年+,大大小小公司對交互規范有著不同的要求,但是萬變不離其宗,交互總有其底層規范要求,那么接下來跟大家詳細說明一下交互規范細則,超級詳細的交互規范來啦!
WHAT:交互規范是什么?
產品交互規范,也稱為界面交互規范或用戶界面規范,是一套規定產品如何與用戶進行交互的規則和標準。它包括設計元素的布局、動作反饋,以及對產品的使用流程和功能邏輯等各個方面的設定和控制。
交互規范重點在于人機交互的友好性和流暢性,用起來順手且符合商業目的就是交互規范最好的詮釋。
WHY:目的及意義
WHO:適合哪些讀者
產品經理,產品開發人員,交互設計師,產品UI設計人員。
分成兩個層面:系統級和產品級。
1)系統級色彩體系可參考螞蟻的交互組件https://ant.design/docs/spec/colors-cn,螞蟻組件對整體交互規范有著細致且順滑的操作演示。假設公司內部有專門的設計部門,可以設計部門整體定義公司色系以及字體等等。
2)產品級色彩體系進一步去突出產品本身色彩調性以及功能屬性。
1)品牌色的應用
品牌色體現產品以及品牌特色,加深使用者對品牌的印象。比如支付寶系列操作均是藍色為主,微信主色調為綠色和白色,抖音是黑色系。
2)功能色
功能色代表了明確的信息以及狀態,比如錯誤提示,失敗提醒,成功提示等等。在一套產品體系下,功能色盡量保持一致,比如新增,刪除等功能按鈕色彩需要跟主題色保持一致。
公司重要對外宣傳系統以及內部主系統均使用品牌色,突出公司特色;
另外一個頁面盡量不要超過3種顏色,并且是在同一標準色彩體系內,盡量不要自己去色彩庫隨意選取色彩。
字體是體系化界面設計中最基本的構成之一。
在中后臺視覺體系中定義字體系統,我們建議從下面四個方面著手考慮:主字體,字階與行高,字重,字體顏色。
為了保證在多數常用顯示器上的用戶閱讀效率最佳,根據電腦顯示器距離舒適度以及用戶觀感舒適度,確認導航為16px,標題為16px,正文為14px,說明為12px。
字階是指不同尺寸的字體。行高就是一行字的高度,包裝在字體外的邊框盒子的高度。

建議的主要字體為 14,與之對應的行高為 22。其余的字階的選擇可根據具體情況進行自由的定義。建議在一個系統設計中,字階的選擇盡量控制在 3-5 種之間,就跟衣服搭配一樣,顏色不要過多,簡潔舒適為宜,字體字號在一個區間范圍內。
字重為字體的粗細程度,建議用 regular 以及 medium 的兩種字體重量。
黑色為主,正文建議選用 #333333到#666666 之間的顏色。注釋類的文字建議選用#999999。

文案類最好為左對齊,數字類最好為右對齊,表單類間距建議8px,文字右對齊,結尾沒有冒號。


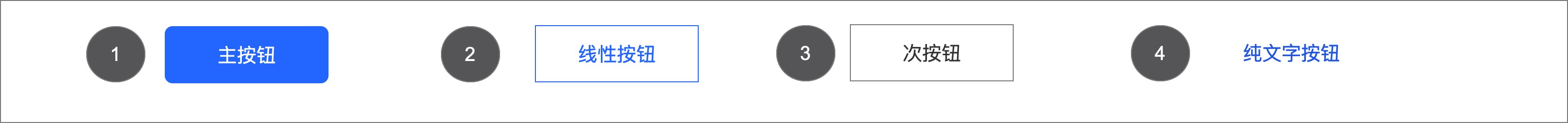
市面上比較主流的為這四種按鈕,主按鈕,線性按鈕,次按鈕和純文字按鈕。具體使用規則和使用場景如何呢?我們應該從哪些方面下手去設計按鈕?下面給大家一一進行解答。
主按鈕為主要的按鈕。引導用戶進行點擊操作,一個按鈕區域最多使用一個主按鈕。
場景應用:可應用于確認、新增、保存等等,你想引導用戶做何操作,就可以把視覺焦點集中在哪個按鈕上。比如退款操作時,商家本質希望用戶不退款,主按鈕為返回或是再想想的按鈕。
需要注意的是不要在同一個表單中使用多個主按鈕,1-2個即可,次按鈕或是線性按鈕多于5個時可以向上折疊收起。

線性按鈕&次按鈕兩種按鈕均可點擊,但是功能均弱于主按鈕。如果希望引導用戶進行點擊,可以選擇線性按鈕;若希望用戶盡可能少點擊或是不點擊可以選擇次按鈕。
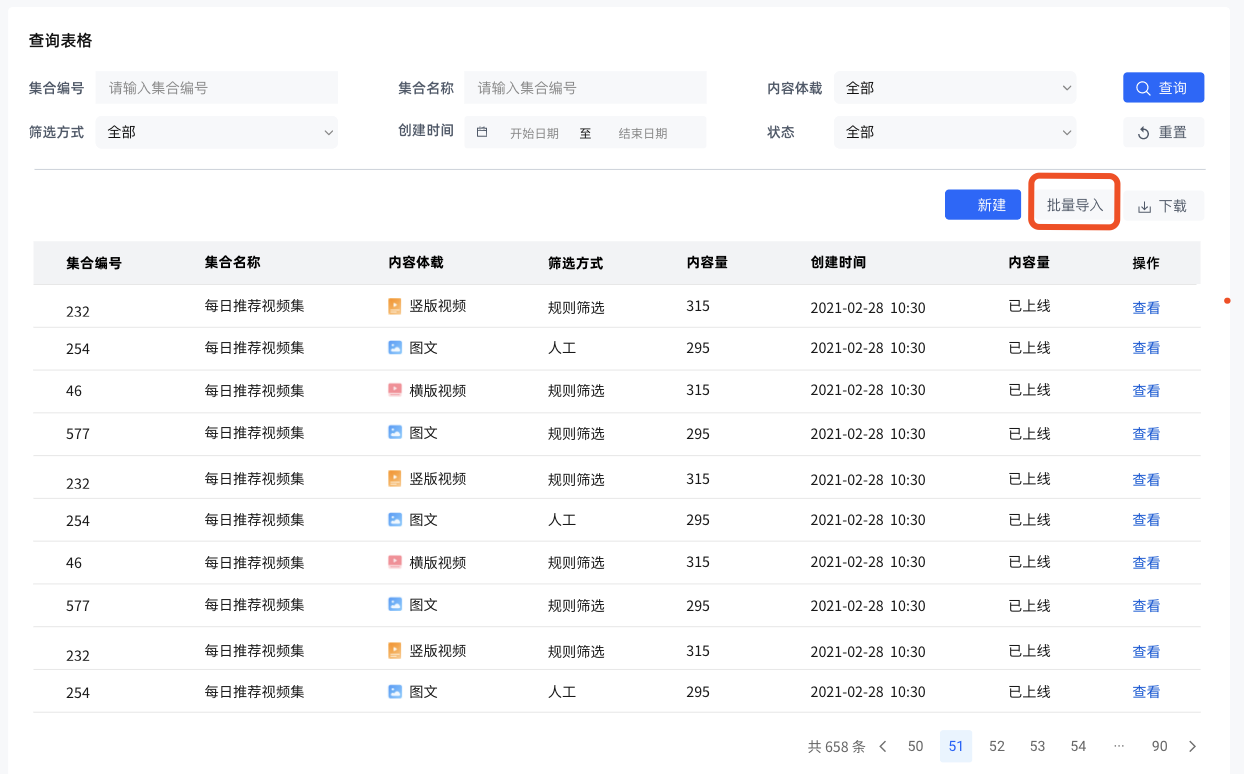
場景應用:一般在大表單頁面批量導入,下載均為次按鈕或是線性按鈕。

純文字按鈕就是有顏色的文字按鈕,可進行點擊。
場景應用:一般應用于表單中大面積需要點擊的操作,比如查看,刪除,編輯等等,對表單中每一行進行的操作。
謹慎按鈕用于特殊情況下防止誤操作的按鈕。
場景應用:一般應用于刪除/付款/退款/修改權限/移除等危險操作,大部分都需要再次確認才可以。
前面介紹了那么多種按鈕以及應用場景,那么按鈕應該如何進行排列,需要遵循何種規則呢?
1)閱讀習慣
大家可以閉著眼睛想一下,正常我們閱讀的習慣是從左到右,從上到下,表單信息閱讀完畢后需要進行操作,最好都放在右上方。
2)相關性原則
讓相關的操作按鈕更相近,比如上一步和下一步,保存和取消,增刪改查,讓這些兄弟按鈕距離挨得更近一些。

導航是B端系統的地圖索引,幫助用戶可以順利到達目的地。導航對于B端產品交互而言,是系統之眼,一方面清晰展示系統結構,另一方面幫助用戶快速找到他們想要的信息。好的導航清晰操作順滑,差的導航會讓用戶沒有二次進入的想法,所以好的導航是系統成功的一半。

市面上主流的導航交互為全局導航和頁內導航,好的導航如何進行設計,我們需要選取哪種導航模式?繼續一起探索吧。
1)側邊豎向導航
使用規則:
需要特別注意豎向導航的排列順序,較為復雜的企業級系統從上到下一般依次為:

優點:
缺點:
層級入口較多時,用戶下鉆縱深體驗稍差。
2)頂部橫向導航
使用規則:

優點:
缺點:
1)面包屑
面包屑幫助定位菜單以及返回菜單,可以顯示當前頁面的路徑,是比較常用的導航方式。
使用規則:
顯示當前頁面路徑,方便用戶進行返回操作,最好大于等于3個層級進行使用;

2)Tab
使用規則:
較常應用于顯示頁面不同內容構成,比如人力詳情頁顯示Tab欄為基礎信息、公司任職信息、獎懲信息等等。

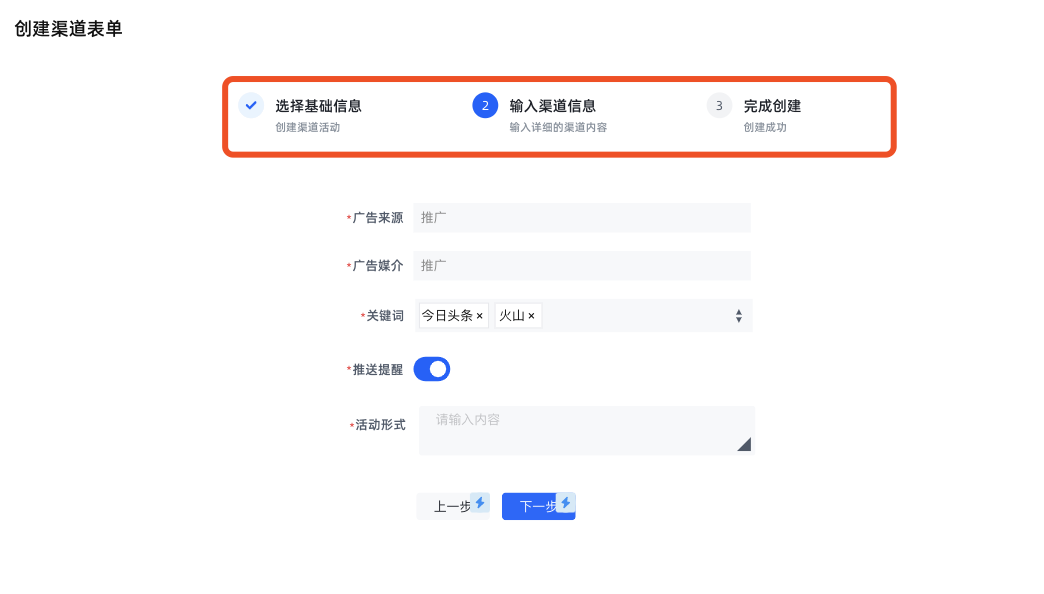
3)步驟條
使用規則:
較常應用于一步步按照某種提示去完成任務,任務有明確的先后順序;步驟一般為1-5步。

產品交互規范的內容模塊還是較多的,希望這篇文章對你的產品交互能力有所提升!另外交互規范是產品架構的基礎的地基,具體樓房蓋成什么樣還需要用心去思考以及借助公司內部UI和UE的力量。
本文由 @月亮漫談 原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
本文深入分析了B端彈窗設計的尺寸規范問題,提供了科學定義彈窗尺寸的方法和思路,旨在幫助設計師提升操作效率并確保良好的用戶體驗,希望對您在彈窗設計上的決策有所啟發。

相信大多B端設計師對web彈窗設計的規范都不陌生:比如彈窗按交互形式可分為模態彈窗和非模態彈窗;
按承載內容類型分為:提示類、操作類、展示類彈窗;按彈窗承載信息量的大小可以分為:小尺寸彈窗、中尺寸彈窗、大尺寸彈窗…等等但最近,在做一個操作提效的需求設計時遇到了需求方對彈窗尺寸的規范挑戰~
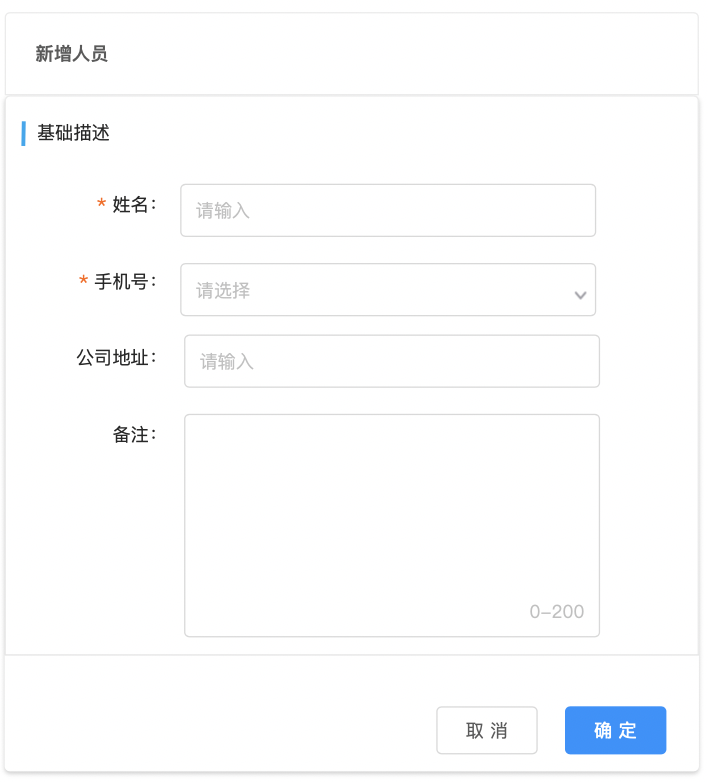
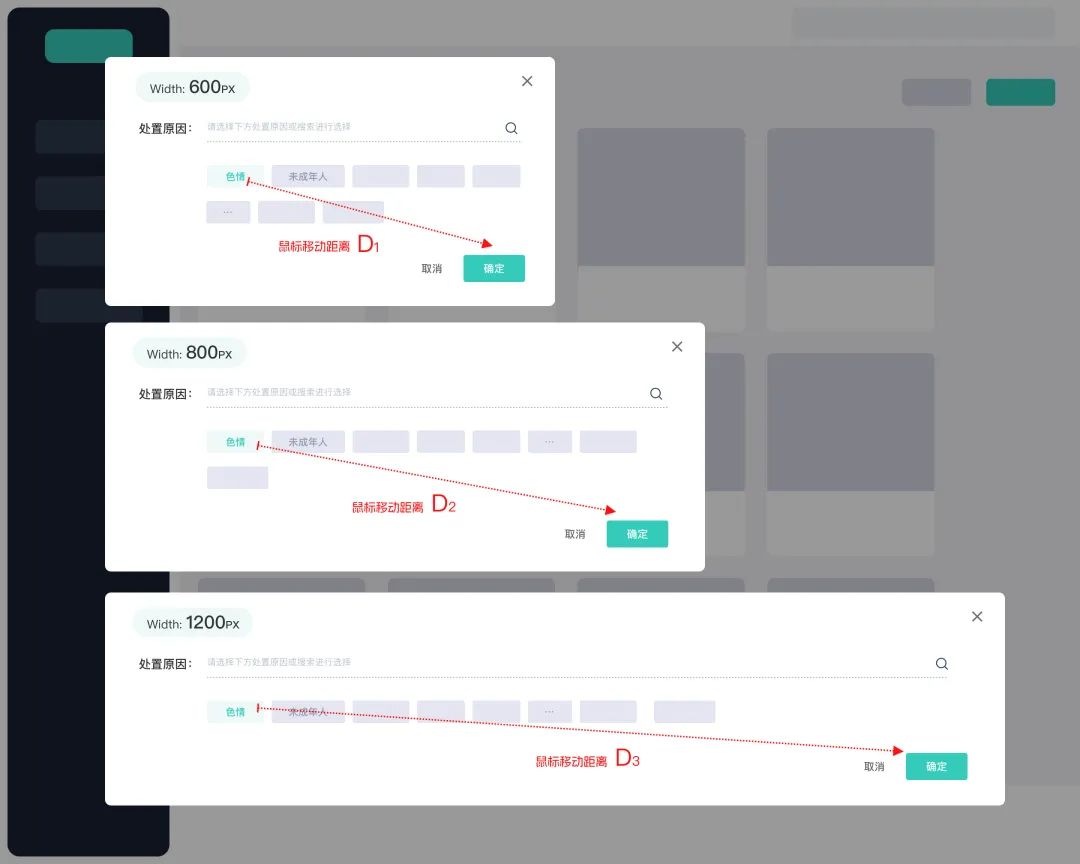
大致需求是這樣:為節省彈窗內對選項選擇的時間,現將原本彈窗內的級聯選擇下拉框改成平鋪按鈕的形式。(見下圖)ps:本平臺為人工審核平臺,使用用戶為審核員,平臺設計要為審核員的審核效率負責,審核效率一般表示為:單人單天(8小時)xxx條審核量。



問題點:承載內容信息量不固定原因:彈窗內用戶選擇項為不通過原因,而此選擇項是用戶根據自身企業的風險標簽來自定義配置,這就涉及到級聯選擇數量的問題,有的客戶風險標簽體系細,多則幾百個,有的客戶只需要粗粒度標簽,例如只有一級標簽,總數可能不超過十個…
需求方:我要一個這么大的彈窗!好讓信息呈現更全面!
但做設計從來不是憑空定義一個彈窗大小,要做到有理有據;前期選擇先跟使用此平臺的審核負責人溝通,來確定目前已接入的客戶在此處自定義配置的原因數量量級并整理出溝通結論:
存在少量客戶10個以內的原因個數、常規客戶在30個左右的原因個數、現存一家客戶使用最大量級100+原因個數。但由于控制權在客戶方,原因量級不可控,未來也可能出現幾百的數量。在以上結論中,可以確定出可能的備選 600px中彈窗、800px的大彈窗、或者需求方提出的將近1200px的超大彈窗,但到底哪個最為合適需要進一步判斷。
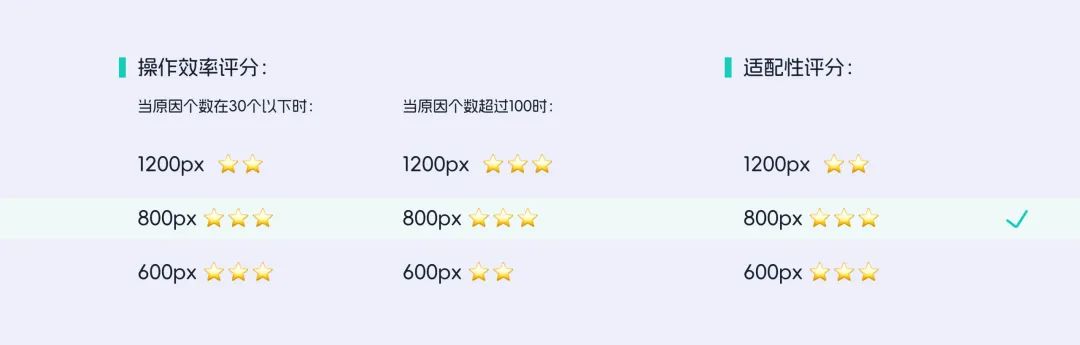
在有可能的600px、800px、1200px三種寬度中選取最合適的彈窗尺寸,分別從操作效率與適配性角度對其進行判斷。操作效率層面:
當原因個數在30個以下時:
若不同寬度時,都選擇第一個處置原因,根據交互方法論–菲茨定律,指點設備到達目標的與兩個因素有關:(1)設備當前位置和目標位置的距離(D)。距離越長,所用時間越長;(2)目標的大小(S)。目標越大,所用時間越短。

由此可見此操作的最終目標按鈕為右下角的確定按鈕,目標按鈕大小不變,但整體的選擇距離是相對兩個較小彈窗要遠的。D3>D2>D1,所用時間 T3>T2>T1。由于對審核員任務操作時間和效率要考慮到秒或毫秒級別,此大小對用戶快速完成此操作起到負向作用。
另外,當原因個數10個以內時,可見此時彈窗寬度過寬,導致空白區域過大。
當原因個數在30個以下時,操作效率評分:
1200px ????
800px ??????
600px ??????
當超過100個原因個數時:1200px 一屏內展示完全,不需要滾屏滑動;800px 可在兩屏內展示完全,需要滾屏滑動;600px 超出兩屏展示才可展示完全,需要滾屏滑動。
當原因個數超過100時,操作效率評分:
1200px ??????
800px ??????
600px ????
適配性層面:
根據市面主流屏幕分辨率尺寸調研:

市面上存在部分 1024 分辨率的顯示屏,所以:600px能夠適配所有市面主流分辨率顯示器;800px能夠適配所有市面主流分辨率顯示器;1200px不能能夠適配市面主流1024*768的分辨率顯示器,彈窗不能在顯示器內顯示完全,固適配性相對較弱。
綜合三種彈窗大小的操作效率和適配性:

800px的表現最優,固選取800px的彈窗大小。
高度規范:由于信息量的不同可以根據內容多少進行自適應高度,限定max high 700px。由于一般超出800px可能出現瀏覽器外滾動條,所以選取高度為600-800px之間。
滾動條規范:限高后,若信息超出max high支持出現內滾動條。瀏覽器適配規范:瀏覽器窗口>800px,彈窗寬度保持固定寬度800px。瀏覽器窗口600-800px之間彈窗同步在600-800之間自適應。瀏覽器窗口<600px,彈窗寬度保持600px,出現瀏覽器外滾動條。
本文由人人都是產品經理作者【Clippp】,原創/授權 發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
在互聯網領域中,人機之間的互動過程就是交互。交互也有一些可預測的、重復出現的規律,作者總結了其中常見的七種C端交互模式,可以提高大家的工作效率,分享給大家。

前段時間有個產品童鞋,他剛加我就問了一大串問題。
什么是模式(Pattern)?什么是模版(Template)?這兩個概念有什么區別?
作為一個熱心好學、樂于助人的產品仔,我當然和他暢聊了一個多小時,順便總結下聊天內容。
你是不是也經常在生活工作中,碰到類似“行為模式、設計模式、語言模式、文檔模版、表格模版”等名詞。
但又搞不清它們有什么區別,搞懂了又有什么用?
別急,我們花幾分鐘,先來嘮嘮什么是模式。
可預測、重復出現的現象或規律,通過歸納總結,就變成了某一種模式。
我們的生活中,就有許多模式的影子。
比如常見的商業模式、營銷模式、行為模式、數學模式、語言模式等。
舉個例子:
簡單說下行為模式,它分為了“習慣模式、消費模式、學習模式”等等。
苦逼打工仔普遍的消費模式,一般是工作日花錢少,到了周末都愛到商場逛街和購物。
但又有特例,我有個朋友就特別宅,他只喜歡在上班的時候,摸魚逛淘寶下單,簡直離譜~
掌握模式,有什么用?
當你掌握了模式的概念,并嘗試在生活中使用,相信你一定能感受到這 7 個好處。
我們試著再舉個例子,加深下對模式的理解,順便學學交互設計。
什么是交互?
簡單來說,交互指的是在互聯網領域中,人、機之間的一系列互動過程。
我還提煉了 3 種常見模式(簡單反饋、數據操作、業務判斷),比較粗糙湊合也能用。
現在試著再系統總結下,我常用的 7 種 C 端交互模式,主要有:導航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導模式。
學完就能用,趕緊卷起來~
有人就問了,還有更多交互模式嗎?
確實可以有,等我有時間再編幾個。。
話說回來,如果是一些特別復雜的業務規則,可能會涉及到 N 個交互模式的任意組合。
常見的導航模式有按鈕組合、標簽菜單、宮格布局、列表視圖等。
導航模式的主要作用是,告知用戶當前在網站的位置,以及接下來到哪些頁面,這有點像地圖 APP。

上面這張圖中,包含了幾種導航組件呢?
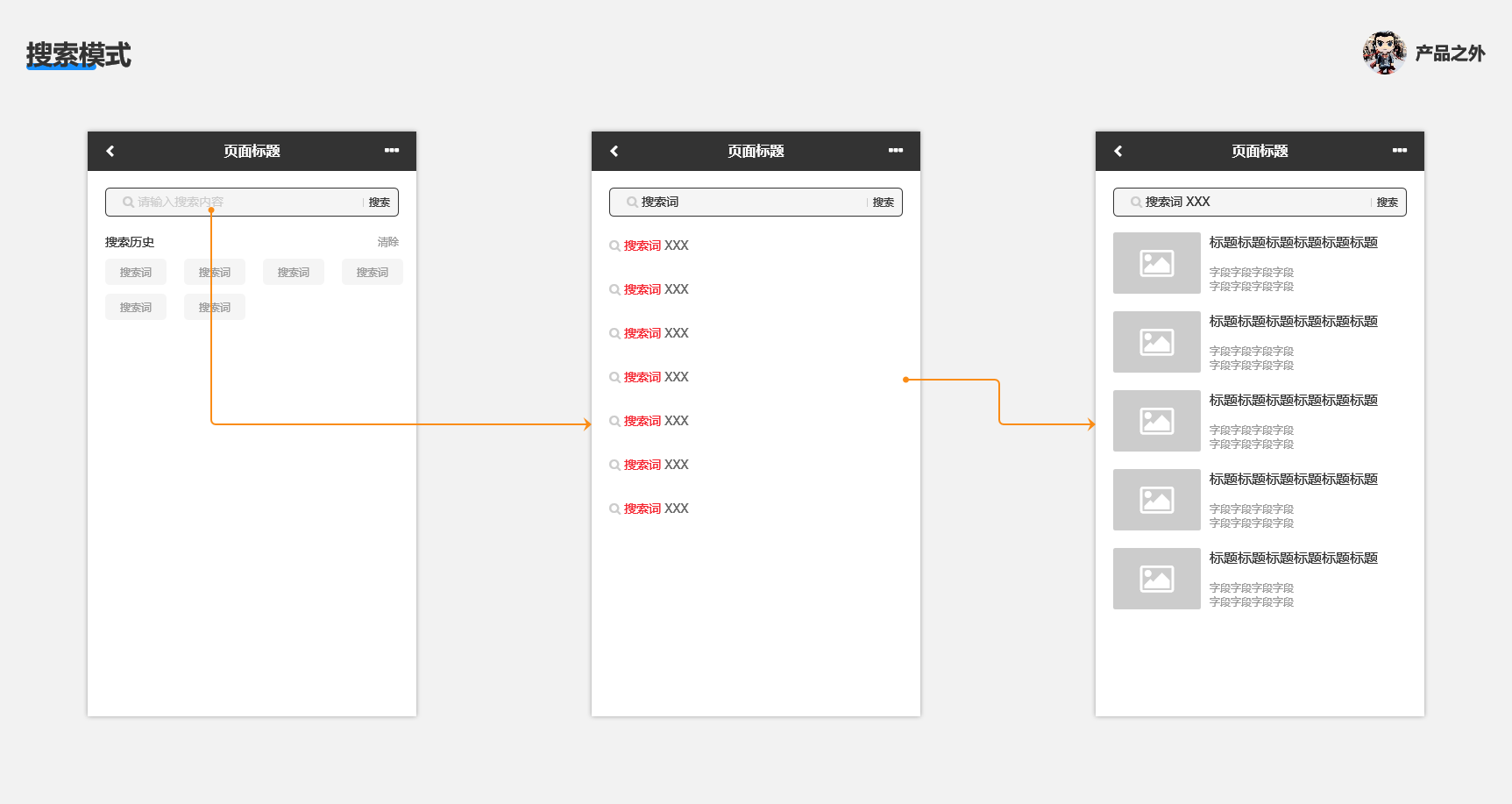
搜索,是各大電商 APP 常見的交互模式。
搜索模式允許用戶輸入關鍵詞,然后系統返回搜索結果。

打個比方,這有點像在 Navicat 中寫了一段 SQL 查詢。
SELECT id, name, age
FROM users
WHERE age > 18
這段 SQL 的作用是,查詢大于 18 歲的用戶信息,包含序號、名稱、年齡。
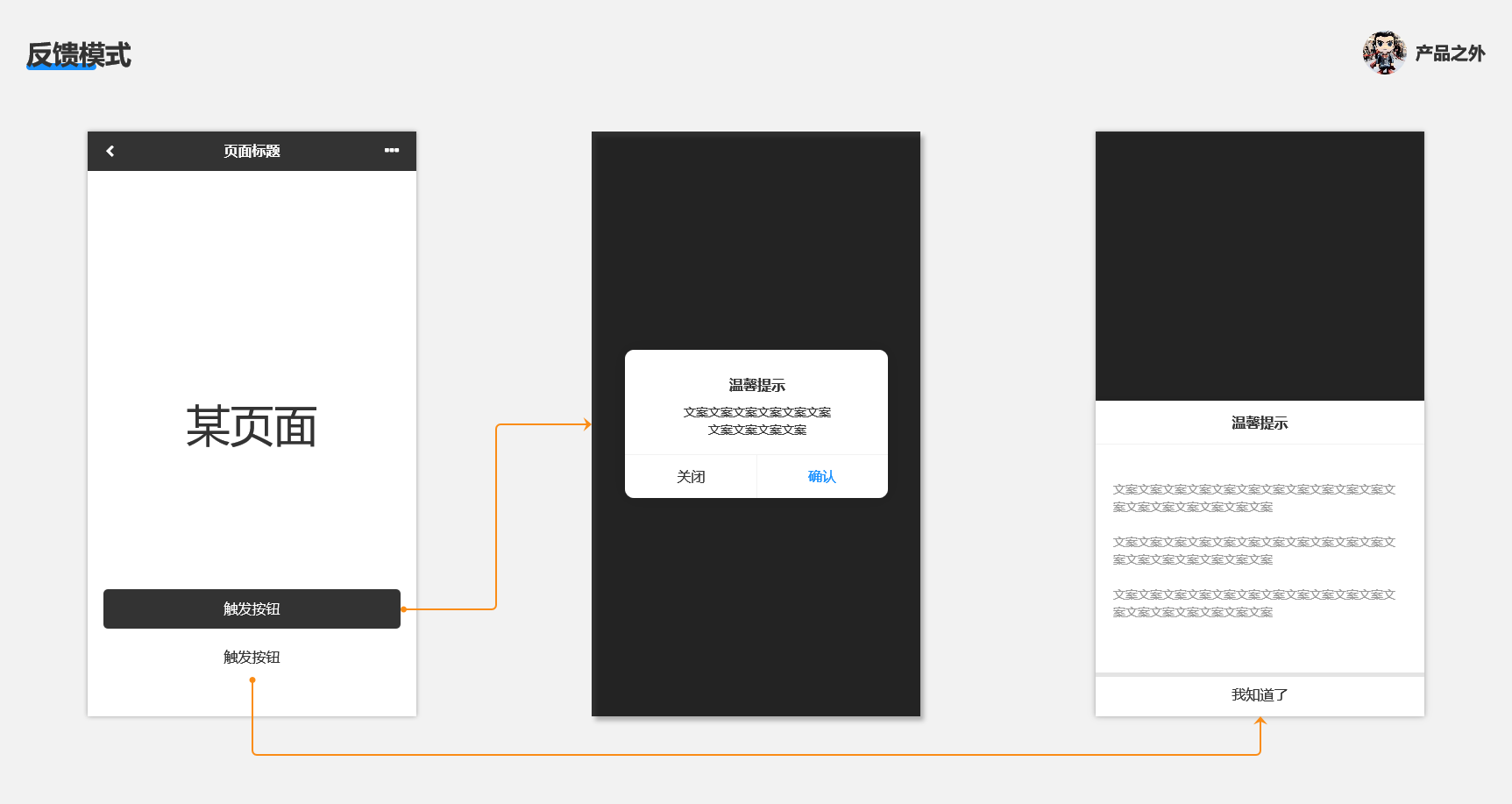
常見的反饋模式組件,涉及了對話框、吐司提示、氣泡提示等。

反饋模式用的比較多的場景是,告知用戶一些信息或提示,比如“輸入密碼錯了、展示訂單取消的注意事項”等。
輸入模式主要用于新數據創建,例如淘寶下單時,你新增了一個收貨地址。

打開美團叫個外賣,整個訂單創建流程,也是輸入模式。
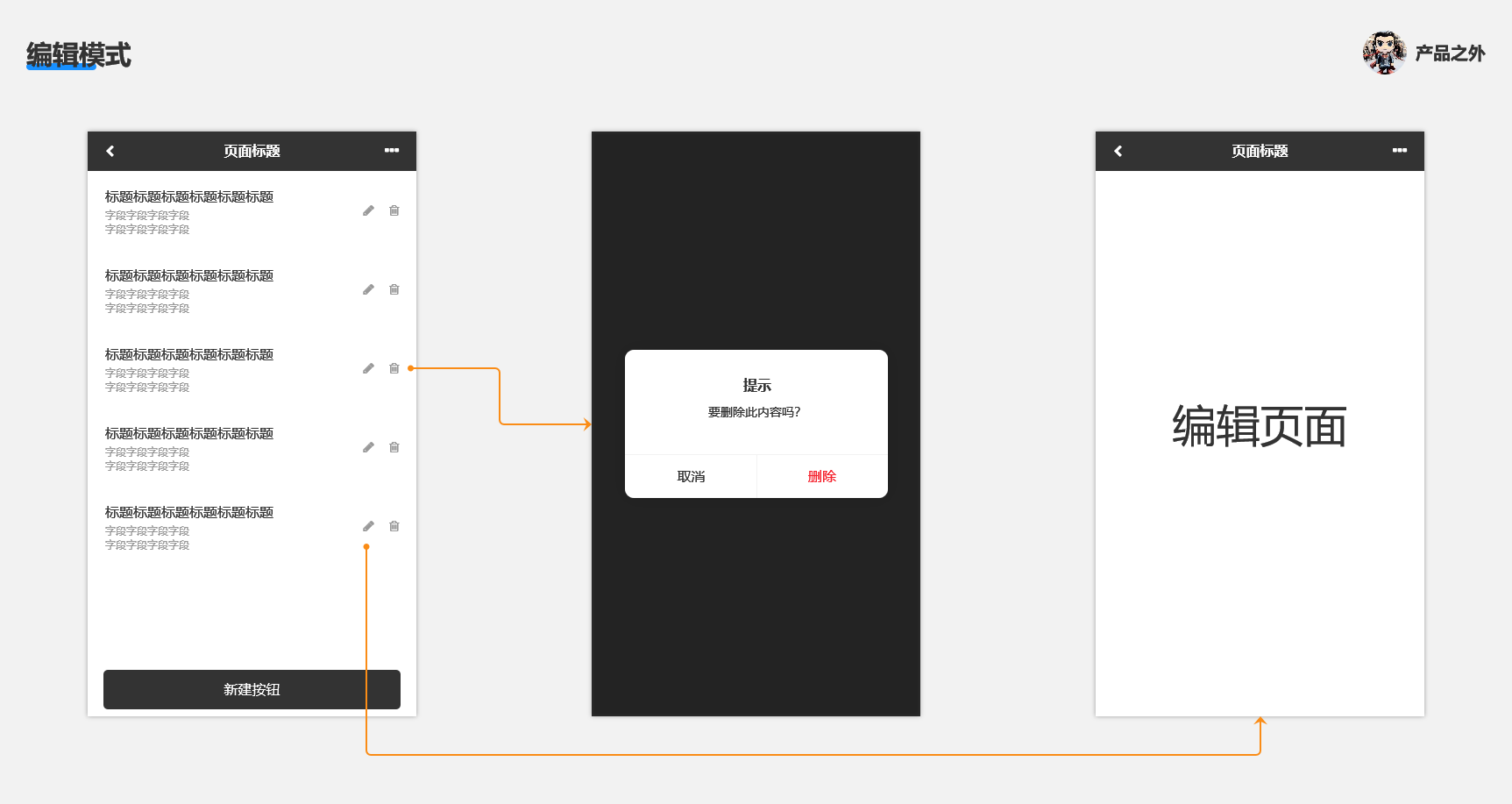
有很多人可能會把輸入模式和編輯模式搞混。

區別它們的一個方法是,交互流程涉及新數據創建,還是改舊數據。
改數據的話,那就是編輯模式。
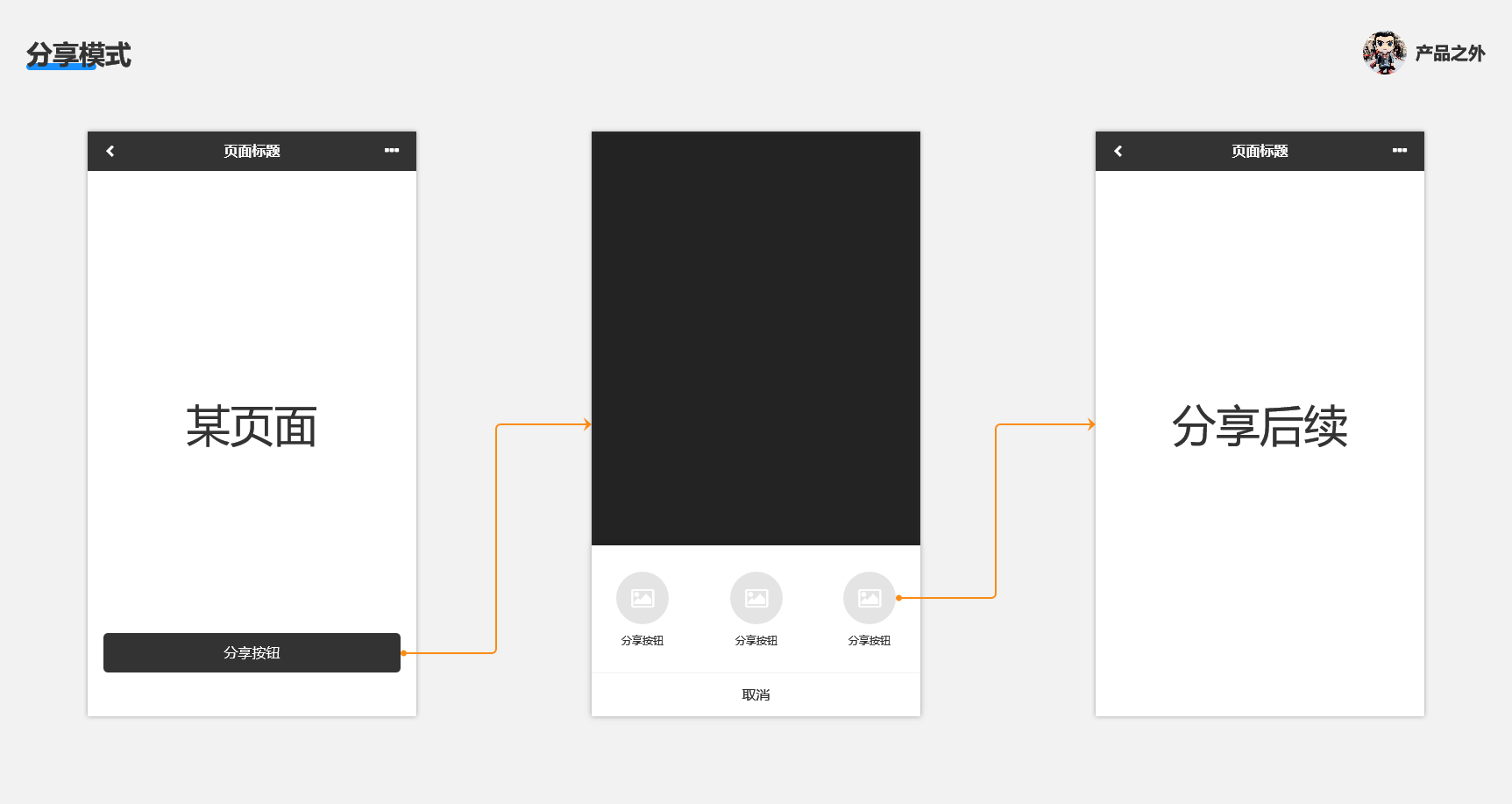
我們在看到一些干貨文章,或好用的小程序想要轉發給朋友,那就要用到分享模式。

分享模式可以很簡單,也可以往復雜了做,看產品階段去實現。
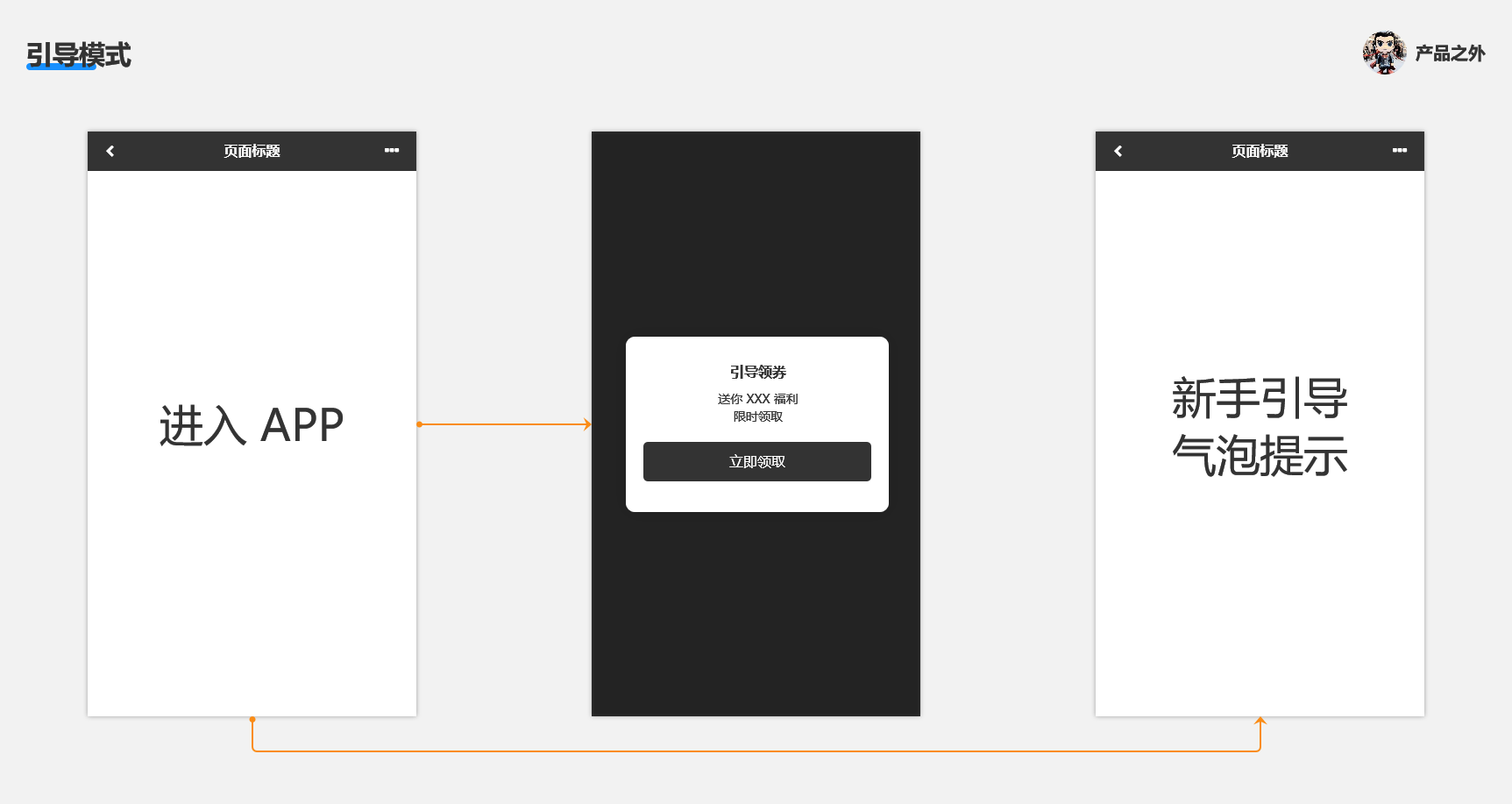
引導模式和反饋模式有點像,都是展示特定的內容。

那怎么分辨它們呢?
以設計師視角來看,反饋模式需要用戶觸發,系統被動顯示。
而要讓用戶特別關注的信息,那就是引導模式。
模式,即抽象的規律。——好夕雷
說了這么多概念和例子,你是不是對模式的認知更清晰了呢?
模式運用在產品領域,就有了這 7 種交互模式,分別是“導航模式、搜索模式、反饋模式、輸入模式、編輯模式、分享模式、引導模式”。
如果學會了模式,那么無論生活還是工作,相信你一定能輕松應對、事半功倍。
本文由 @好夕雷 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.z1277.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan
藍藍設計的小編 http://m.z1277.cn